Re-Rolling Roll 20's Landing Page
Like this project
Posted Dec 19, 2023
This case practice study delves into the redesign of Roll20's landing page, a virtual tabletop platform catering to tabletop role-playing gamers.
Likes
0
Views
18


Why choose to revamp Roll 20
Roll20 is a free virtual tabletop web application were users can play TTRPGs (Tabletop Role Playing Games) remotely with their friends over the internet. One of the reasons why I chose this website's landing page to redesign is that i've personally used and enjoyed playing Dungeons and Dragons virtually with my friends using Roll20.

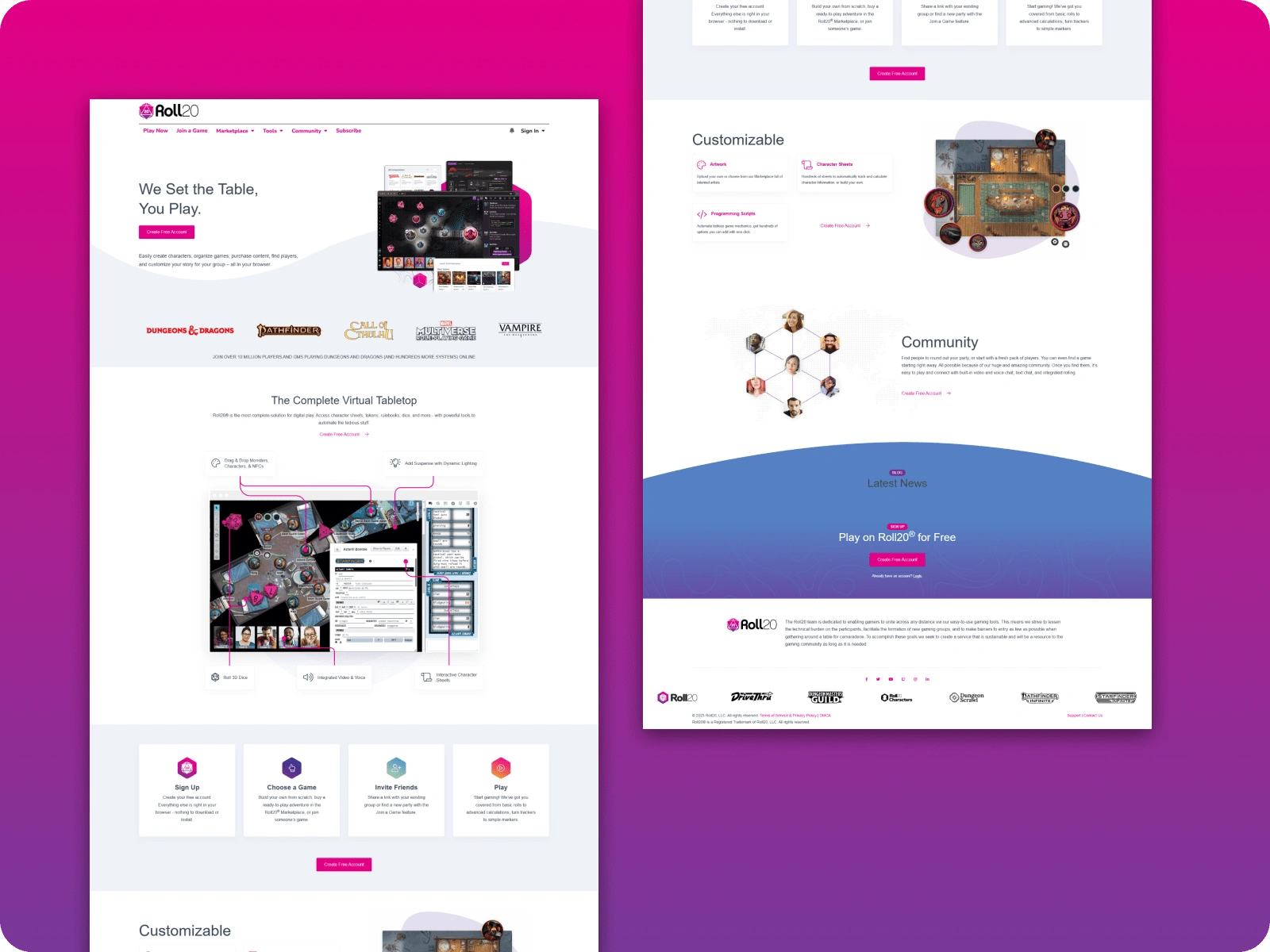
Roll 20's current website
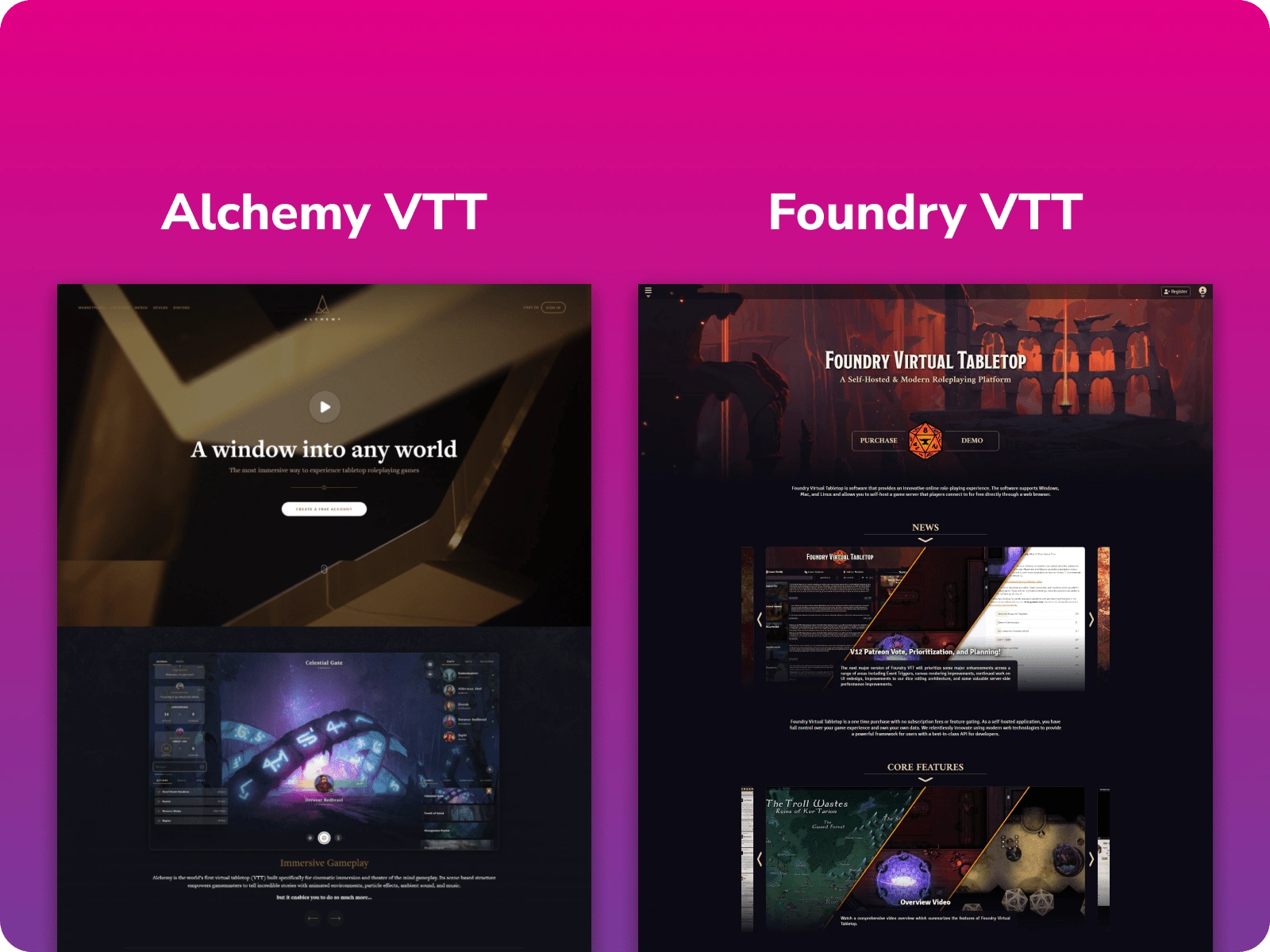
Currently Roll 20s landing page looks dated compared to its contemporaries, Alchemy VTT and Foundry VTT, looks dated.

Roll 20's Contemporaries, Alchemy VTT and Foundry VTT
With the insight I've gleamed as a user of the website and after auditing the current design, I've identified one of the major problem the website is trying to solve; How do we make more people sign up to Roll 20.

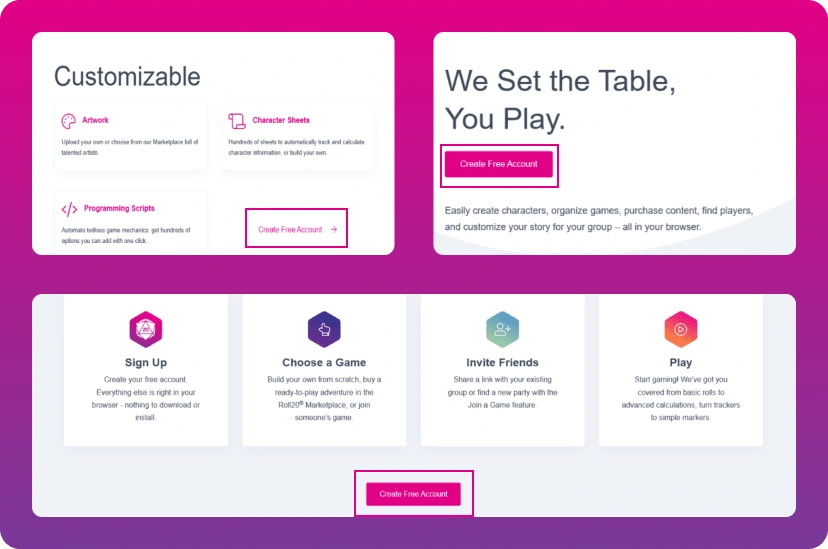
Call to action buttons from the current Roll20 landing page
How do we make more people sign up to Roll 20?
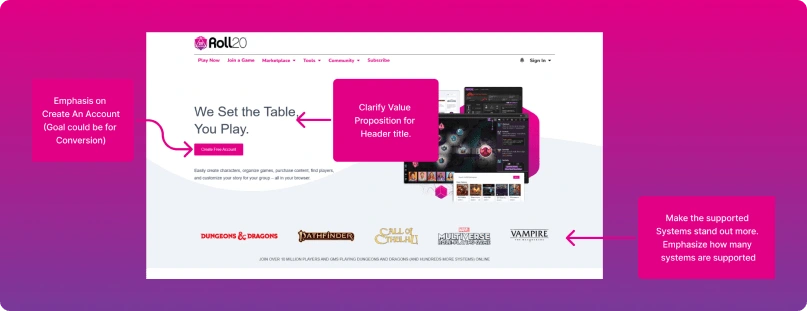
With this problem statement in mind, I went through the landing page and identified opportunities where I could improve on the current design of the website and improve conversion on the landing page.
1.) Hero Section
Before
For the Hero section of the website, the current hero copy doesn't fully communicate what the web application is used for, which is to play TTRGs (Tabletop Roleplaying Games) with friends and family over the internet.

Current Hero Section Design
After
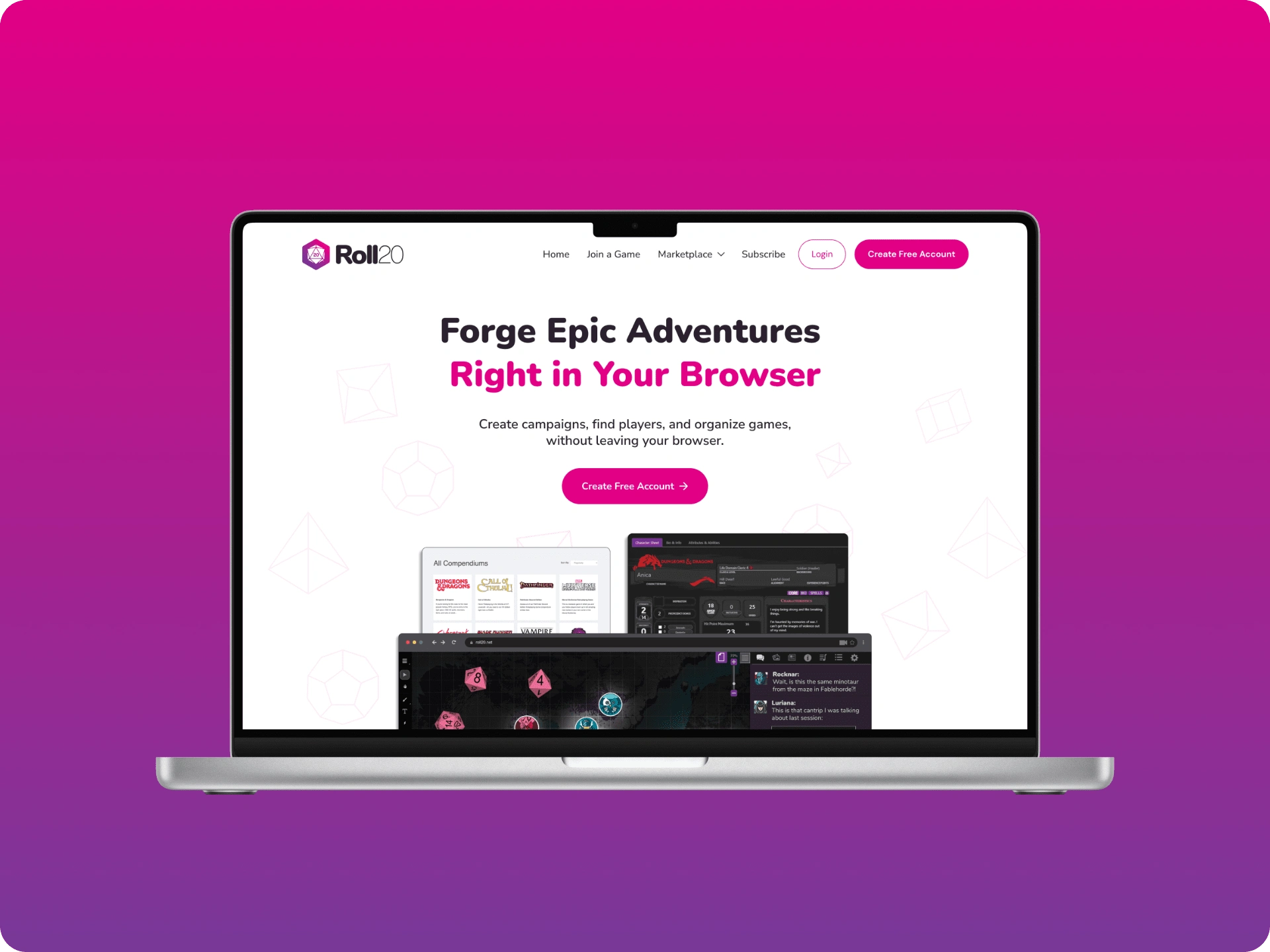
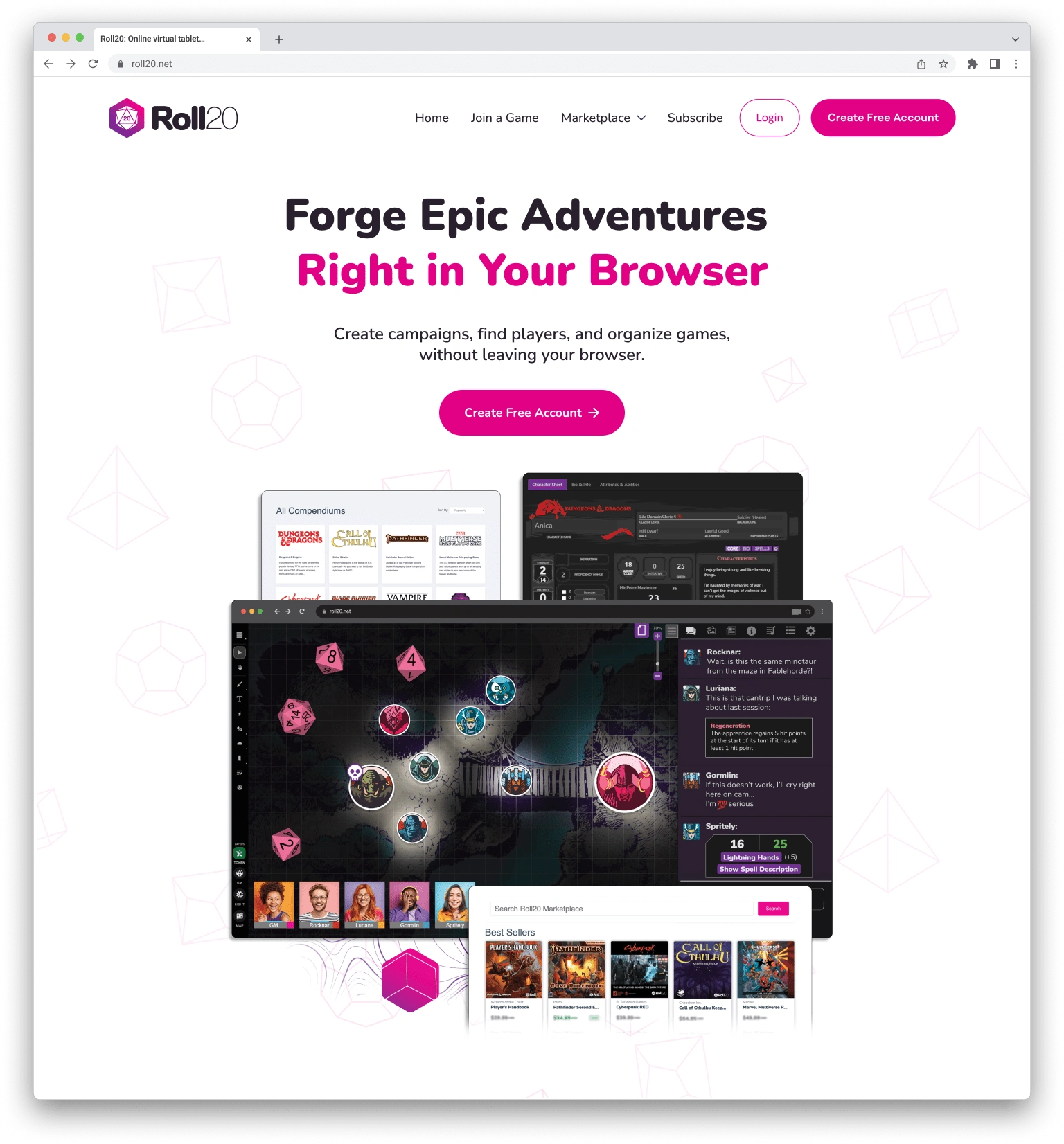
With the Redesign, I took this opportunity to change the copy by improving the hero copy to not only include the use of the web application but also it's unique selling point, which is all of the features are done inside the browser without the need of downloading and installing additional software.
Another change in the design is the use of the cut-off visual that encourages the user to explore more of the landing page where the website can have more opportunities to convince the user to adopt Roll20 as their virtual tabletop.

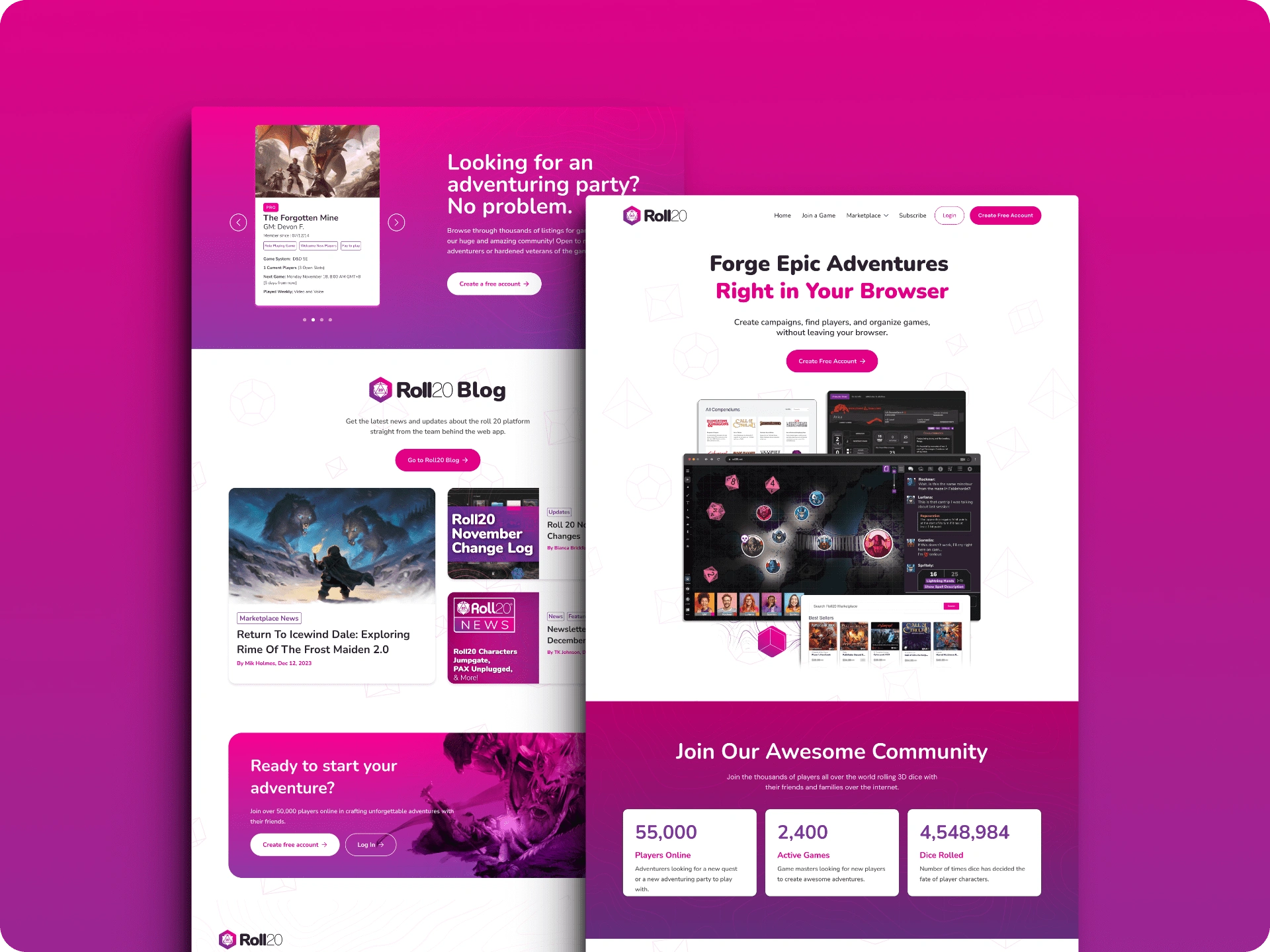
Redesigned Hero section
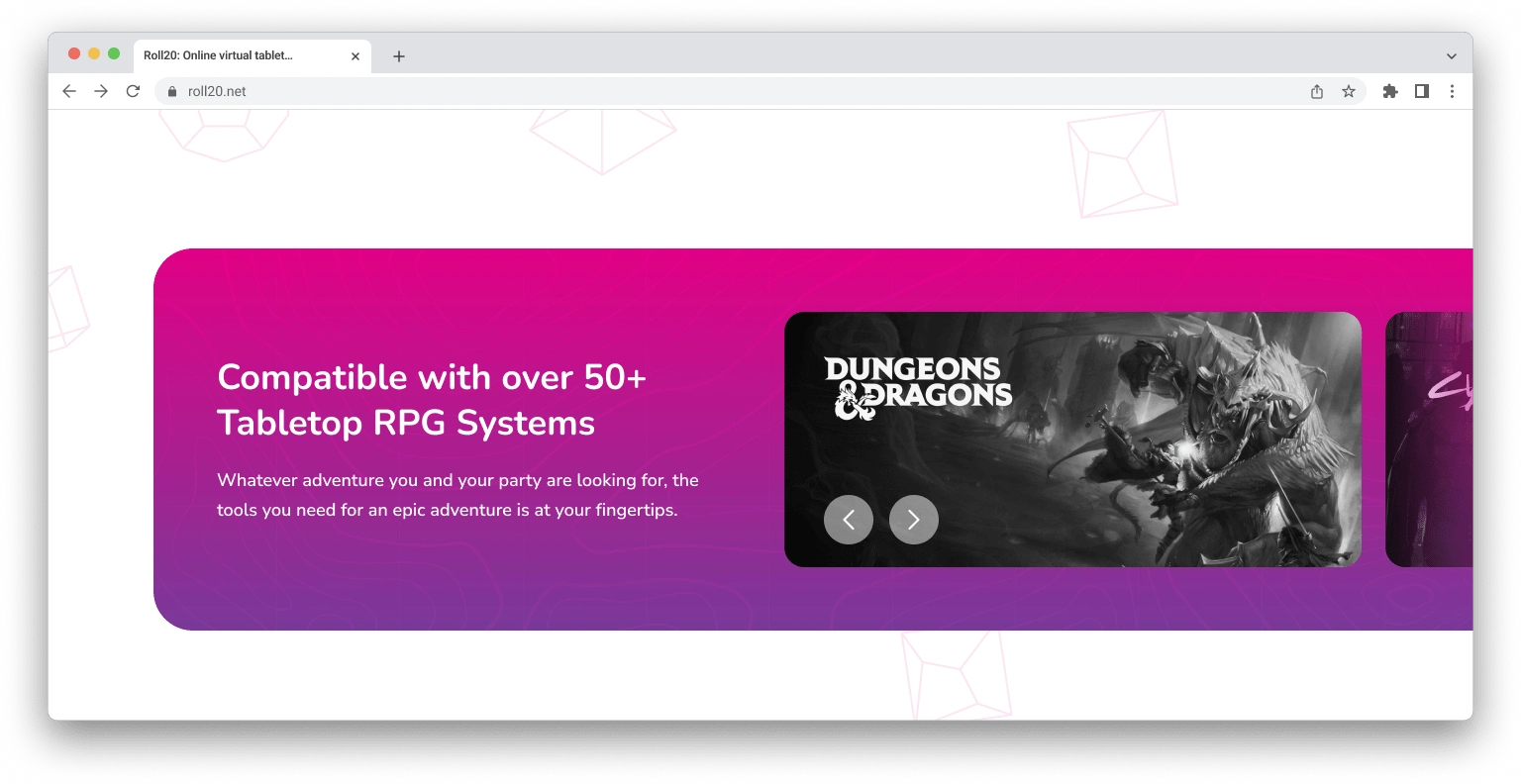
Another section included in the former design was the strip of logos for the compatible TTRPGs that Roll20 supports. In the redesign, it's made more visible and readable to make the intended message clearer.

Supported Systems Sections
2.) Features section
Before
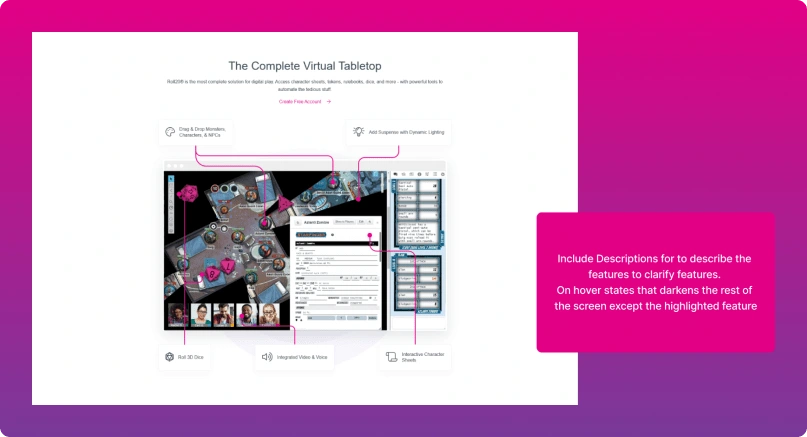
Although the current website highlights the unique features of the web app, the illustration is far too busy to distinguish each feature from each other. The lines used to label each features get lost in the visually busy illustration, working against its intended purpose.

Current Features Section
After
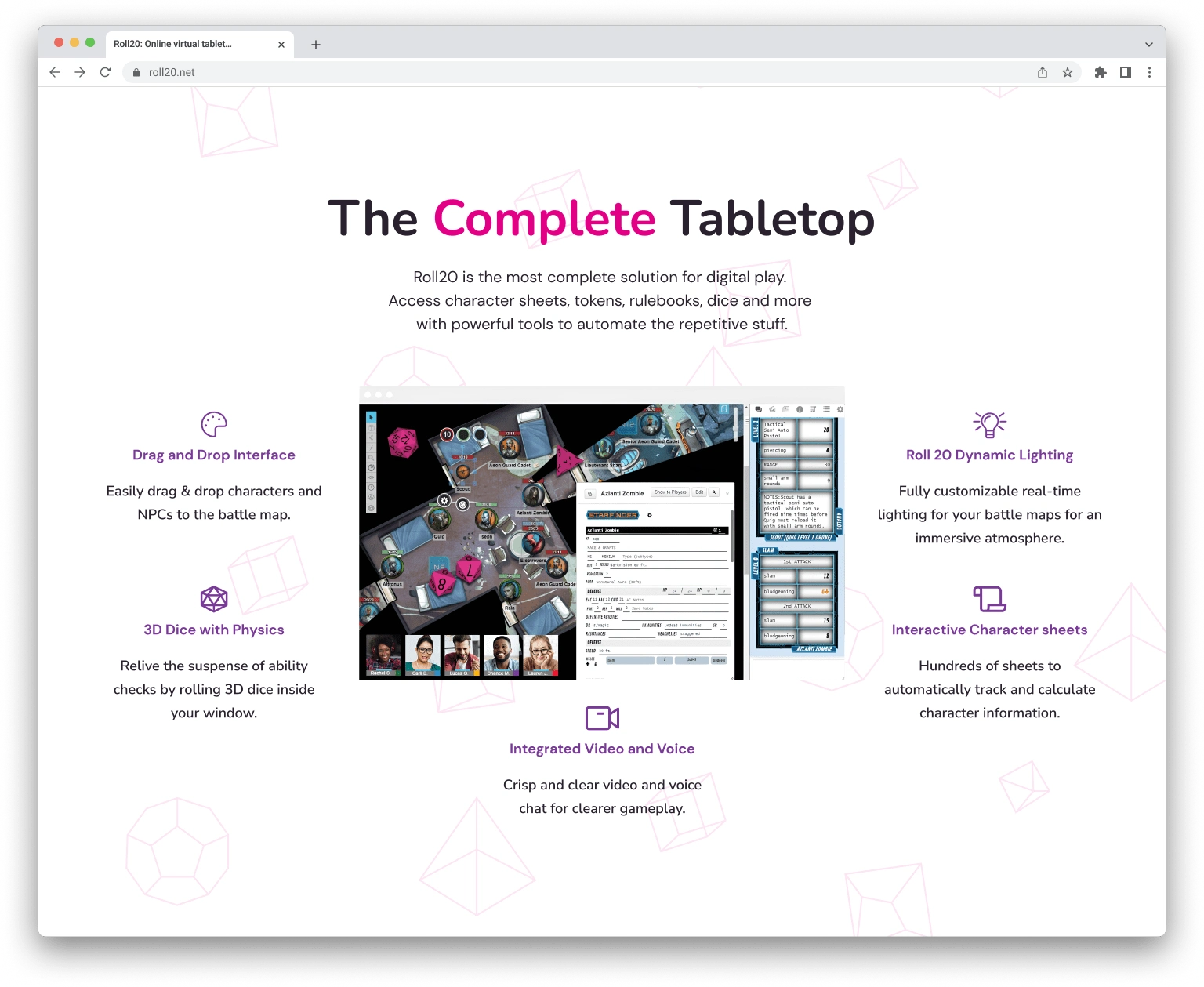
With the redesign of the features section of the landing page. I improved the visual Hierarchy to make it more scannable. I've also omitted the lines that connect the feature to the image and opted for a hover state that highlights the feature where the cursor is currently hovering over and dims the rest of the illustration.

Redesigned Features Section
This helps in reducing the visual clutter of the image and more clearly relates the feature in the illustration and the label that is currently moused over.
3.) Customization
Before
For the customization section of the landing page, the current design gives a short descriptions of each customizable aspect of the web app. One of the missed opportunities that I noticed is that their marketplace isn't given enough attention and is relegated to an off hand remark.

Current Customization Section
After
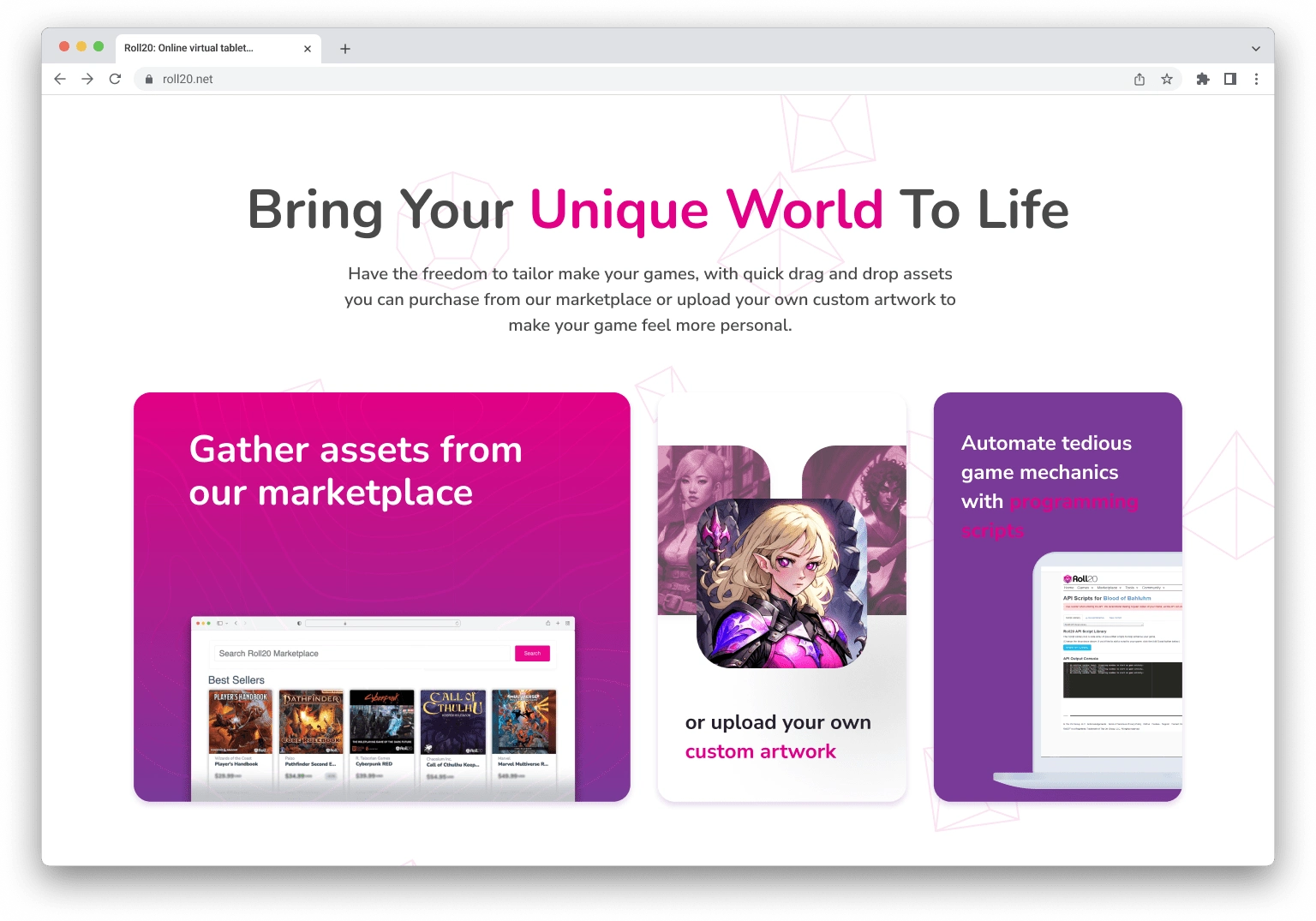
For the redesign, I gave the Roll20's marketplace more attention by giving it it's own mention and accompanying image of the current marketplace. This was a great opportunity to highlight the ways a prospecting DM can prepare to make their games.

Redesigned Customization Section
4.) Community
Before
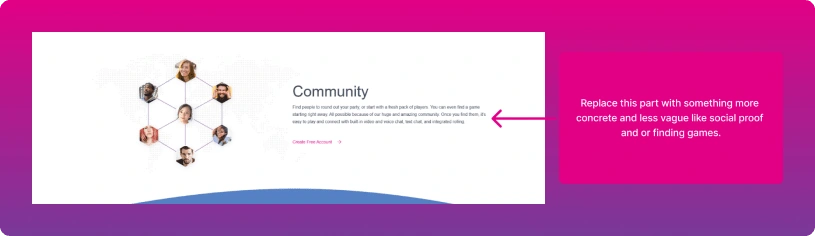
For the community section of the landing page, the current implementation is purely describing how easy it is to find a game. This lacks a more concrete evidence of its thriving community and the user relies on simply trusting the caption.

Current Community section
After
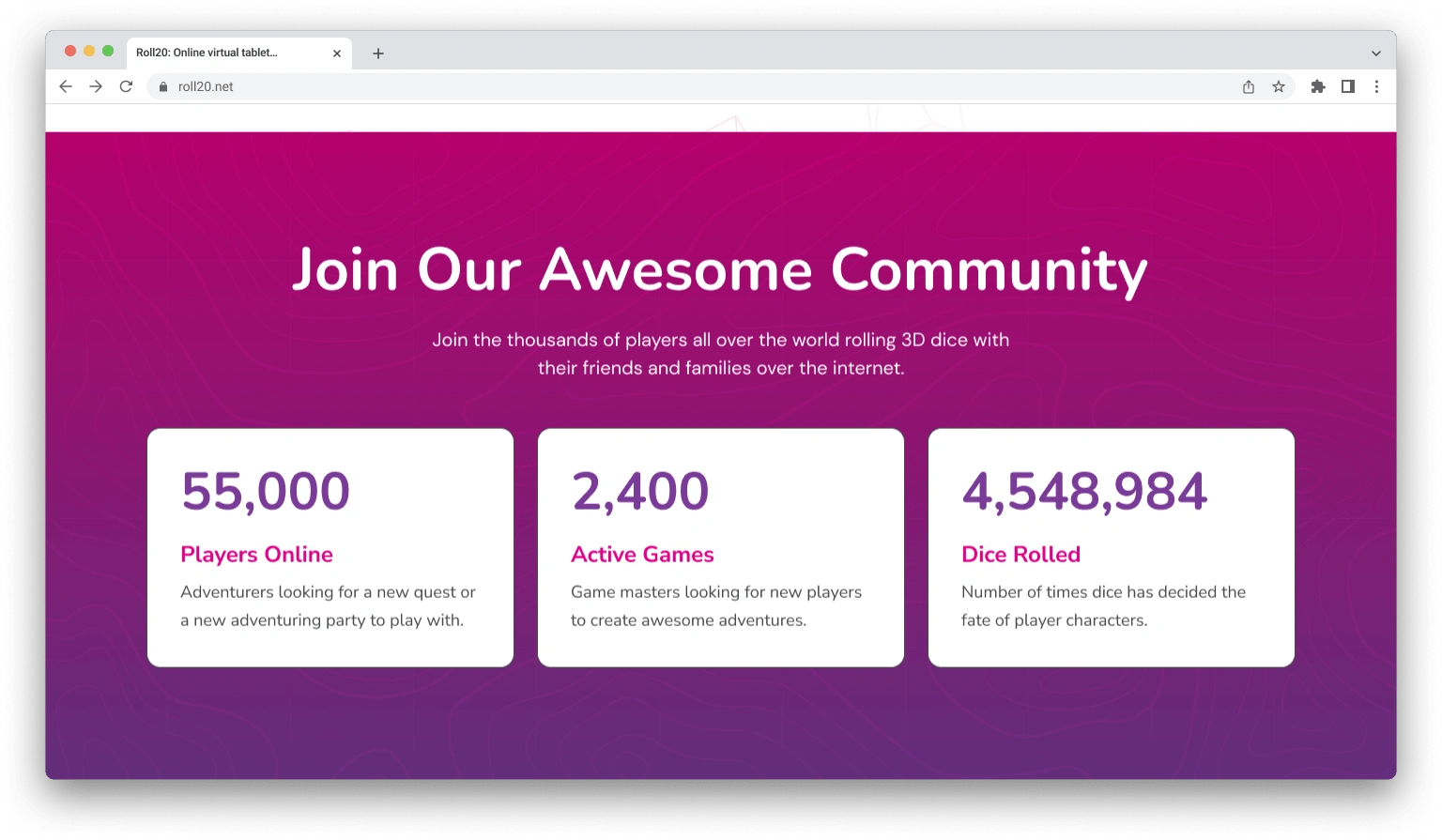
With the Redesign we included a social proof section that shows in realtime, the number of concurrent online players, active games and dice rolled in the web app so far; the latter included since dice rolling is a major part of the web application and to inject a sense of humor and character.
This Social proof also communicates to the user that Roll20 is still the leading virtual TTRPG in the market with a thriving community of players online right at this moment.

Social Proof Section
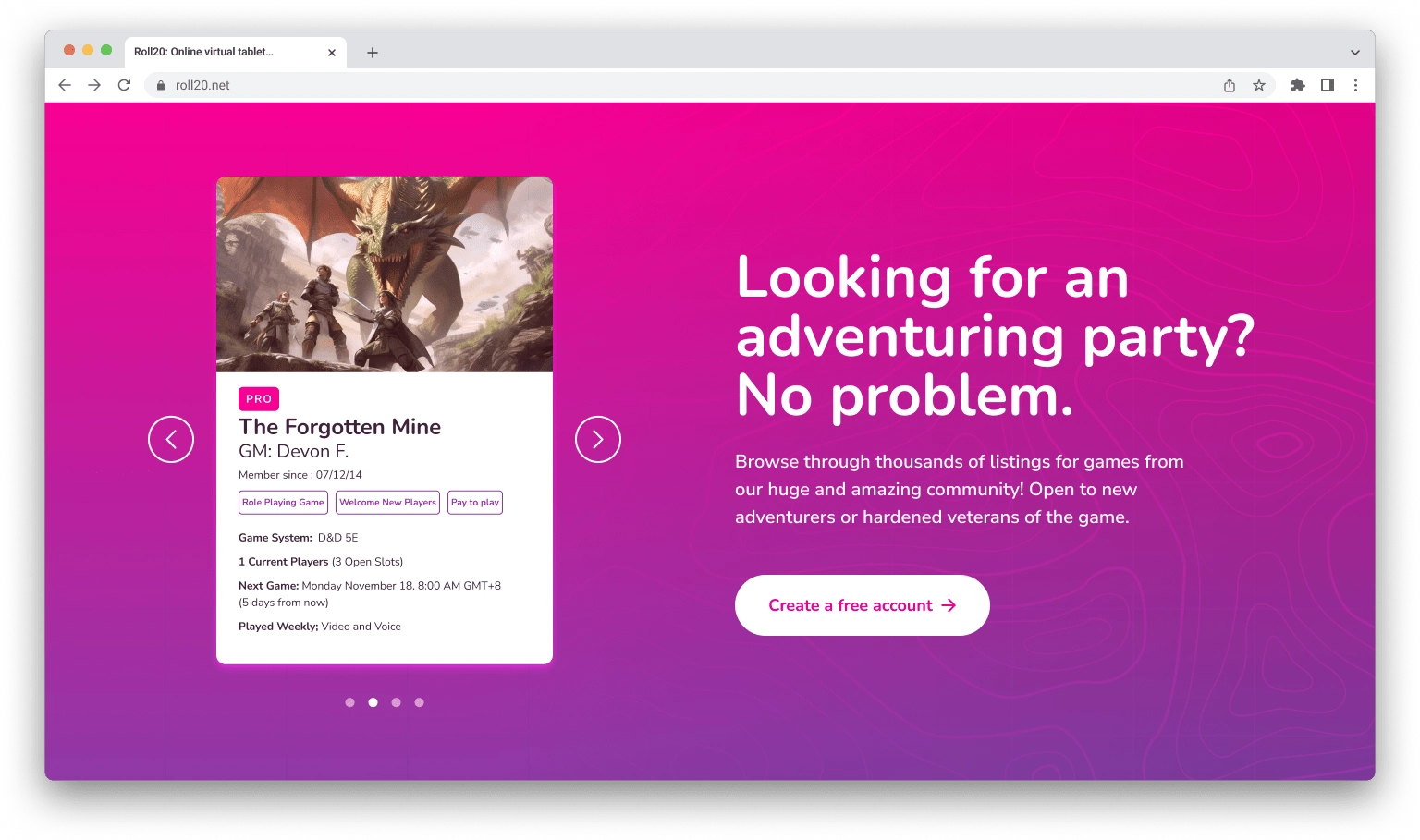
We also included a carousel of live games currently up in the web application that players can join right now by creating a free account. Previous iterations of this page had it's CTA labeled as "Join Game", but upon consideration, I opted to use the create a free account to funnel the user to account creation first.

Search for a game section
5.) Blog
Before
The current implementation of the blog section in the landing page for whatever reason is currently broken. With this it gave me freedom to play around with in the design.

Current Blog
After
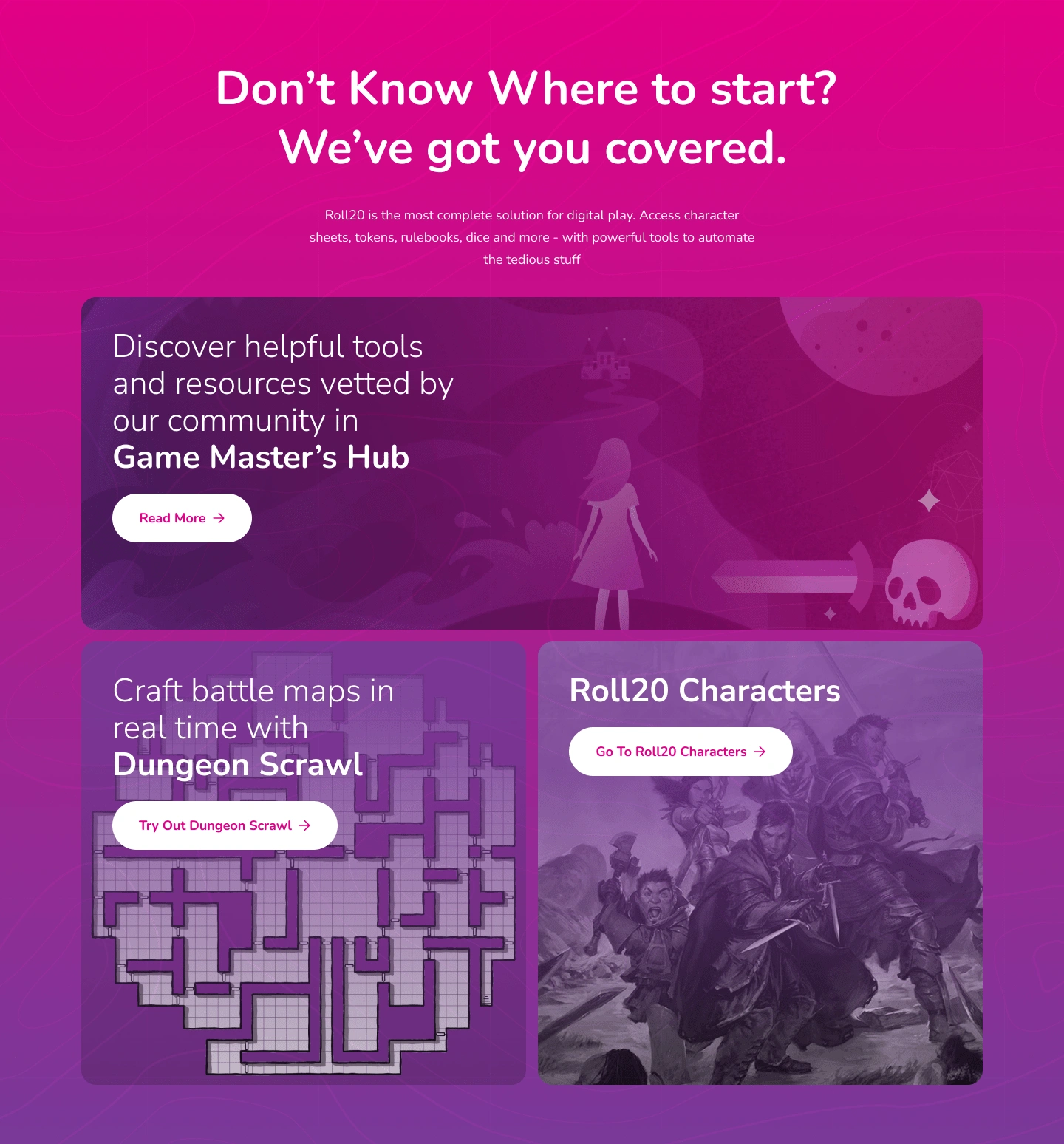
One of the initial inclusion that I made was to include a section that highlights existing tools and resources for GMs (Game Masters) to make the transition of starting a game with friends easier . I initially focused on giving resources to GMs since additional players/users are brought onboard when a GM decides to use Roll20 to run their games.

Removed initial draft of Game Master's Resources
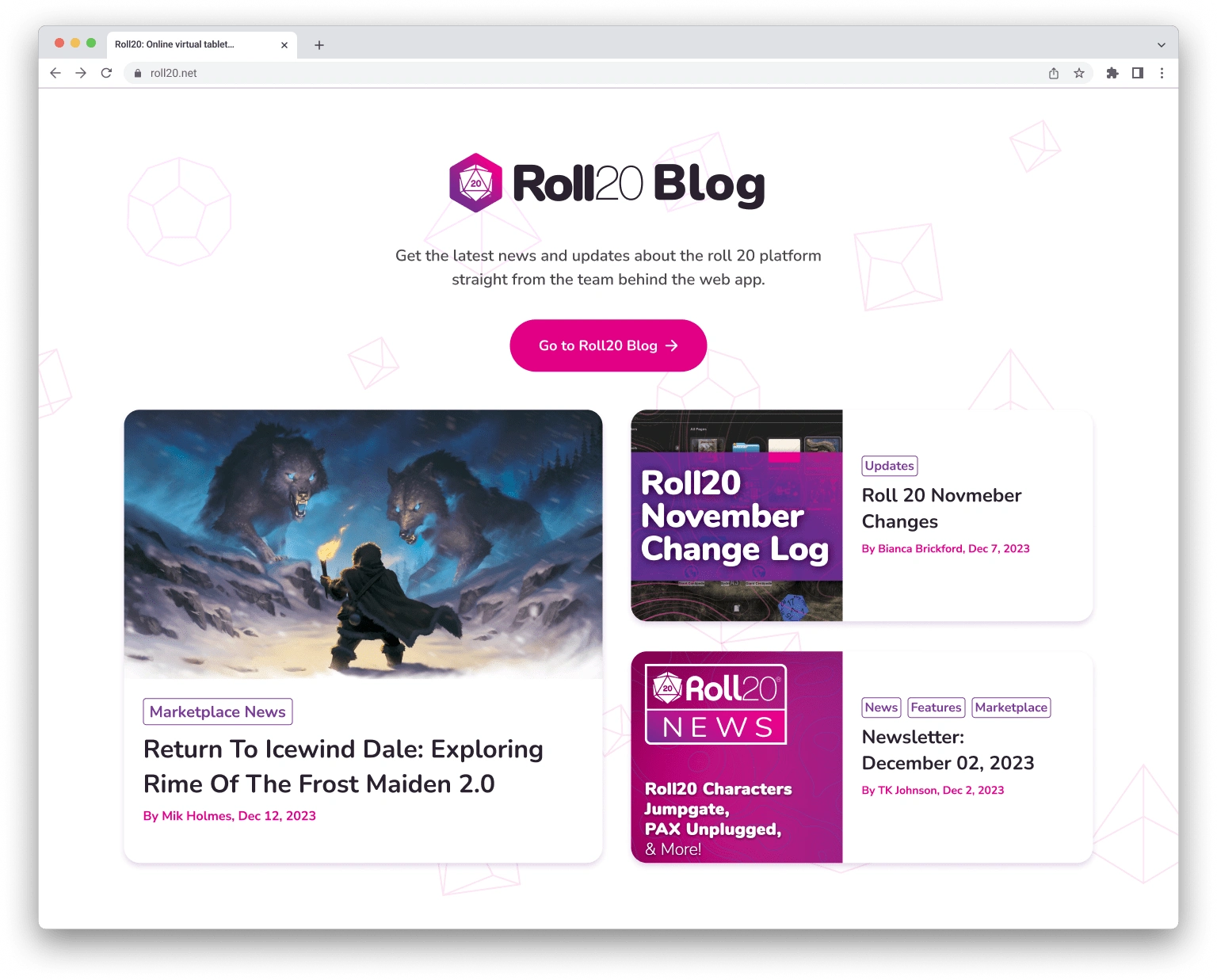
Though after careful consideration I decided to exclude the GM resources in favor of focusing on funneling the user to sign ups. With that, I've retooled the blog section to show the latest news from the web app's creators. I've kept this section since it's a great indicator that the web application is still fully supported by the team and is also an opportunity to be used as advertisement space for their promos.

Redesigned Blog Section
6.) New Additions
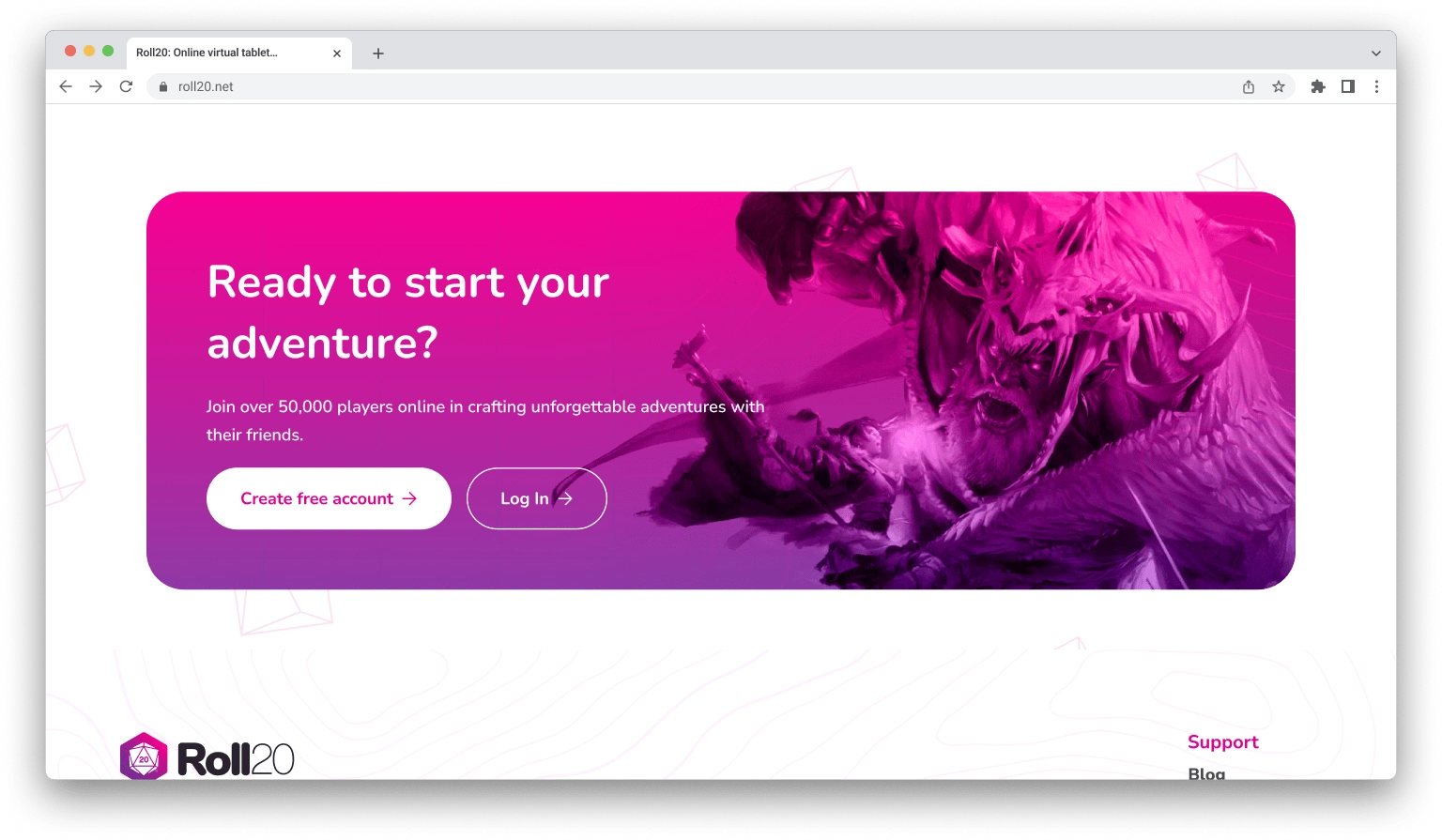
Final Call to Action
For the final inclusion i've also included a final call to action section so that when a user browses through all the parts of the landing page, they didn't have to scroll up to look for a sign up button, thus reducing the friction for when the user wants to sign up.

Newly added Call to Action Section