Figma to webflow website design for Mara :: Behance
Like this project
Posted Aug 11, 2024
Mara is a sleek and intuitive Figma prototype designed to streamline task management for remote teams. Featuring a user-friendly interface, real-time collabora…
Likes
0
Views
9
Clients

Mara




Goal:
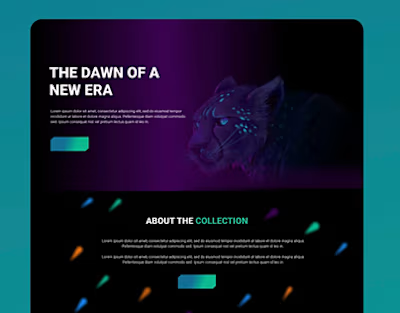
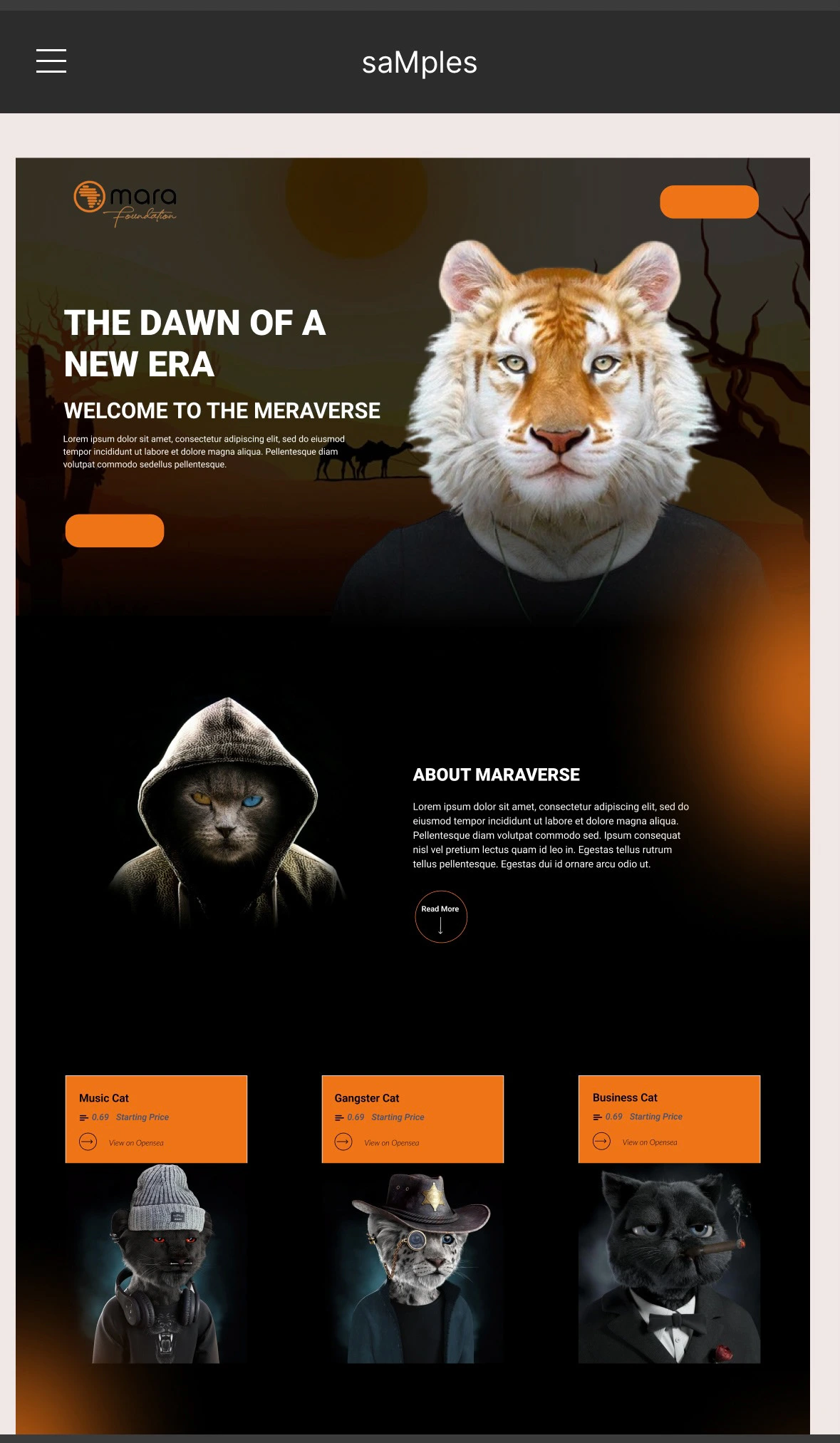
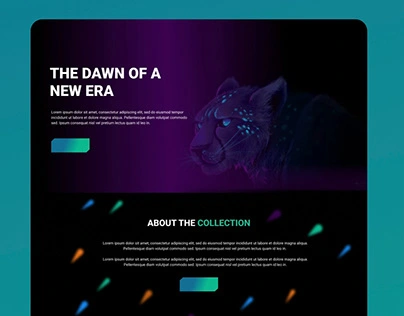
The goal of the Mara project was to create a visually stunning and highly functional website that showcases Mara’s unique offerings in the NFT space. The website needed to reflect the brand’s identity and appeal to its target audience while ensuring a seamless user experience. The objective was to bring the design from Figma to life in Webflow, maintaining the integrity of the original design while making it fully interactive and responsive.
Problem:
The challenge was to accurately translate a complex Figma design into Webflow without losing any of the creative elements or interactivity. The site needed to handle the demands of a modern web experience, including animations, dynamic content, and mobile responsiveness. Additionally, the project required integrating blockchain technology to support Mara’s NFT functionalities, adding another layer of complexity to the development process.
Solution:
To meet these challenges, I meticulously converted the Figma design into Webflow, ensuring that every visual detail was preserved. I used Webflow’s powerful design tools to implement custom animations and interactions, making the site as engaging and dynamic as the original design. Furthermore, I collaborated with blockchain developers to integrate the necessary technology, allowing the site to support secure NFT transactions directly on the platform.
Process:
1. Understanding the Design: I began by thoroughly analyzing the Figma design to understand the client’s vision and the specific elements that needed to be preserved in the Webflow build. This step was crucial in ensuring that the final website would accurately reflect Mara’s brand.
2. Building in Webflow: With a clear understanding of the design, I started building the site in Webflow. I focused on recreating the complex layouts, animations, and interactions that made the Figma design stand out. The goal was to maintain the design’s integrity while ensuring it was fully responsive and easy to navigate.
3. Integrating Blockchain Technology: Working closely with blockchain experts, I integrated the necessary smart contracts and APIs to enable NFT transactions directly on the website. This integration was handled carefully to ensure both security and performance.
4. Testing and Optimization: Once the site was built, I conducted extensive testing across different devices and browsers to ensure it was fully responsive and performed well. I also optimized the site for speed, ensuring that the animations and interactive elements didn’t impact the user experience.
5. Final Review and Launch: After testing and fine-tuning, I reviewed the site with the Mara team to ensure it met all their expectations. The final product was then launched, with ongoing support provided to handle any post-launch adjustments.
Outcome:
The finished website was a perfect blend of visual appeal and functionality, successfully translating the Figma design into a live, interactive platform on Webflow. The Mara team was thrilled with how the site captured their brand’s essence and provided a seamless user experience. The project was showcased on Behance, where it received positive feedback for its creativity and technical execution.