PalHealth
Like this project
Posted Aug 16, 2023
PalHealth is an application that helps patients engage in preventive healthcare measures to reduce the burden of chronic disease on the Canadian medical system.
Overview

When given the broad task of improving the healthcare experience for patients, I set off to research what the biggest problems currently are in the Canadian medical system. Upon learning that chronic diseases – which are largely preventable – are taking up ~58% of Canada’s annual health care spending, I decided that would be a compelling avenue to further explore.
We all know we need to live healthy lifestyles, yet the most common cause of death in Canada is chronic disease. If we’re all aware of the importance of healthy living, why does evidence continue to show that more than two-thirds of all new cases of chronic disease are caused by engaging in unhealthy lifestyle choices?
This question led me to developing mobile application PalHealth, with the goal of making preventive healthcare more easy and accessible and ultimately reduce the cases of chronic disease.
Secondary Research
Diving into research, I found the following statistics that reinforce the need for a design intervention:

Hypothesis
From this research I was able to hypothesise that the Canadian healthcare system does not prioritise preventive healthcare for patients. I will know I’m right when I see the following feedback from the market:
3 in 5 of my user interview respondents confirm they do not feel encouraged by their doctor to engage in preventive healthcare methods, or they do not feel motivated to quit the behavioural risk factors they currently engage in.
User Interviews
Through my user interviews, I was able to prove my hypothesis to be correct. After sorting all of my recorded data into an Affinity Map, I was able to uncover the following main themes:

Persona
Using the data I gathered from secondary research and user interviews, I developed a persona that embodies my findings. This helped me visualise my target user group and guided the development of features and functionality for my product.
Meet Regan, my primary persona. Regan is a busy working professional who prioritises her health but hasn't found the right healthcare approach to fit her social, nightlife-loving lifestyle. She enjoys getting drinks with friends and the occasional social cigarette. She has seen several doctors throughout her life but has never felt like her doctor truly understands her needs and concerns. Frustrated with the traditional healthcare system, Regan is now seeking out a personalised and proactive approach to preventive healthcare.

User Stories & Task Flow
With Regan in mind, I wrote over 30 User Stories to help define and design features that will address my users' needs. The 3 main themes that came out of these User Stories were Communication, Learning & Discovery, and Habit Building. I chose to focus in on habit building, and built out a task flow for a user looking to find simple healthy actions they can implement into their daily life.

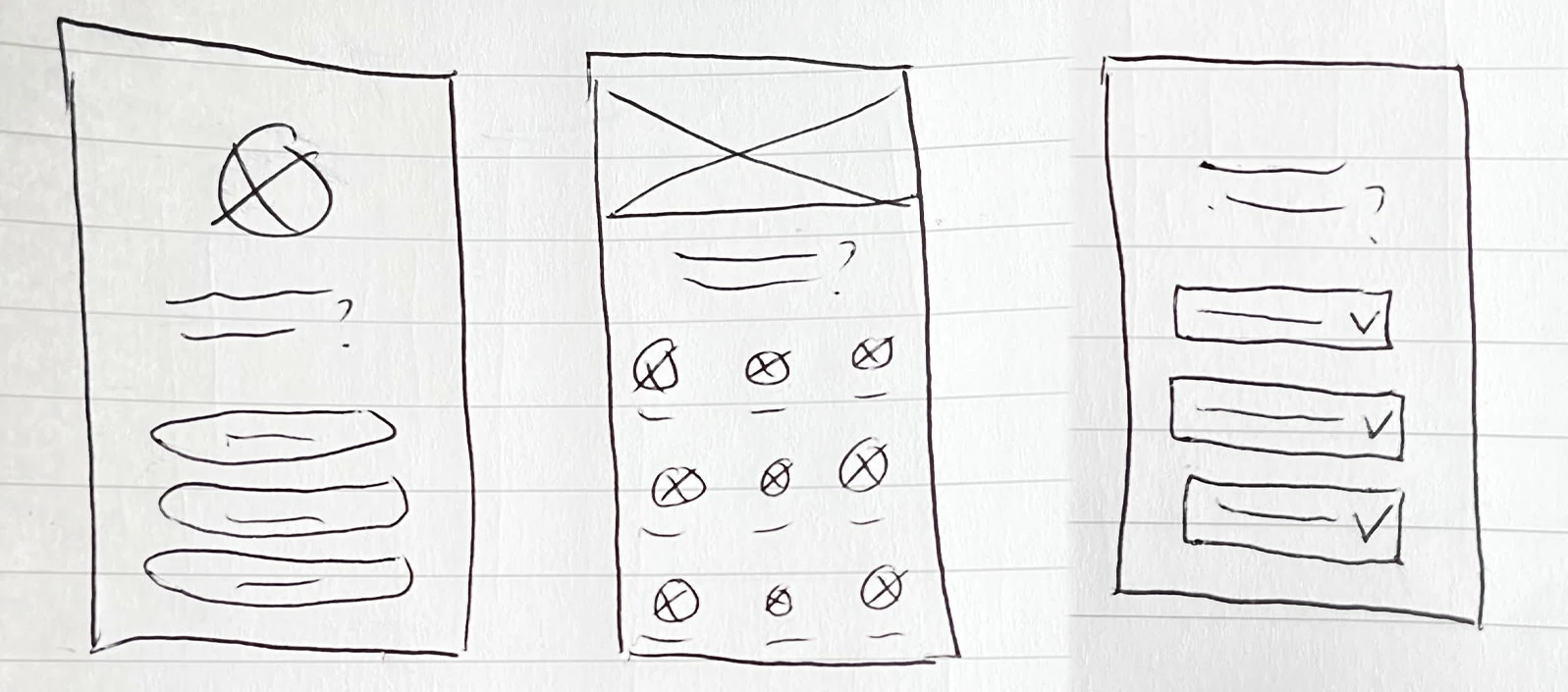
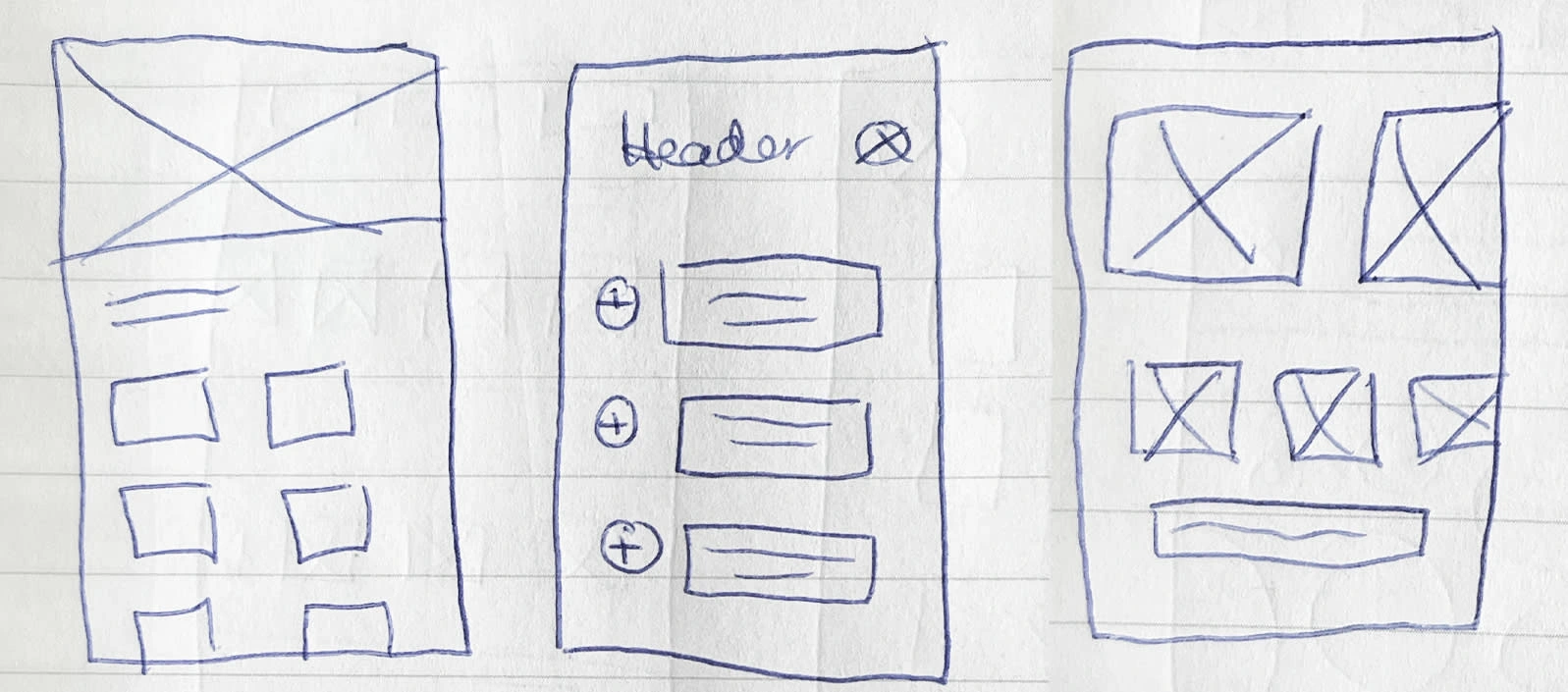
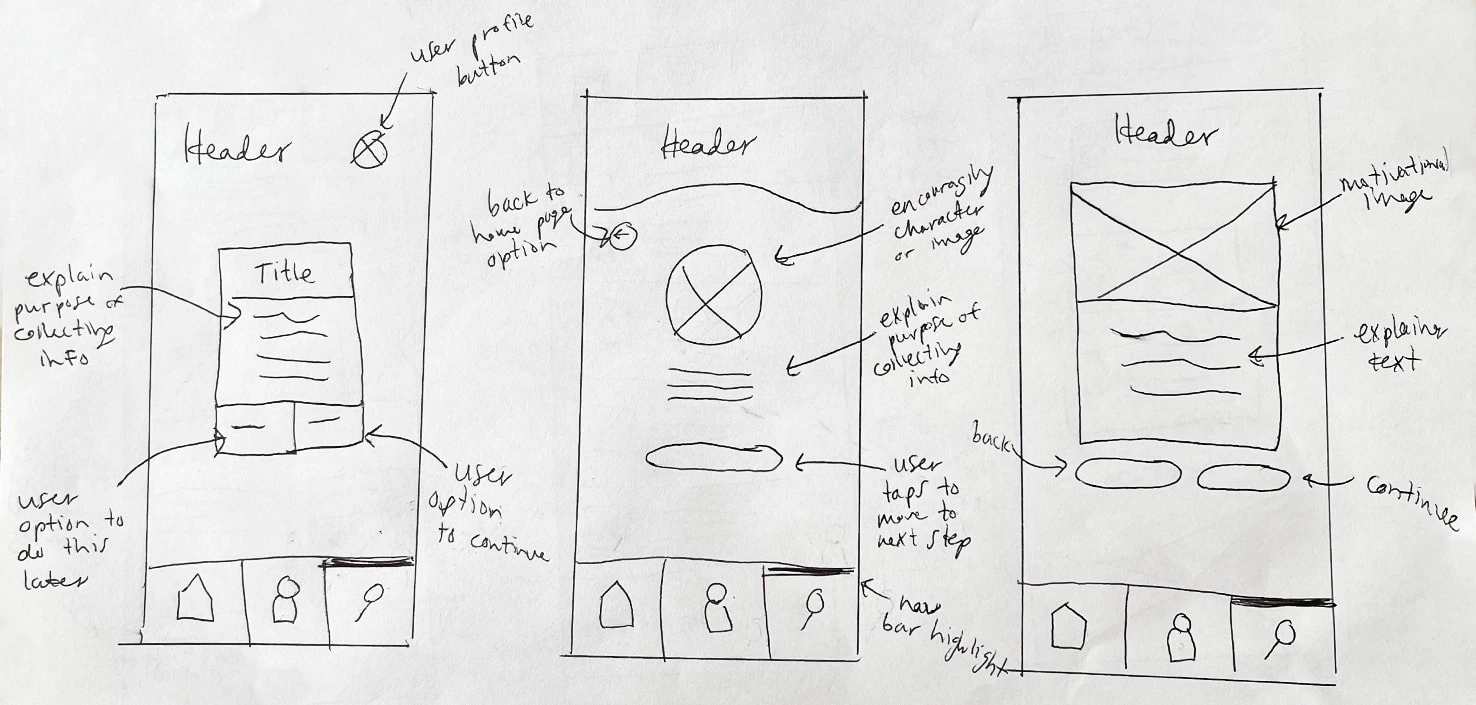
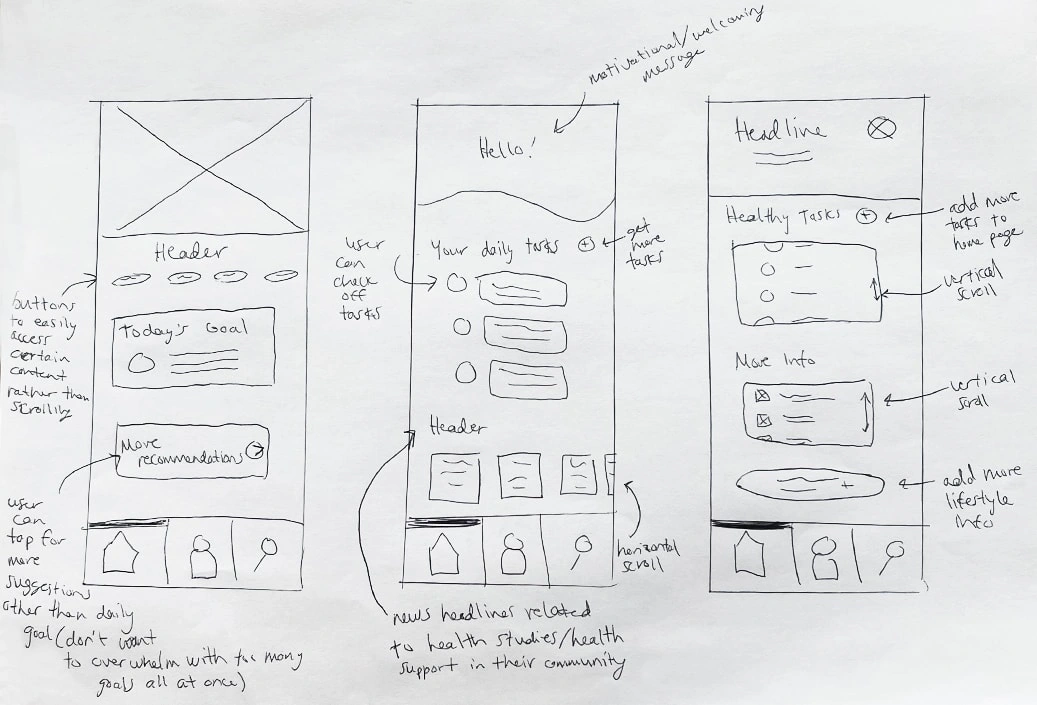
Sketches
Having gained a clear understanding of how Regan plans to leverage the digital solution to achieve her objectives, it's time to start sketching some ideas of how this will come across on a screen. Before putting pen to paper, I created a UI Inspiration Board and sourced diverse ideas and designs to stimulate the ideation process. Subsequently, I generated preliminary sketches of the screens specified in my Task Flow, exploring various potential designs. Using the most promising concepts, I combined and refined them into more polished solution sketches.




Mid-Fidelity Prototype
With my solution sketches ready, I jumped over to Figma to start developing my mid-fidelity prototype. I wanted to keep it simple but still visually appealing to keep the user's attention throughout the task.
User Testing
With my initial prototype ready to go, I conducted a series of user testing on 5 participants. During the test, each user was given a sequence of tasks to complete. Taking notes on the ease of use of which the users complete these tasks, I was able to discover areas of improvement which helped me to make refinements to my prototype. Below you can view examples of some of the most impactful changes that were made.

Branding
With my usability kinks ironed out, I was ready to move onto UI. I started out by creating a Moodboard to help me narrow down the colours I wanted to use and really visualise the feeling I wanted PalHealth to embody.

Then I jumped over to Illustrator to start making all of the little characters that appear throughout the app. I wanted to make them cute and fun to lighten up the more serious and daunting topic of healthcare.

High-Fidelity Prototype
After a month of researching, iterating, and colour injecting, we finally have a high-fidelity prototype!

Next Steps
Although this project is complete for now, there is still room for improvement for PalHealth to reach its full potential! Upon consideration, I came up with the following steps to get started on further enhancing the project: