Task Flow - SaaS
Project Name: Taskflow
Goal:
To develop a sleek and seamless SaaS website that caters to the diverse needs of individuals, businesses, and teams, ensuring a smooth and intuitive user experience across all user types.
Problem:
Users often encounter challenges with SaaS platforms that have complex interfaces or lack personalization for different user needs, leading to a less effective and frustrating experience.
Solution:
Created a SaaS website with the following features:
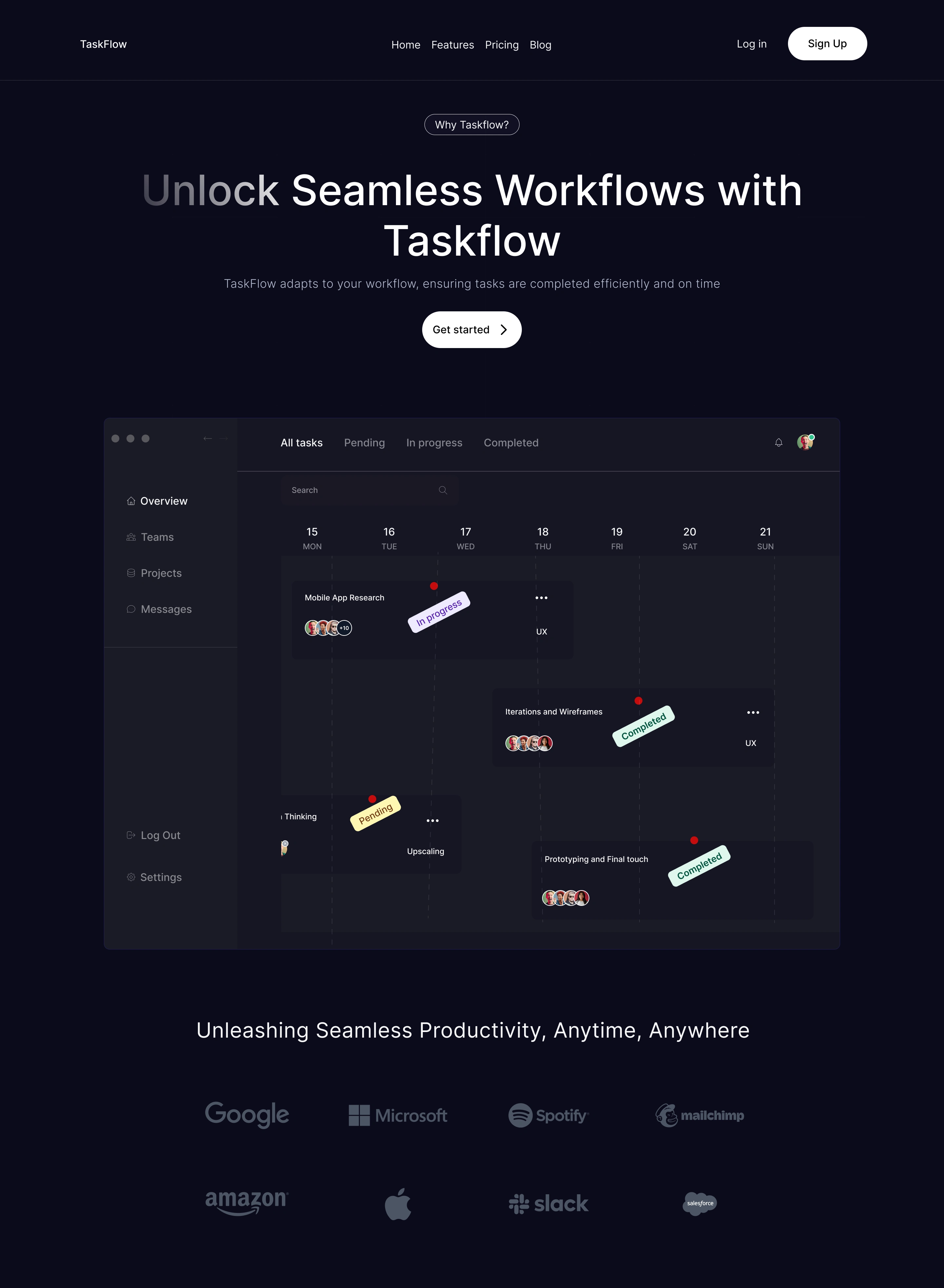
Sleek Design: Implemented a modern and visually appealing design that enhances user engagement and reflects the platform’s professional and innovative nature.
Seamless User Experience: Designed with user-centric navigation and functionality to ensure a smooth and intuitive experience for individuals, businesses, and teams.
Customization Options: Included features that allow users to personalize their experience according to their specific needs and preferences.
Responsive Layout: Ensured the website is fully responsive and accessible across various devices and screen sizes.
Certainly! Here’s a structured description for your SaaS website project:
Project Name: SaaS Website
Goal:
To develop a sleek and seamless SaaS website that caters to the diverse needs of individuals, businesses, and teams, ensuring a smooth and intuitive user experience across all user types.
Problem:
Users often encounter challenges with SaaS platforms that have complex interfaces or lack personalization for different user needs, leading to a less effective and frustrating experience.
Solution:
Created a SaaS website with the following features:
Sleek Design: Implemented a modern and visually appealing design that enhances user engagement and reflects the platform’s professional and innovative nature.
Seamless User Experience: Designed with user-centric navigation and functionality to ensure a smooth and intuitive experience for individuals, businesses, and teams.
Customization Options: Included features that allow users to personalize their experience according to their specific needs and preferences.
Responsive Layout: Ensured the website is fully responsive and accessible across various devices and screen sizes.
Company/Client:
Taskflow
Process:
User Research: Conducted research to understand the needs and pain points of different user groups (individuals, businesses, and teams).
Design & Prototyping: Developed wireframes and interactive prototypes using Figma to map out the website’s layout and user interactions.
Development: Focusing on creating a sleek design and integrating seamless user functionalities.
Feedback & Refinement: Collected feedback from various user types to refine the design and ensure it met their needs effectively.


Like this project
0
Posted Feb 21, 2024
I developed a sleek and seamless SaaS website catering to the needs of individuals, businesses, and teams, ensuring a smooth user experience for all users.






