An app that simplifies using the Metro by demystifying transport
Let me take you through my process of designing a mobile application for Metro users that gives a ride to and from the Metro. This application lets users travel short distances using cars, bikes, or autos for a lesser cost. Plus, female clients can choose a female driver if they prefer, which makes the service more inclusive for everyone.

About Me
I am a B.Tech. graduate, design enthusiast, and problem solver with a mission to understand users deeply and build innovative solutions that transform lives. I want to contribute my passion for design and solving critical user problems to any team or project.
Project Overview
During my first year of college, I frequently encountered challenges getting to the metro station, as well as reaching my destination after exiting the metro. This ongoing issue has motivated me to select this problem statement for further exploration.
Mission Statement
My mission is to simplify using the Metro by providing an integrated transportation solution that makes it easier for users to reach their destinations.
Metro is an important mode of transportation, and I want to make it more accessible to everyone by demystifying the Metro experience and offering a range of transportation options, aiming to make transportation in the city more efficient and convenient for all.
Scope
The scope of Aftero includes designing a mobile application that involves creating a user-friendly interface for booking rides, integrating payment systems, and implementing a feature for female clients to select female drivers for their rides.
My role in this project
In this project, my role as a UX designer has involved conducting interviews to empathize with the problem, as well as conducting both primary and secondary research to reach conclusions. I have been hands-on with every aspect of the project, starting from deciding the name of the application to designing it from scratch.
This application falls under the transportation and ride-sharing industry, specifically catering to metro users for their short-distance travel needs. The added feature of allowing female clients to choose a female driver also reflects an aspect of inclusivity and safety, which is important in the transportation sector.
It took me more than a month to finish Aftero. For the first half of the month, I concentrated on the research part, iconography, typography, and all the UX behind it, while in the second half, I shifted my focus to the UI.
For the UI and motion design, I primarily utilized Figma, Lottie files, and Jitter. For the research aspect, I relied on FigJam to document my validations.
Problem statement
The problem is that existing metro/subway systems often do not provide adequate first- and last-mile connectivity, leaving many riders facing challenges in accessing stations from their origin and reaching their final destinations. This “metro access gap” acts as a barrier to the system’s adoption and convenience. Additionally, the lack of inclusivity in ride-sharing services poses a safety concern for female clients.
How might we create a solution that addresses these challenges by providing affordable, convenient, and inclusive transportation options for Metro users, while also offering a seamless travel experience for all?
Where did it all start?
A year ago, I embarked on a case study, starting with crafting a problem statement. I began observing my surroundings, paying attention to small details that could have a big impact. This led me to uncover a problem that seemed to be widely experienced but largely ignored. To validate my findings, I conducted interviews and surveys, which confirmed that the problem was indeed prevalent among many.
The problem appeared significant/important to me because no one had attempted or addressed it, as existing transportation applications were not focusing on this particular issue, as per my research.
In the second quarter of fiscal year 2023, the metro service saw an average of 3.55 lakh passengers daily. By the second quarter of fiscal year 2024 (July 1, 2023, to September 30, 2023), this number had risen significantly to 4.62 lakh passengers per day. This increase highlights a growing trend in public transportation usage. However, despite this growth, the challenge of first- and last-mile connectivity persists in many public transit systems, such as metros and trains. Short ride-sharing services play a crucial role in bridging this gap.
Observations
- Most of the times Uber and Ola do not accept nearby rides.- They charge more for shorter distances.- Waiting times are often longer.- Autos and two-wheelers are not readily available when needed.- Autos and motorcycles (two-wheelers) are commonly used for last-mile rides in South Asian cities due to their affordability and maneuverability in congested streets.- Safety is a significant concern for women travelers, particularly at night when public transportation options are limited. Women often prefer rides from female drivers when traveling alone late at night.
Challenges and Obstacles
During the initial user survey phase of this project, several suggestions were made to partner with established transportation platforms like Ola or Uber to incorporate first-last mile connectivity features. While recognizing the synergies between those solutions and my concept, I felt it important to develop a uniquely tailored value proposition for Aftero from the start. By crafting a service specifically designed around the metro user experience with a name that signals its core purpose of transportation, “after you get down the metro,” I believe Aftero is well positioned to effectively address the existing mobility gap in a differentiated way. Staying true to my intention of building something distinct yet complementary was key to crafting a compelling vision for this case study from the beginning.

Limitations and considerations of AFTERO
Long-distance travel: The application/service focuses on providing rides for short distances after leaving the metro. It does not cater to long-distance travel requirements beyond the scope of local commuting needs.
Luxury or premium vehicles: While the application/service offers autos, two-wheelers, and cars for transportation, it does not include luxury or premium vehicle options. The focus is on providing cost-effective and convenient rides for everyday commuting.
Public transportation integration: Although the application/service complements metro travel, it does not integrate with the metro system itself. Users would need to separately purchase metro tickets or passes and plan their journey accordingly.
Specific pricing details: The exact pricing structure for the rides offered by the application/service is out of scope. Pricing may vary based on factors like distance, location, vehicle type, and market conditions.
Design
Let’s start the design process from the beginning and go through it step-by-step until the end.
Research
To begin the process, I analyzed available applications that potentially offered an integrated one-stop option. However, my investigation found that none sufficiently addressed the entire scope of needs I aimed to fulfill.
Quantitative research
I created an online Google Form to survey a large number of people, aiming to achieve statistical significance with my data. This approach helped me understand user behaviors and thoughts on a larger scale.
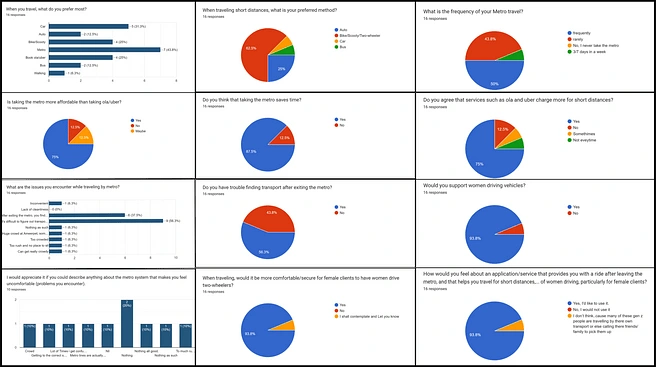
Here are the survey results:

Through the user research process, I discovered that the majority of participants validated the problem statement and were receptive to the proposed app’s launch, feeling it would notably assist them in their everyday lives.
Qualitative Research
Following the survey, I sought a deeper understanding of users' emotions, desires, and expectations throughout their experience. Conducting one-on-one interviews allowed me to ask specific follow-up questions aimed at understanding their behavior and experience with transit or navigating the app. This included gathering insights into what they liked, disliked, and how they used it.
User Persona
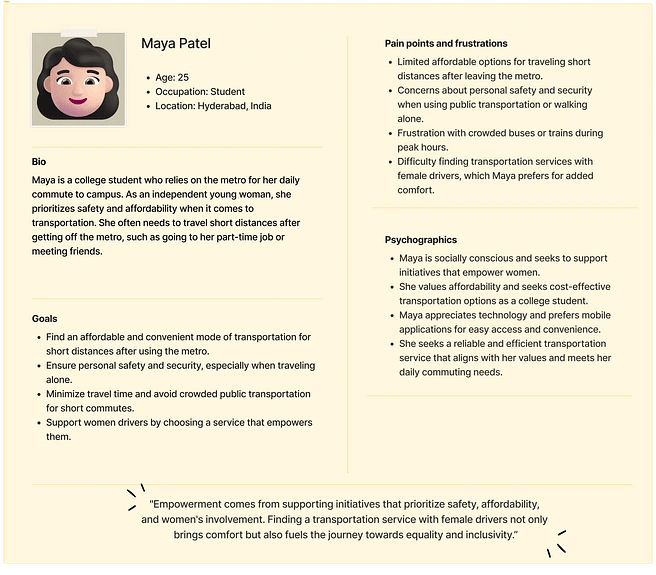
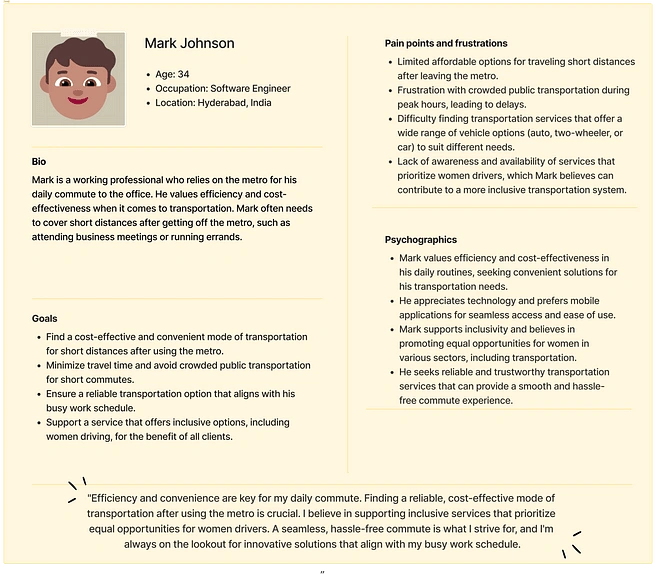
Using the data gathered in my research, I developed a user persona that encapsulated the consistent behaviors, goals, and needs of the research participants.
Out of the 5 people interviewed, here are 2 potential individuals that are highlighted:


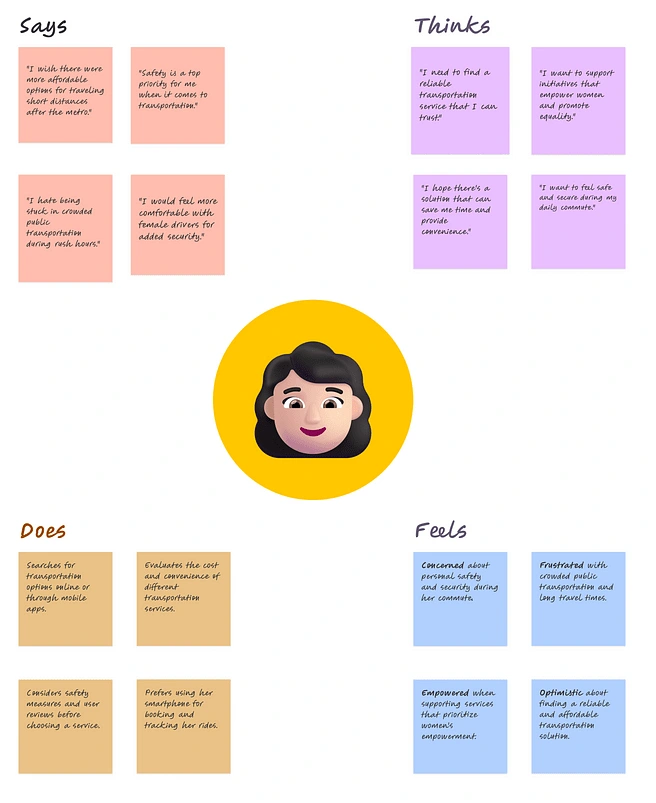
Empathy Mapping
I then crafted an empathy map for Maya to deeply understand her experience of commuting via the metro to and from college. This exercise was valuable as it helped me envision the emotions Maya might feel during her journey, sparking new design ideas for future iterations of the app.

Synthesis
After gathering initial insights through research, the next critical step was to synthesize the learnings to clearly define the problem at hand.
I proceeded by developing two distinct user profiles or personas that intentionally depicted different pain points and needs, while also focusing on the most common user groups of public transportation in Hyderabad — residents, college students, and professionals.
To gain further understanding, I then employed an empathy map to model in detail how one of the personas, Maya, currently interacts with and experiences the public transit system daily. This exercise aided in the observation and analysis of specific touchpoints in the journey where satisfaction notably declined, serving to direct the design process toward prioritizing the improvement of such interactions.
these touchpoints are when a user:
Difficulty in finding a ride to or from the metro station, especially during peak hours.
Long wait times for autos or two-wheelers lead to delays in reaching the destination.
Safety concerns, particularly for women travelers, especially at night when public transportation options are limited.
Lack of affordable transportation options for short distances leads to reliance on expensive alternatives.
Cultural norms and preferences regarding transportation, such as the reluctance to travel with strangers or use certain types of vehicles, impact the acceptance and usage of last-mile transportation services.
Ideation
With that, I proceeded to brainstorm potential solutions based on the previously identified problem statements.
Solutions
Sophisticated App: Develop a user-friendly and visually appealing application.
Adding the feature of Nearest Metro Stations: Include a feature that helps users locate the nearest metro stations.
Location Favorites: Allow users to save and access favorite locations for quicker navigation.
Easy Interface: Design an intuitive interface for easy access and navigation.
Gender Selection for Drivers: Provide the option to choose between female and male drivers.
Affordable Rates: Ensure competitive and affordable pricing for rides.
Minimized Travel Time: Optimize routes to minimize travel time for users.
Diverse Vehicle Options: Offer a variety of vehicle options for users to choose from.
Inclusive Service: Provide a service that includes women drivers for a safer and more inclusive experience.
After identifying potential solutions in the ideation phase, I proceeded to design the final prototype. To establish the information hierarchy of the app, I created an Information Architecture. Additionally, I developed a User Flow for a user trying to reach their destination.
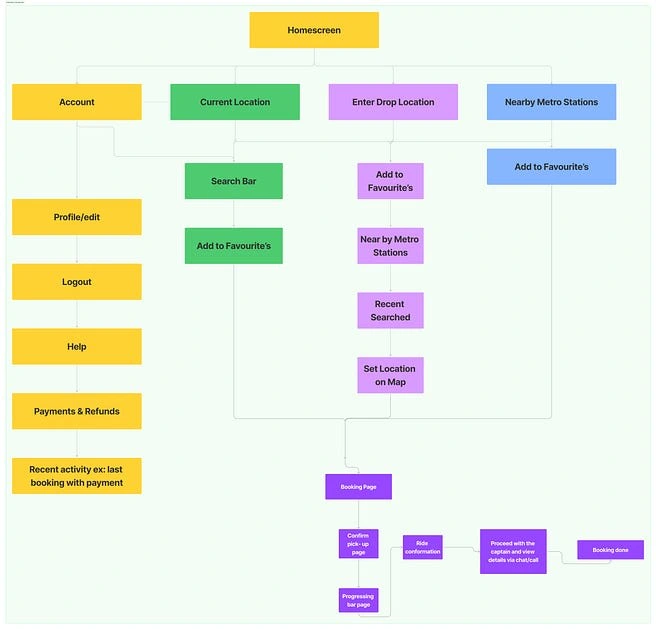
Information Architecture

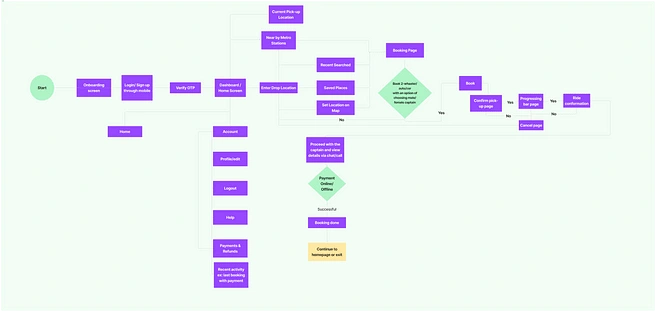
User Flow

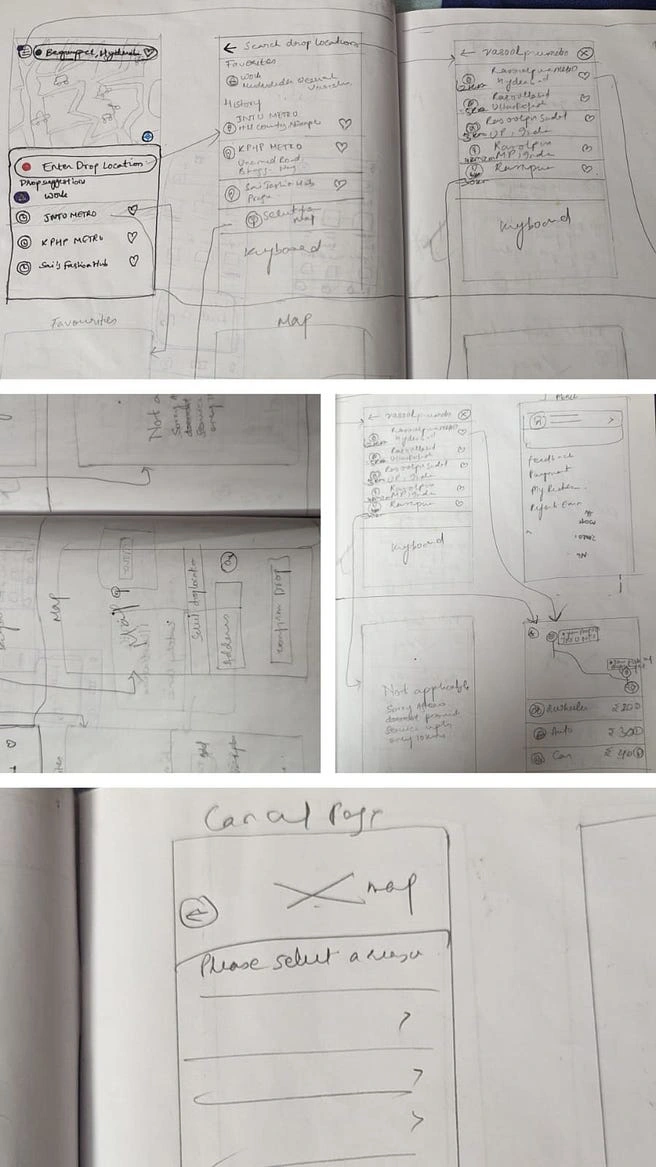
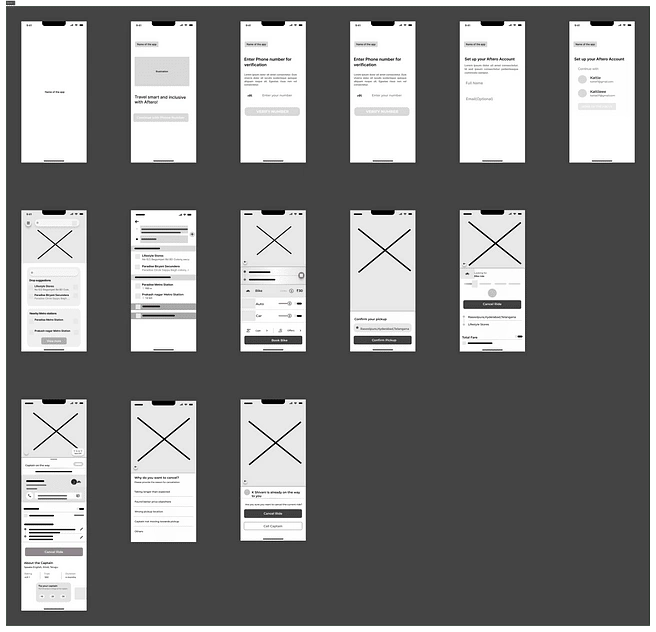
Wireframes
After creating user stories, user flows, and Information Architecture, I began sketching low-fidelity wireframes. This approach helped me kickstart my brainstorming process and iterate quickly.

Testing
I created digital wireframes in Figma to initiate early-stage user testing. The testing was conducted in person on my phone using the Figma Mirror app. I walked each tester through a scenario and assigned them tasks to complete.

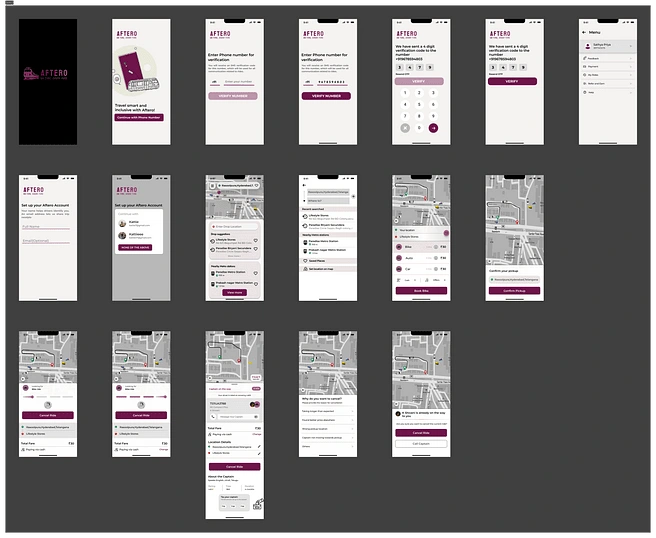
Final Prototype
Based on the feedback from my usability tests, I made adjustments to the design of the final mockup.
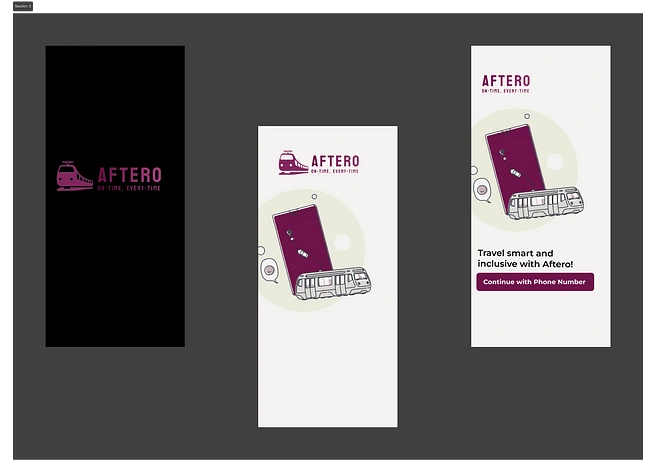
Onboarding Screens

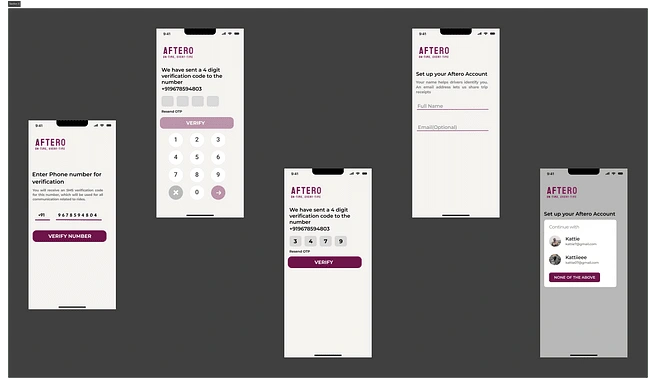
Registration Screens

App Screens

Some important Flows
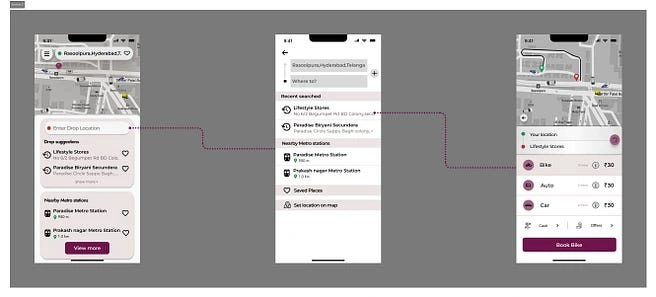
Set up the user’s location:

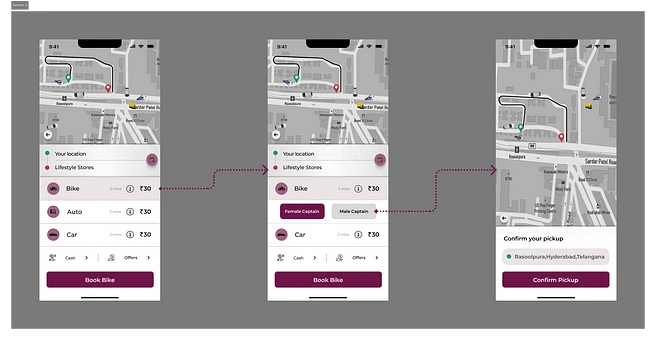
Choosing a Female or Male Captain

What I’ve Learned
In the initial stages of the project, user experience (UX) design was a new concept for me, and I made the mistake of immediately jumping into user interface (UI) design without properly considering UX. At that point, I felt the design was solely about crafting the visual layouts without understanding the importance of the underlying experience.
Once I took a UX course, my perception changed as I began to comprehend why UX is so critical through learning principles, heuristics, and business metrics. I sought to improve my knowledge by watching YouTube videos and reading articles and case studies to gain inspiration.
Sometimes completing tasks took longer than necessary as I was still learning, but the focus was always on achieving the right outcomes over timelines. Rather than worry about my performance, I strived to consistently give my best effort. As a means of challenging and testing myself further, I participated in hackathons to build confidence in my abilities. Numerous challenges emerged along the way, but I remained resilient and refused to give up, which allowed me to learn significantly through the process.
If you were to ask me about UX design now, I would say that design is not just about how it looks and feels, but about how it works — Steve Jobs.
Moving forward, I am excited to continue growing and improving as a UX designer. I am eager to apply my knowledge and skills to create impactful and user-centered designs.
Thank you for taking the time to read! Your feedback and thoughts on my work are eagerly awaited and highly appreciated.
Like this project
Posted Apr 16, 2024
My mission was to simplify using the Metro by providing an integrated transportation solution that makes it easier for users to reach their destinations.
Likes
0
Views
0



