Monthly.AI - A.I. powered monthly goal tracker app
Like this project
Posted Jun 12, 2024
Explored, conceptualized, designed, and prototyped an AI-powered monthly goal tracker app concept for a 10-day design challenge.
Likes
0
Views
10
The Problem
Prompt : “Design an AI - powered calendar app for monthly goals.”

To give the challenge more context and character I conceptualised this prompt as :
“Monthly.ai is an innovative goal management app that empowers users to track and manage their monthly targets. Powered by AI this concept aims to make the goal setting process more seemless and easy.”
and after quite a bit of extensive secondary research and observing at user bases of existing calendar apps, some essential user needs observed were :
- Users want a structured way to track the progress of their goals throughout the month.
- Users want to save time when setting up and managing their monthly goals.
- Users need an easy and hassle-free way to log updates for their chosen target goals.
- Users seek analytics and insights related to their goal progress.
The Solution
It’s important to structure the design process so that the designs stay within the scope of the deliverables and focuses on the problems we are trying to solve. You will see that I have not followed the basic design process of Empathise - Define - Ideate - Prototype - Test for this project. I have tried to follow a modified approach for a 10 day time window.
Day 1-3 : Defining User goals and User flow mapping
Since this project was a 10-day design challenge, keeping the process simple and too the point was the way to go. I identified the following user needs through existing sources and secondary research, so that I could conceptualise target problem statements i could tackle and address.


Day 4 : Moodboarding
Moodboarding is a very important step in my process and is something I look forward to very eagerly. For this project I worked around with Mobbin, Dribbble, and a few already established calendar apps in the market for design inspiration. Having a starting point to start of the initial designs is a game changer. Focussing on layout rather than aesthetic was my goal during this phase.

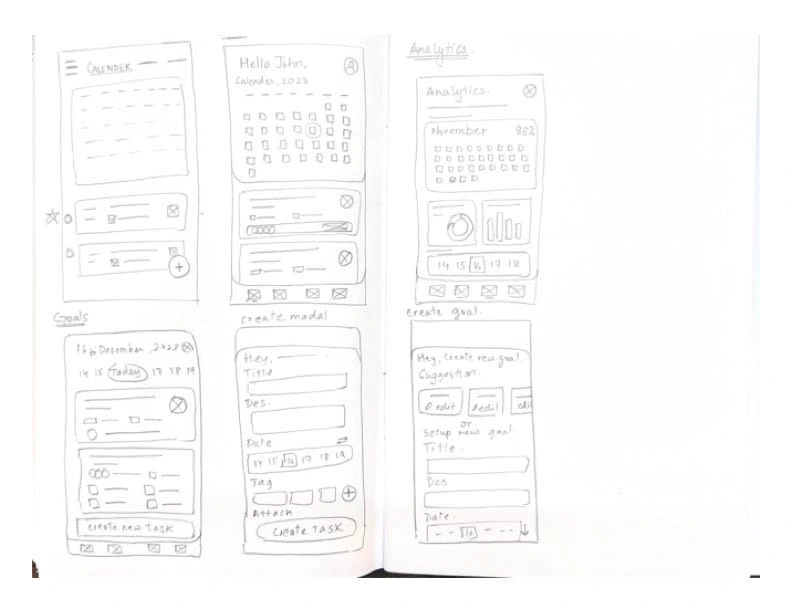
Day 5 - 6 : Wireframes
Paper wireframing is a tried and true method that I employ to quickly get out my ideas and flesh out my layouts. With quiet a bit of iteration and ideation for each screen. These were the final screen wireframes that I came up with.


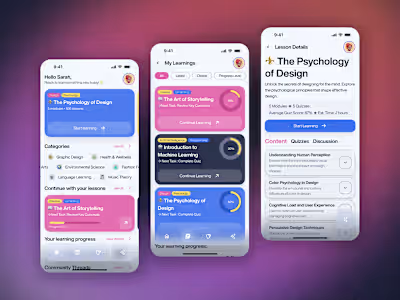
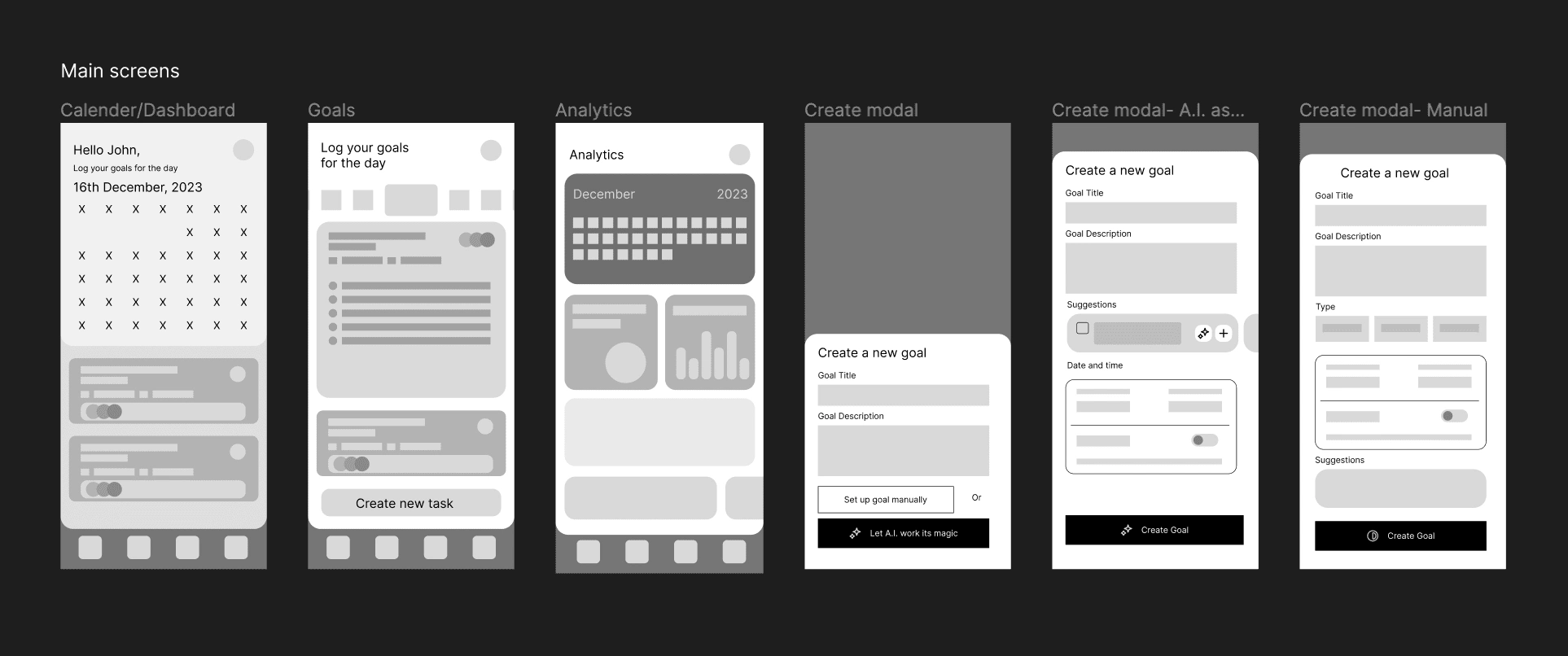
Day 7 - 8 : High-fidelity designs
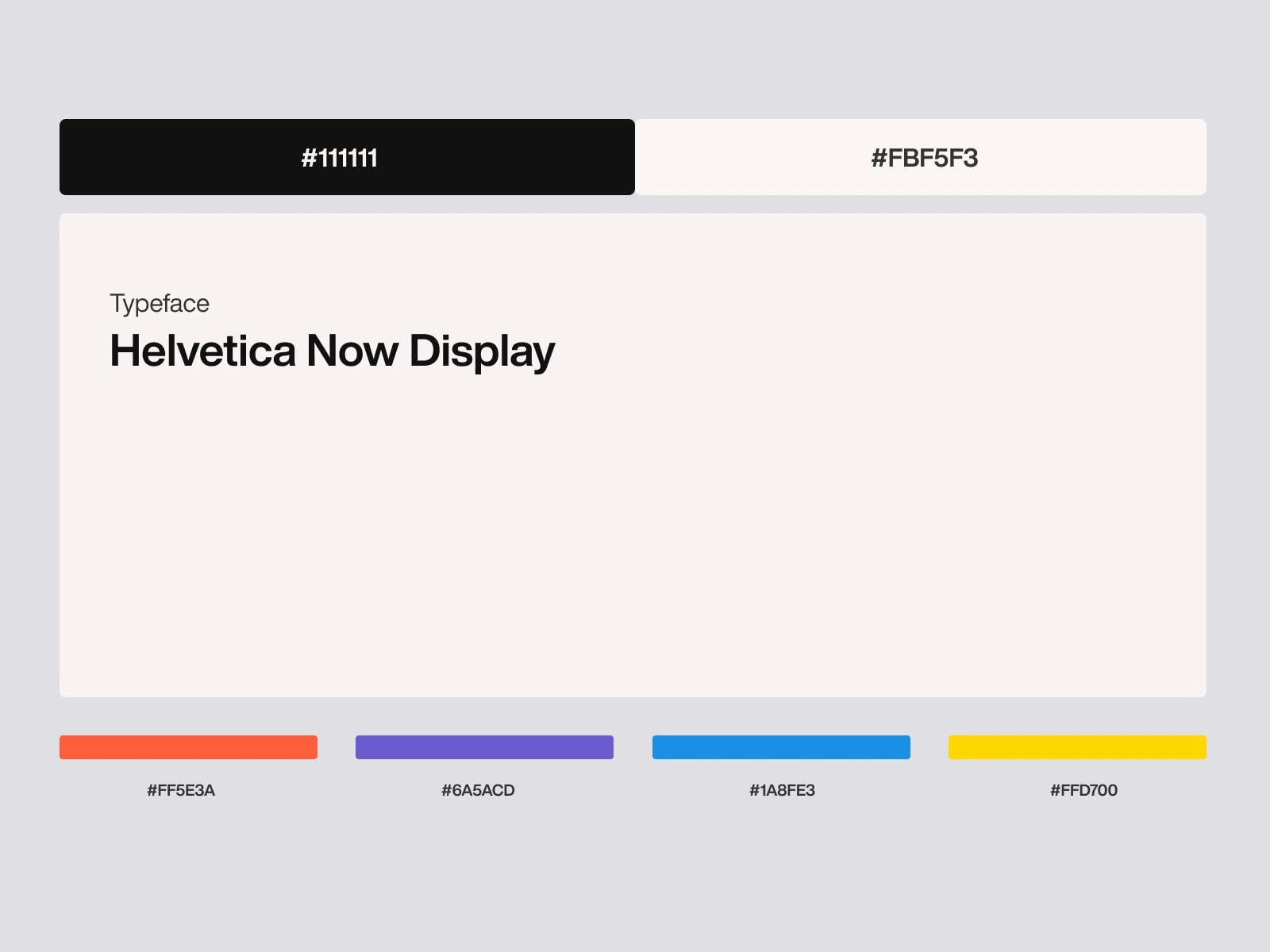
Once I have my wireframes and layouts done, it is time to move on to high-fidelity designs and bring the designs to life. Setting up test styles and color variables before starting on the high level design makes it easier to move along a set design direction.



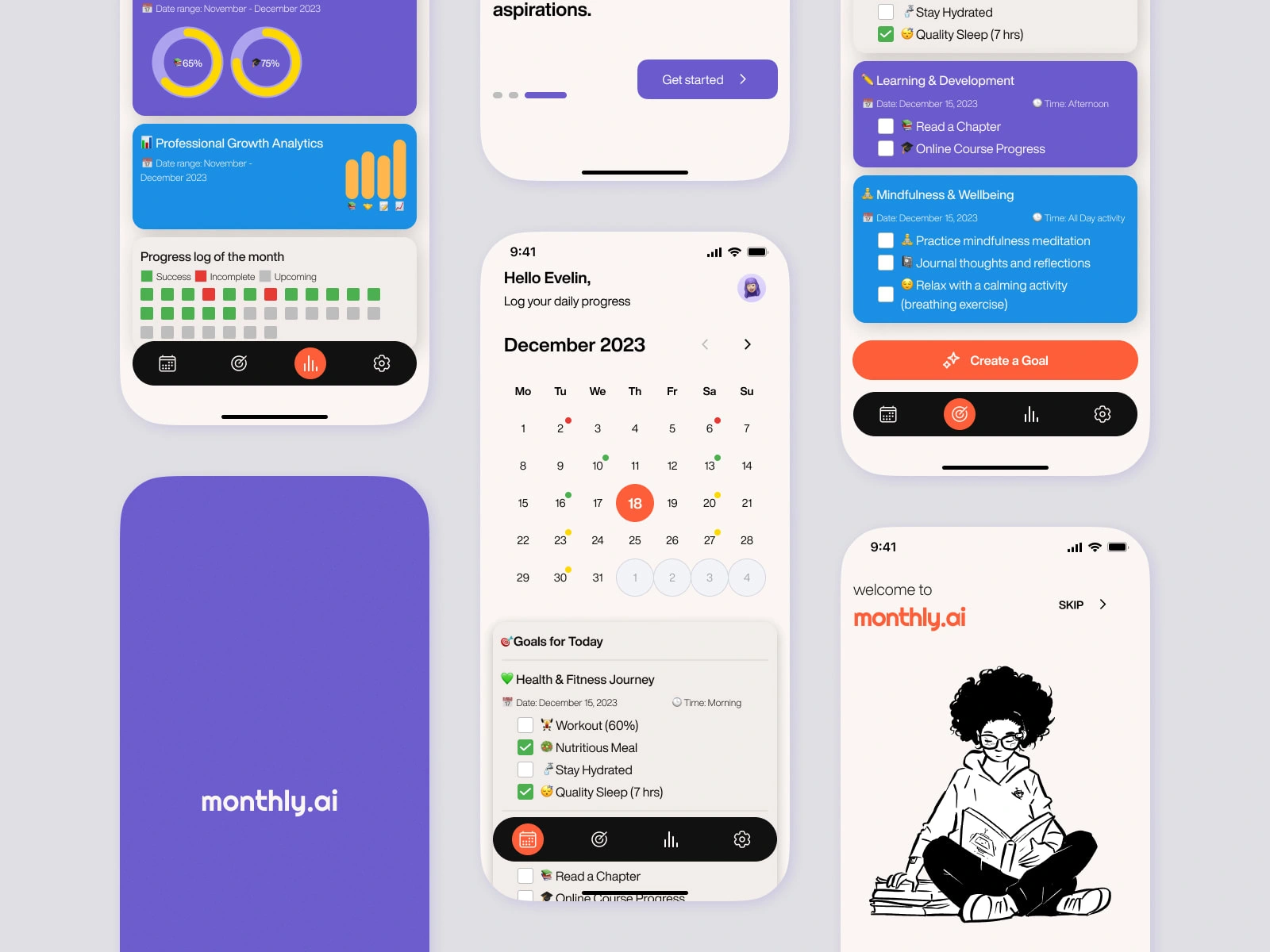
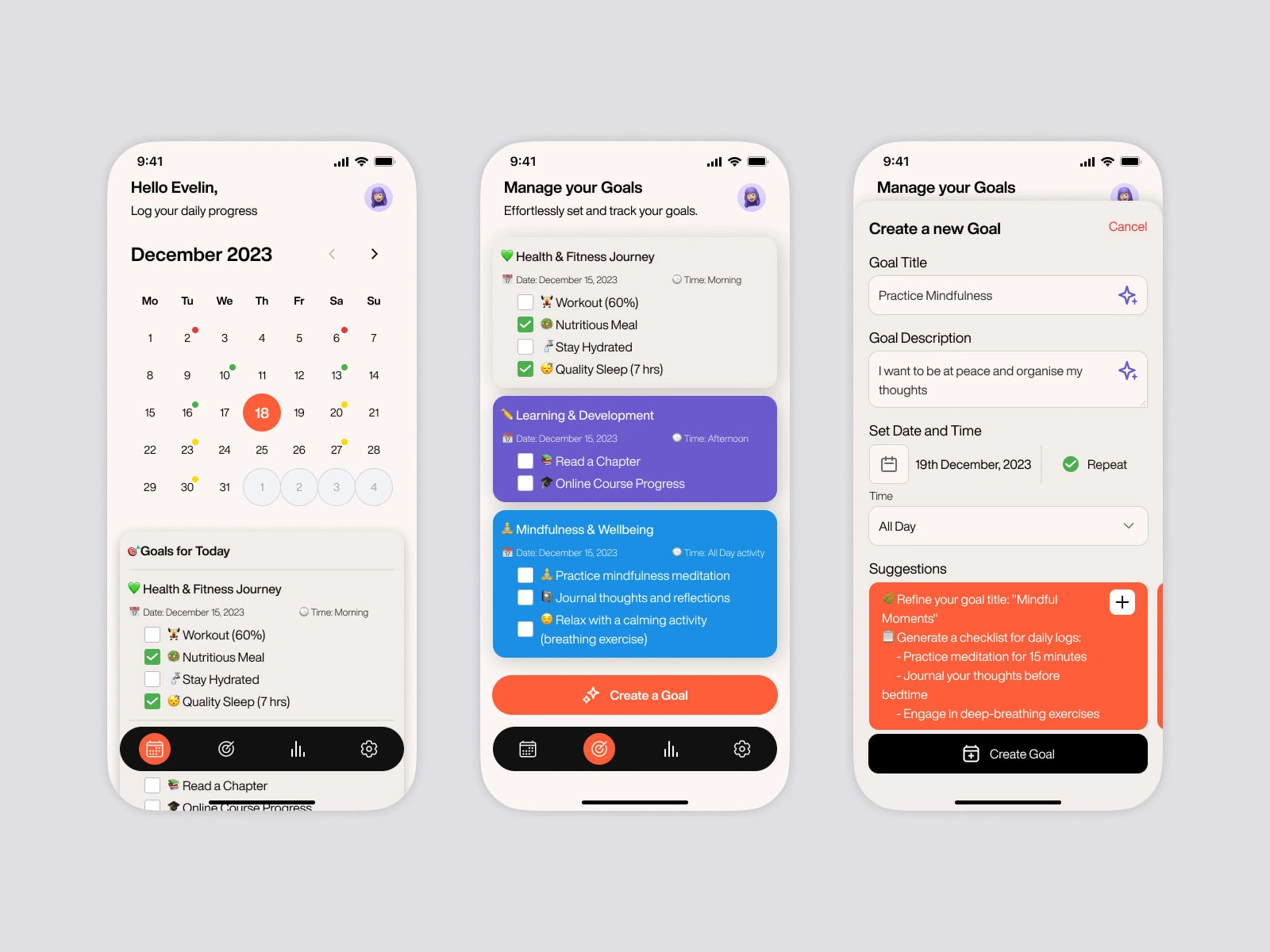
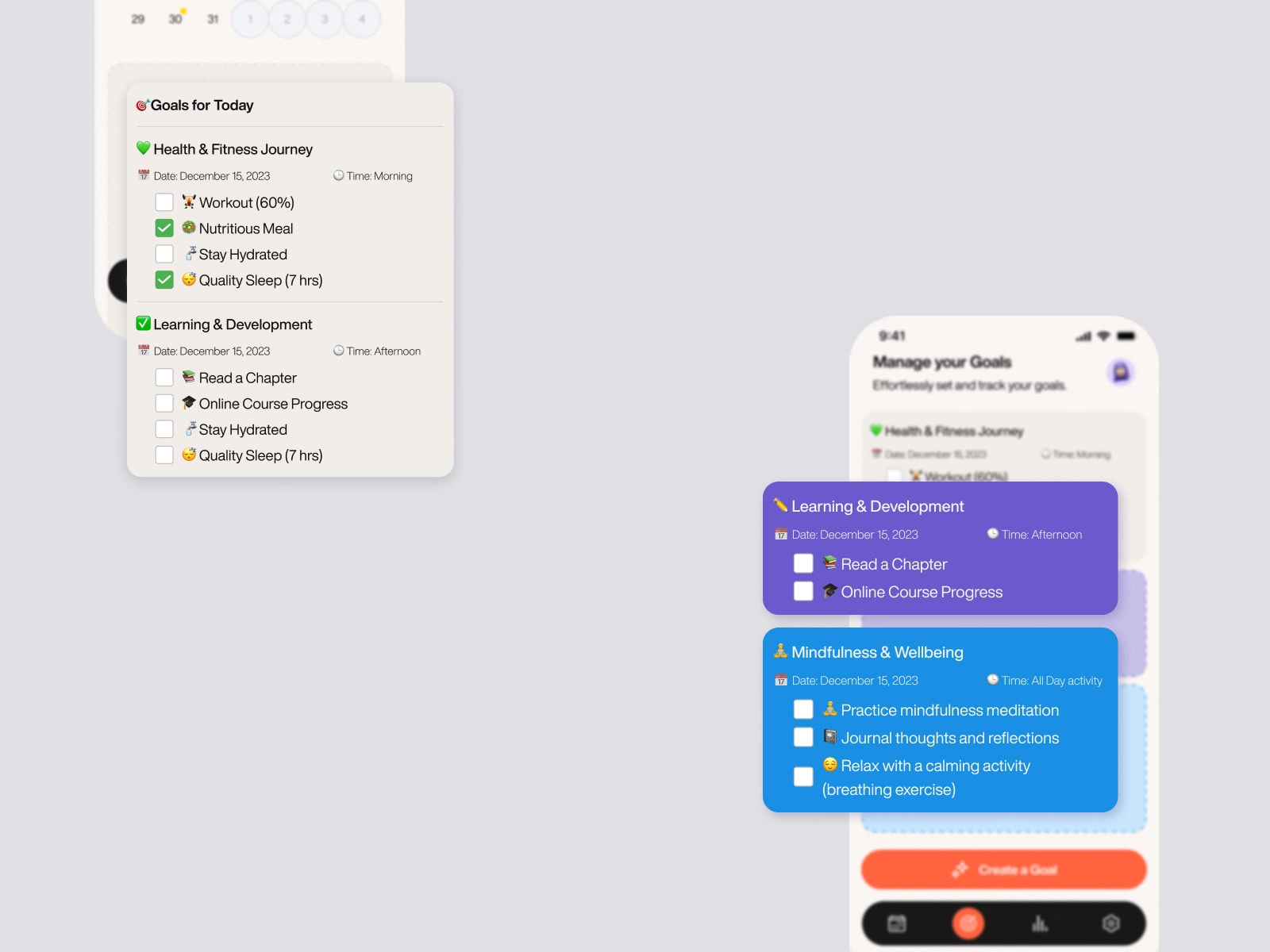
The Design
The Impact
In addressing the user needs identified for the design challenge, the design process I implemented culminated in achieving the target goal of solving these challenges effectively. By leveraging a user-centric approach, I ensured that Monthly.ai provided a structured and intuitive platform for users to track their monthly goals seamlessly.
Additionally, by incorporating AI-inclusive design, Monthly.ai facilitated hassle-free logging of goal updates, meeting the user need for simplicity and ease of use.
Whats next?
Looking ahead , I would continue refining and enhancing Monthly.ai based on user feedback and conducting usability tests as is the case in a more fundamental approach of the UX design process. This might include implementing additional analytics and insights features to provide users with deeper insights into their goal progress and motivation. Furthermore, I would conduct further user research to identify any unmet needs or pain points and iterate on the app's design accordingly. Since this was a 10 day challenge, I was quite happy with the designs and results I concocted.