ZERVA Website UI/UX Design in Figma
Like this project
Posted Dec 31, 2024
Designed & built Zerva, a platform connecting businesses with trained virtual assistants. Streamlined UX/UI, optimized search & matching, enhanced user exp.
Likes
0
Views
7

Project Overview
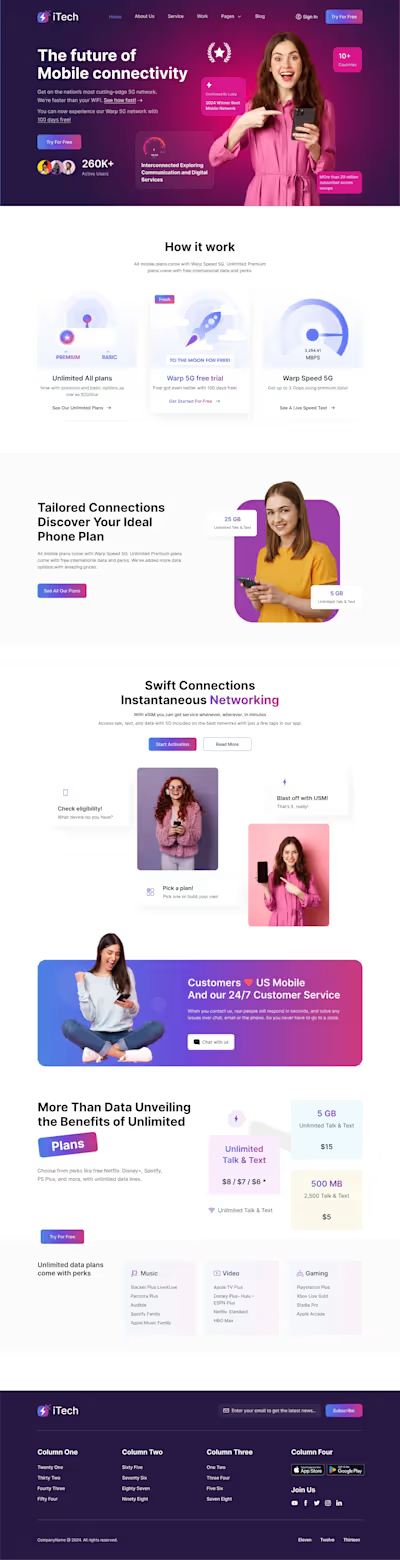
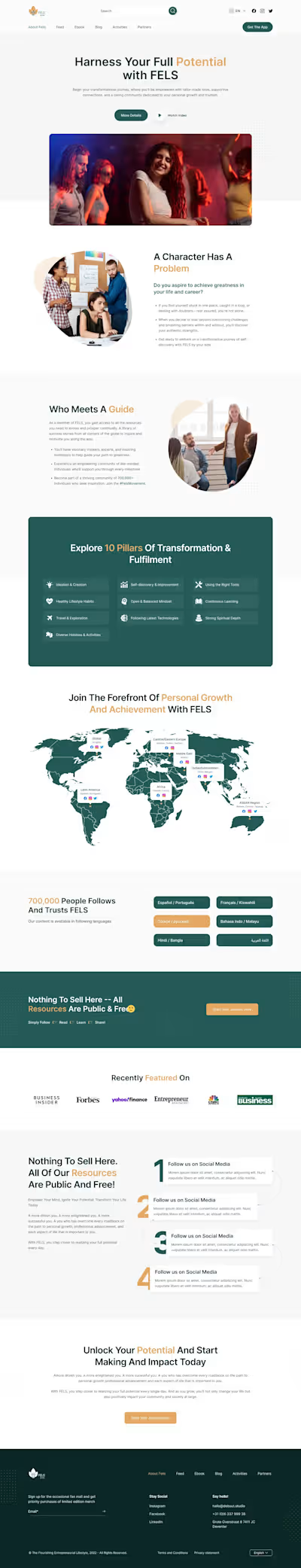
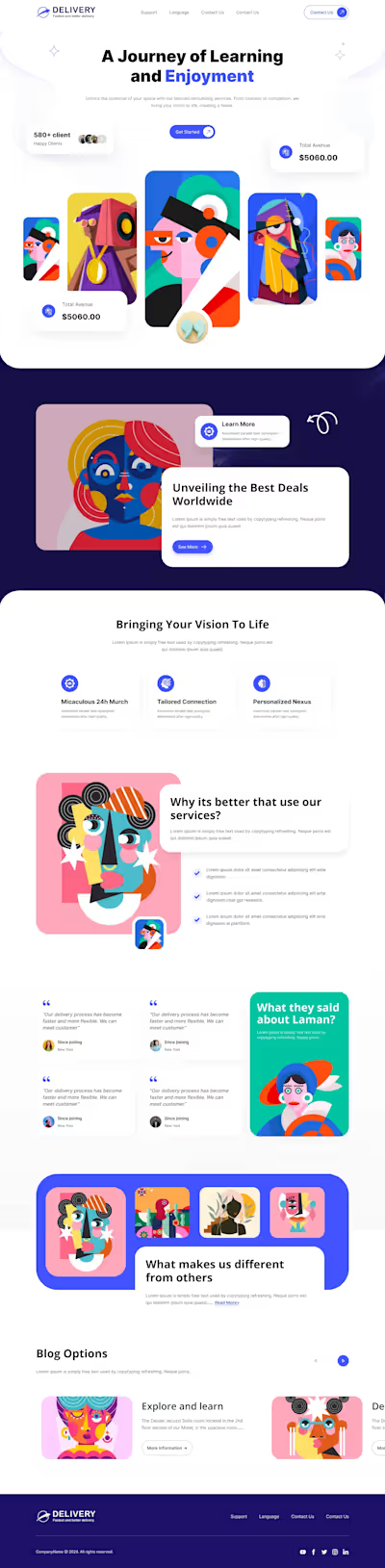
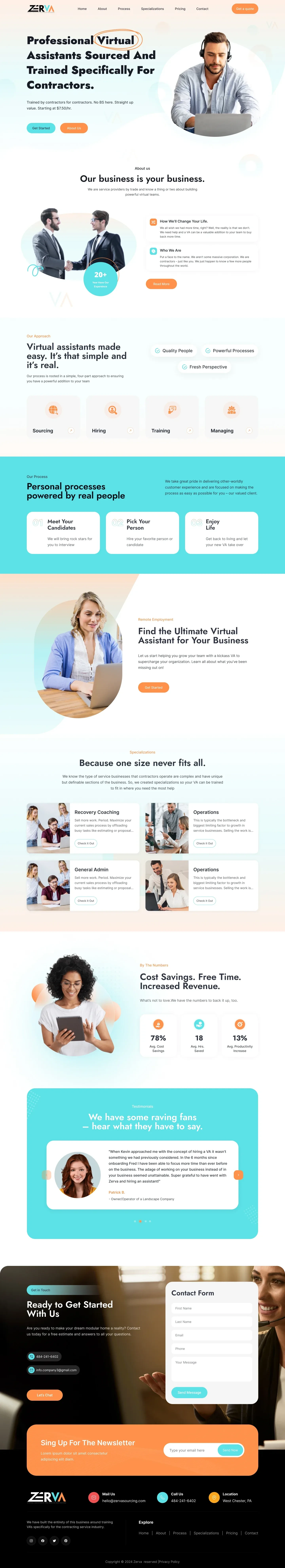
This project involved the complete UX/UI design and development of a website for Zerva (not actual name of the brand), an online platform connecting businesses with trained virtual assistants. The primary goal was to create a user-friendly, visually engaging, and high-performing platform that facilitated both the search for suitable virtual assistants and the training process for aspiring VAs.
Project Goals
The primary objectives of this project were:
Streamlined User Experience (UX): To design an intuitive and seamless user experience for both businesses seeking VAs and individuals looking for training. This included clear navigation, easy search functionality, and a smooth onboarding process.
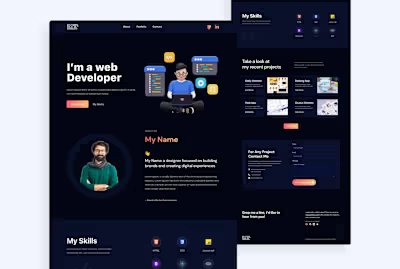
Engaging User Interface (UI): To develop a modern and visually appealing UI that reflected Zerva's brand identity as a professional and reliable platform.
Facilitate Connections: To design the platform to effectively connect businesses with qualified VAs based on their specific needs and skillsets.
Support the Training Process: To create a dedicated section of the platform that effectively delivered training materials and tracked user progress.
Optimize for Conversions: To design and develop the website with a focus on achieving specific business goals, such as increasing user registrations, VA placements, and training course enrollments.
Ensure Responsiveness and Accessibility: To create a website that was fully responsive across all devices (desktops, tablets, and mobile phones) and adhered to accessibility guidelines.
Design and Development Process
The project followed a structured design and development process:
Discovery and Requirements Gathering: Initial meetings and workshops to understand Zerva's business objectives, target audiences (both businesses and aspiring VAs), brand values, and specific platform requirements, including search filters, profile management, and training modules.
User Research and Analysis: Conducting user research, including user interviews and competitive analysis, to understand the needs and behaviors of both businesses seeking VAs and individuals looking for training.
Information Architecture (IA) and Wireframing: Developing a clear and logical information architecture that catered to the distinct needs of both user groups. Creating wireframes to outline the platform's structure, user flows, and content hierarchy.
UI Design and Prototyping (Figma/Framer): Designing the visual interface using Figma, creating high-fidelity mockups and interactive prototypes to test user flows, search functionality, profile creation, and the training module experience. Transitioning designs to Framer for advanced prototyping and micro-interaction design as needed, particularly for interactive elements within the training modules.
Web Development (Webflow): Developing the platform using Webflow, implementing responsive design, ensuring cross-browser compatibility, integrating search functionality, and building the necessary database connections for user profiles and training content management.
Testing and Quality Assurance (QA): Conducting thorough testing to identify and fix any bugs or usability issues. This included user testing with both businesses and aspiring VAs, cross-browser testing, and performance testing.
Deployment and Launch: Deploying the platform to a live server and ensuring a smooth launch process.
Tools and Technologies Used
Figma: For UI design, wireframing, and prototyping.
Framer: For advanced prototyping, micro-interactions, and motion design (where applicable), especially for the training modules.
Webflow: For website development, CMS integration, user profile management, and hosting.
Other relevant tools: (e.g., Google Analytics, Hotjar, etc.)
Key Deliverables
High-fidelity UI mockups and interactive prototypes
Fully responsive and functional online platform
Webflow CMS implementation
User profile management system
Training module implementation
Website documentation
Outcomes
The resulting platform successfully met Zerva's objectives by providing a user-friendly, visually appealing, and high-performing online space for connecting businesses with trained virtual assistants. The platform effectively streamlined the search and hiring process for businesses and provided a valuable training resource for aspiring VAs.

My Expertise
This project showcased my expertise in:
UX/UI Design: Creating user-centered designs that cater to the needs of multiple user groups.
Web Design: Designing and developing complex web platforms with advanced functionality, such as search filters and user profile management.
Prototyping: Creating interactive prototypes using Figma and Framer to test user flows and interactions, including complex workflows for search, matching, and training.
Webflow Development: Building and deploying robust web platforms using Webflow, leveraging its capabilities for database integration and dynamic content management.
Landing Page Design: Creating targeted landing pages to attract both businesses and aspiring VAs.
Responsive Design: Ensuring the platform is fully responsive and adapts seamlessly to different screen sizes.
Accessibility: Designing and developing a platform that adheres to accessibility guidelines.
Book Your Consultation Today!
I am a highly skilled and experienced UX/UI designer and Webflow developer with a proven track record of creating successful online platforms. If you're looking for a professional to help you design and develop a platform that meets your business objectives and provides an exceptional user experience for multiple user groups, I'd love to discuss your project.