Built with Spline
Web3 - DeFi Staking Pool LP & 3D animation
Like this project
Posted May 30, 2024
LP tells the story of Web3 technology, specifically the DeFi Crypto Stacking Pool. The main idea is to show the user a visual story of the DeFi Stacking Pool
A landing page telling the story of Web3 technology - about the DeFi Crypto Stacking Pool. The main idea was to show a visual story of what the DeFi Stacking Pool is and introduce the user to the supposedly different digital world of Web3.

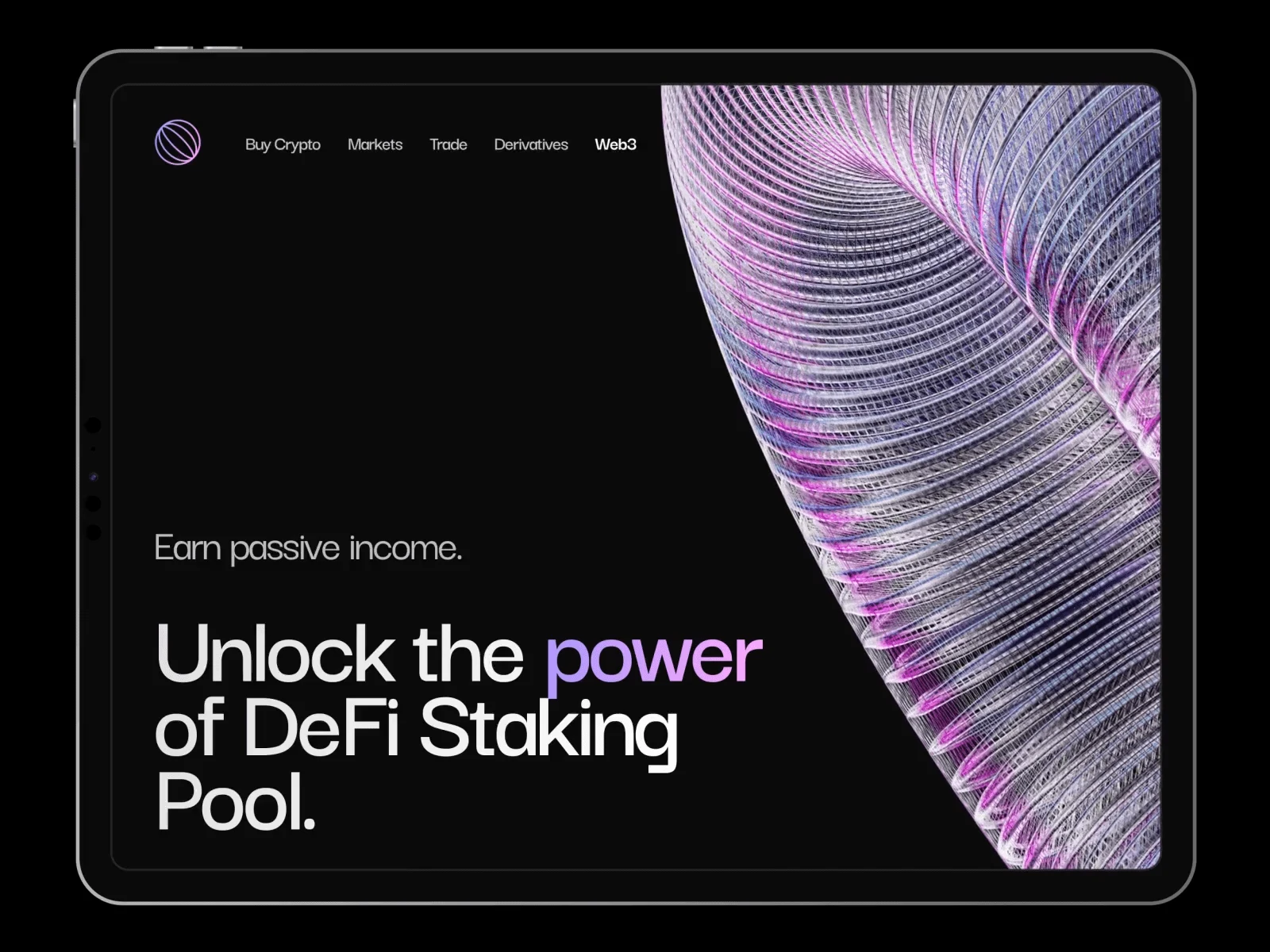
Hero section - intro to the DeFi world

What Is DeFi Staking

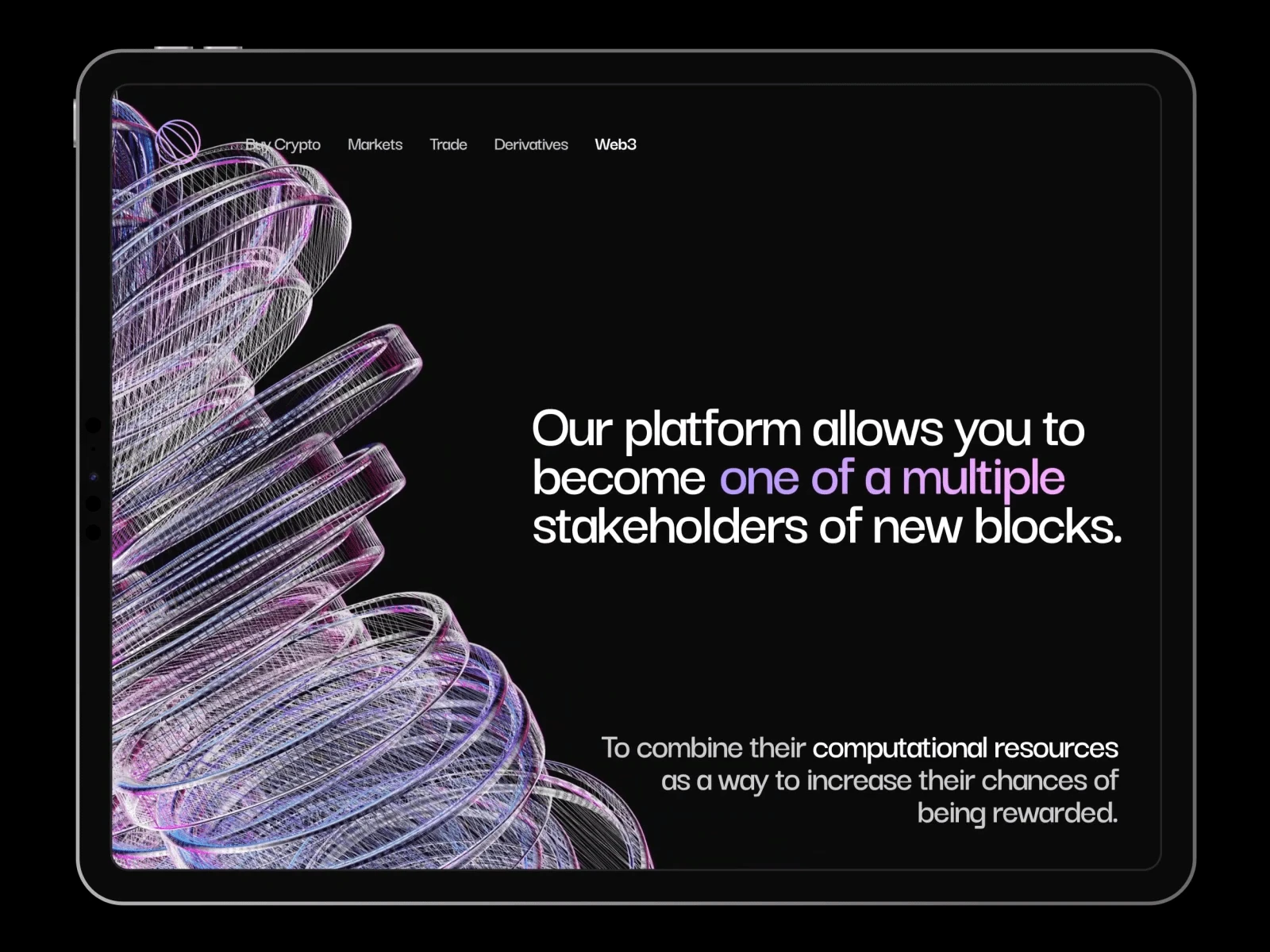
Staking - how does it work

Trending Pool
Frankly, Web3 requires a special visual direction to meet the expectations of a new digitized world. Therefore it is much hard to create human experience, nevertheless the journey is an amazing challenge with so much opportunity.
To achieve an immersive experience, I created 3D objects in combination with a 3D animation reflecting a specific Web3 technology like coin and blockchain as a part of visual storytelling.
This artistic procedure helped me to gain much more customer engagement - people were more eager to scroll and read the content.
All objects were created by using Spline. When it comes to software implementation, I envisioned an animation where a scroll can be a trigger. This is also how the animation was set up in Spline.