Built with Ideogram
Kalonji Chain Complete Web3 Brand Experience
Like this project
Posted Jul 10, 2025
A fully in-house crypto experience — Kalonji blends iconic design, seamless UX, and AI-crafted identity into a standout benchmark for Web3 platforms.
Likes
15
Views
121
Timeline
Jun 20, 2025 - Jul 10, 2025
Collaborators
Overview Kalonji Chain is not just another blockchain product. It's an end-to-end Web3 ecosystem designed to deliver an intuitive and highly stylized experience across staking, swapping, and chain exploration. Our task was to create an immersive digital presence for Kalonji from the ground up — including its brand identity, interface design, visual storytelling, and interactive moments.
This project wasn't a visual facelift. It was a full-scale creative and technical endeavor aimed at setting a new standard for product-focused crypto ecosystems.
Brand Identity & Visual Direction Crafted with precision. Built with purpose. We started with a blank slate. The goal: to craft a brand identity that feels powerful, futuristic, and inherently trustworthy. The Kalonji logo was designed using Ideogram, leveraging its advanced AI capabilities to explore multiple symbolic directions before locking into a form that feels iconic and adaptable across use cases.
We adopted a strictly silver-on-black palette, chosen to evoke a sense of technological clarity and prestige. Light bloom, reflective gradients, and glass-like UI elements were used sparingly but effectively to hint at high-value interaction.
Logo evolution in motion — Kalonji mark, uniquely crafted with Ideogram’s AI precision, presented as part of a cinematic identity showcase.
UI/UX Design Across the Ecosystem Built entirely in Figma with modular structure and scalability in mind. The Kalonji ecosystem comprises multiple product pillars: Stake, Swap, Explorer, and Dashboard. Each interface was custom-designed in Figma, where we developed a comprehensive UI system from the ground up.
Key UX goals:
Make onboarding seamless for crypto newcomers
Ensure responsiveness across mobile and desktop
Create a balance between aesthetic minimalism and on-chain data depth
Highlights:
Stake: Real-time interaction feedback, layered staking plans, and visual status indicators
Swap: Smart notifications, transaction sync feedback, and balance animations
Explorer: Blockchain transparency with aesthetic clarity
Dashboard: Consistent layout logic and smooth micro-interactions
Visual & Motion System Designed to move. Crafted to impress. Kalonji's digital presence was meant to feel alive. We incorporated high-fidelity animations and motion scenes to support core actions and page transitions.
Silver-glow 3D coins spinning in deep-space scenes
Token interactions with ripple-like glows on tap
Loading and transition visuals with fluid energy
While the motion design prototypes were built in Figma, we used Jitter to bring our hero scenes and interactive loops to life in video form. These animations were key for both product explanation and future promotional content.
A bold entry into the Kalonji Chain — blending motion, symbolism, and blockchain-native storytelling to introduce the token's roots, vision, and future-driven mission.
Web Content & System Messaging Precision copy meets powerful UX tone. Every CTA, tooltip, and onboarding text was written to reflect Kalonji's brand voice: confident, helpful, and technically sound. The entire microcopy system was designed to guide users without overwhelming them, and the product documentation sections were built with future scalability in mind.
Tool Stack & Execution Our toolkit for building Kalonji end-to-end:
Figma for full-scale UI/UX design
Ideogram for crafting the logo and visual motif exploration
Jitter for high-fidelity animations and showcase scenes
We took a full-stack design approach and ensured every asset, from token visuals to dashboard flows, was consistent and reusable.

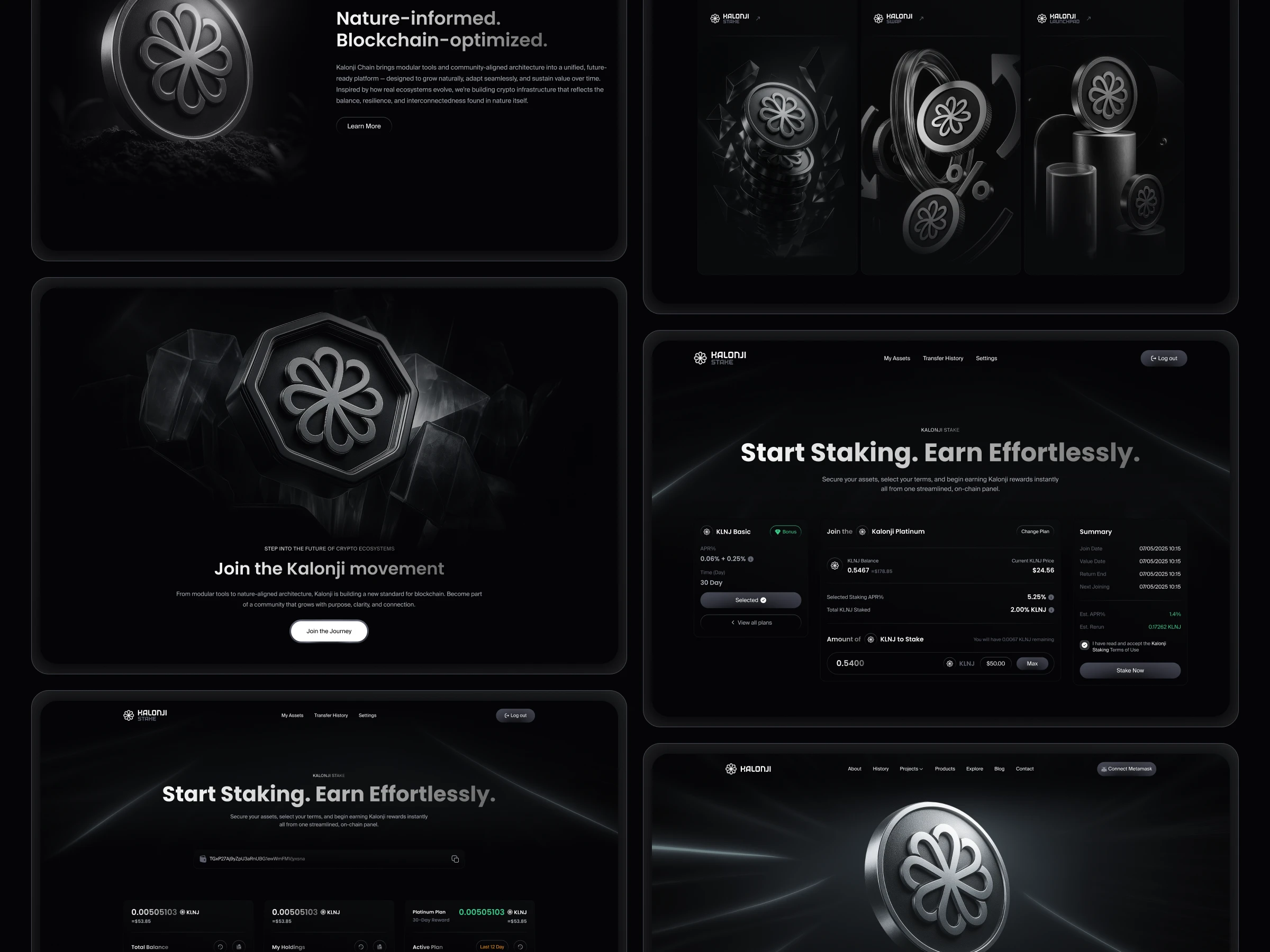
A curated glimpse into the Kalonji ecosystem — from modular branding to interactive staking dashboards — showcasing our consistent visual language, utility-first UI design, and fully in-house creative execution.
Outcome & Vision Kalonji is positioned not just as a Web3 product, but as a crypto-native design benchmark. The project embodies what happens when creative direction, smart UX, and advanced AI tooling meet.

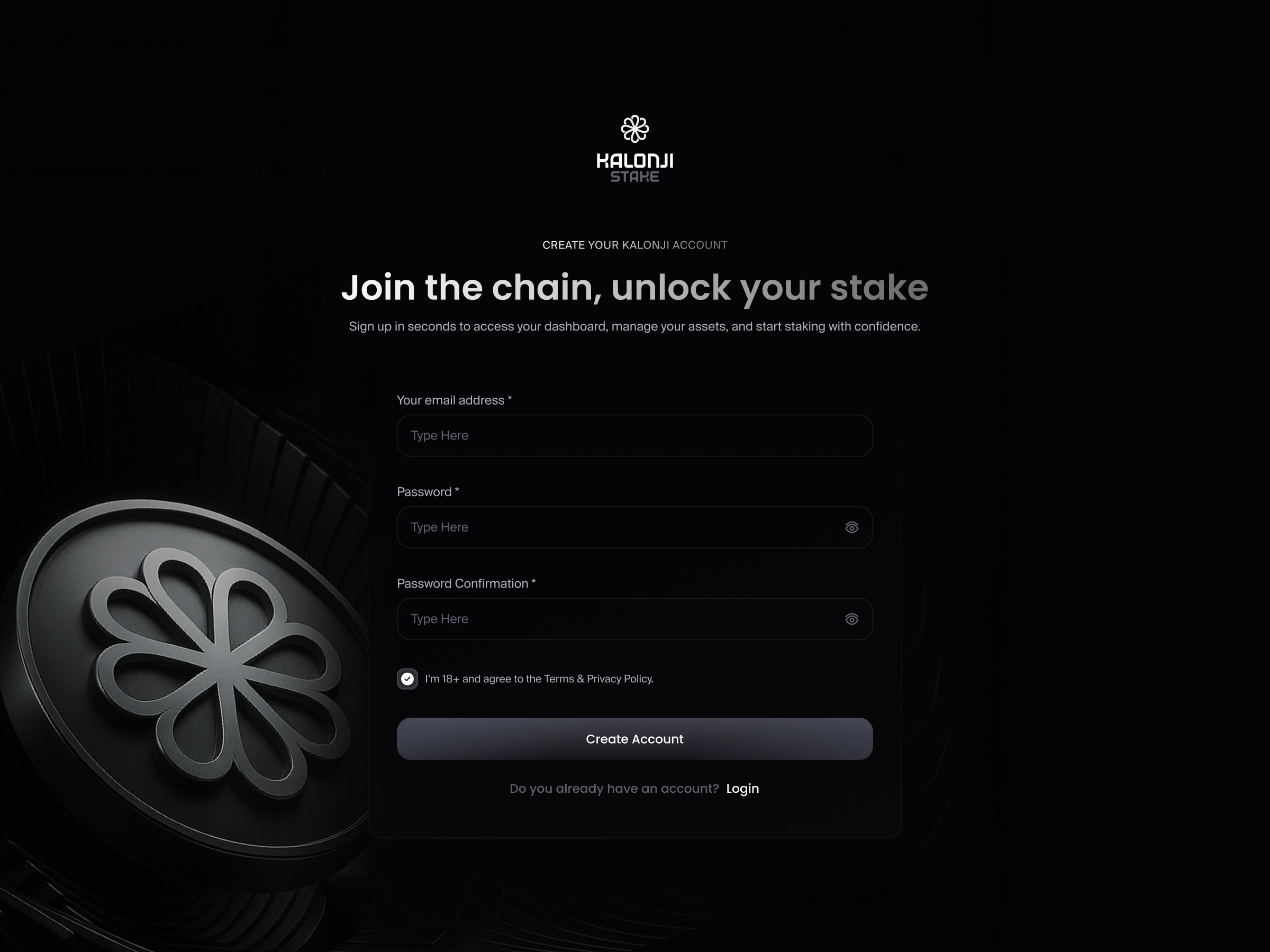
Registration screen for Kalonji Stake — designed to create trust, minimize friction, and invite users into staking within seconds.
Everything you see on the site — from the first tap to the final transaction animation — was built in-house by BEY Agency.
We're always open to collaborations with teams and founders who share our love for bold ideas, strong aesthetics, and future-ready interfaces.
Let's build something iconic together.





