Built with Framer
AccessFuel Data Audit Landing Page Design
Like this project
Posted Jun 23, 2025
Designed and built a conversion-optimized landing page for AccessFuel's Data Audit using Figma and Framer.
Likes
7
Views
234
Timeline
May 27, 2025 - Jan 21, 2026
Clients

AccessFuel

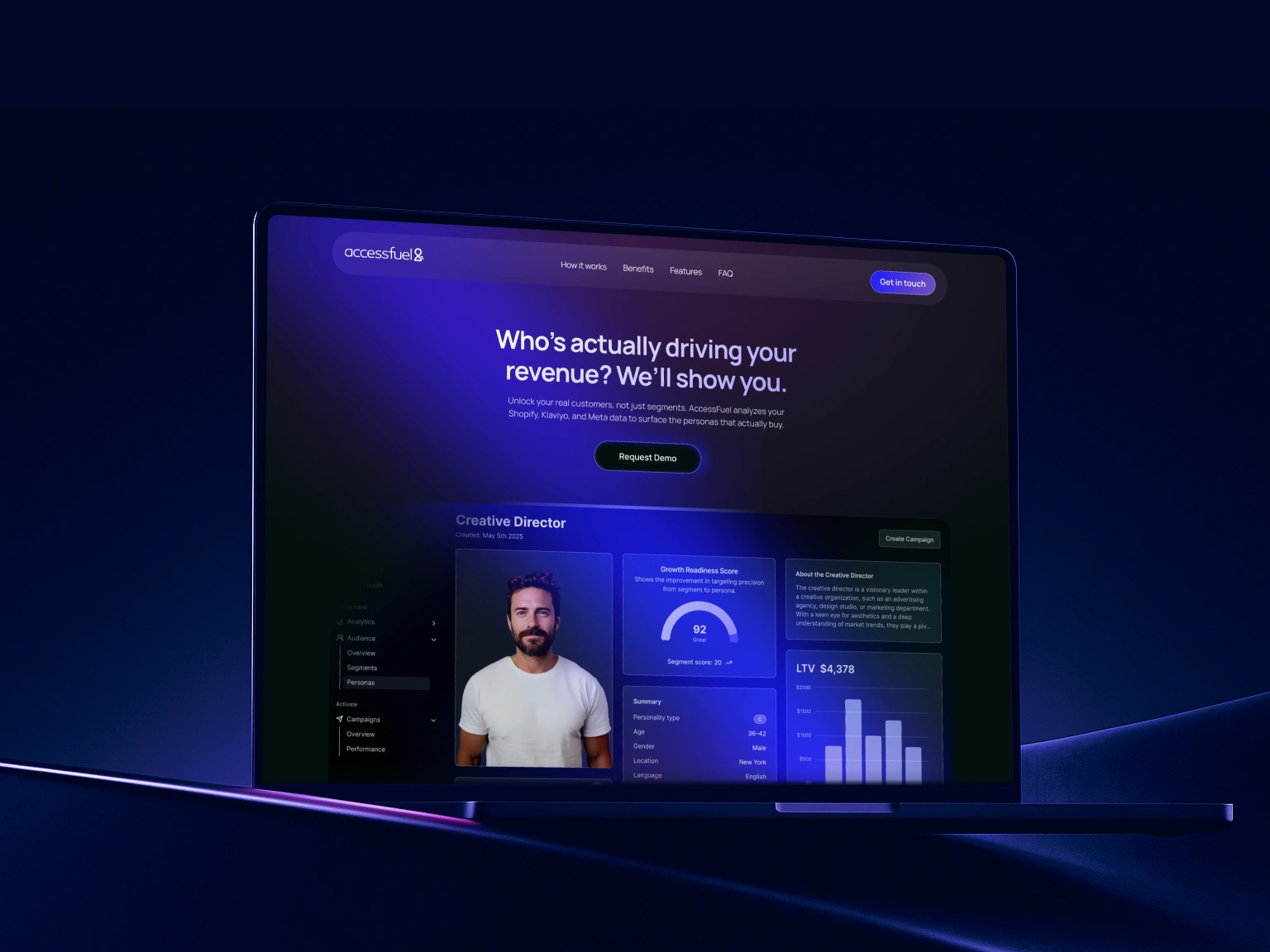
AccessFuel Data Audit Landing Page
A quick case study by our design team
We started in Figma, exploring several layout and content directions that balanced clarity with authority. The challenge was to communicate a fairly technical process in a way that felt simple and valuable — without overwhelming the user.
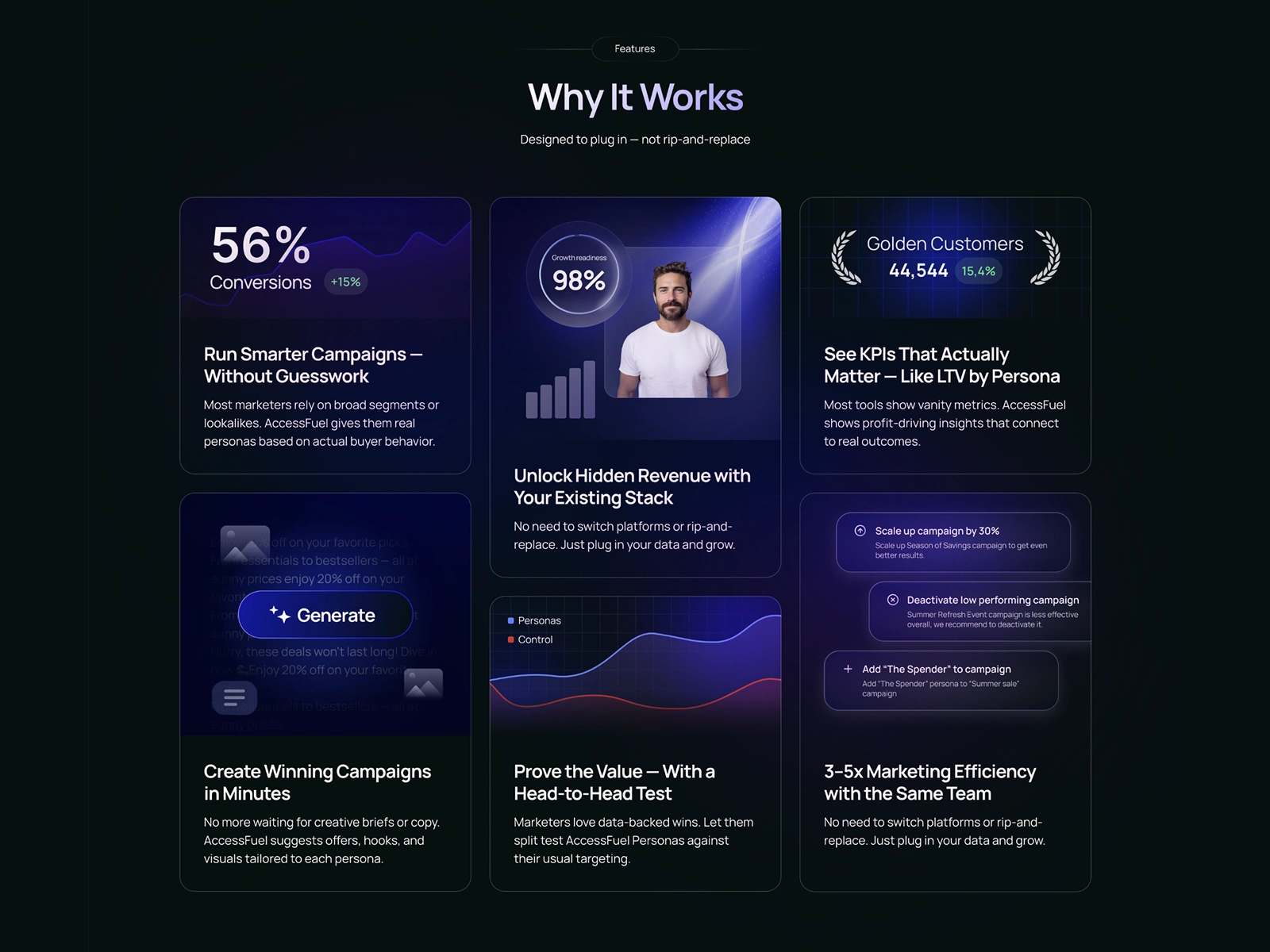
We focused on:
A clear, benefit-led headline
Supporting visuals that illustrate the audit process
Short, scannable sections that reinforce credibility
A single, strong call-to-action
Once the core structure and visuals were locked in, we moved to Framer to build the final page.

From Figma to Framer
To speed up implementation without compromising design fidelity, we used the official Figma to HTML plugin. This allowed us to import a pixel-perfect version of the design directly into Framer, which became the foundation for the live site.
From there, we:
Applied smooth entrance animations and scroll-triggered effects
Made small layout adjustments for better responsiveness
Added interactive micro-details (button states, hover effects, etc.)
This approach gave us full control over the motion and layout while reducing dev time and avoiding unnecessary rebuilds.
Outcome
The result is a polished, conversion-optimized landing page that feels both lightweight and dynamic. It effectively introduces AccessFuel’s Data Audit in a way that’s approachable, professional, and action-driven — all without writing a single line of custom code.