ByteLearn.AI - a bite-sized learning app concept
Like this project
Posted Jun 12, 2024
Explored, conceptualized, designed, and prototyped an AI-powered learning app concept that segregates learning materials into digestible and fun modules.
Likes
0
Views
37
The Problem
Prompt : “Design an AI - powered app for bite sized learnings.”

To give the challenge more context and character I conceptualised this prompt as :
ByteLearn.Ai is a bite sized learning app with a touch of AI integration that focuses on segregating learning material into small and concise lessons making the process of learning a more fun and connected experience with the help of AI."
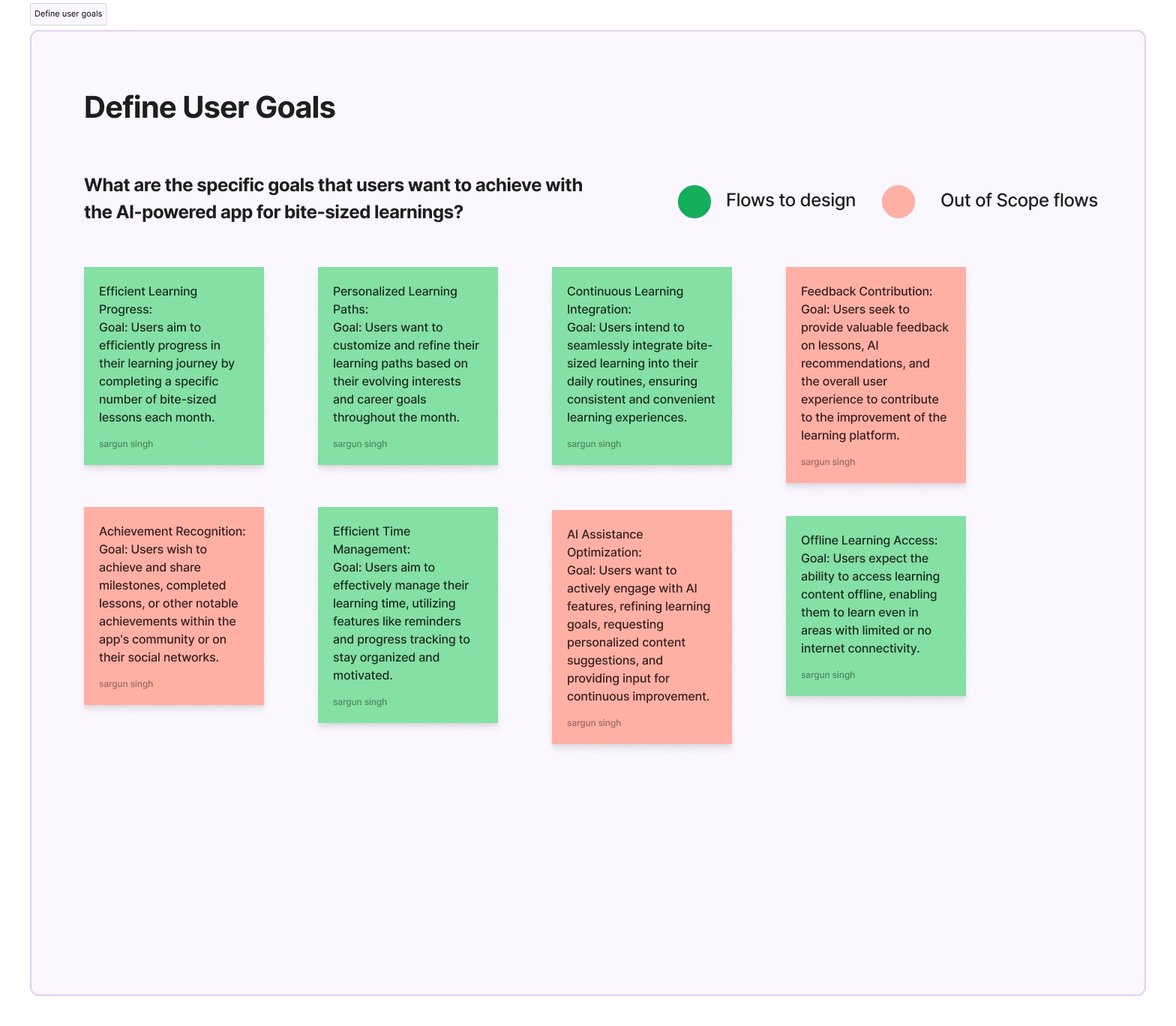
and after quite a bit of extensive secondary research and observing at user bases of existing calendar apps, some essential user needs observed were :
- Users aim to efficiently progress in their learning journey by completing a specific number of bite-sized lessons each month.
- Users want to customize and refine their learning paths based on their evolving interests and career goals throughout the month.
- Users intend to seamlessly integrate bite-sized learning into their daily routines, ensuring consistent and convenient learning experiences.
- Users aim to effectively manage their learning time, utilizing features like reminders and progress tracking to stay organized and motivated.
The Solution
It's crucial to organize the design process to ensure that the designs remain aligned with the project's objectives and address the core problems effectively. In this project, I've deviated from the traditional Empathize - Define - Ideate - Prototype - Test framework due to the time constraints of a 10-day window. Instead, I've adopted a modified approach to optimize my workflow within this timeframe.
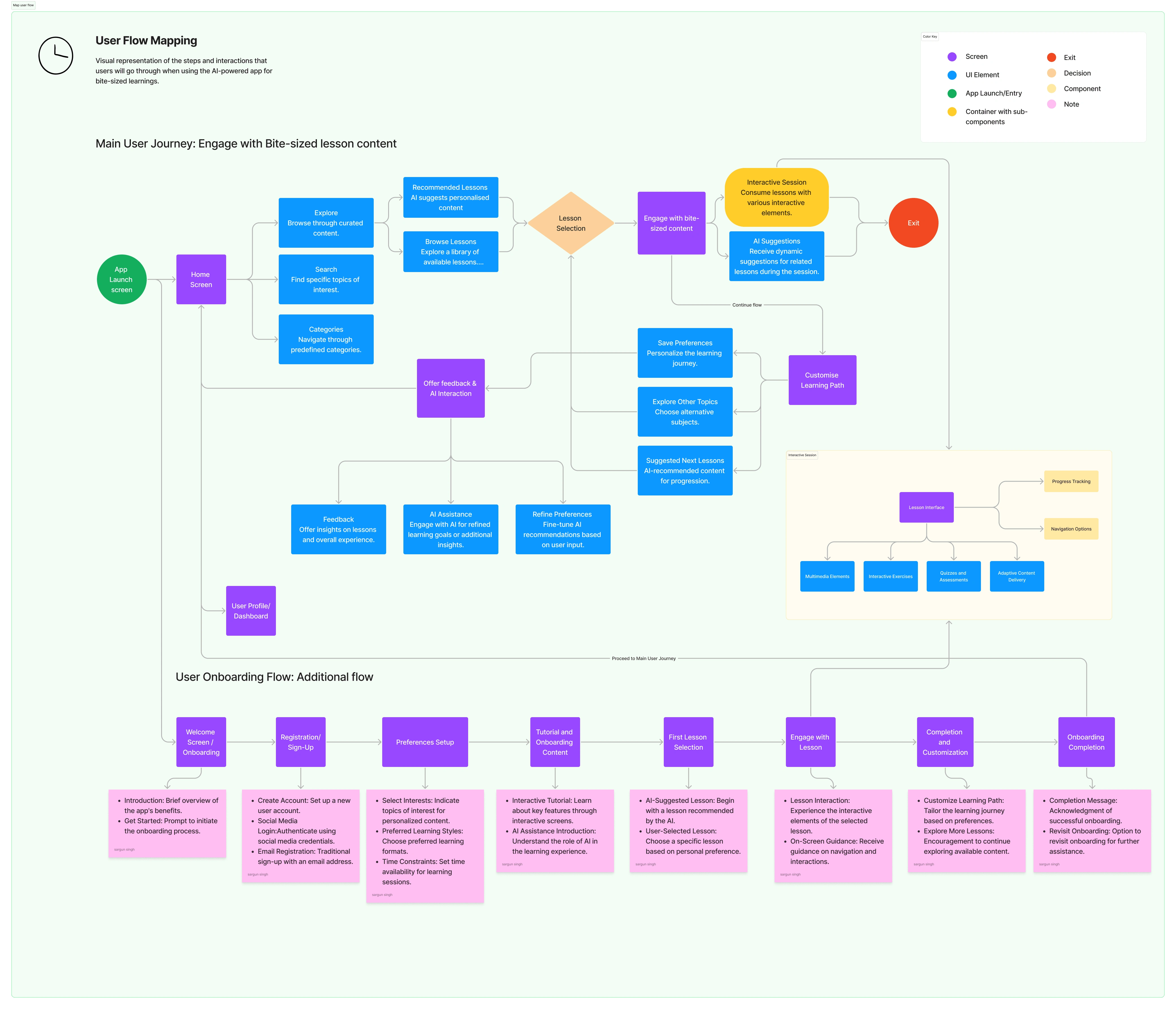
Day 1-3 : Defining User goals and User flow mapping
Given the time constraints of this 10-day design challenge, simplicity and directness were key in navigating the process effectively. Utilizing existing sources and conducting secondary research, I identified user needs to formulate targeted problem statements for addressing and tackling throughout the project.


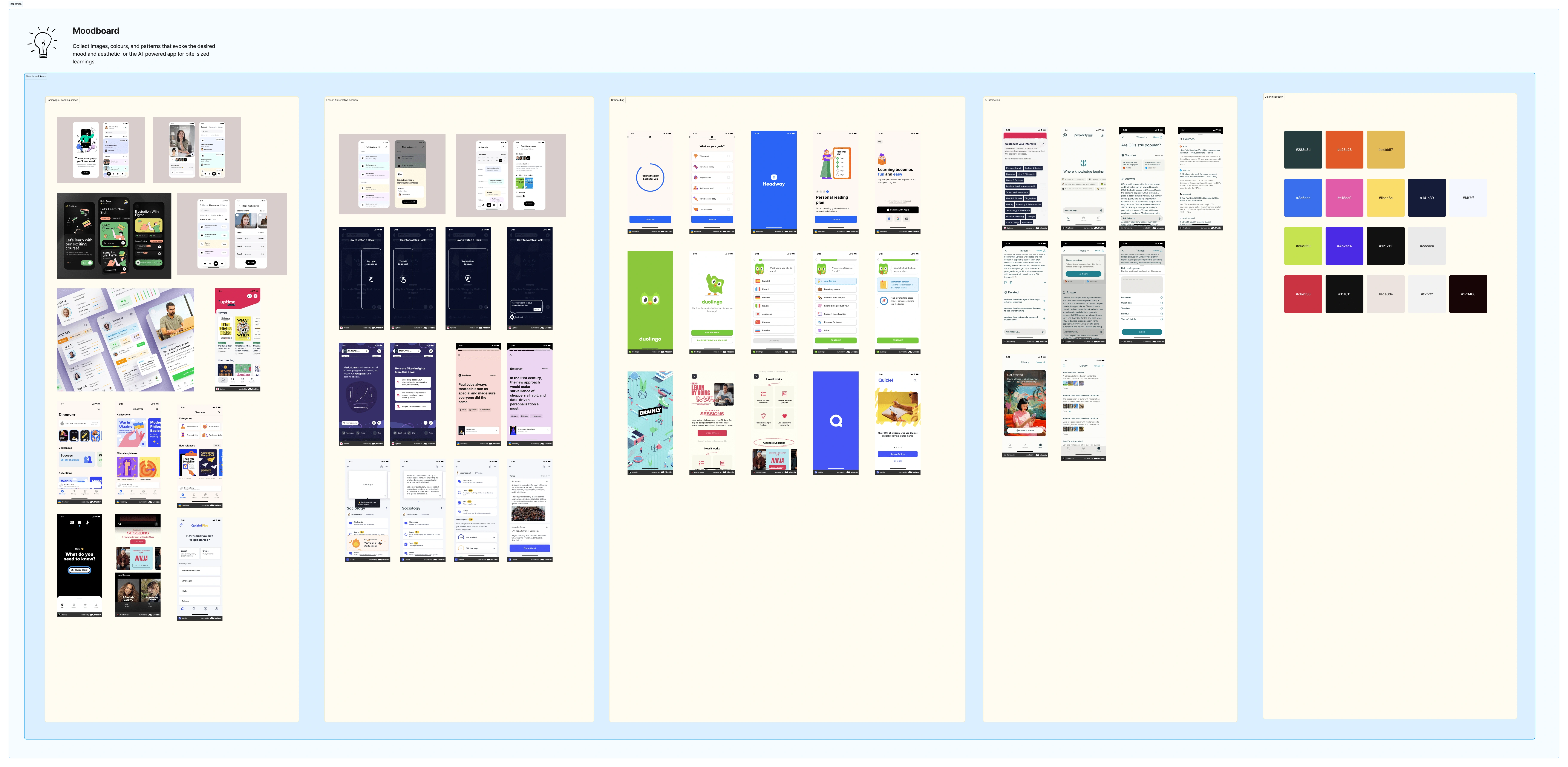
Day 4 : Moodboarding
Creating mood boards is a crucial and exciting step in my process. For this project, I explored Mobbin, Dribbble, and existing calendar apps for design inspiration. Having a starting point for initial designs is invaluable. My focus during this phase was on layout rather than aesthetics.

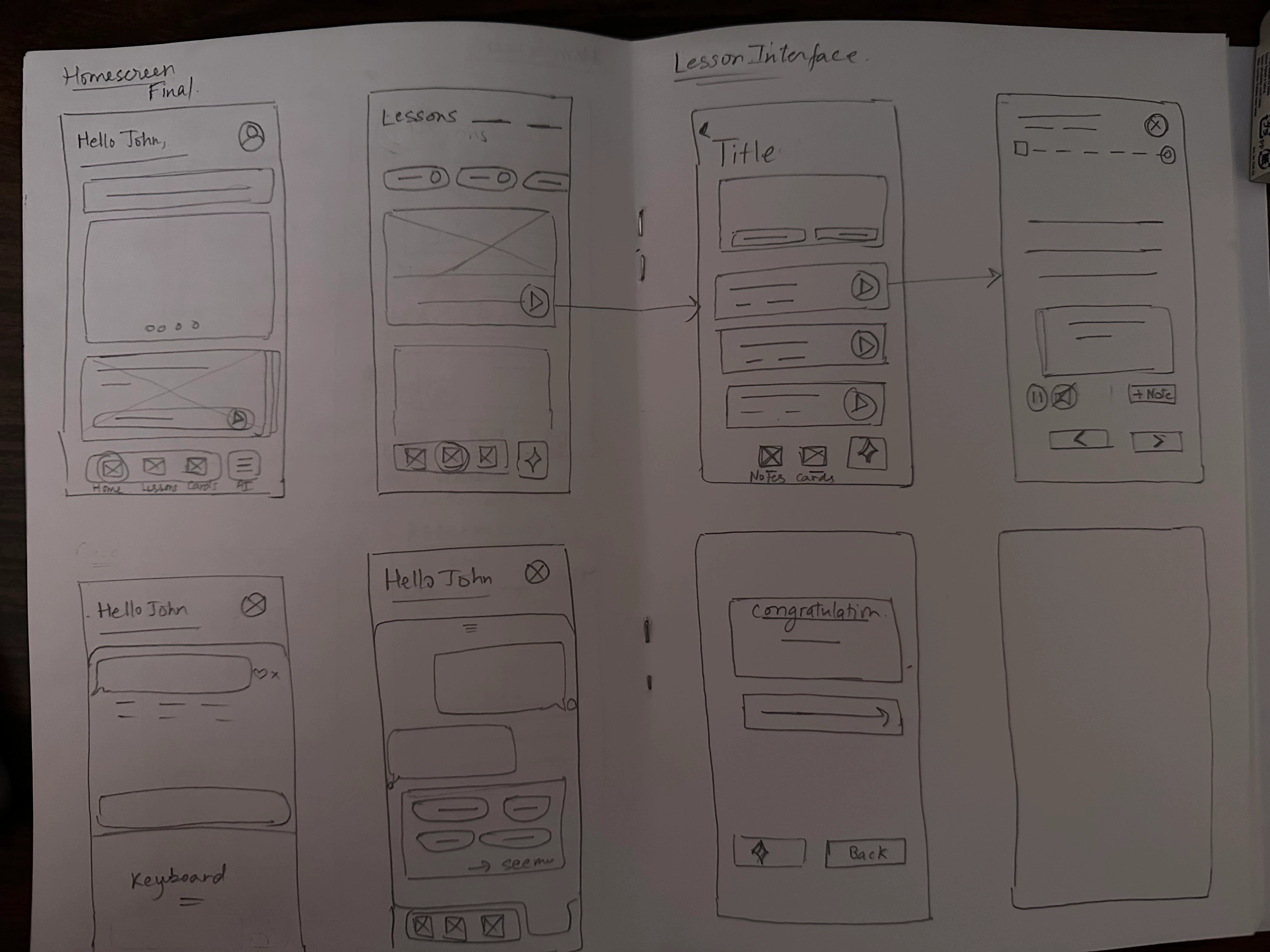
Day 5 - 6 : Wireframes
I swear by paper wireframing as a rapid way to express my ideas and refine layouts. After numerous iterations and brainstorming sessions for each screen, I finalized these wireframes.


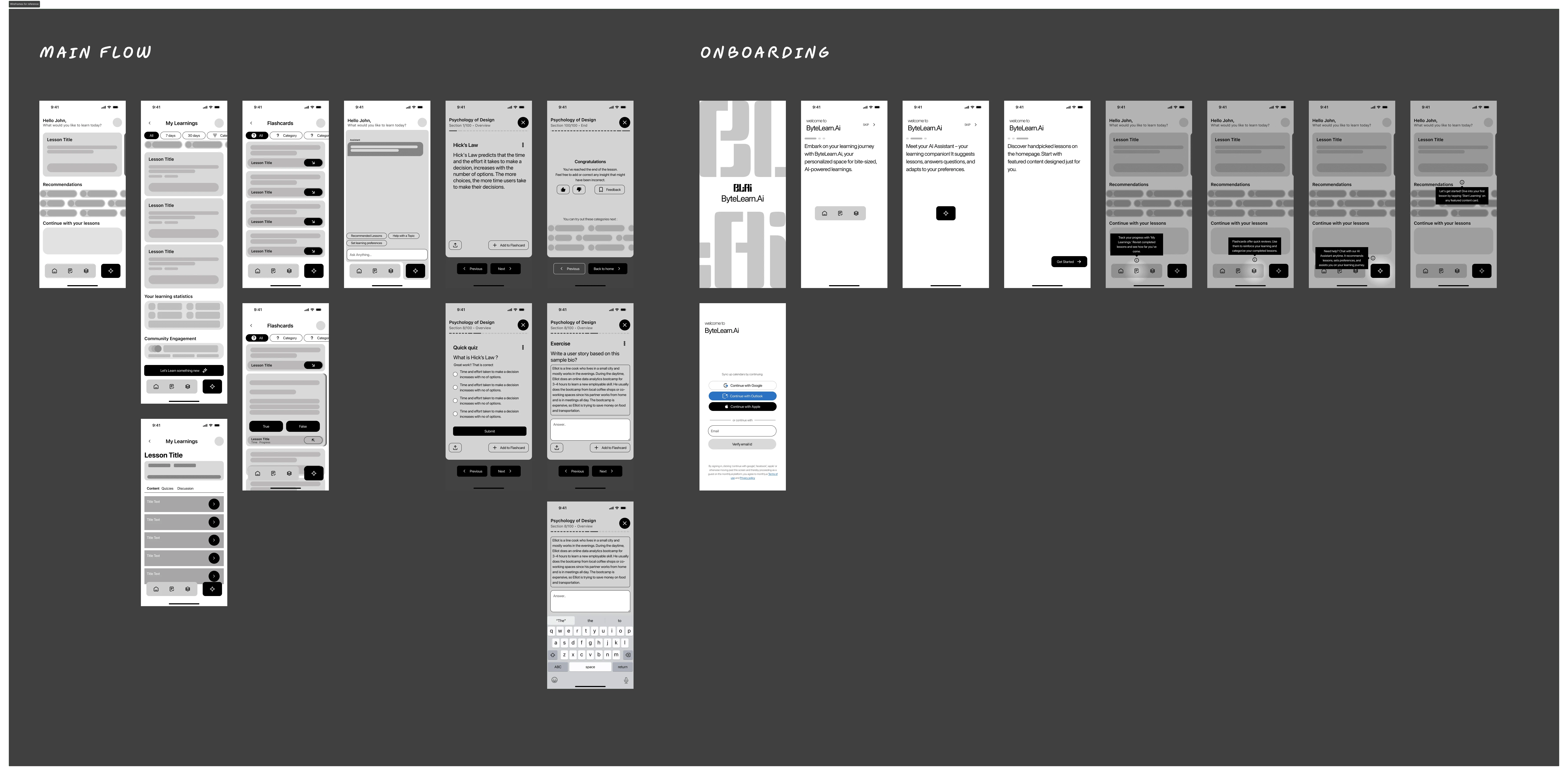
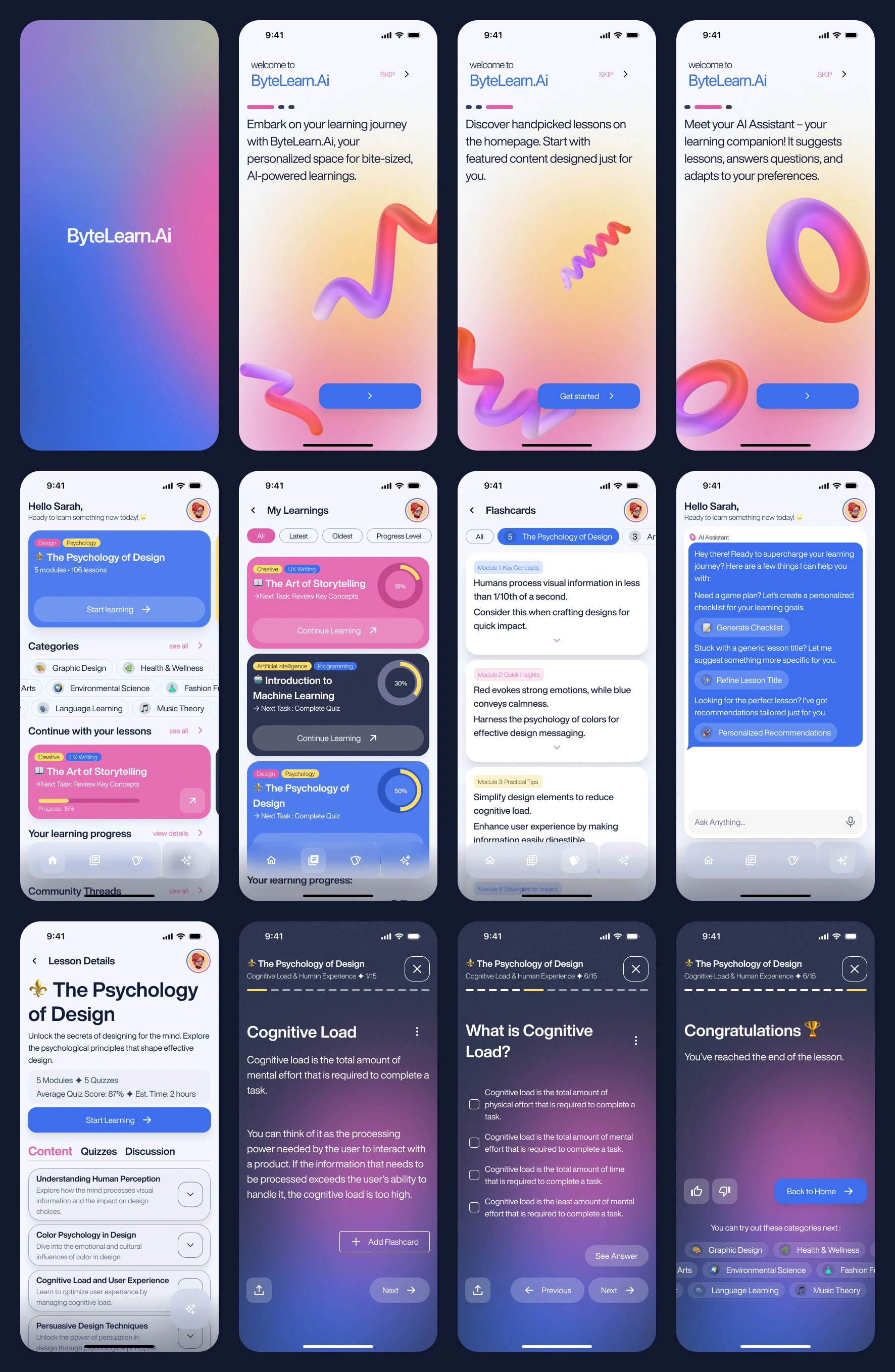
Day 7 - 8 : High-fidelity designs
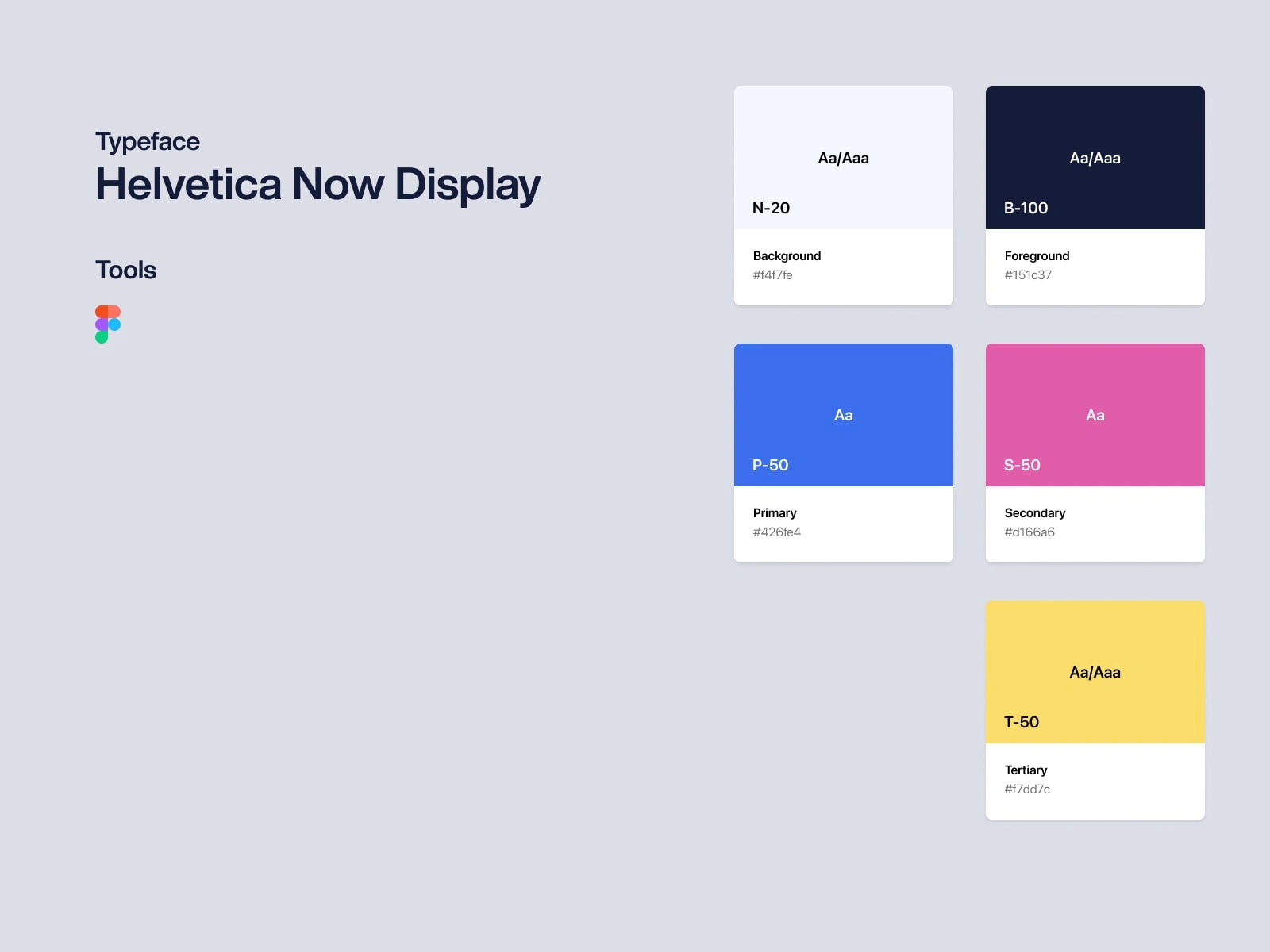
After completing wireframes and layouts, I transition to crafting high-fidelity designs to breathe life into the project. Establishing test styles and color variables beforehand streamlines the process and ensures a clear design direction.


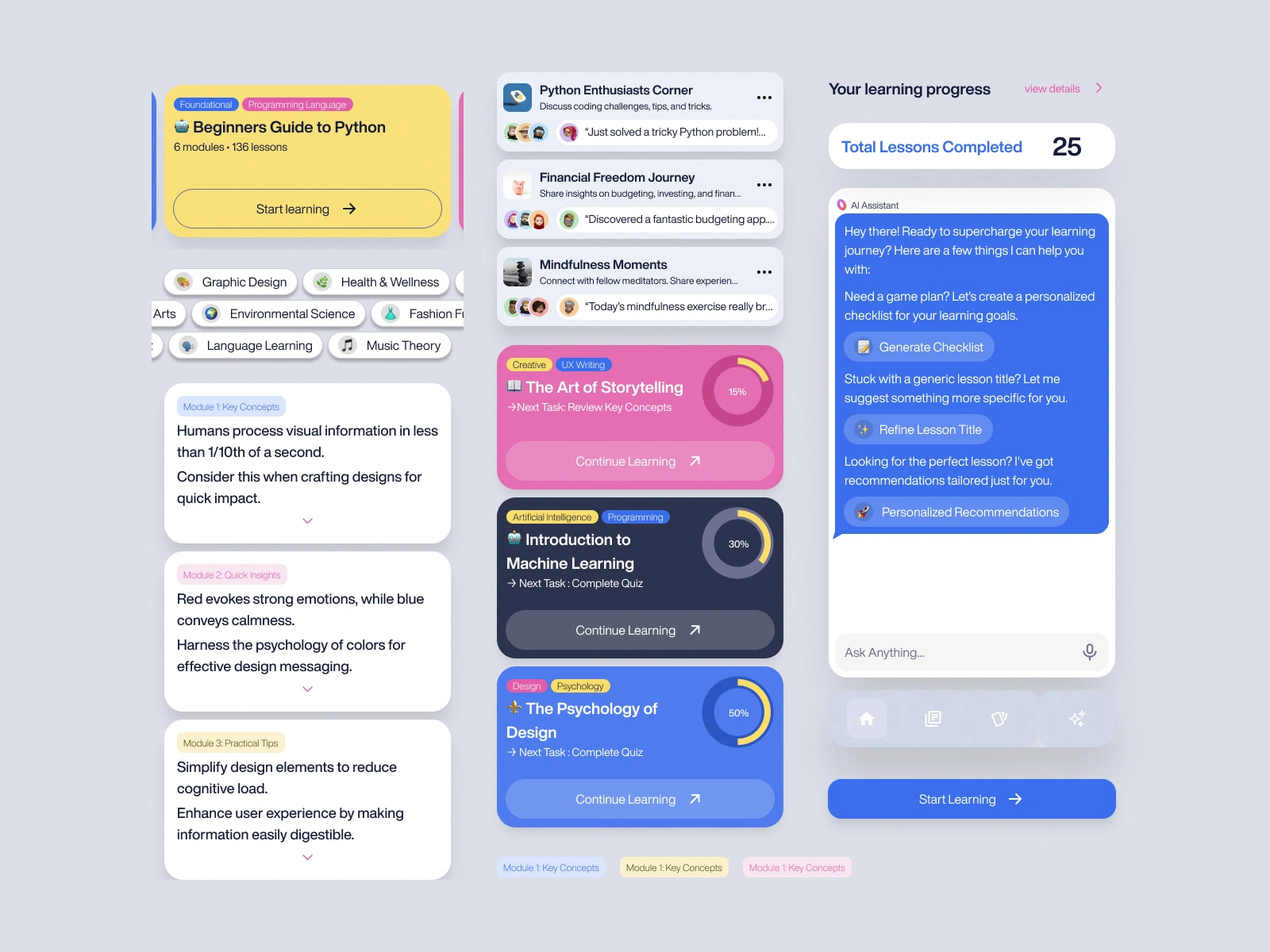
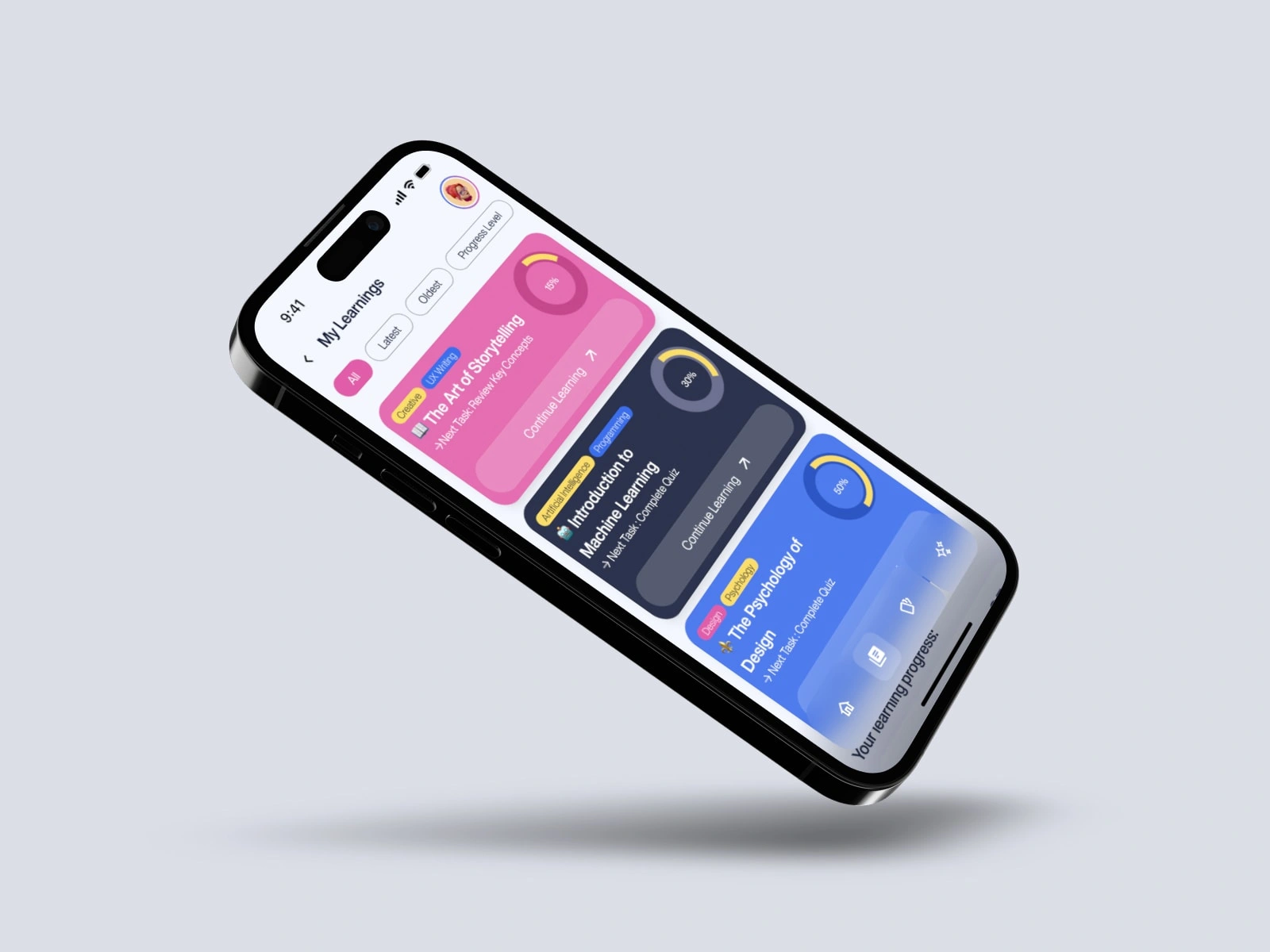
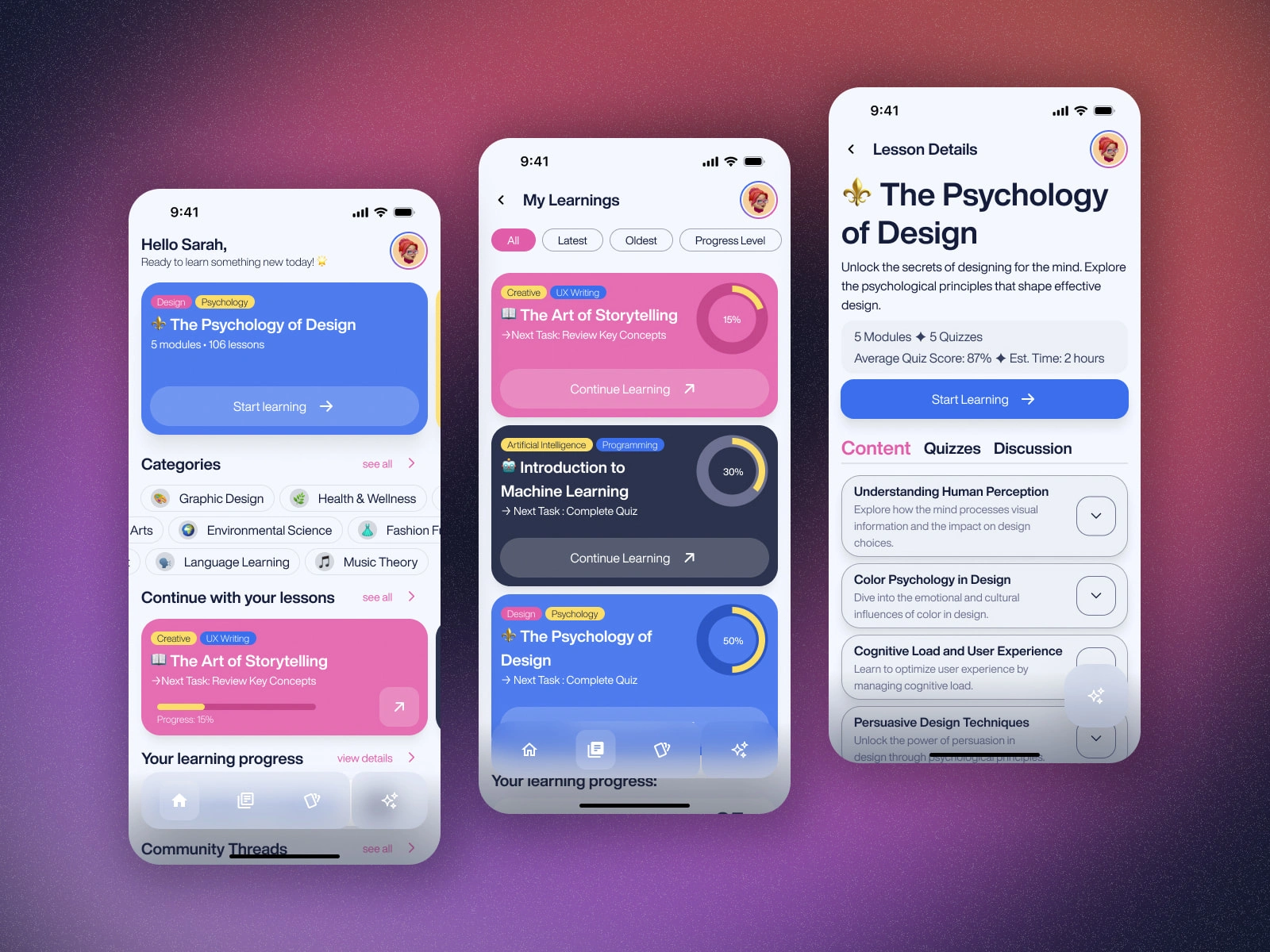
The Design
The Impact
In addressing the user needs identified for the design challenge, the design process I implemented culminated in achieving the target goal of solving these challenges effectively. By leveraging a user-centric approach, I ensured that ByteLearn provided a structured and intuitive platform for users to consume bite sized learnings.
Additionally, by incorporating AI-inclusive design, ByteLearn facilitated hassle-free interest search functions, meeting the user need for simplicity and ease of use.

What's next?
Looking ahead , I would continue refining and enhancing ByteLearn based on user feedback and conducting usability tests as is the case in a more fundamental approach of the UX design process. This might include iterating on the quiz sections after some feedback cycles, additional analytics and insights features to provide users with deeper insights into their learning progress and motivation. Furthermore, I would conduct further user research to identify any unmet needs or pain points and iterate on the app's design accordingly. Since this was a 10 day challenge, I was quite happy with the designs and results I concocted.