NFT WEBSITE: MARA ON FIGMA TO WEBFLOW :: Behance
Like this project
Posted Aug 3, 2024
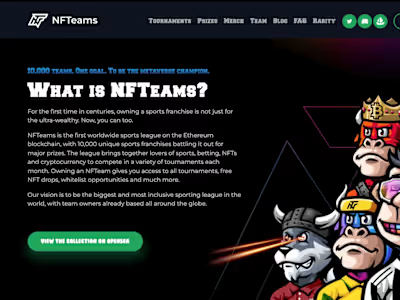
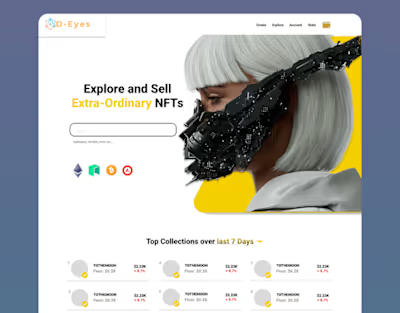
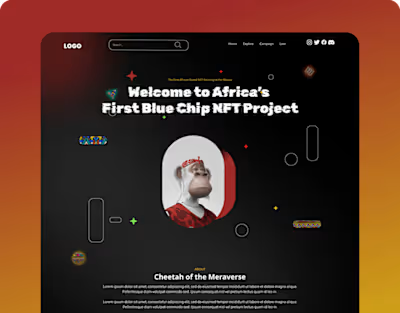
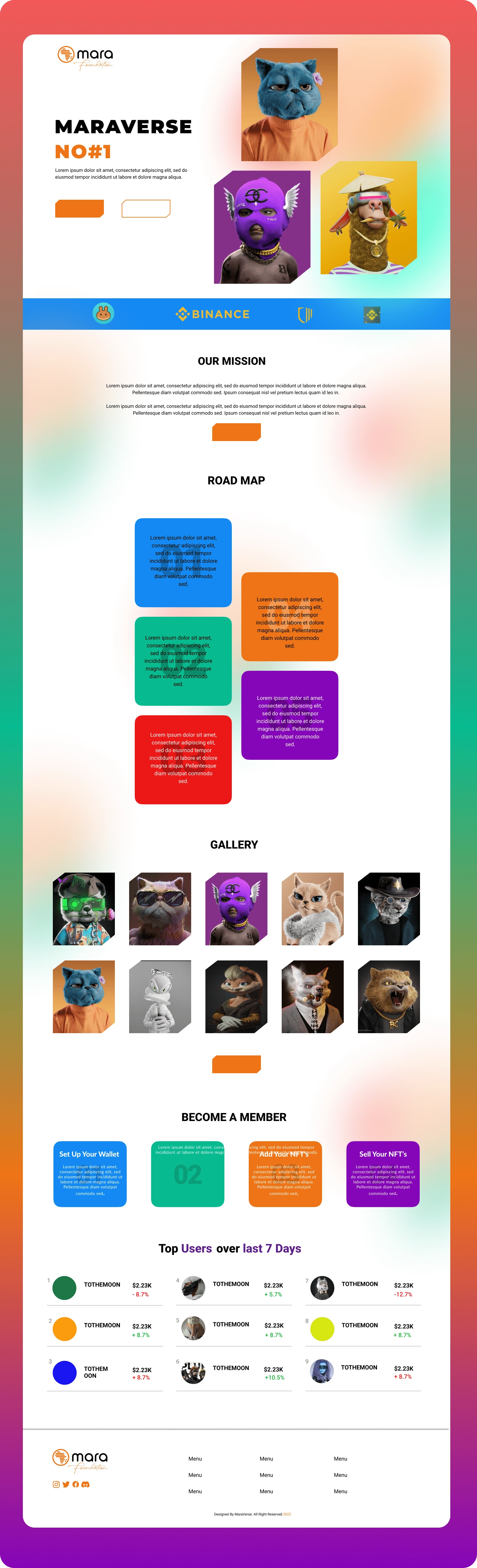
The final result was a beautiful, functional NFT website that perfectly represented MARA’s brand and made it easy for users .



Goal:
The MARA project was a dream come true for me as a designer and developer. The goal was to create a breathtaking website that would not only showcase MARA’s unique NFTs but also immerse users in the world of digital art. The website needed to be as captivating as the artwork itself, providing a seamless, engaging experience for collectors and enthusiasts alike.
Problem:
The challenge was to bring a complex, visually rich Figma design to life in Webflow without losing any of its magic. Every pixel, every interaction had to be perfect. On top of that, the site needed to support secure NFT transactions, meaning we had to integrate blockchain technology without compromising the design or user experience. It was a balancing act between creativity and technical precision.
Solution:
I poured my heart into this project, meticulously translating the Figma design into Webflow. Every detail mattered, from the vibrant color schemes to the smooth animations that would draw users deeper into the MARA experience. Using Webflow’s advanced tools, I was able to recreate the design with all its intended dynamism and beauty. But it wasn’t just about the visuals—collaborating closely with blockchain developers, we ensured that the site was not only stunning but also functional, supporting secure NFT transactions directly on the platform.
Process:
1. Diving into the Design: I started by fully immersing myself in the Figma design. I wanted to understand not just the layout, but the emotion behind every design choice. What story was MARA trying to tell through its NFTs? How could I make sure the website told that story just as powerfully?
2. Building in Webflow: Translating the design into Webflow was both a challenge and a joy. I paid close attention to preserving the intricate details and interactions that made the original design so special. Each animation was crafted to be smooth and engaging, ensuring users would feel connected to the art as they explored the site.
3. Integrating Blockchain: This was the technical heart of the project. Working with blockchain experts, we integrated secure, reliable NFT transactions into the site. It was crucial to get this right—MARA’s users needed to feel confident that their transactions were safe, without losing the immersive experience the site offered.
4. Testing and Refinement: I didn’t rest until the site was perfect. I tested it on every device and browser, tweaking and optimizing until the user experience was flawless. This was more than just a website—it was a gateway to the world of MARA’s digital art, and it needed to feel that way.
5. Bringing It All Together: After weeks of hard work and countless revisions, the site was ready. The final review with the MARA team was an emotional moment—seeing their vision fully realized and knowing that I had helped bring it to life was incredibly rewarding.
Outcome:
The final product was more than just a website—it was a living, breathing extension of MARA’s artistic vision. The site captivated users, drawing them into the world of NFTs with its stunning design and seamless functionality. Seeing the positive reactions on Behance and hearing the client’s satisfaction made all the effort worthwhile. It’s projects like these that remind me why I love what I do.