App design for wealth management
Like this project
Posted Feb 25, 2024
Raisin's app for monitoring and growing wealth with Savings, ETFs and Pensions
Featured on

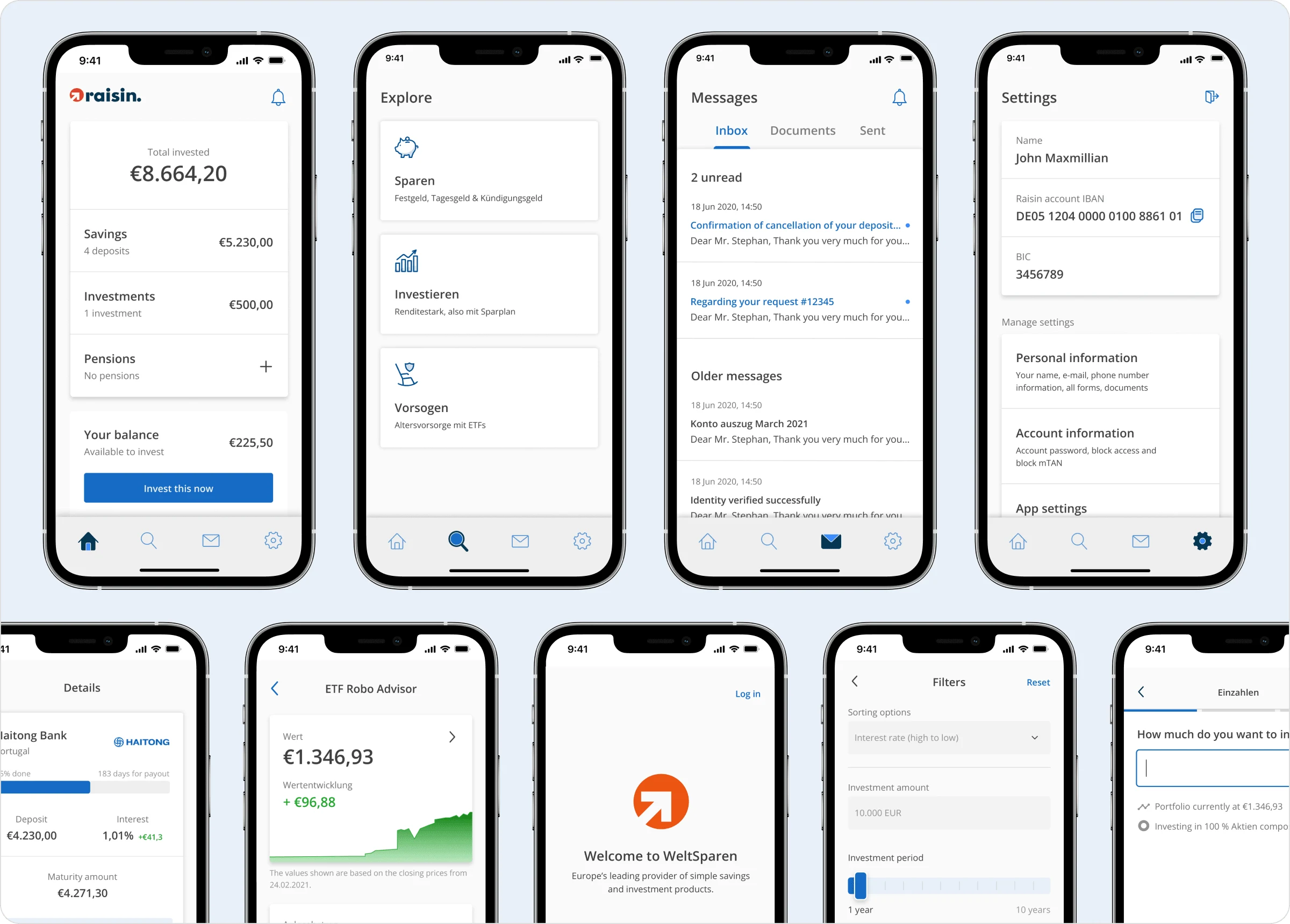
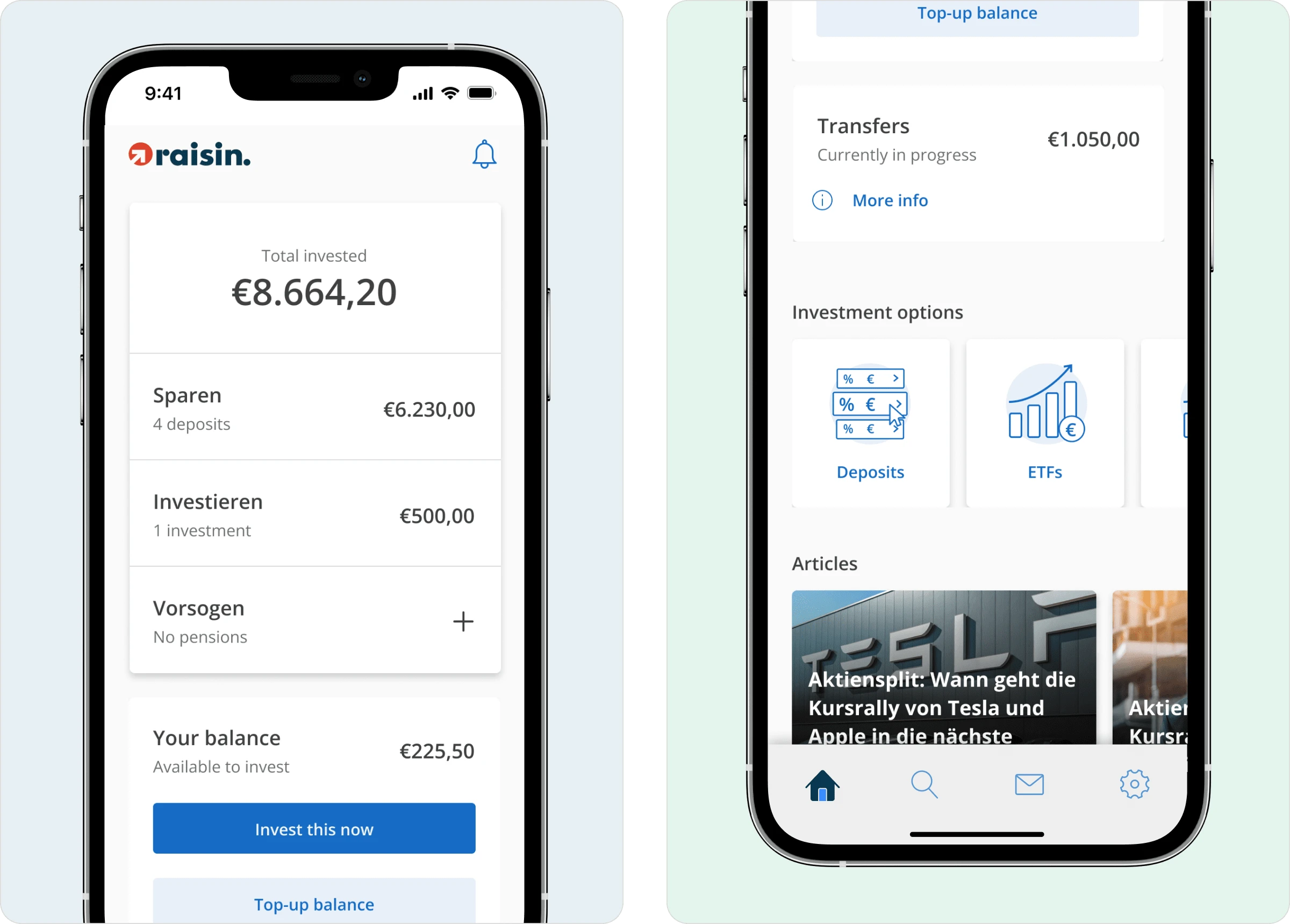
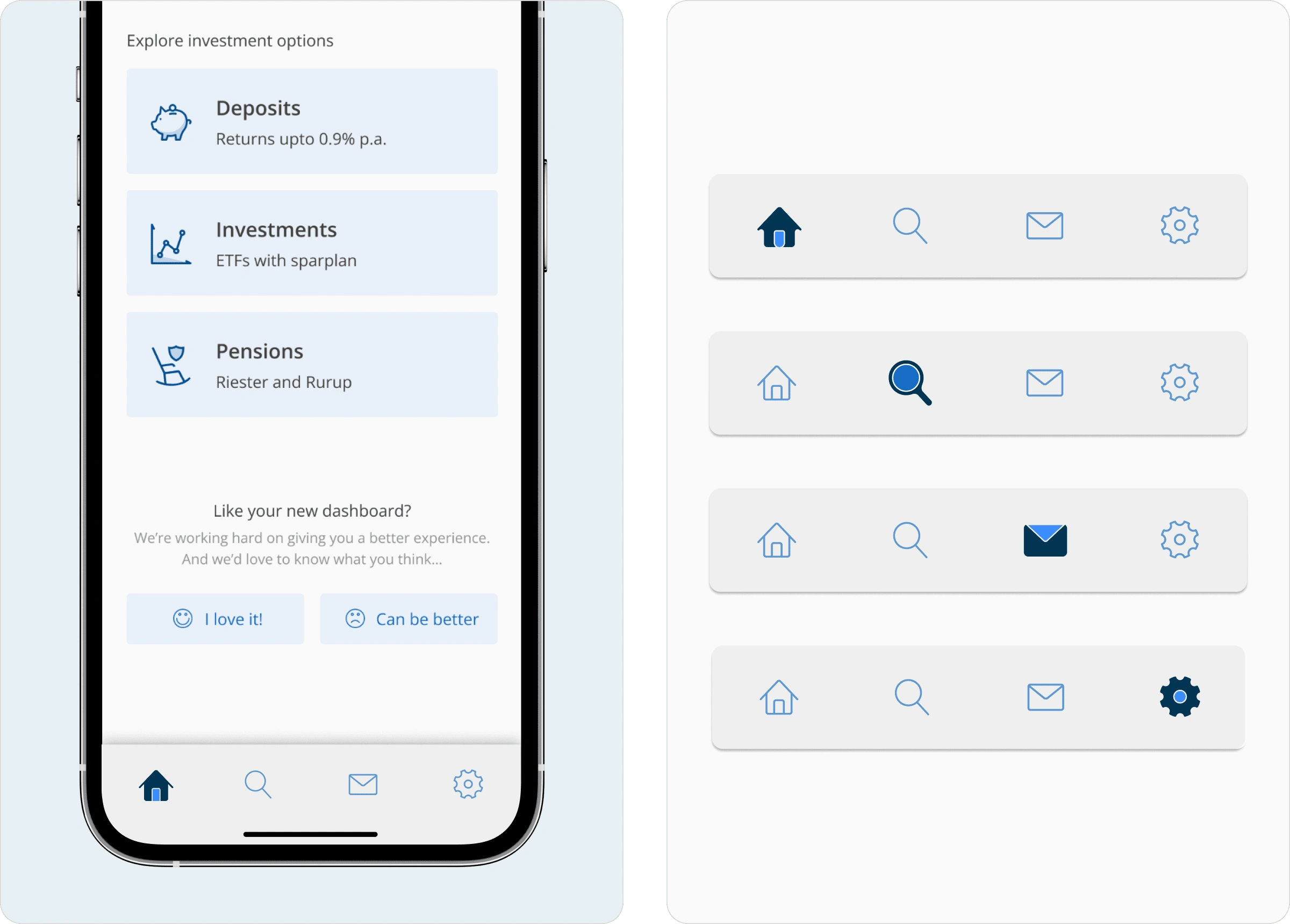
App Homepage
Raisin's savings offerings were Deposits, ETFs and Pensions and the app started slowly and steadily with ETFs (more details below). Below is an exploration I created for the homepage which was queued for implementation the time of my exit.

Home screen

Alternate footer with inline user feedback & navigation
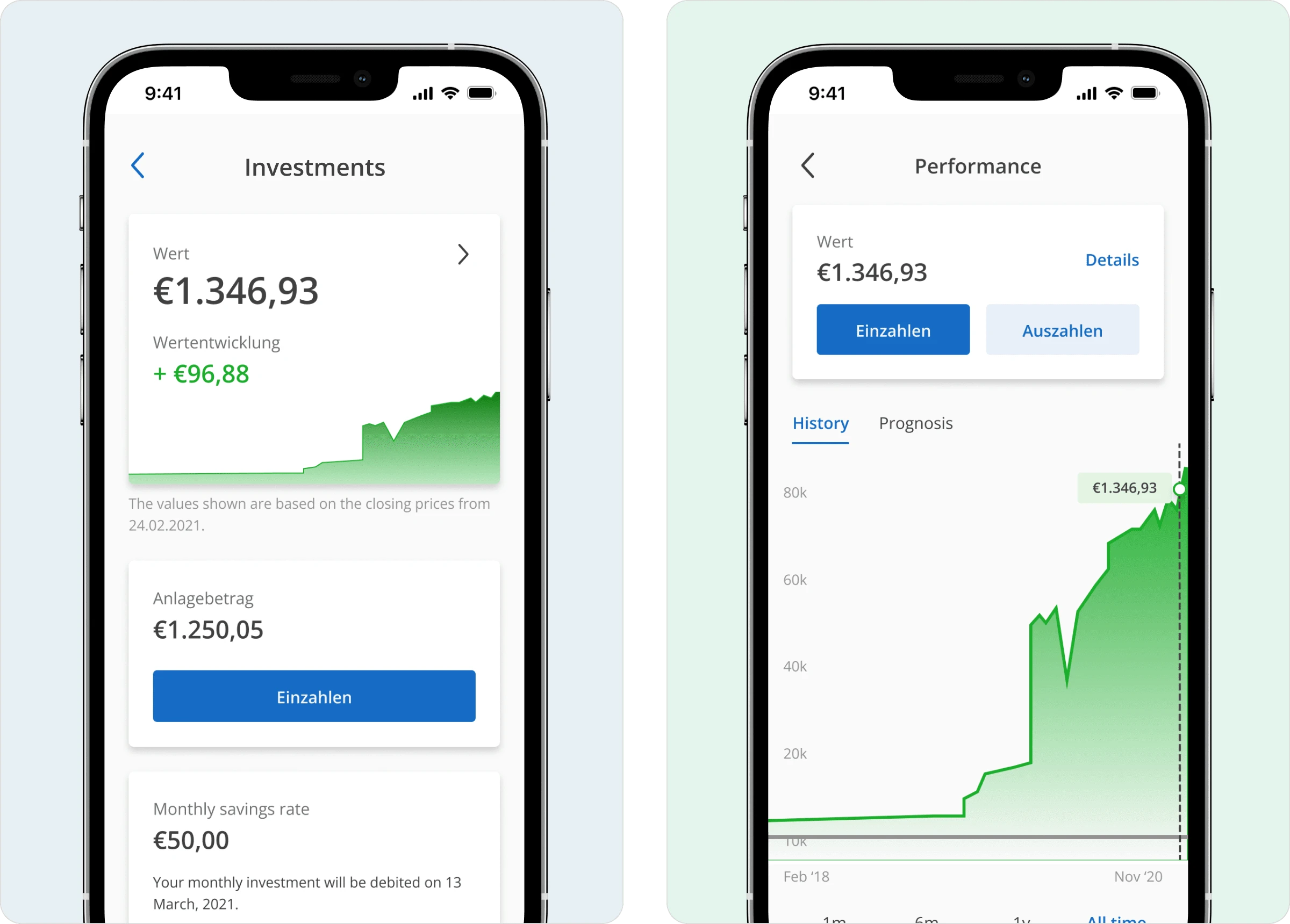
ETF Portfolio
Raisin’s app usage data showed that users accessed the ETF dashboard almost every day. At that time (Q1 2021) only 5% of the app was native.
With the help of expert and user interviews and deeper understanding of how ETFs work before starting to work on it. With an understanding of how it works and the already existing web-views to provide the information to display I created the designs which were also quickly tested internally. All of this was also documented, on Miro, to unlock greater collaboration and make design decisions quicker and more transparent.

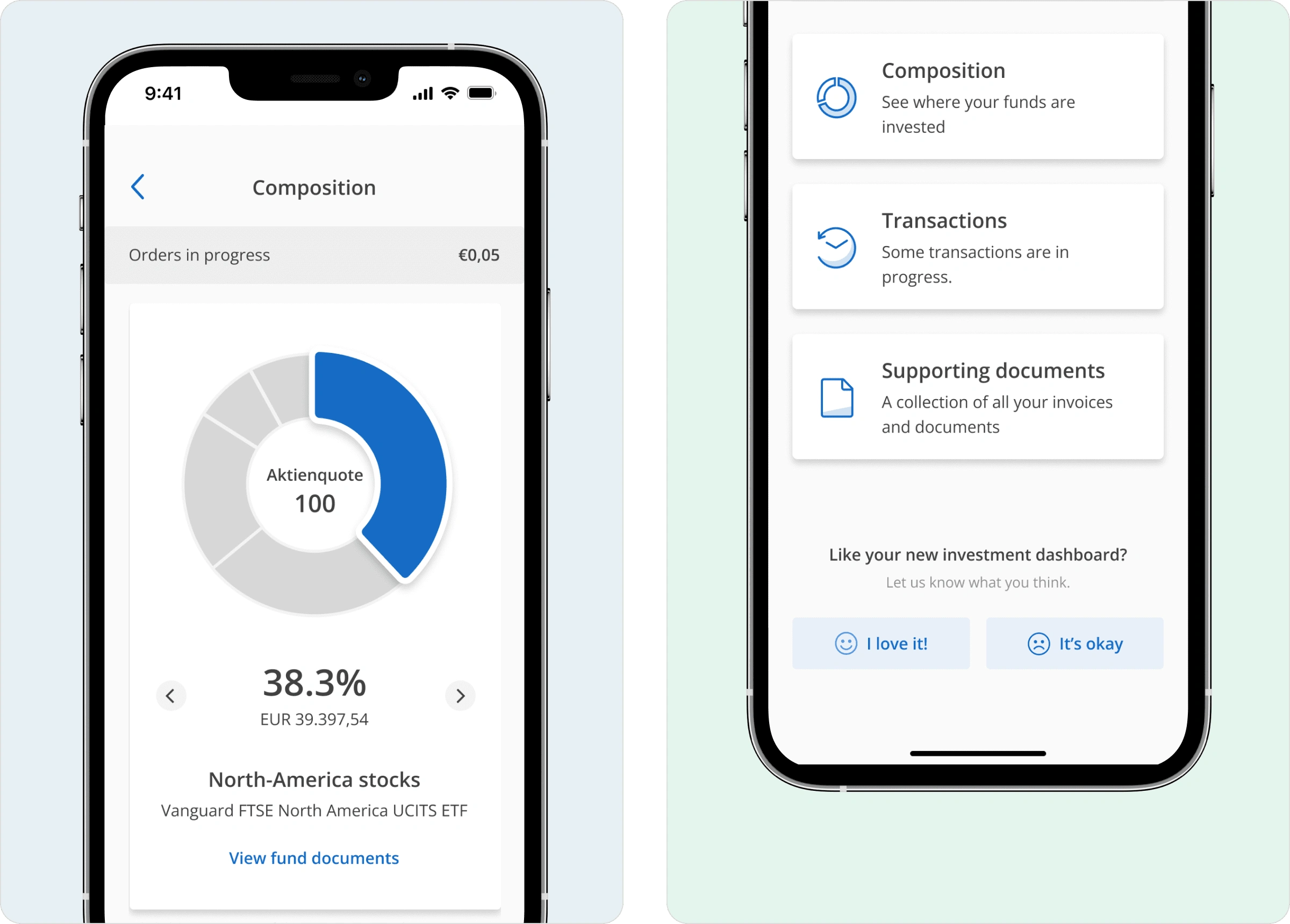
ETF home & details

Composition page & Inline user feedback
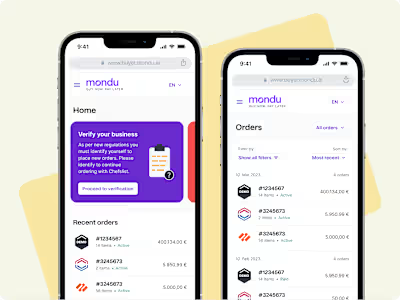
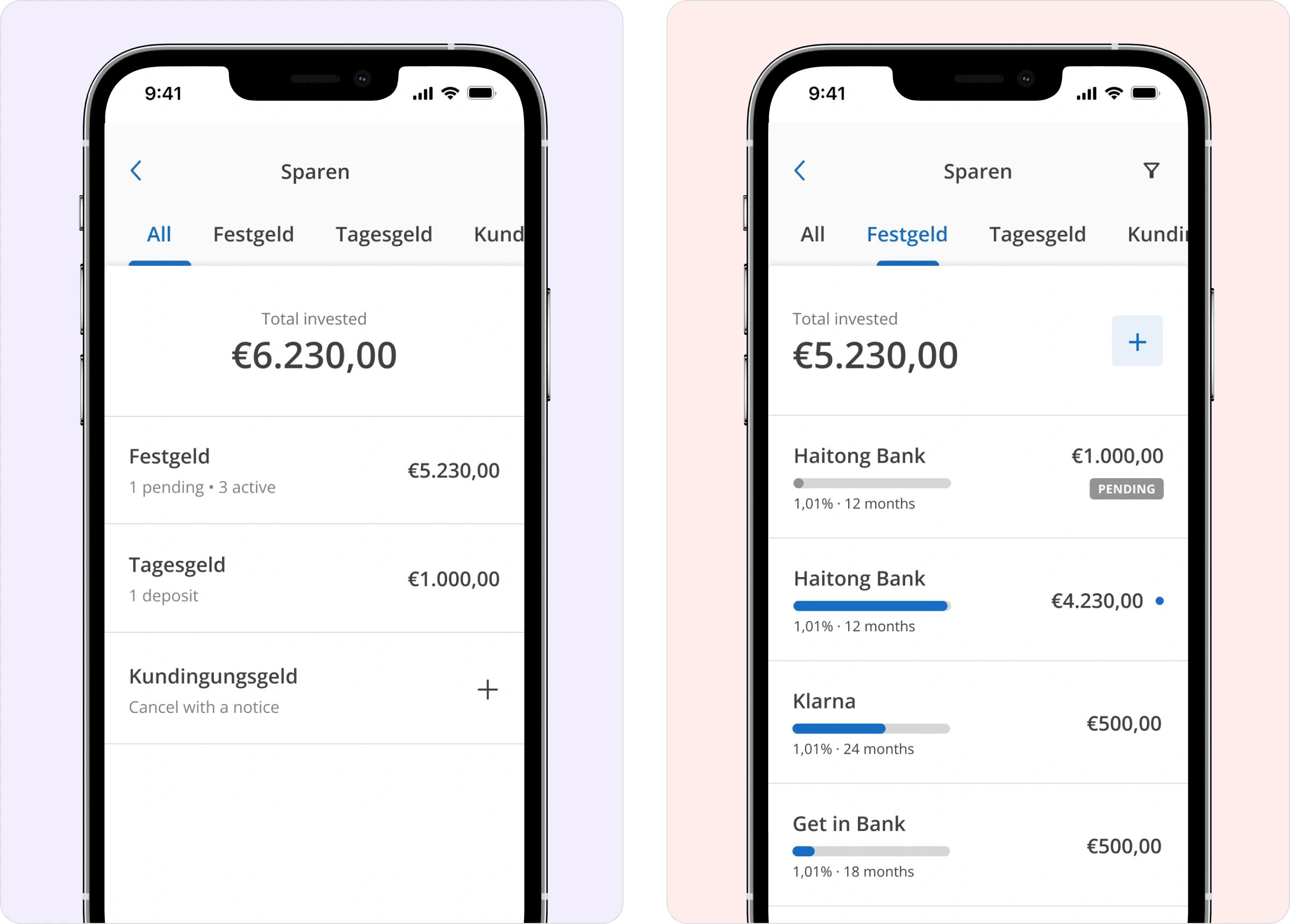
Savings / Deposits
After ETFs, it was time for Deposits to go native. And deposits went even deeper since there were many types like Festgeld (Fixed deposit), Tagesgeld (Daily allowance) and Kundigungsgeld (Termination pay). And users can have multiple deposits from multiple banks all over Europe.

All tab and Festgeld tab

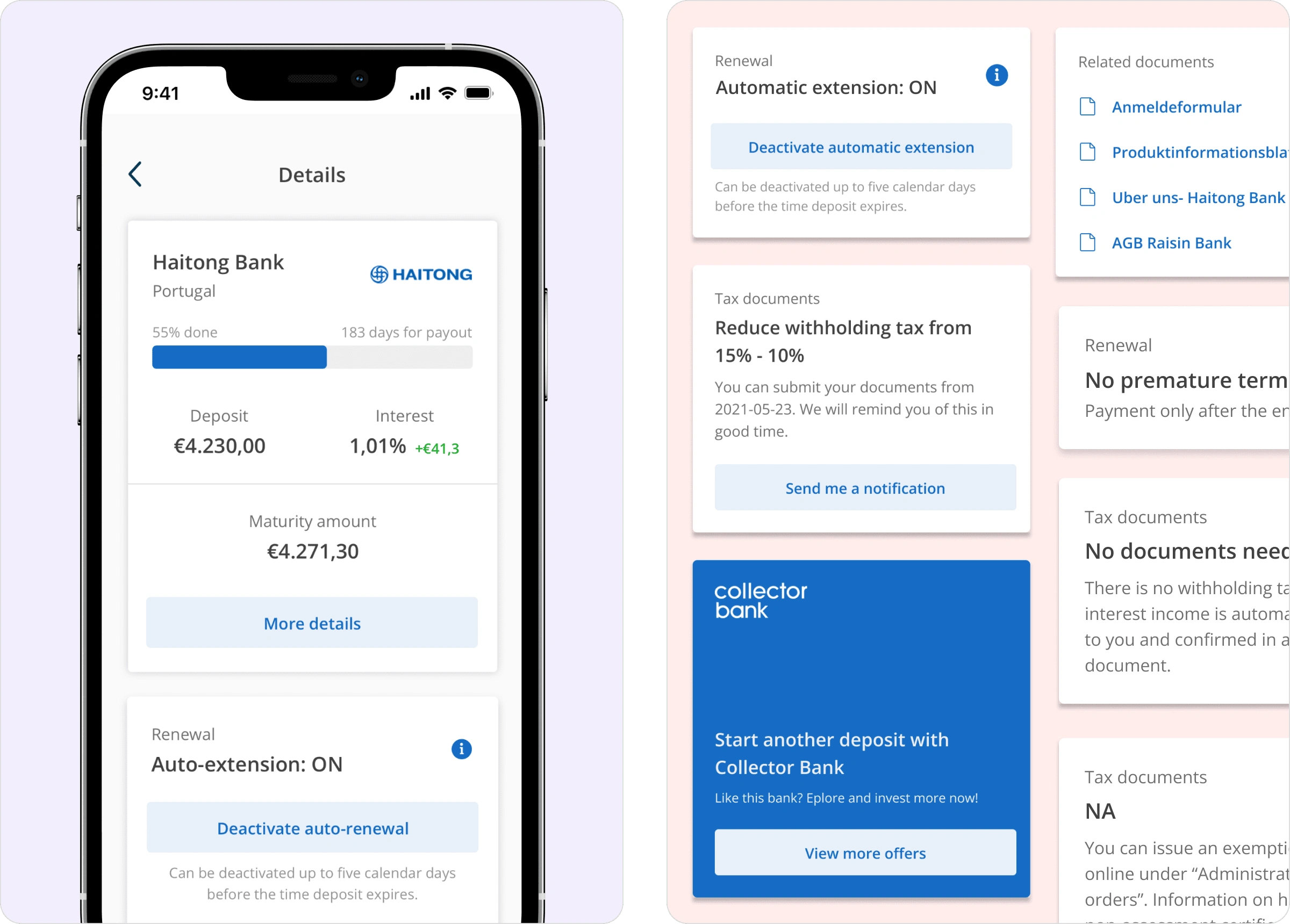
Deposit details and various detail components
More screens

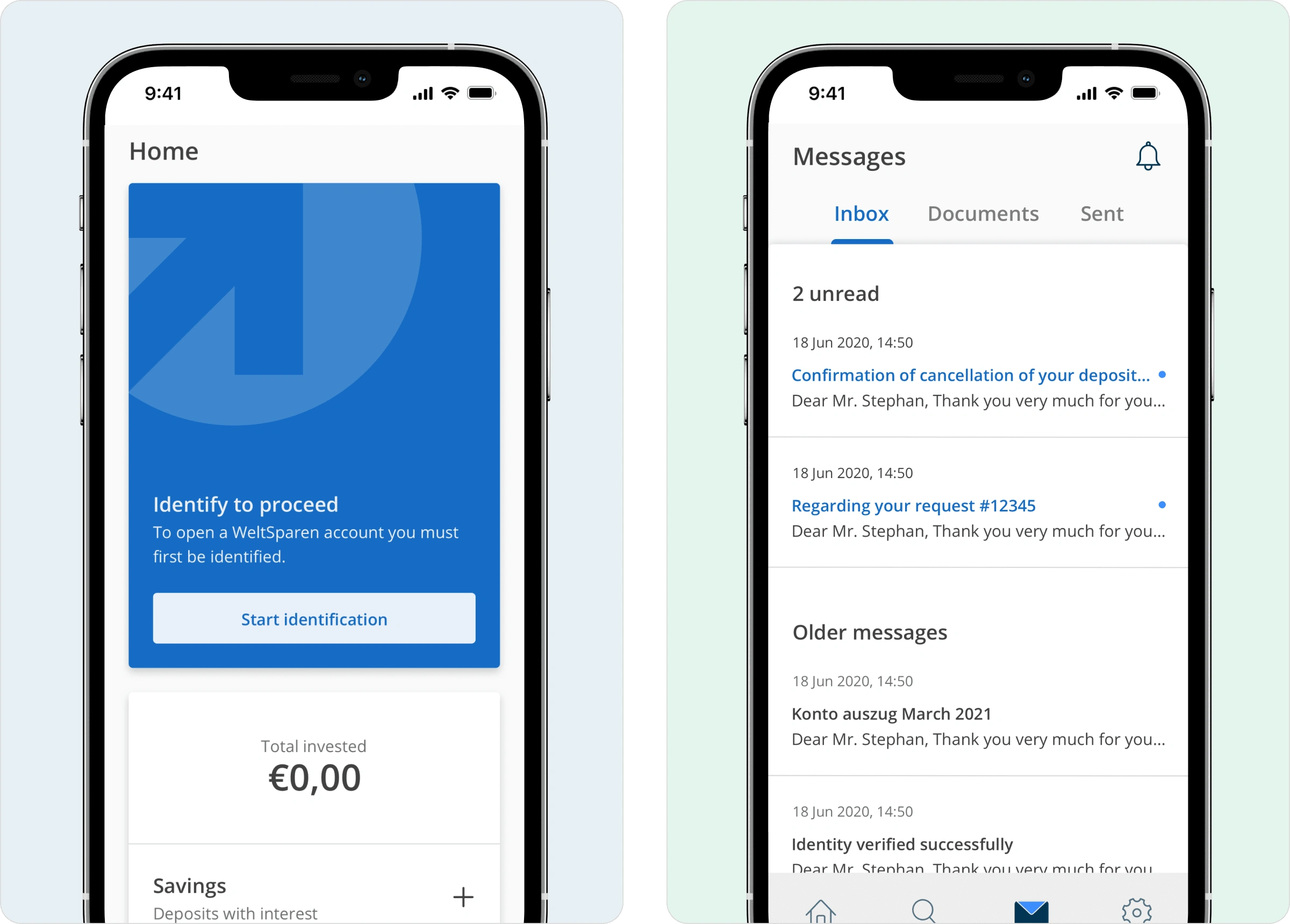
KYC banner and Messages tab screens