Real Estate Site
Like this project
Posted Sep 29, 2023
This was a redesign and front end development of the PLAZA HOMES website done in 2018. The site was redesigned to cater to the tastes of foreign clients.
Website Renewal
Hired as a web designer by this real estate agency I was tasked with redesigning the entirety of the website; from UI to UX as well as all imagery found throughout the site.

Finished site redesign for real estate agency in Tokyo, Japan
Challenges
As this site consisted of about 70 plus different page layouts not including the variations for tablet and smartphone sizes or the variations for the Japanese and Chinese versions of the website, a considerable amount of time was spent planning everything out.
As for the coding, since they were using a CMS that had a lot of restrictions on the code, all of the HTML and CSS was handwritten to comply with the HTML 4.01 specifications. Coding was done in VS Code with a task running to compile SCSS to plain CSS that could be transferred to the CMS.
Main concerns
Some of the main concerns with redesigning this site is the over abundance of content. The original design is difficult to navigate visual as there are too many things displayed on a single page. This is done through a use of very minimal padding/margins, lack of space, and small fonts, which all hinder legibility.
The Process
Throughout the first few months of the project I spoke with managers and those in charge of different departs to gain a better understanding of the content that "needs" to be shared with clients.
Gathering data and improving understanding
Once a complete understanding of the company's business and how they operate was gained, the next step was to organize the information and create a site map showing what links where and how. Once the site map was done, I went through each and every page and grouped them by design as well as purpose to find what consistent design patterns existed and which ones needed to be created.
Creating a design system
When my understanding of the structure of the site and it's content was confirmed, the next step was to brake down the ui into components and use an 8pt grid to resize and adjust everything in order to give a consistent feel throughout the site. This included breaking down the color palette and choosing fonts that would not only reflect the companies brand, but also be legible on screens (not all typefaces are created for screens).
When all the components were made, the next step was to go through and check common UX patterns and make sure that everything conformed to the standards at the time. Examples would be min font size, text contrast, legibility, vertical rhythm, responsive sizes, all essential pages were accessible within 3 clicks from the main page.
Developing the site
Once the design was confirmed, the coding of the website began. As the CMS being used at the time needed the html to be compliant with HTML 4.01 specifications, I had to learn some aspects of HTML that I was not familiar with as my experience was with HTML 5.
Wrapping up
Once the coding and design was complete, the last step was to go through the site and check the standard SEO settings on each page then do some keyword research to find out what the competition for our desired keywords were and plan what to target. Over the next few months using google analytics and a few other tools, we improved the SEO and created addition content via a blog (articles) in order to help drive traffic back to the site.

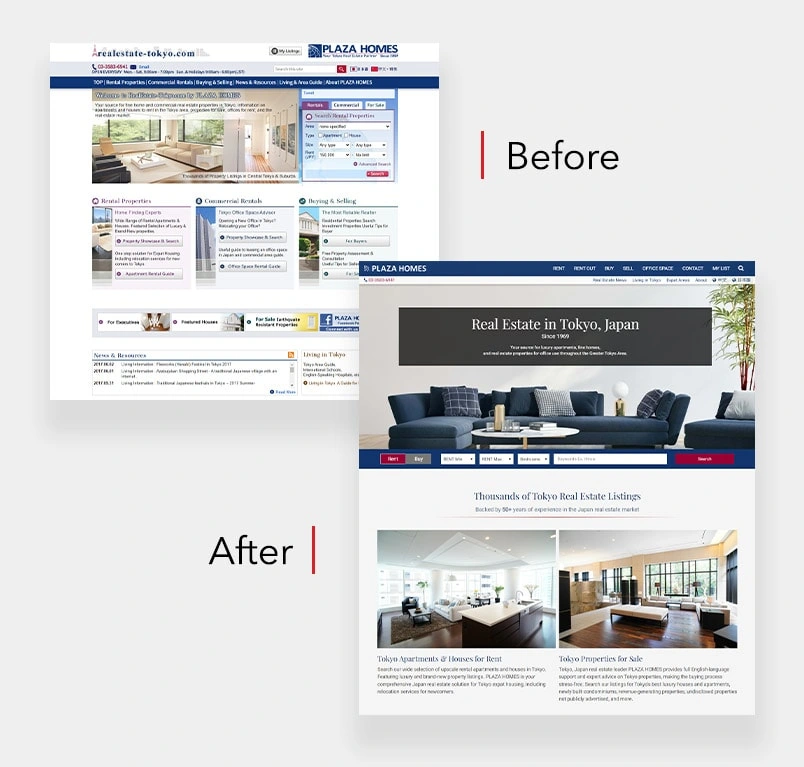
Landing page comparison of before the redesign and after






