Blue Chip:figma to webflow and wordpress :: Behance
Like this project
Posted Aug 11, 2024
Graphic Design,Interaction Design,Webflow
Likes
0
Views
10



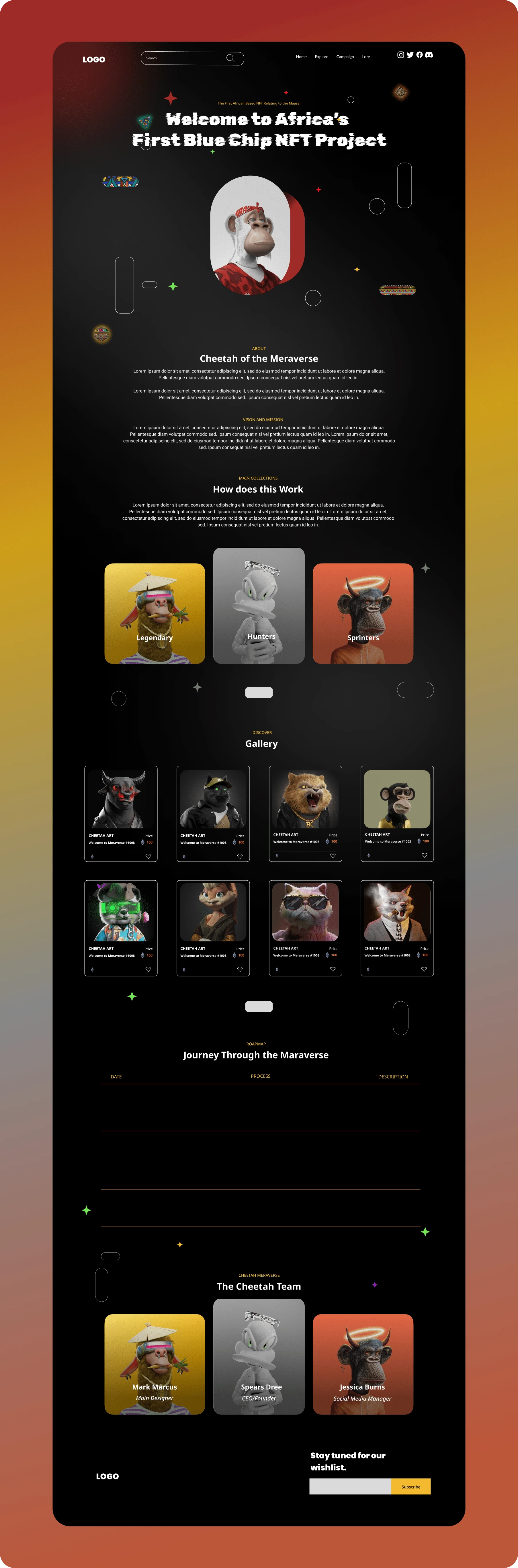
Project: Blue Chip - Figma to Webflow and WordPress
Goal:
The Blue Chip project was all about creating a sleek, modern website that could be easily managed by the client. They wanted something professional-looking but also needed the flexibility to update content and grow the site over time, using both Webflow and WordPress.
Problem:
The challenge was to take a detailed design from Figma and bring it to life on two different platforms: Webflow and WordPress. Each platform has its quirks, so the trick was to keep the design and functionality consistent across both while making sure the client could easily manage the site without needing a ton of technical know-how.
Solution:
I started by carefully converting the Figma design into Webflow, making sure every detail was spot on. Webflow was perfect for creating a dynamic, visually engaging site. Then, I moved on to building a custom WordPress theme that looked and felt just like the Webflow version. The WordPress site was designed with an easy-to-use content management system so the Blue Chip team could update their content, add new pages, and manage blog posts without any hassle.
Process:
1. Getting to Know the Client: I spent time with the Blue Chip team to really understand what they wanted from the website. This included everything from the design and layout to how they planned to manage the content day-to-day.
2. Building in Webflow: First, I translated the Figma design into Webflow, using its powerful tools to create all the cool animations and interactions the client wanted. The result was a visually stunning, responsive site.
3. Developing for WordPress: Next, I developed a custom WordPress theme that matched the Webflow design perfectly. The goal was to make sure the Blue Chip team could easily manage their content, so I focused on creating a user-friendly backend with all the flexibility they needed.
4. Testing and Fine-Tuning: I tested both sites to make sure they worked perfectly on all devices and optimized them for speed and SEO. This way, the sites would not only look great but also perform well.
5. Training and Handoff: After everything was up and running, I spent time training the Blue Chip team on how to manage and update both versions of the site. I made sure they felt confident in making changes and keeping the site fresh.
Outcome:
In the end, we delivered two beautiful, functional websites that stayed true to the original design. The Blue Chip team was thrilled with how easy it was to manage the content, and the sites have been a great success. We also showcased the project on Behance, where it received positive feedback for its attention to detail and seamless cross-platform development.