Redesigning the Reel-Saving Feature.

I enjoy spending much of my daily time on Instagram, where I scroll through reels and posts both to educate myself and for leisure.
I’m extremely eager to take on this case study and design project, as it will be my first opportunity to apply what I’ve learned. I’m curious to see how it unfolds, and I hope you enjoy the results!
“Inside Instagram: A Closer Look at How It Works”
Instagram, a free app for iPhone and Android, enables users to share photos and videos with followers or selected friends. Users can also view, comment on, and like posts from others. Registration requires an email and username, open to anyone 13 and older.
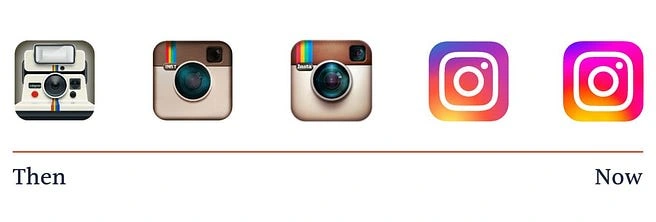
Instagram’s journey began in 2010–2011 with its inception and significant funding. From 2012 to 2014, the platform expanded to other platforms and caught the attention of Facebook, which acquired it. The years 2015 to 2017 saw Instagram undergo a redesign and the introduction of a Windows app. In 2018–2019, IGTV was launched, the like counter was removed, and there were management changes. Since 2020, Instagram has continued to evolve with the introduction of new features such as reels and many more.

Instagram In The 2020s
Instagram remains a significant force in social media, boasting 2 billion monthly active users. Ranked fourth among all social media platforms, Instagram’s consistent growth is evident in its continuous introduction of new features throughout the 2020s, including:
Instagram Shopping
Schedule Posts
Instagram Grid Pinning
60-Second Instagram Stories (without cuts)
Instagram Posts Collabs
In summary, Instagram has consistently pursued user growth and self-improvement, even after being acquired by Facebook. The platform has remained at the forefront of trends, competitive applications, and evolving user demands. The company has strived to stay current with trends, benefiting both users and markets, and continues to advance it’s offerings.
Exploring Reel Functionality
Instagram often promotes its main objectives as fostering creativity, helping users discover their passions, and nurturing interpersonal connections. Despite these goals, many individuals use Instagram as a quick source of inspiration and guidance, particularly through 60-second reels. Users appreciate reels that offer inspiration and how-to guides on various topics such as art, cooking, investing, movie updates, and more. Therefore, saving or bookmarking these reels is essential for consumers to revisit them whenever needed.
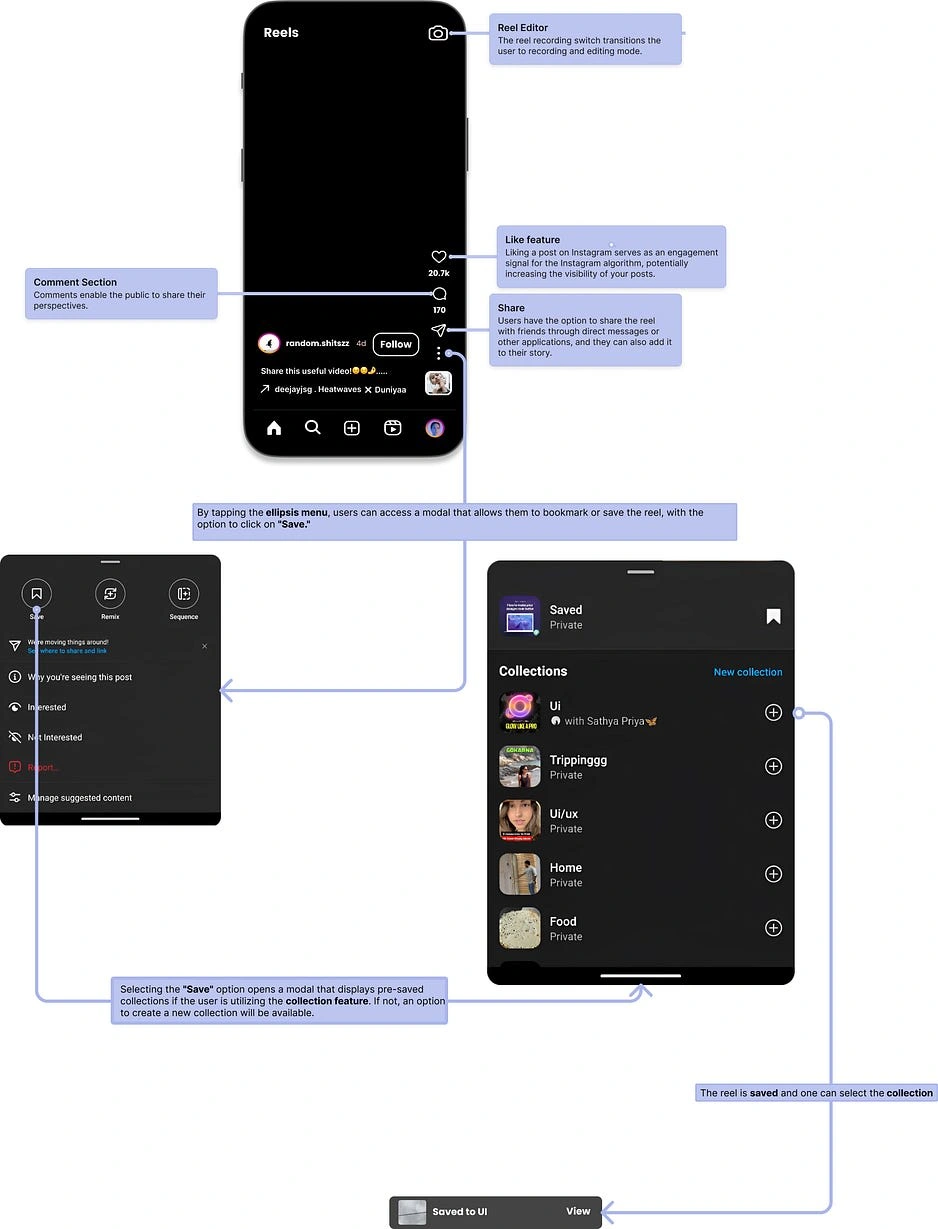
The existing reel saving tool allows users to save and organize reels, but its usability is not intuitive. The process involves multiple steps that are not clearly visible at the main interface. While options like “Like,” “Comment,” and “Share” are important, saving the reel is equally crucial and should be more prominently featured in the interface. The current method causes obstacles and demands more time to save or bookmark a reel.

Adding a reel to a collection can be a cumbersome task.
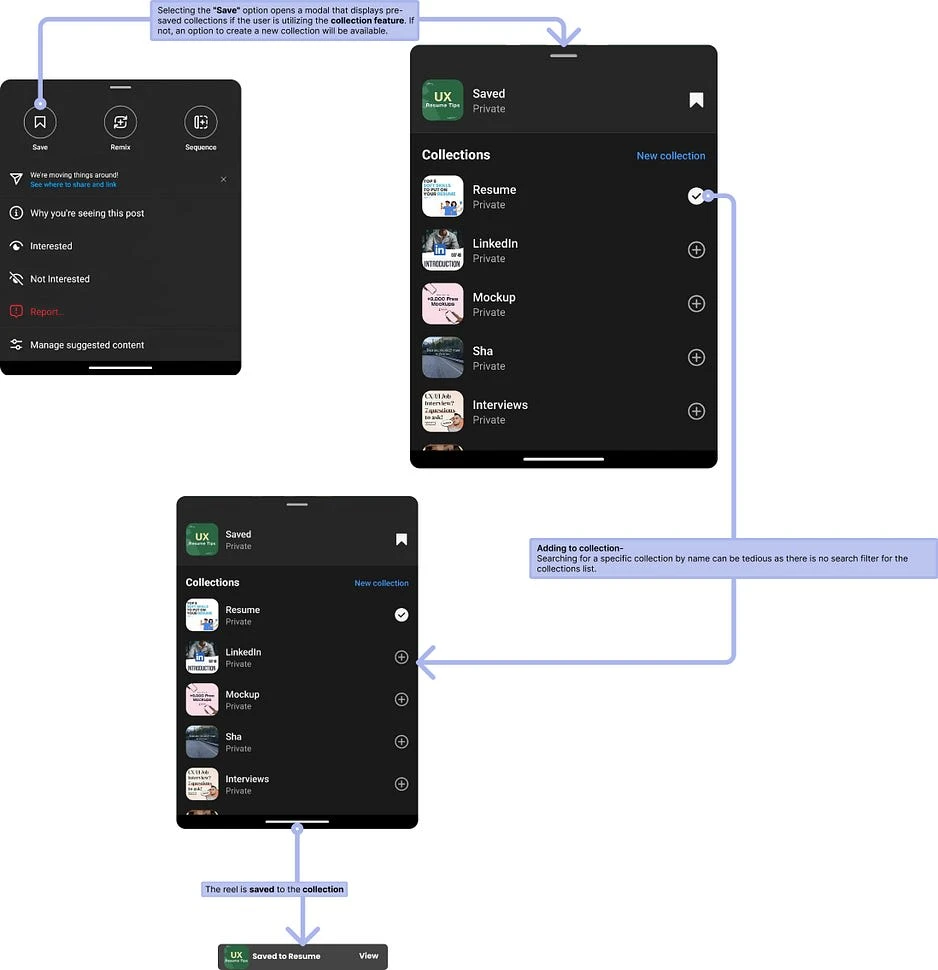
Adding a reel to a collection can be a cumbersome task, especially when dealing with a large number of reels/collections. This process often involves multiple steps, such as users first having to save the reel, then going to their saved items, finding the collection, and then selecting “Add to Collection.”
One challenge is organizing reels into meaningful collections. Users may need to create new collections or navigate through existing ones to find the right place for the reel. This can be time-consuming, especially if there are many collections to choose from.
Collections are not prominently displayed when viewing a reel, so users have to remember which collections they want to add the reel to.
Searching for a specific collection by name can be tedious as there is no search filter for the collections list.
The process lacks obviousness and clarity for users who want to better organize their saved reel library.
Streamlining this could improve Instagram’s reel experience and encourage more intentional curation through collections

User Research
I conducted interviews with 7 frequent Instagram users to understand their experience with saving reels. The feedback unanimously suggested that the current saving workflow negatively impacts usage.
Previously, Instagram displayed a prominent save icon directly on posts and reels, allowing effortless archiving. However, after app updates, this was relocated to the ellipsis menu.
One participant mentioned, “Tapping save was so intuitive before, now it feels like a chore.” Another commented, “If I really love a reel, I’ll save it, but minor ones rarely make the cut due to extra clicks.”
The main insights gathered from the interviews include:
Users expressed that having the save feature on the main interface was very useful.
Some users admitted feeling too lazy to save a reel due to the current placement of the feature.
Users found the steps required to save a reel cumbersome and not user-friendly.
Reinstating a streamlined on-reel save option or providing a shortcut could help address these pain points and encourage more users to actively bookmark content on Instagram.
Problem Statements
1. The problem statement is that the current user flow on Instagram discourages users from saving reels due to the inconvenient placement of the save feature, thereby affecting the overall user experience and engagement with the platform.
and
2. The current process of adding a reel to a collection on Instagram is cumbersome, especially for users with multiple collections. Managing and organizing reels into collections requires users to navigate through a potentially long list of collections, which can be time-consuming and inefficient. This issue hinders users from easily and quickly adding reels to relevant collections, impacting their overall experience and discouraging them from utilizing this feature to its fullest potential.
Design Solution
“The likelihood of a behavior occurring is influenced by how easy or difficult it is to perform. To effectively simplify a product, we must eliminate any barriers that hinder the user’s ability to complete the desired action.” This aligns with the Fogg Behavior Model, which states that
Simplification increases ability; complexity reduces it.
By minimizing obstacles, motivation is more likely to lead to action.
In short — simplify to strengthen ability, empower users, and drive behavior change.
Design Approach
I decided to get started by applying “Hick’s Law.”

In the context of the problem statement regarding the save feature on Instagram, Hick’s Law can be applied to understand how the current user flow impacts user behavior.
Applying Hick’s Law to this problem suggests that simplifying the decision-making process by making the save feature more easily accessible could lead to increased engagement and a more positive user experience. By reducing the number of steps required to save a reel, Instagram can make the process more efficient and intuitive, encouraging users to save more reels and increasing overall engagement with the platform.

For the first problem statement regarding the inconvenient placement of the save feature, the Doherty threshold suggests that the current user flow on Instagram may exceed the complexity threshold for saving reels.
For the second problem statement regarding the cumbersome process of adding a reel to a collection, the Doherty threshold can also be applied. Managing and organizing reels into collections involves navigating through a potentially long list of collections, which can be time-consuming and inefficient.
For Instagram, this means making sure that saving reels and managing collections are straightforward and don’t require too many steps. If these tasks become too complicated, users may become frustrated and less likely to engage with these features. Simplifying the process can improve the user experience and increase engagement.

The goal-gradient effect can be applied to encourage users to save more reels on Instagram and to simplify the process of adding reels to collections. By making the save feature more visible and accessible, and by providing a streamlined way to add reels to collections, users will perceive the goal as more achievable and be more motivated to engage with these features. This can lead to increased user engagement and a better overall user experience on the platform.
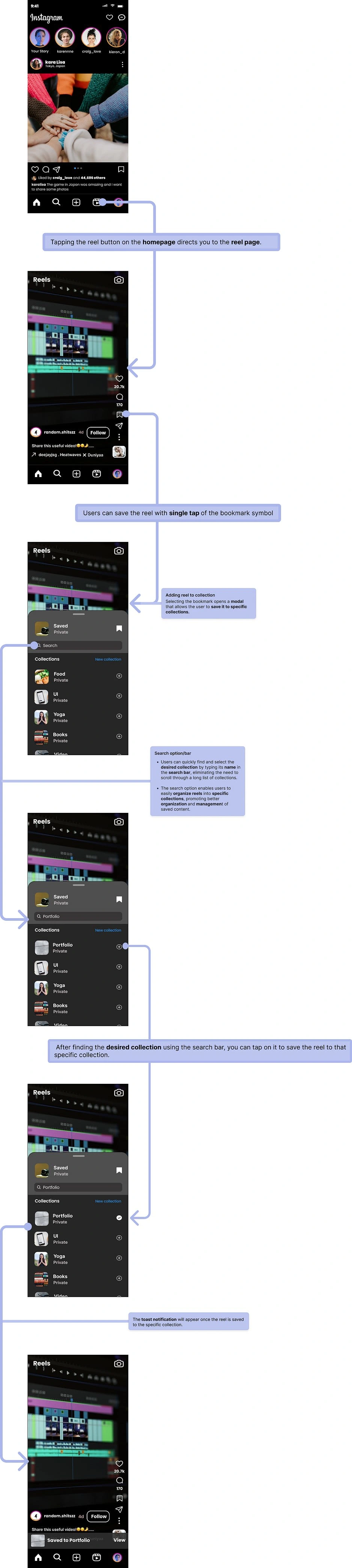
Solution 1-
Single Tap
Placing the save symbol on the reel playing screen can greatly improve the user experience by making it more convenient for users to save reels. Here’s how this placement can enhance user flow:
1. Increased Visibility: By having the save symbol directly on the reel playing screen, users are more likely to notice it, leading to higher engagement with the save feature.
2. Efficient Interaction: Users can save a reel with a single tap while viewing it, eliminating the need to navigate to a different screen or menu. This streamlines the process and reduces the effort required to save a reel.
3. Improved User Engagement: The ease of saving reels can encourage users to save more content, which can lead to increased engagement with the platform.
4. Consistent User Experience: Placing the save symbol on the reel playing screen maintains consistency with other actions users can take while viewing a reel, such as liking or commenting, creating a more intuitive and cohesive user experience.
5. Future Organization: While the primary focus is on quickly saving reels, this placement also sets the stage for future organization. Users who want to organize their saved reels can easily access the bookmark menu from the reel playing screen, allowing for seamless organization without interrupting the viewing experience.
Overall, placing the save symbol on the reel playing screen improves the user flow, enhances user engagement, and sets the foundation for future features related to reel organization.
Solution 2-
Adding reels to Collection using a search option/bar
Introducing a search option or bar when adding a reel to a collection on Instagram can significantly improve the user experience, especially for users with multiple collections. Here’s how this feature can enhance the user flow:
1. Efficient Navigation: Users can quickly find and select the desired collection by typing its name in the search bar, eliminating the need to scroll through a long list of collections. This saves time and effort, making the process more efficient.
2. Improved Organization: The search option enables users to easily organize reels into specific collections, promoting better organization and management of saved content.
3. User-Friendly Interface: The addition of a search bar provides a familiar and intuitive way for users to interact with the collection list, enhancing the overall user experience.
4. Enhanced User Engagement: By simplifying the process of adding reels to collections, users are more likely to engage with the feature and save more content, leading to increased user engagement.
5. Facilitates Future Use: Users can quickly locate and add reels to collections, making it easier for them to access and reuse saved content in the future.
Overall, implementing a search option/bar when adding reels to collections on Instagram can greatly improve the user experience, making it easier and more efficient for users to organize their saved content.

Insights
The described features were implemented in a high-fidelity prototype and tested with users who volunteered for user research. The observations from the testing are as follows:
Users quickly understood the concept and found the save icon on the reel player screen to be intuitive and obvious in its purpose and placement.
Three of the participants initially had difficulty with the third flow, but after a brief explanation, they quickly understood the concept.
Saving reels was almost effortless—most users instinctively tapped the icon after watching a reel without needing instruction.
One participant remarked, “This is so much better, I don’t have to think about saving at all.”
Feedback was overwhelmingly positive, with many users stating this was a clear improvement over the extra clicks required now.
In summary, user testing strongly validated the proposed changes and improved the IG saving experience.
Learnings
From the user observations and feedback, several key learnings can be derived:
1. Clarity is Key: Users may struggle with new features or flows initially, but providing clear explanations can help them quickly grasp the concept. This highlights the importance of clear and intuitive design.
2. User Testing is Essential: Testing features with real users is crucial for identifying usability issues and gathering feedback for improvement. User testing helps validate design decisions and ensures that the final product meets user needs.
3. Positive Feedback Validates Design: Positive feedback from users indicates that the features are well-received and align with user expectations. This validation is essential for confirming that the design meets user needs and is effective in its intended purpose.
4. Iterative Design Process: The iterative design process, involving testing, feedback, and refinement, is effective in improving the user experience. Iterating based on user feedback helps create a more user-friendly and intuitive product.
Overall, these learnings emphasize the importance of user-centric design and the value of user testing in creating successful and user-friendly products.
References
Nielsen Norman Group (NN/g) is a leading research firm that provides valuable insights and resources on user experience design and usability testing.
“The Design of Everyday Things” by Don Norman — A classic book that explores the principles of good design and usability.
Smashing Magazine — A website that offers articles, books, and resources on web design, user experience, and usability testing.
Like this project
Posted Apr 16, 2024
Placing the save symbol on the reel playing screen improves the user flow, enhances user engagement, and sets the foundation for future features related to reel
Likes
0
Views
10



