Be.run: Fitness Dashboard
Like this project
Posted Oct 19, 2024
This design promotes a balanced mix of visual appeal and data accessibility, using graphics, charts, and intuitive layout elements to guide the user through the
Likes
0
Views
3
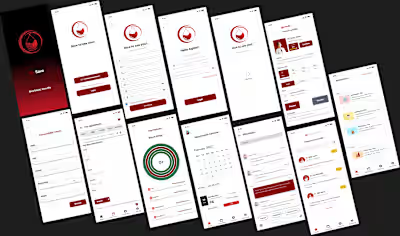
A fitness dashboard UI for a health or workout tracking app. The design is clean and minimalistic, with a soft color palette dominated by light blue and subtle contrasts for visual hierarchy. Here's a breakdown of the interface:
Welcome Section (Top-left):
A greeting to the user, “Hi, Amanda!” followed by a subheading, "Let's take a look at your activity today," gives the interface a personal touch.
Workout Summary (Center-left):
A colorful visualization of calories intake, calories burned, and activity time is represented in overlapping circular graphics, showing the user’s workout data for the day.
Training Data Calendar (Top-right):
A small calendar displays training activities, indicating the current day, completed days, and scheduled workout days.
Steps for Today (Bottom-left):
A goal meter shows the steps taken against a target (8500 steps), with a circular progress graphic for a visual representation of how close the user is to achieving their goal.
Weight Loss Plan (Bottom-left):
A progress bar shows the user's progress toward a weight loss goal with percentages and weight measurements, helping to track the user’s target weight (from 58kg to 50kg).
My Habits (Right-side, mid):
This section lists daily workout habits, each labeled with the trainer's name and progress bars showing completion rates for specific sessions, like Stretching, Yoga Training, and Exercise.
Navigation Menu (Left-side vertical):
An icon-based vertical menu allows easy access to different sections of the app, such as home, training, notifications, and more. The icons are clean and minimalist, keeping the focus on content.
Search Bar and Upgrade Button (Top-right):
A search function for health data, making it easy for users to find specific details. An "Upgrade" button implies a freemium model with more advanced features available for premium users.