The Editing Studio | Portfolio Website
Like this project
Posted Jan 22, 2025
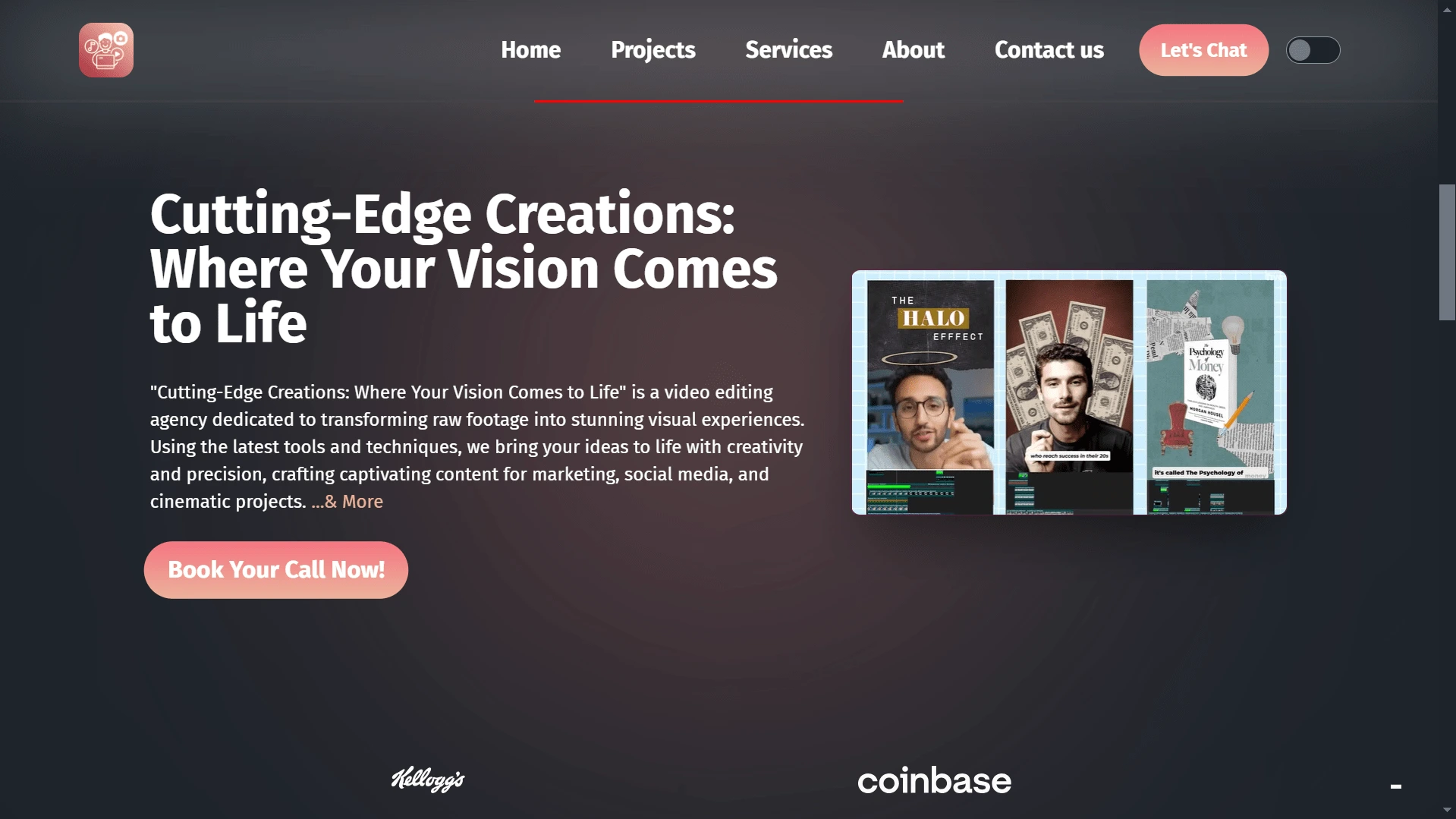
This portfolio website showcases the professional skills and services of a talented video editor based in Bangladesh, he runs a successful video editing agency.
Like the chef, but for your Business 🧑🏽🍳
As a web developer, I build websites for your business so that you can have an online presence. For this website, I have built a platform where they can showcase their projects. Because their work is video editing which is related to graphics this is the reason why I built the design unique and aesthetic.
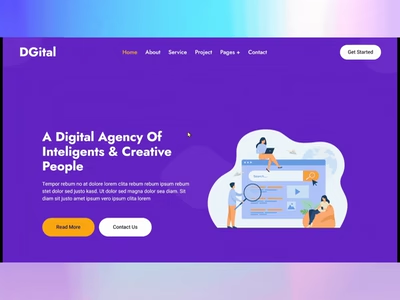
website view
Who is Saurov The Editor (The Editor Studio)?
Remember when we need to eat delicious food then a chef cooks your delicious food that can be served with the chef's personality Like that I'm a developer who is always the for build your online presents.
Saurov the Editor (The Editor Studio) is the owner of a video editing agency. He wants to improve his presentation that why he asked me to build a portfolio website for his agency.
This is the link below if you want to visit ⬇️:
Strategy Process
For This project, I need to get some data about the agency, Other than that some images and videos to showcase on the website. Then I put the sections in order navbar, video hero section, content hero section, projects section, services, about me section, and at last, contact me section a form to contact the client directly.
Web technologies I used
HTML - For the skeleton of the website
CSS - For the skin of the site
Javascript - To make an interactive site and also the for the main game functionality
library -
Tailwind CSS - a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML. It is mainly used for writing CSS faster.
DaisyUI - adds a set of customizable color names to Tailwind CSS and these new colors use CSS variables for the values.
React js - this library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript.
React Router - this library is use to handling routing and navigation in React JS Applications. It allows us to create dynamic routes providing a seamless user experience by mapping various URLs to components. It enables navigation in single-page application (SPA) without refreshing the entire page.
Framer Motion - Motion is used for React, which offers a number of ways to animate our UI. Scaling from extremely simple prop-based animations to more complex orchestration.
React Icons - Include popular icons in your React projects easily with react-icons.
and more...
Web technologies
Ready? Set? Go!
In the development stage, I set React so that I could organize the site and build it fast with some other libraries. I chose tailwind CSS for styling because it saves a lot of time in the development process. I used the Framer motion library for the animation and motion. Also, React Router for the routing and more

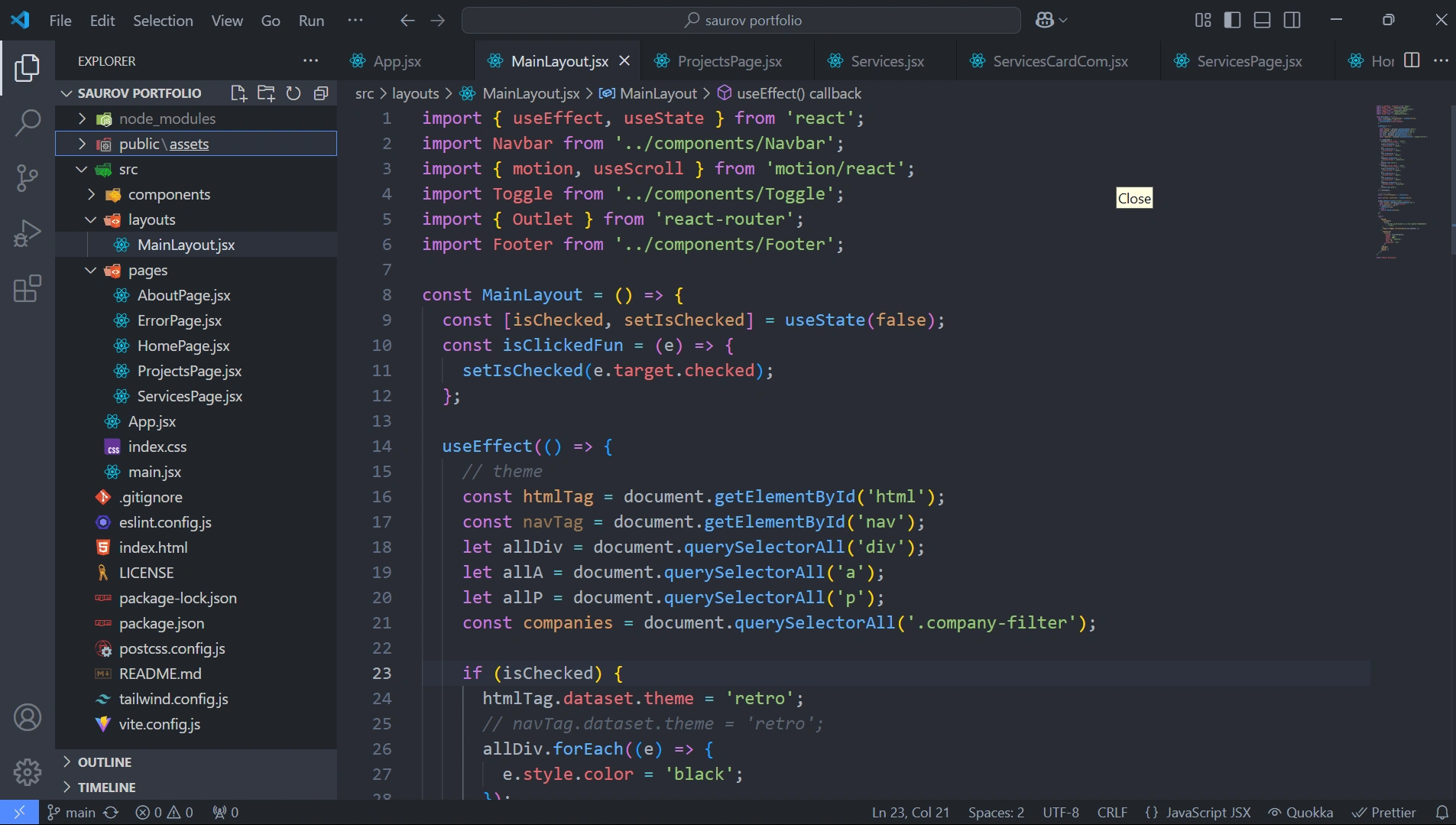
Coding On Vs code
Problem I faced
The problem I had is, that my client does not have any host purchased. So, I have used Vercel as an alternative. My client is a video editor that's why he has to put some videos on the site but Vercel's free version only allows to have under 100 MBs of files.
Solution I Got
The solution I have is to put all of the videos on Google Drive and then after that, I can use iframe to import the same video and I can put unlimited videos to the site.

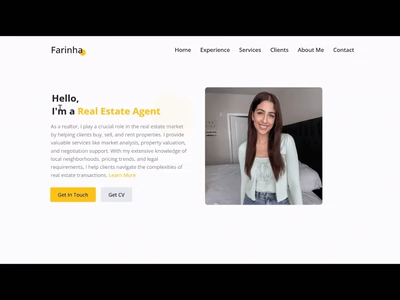
Landing Page
Ready to go farther? I'm ready!
Interested in making your online presence better, then you should consider contacting me on contra. If you hesitate about what would be the process for your dream website, this costly or not, then don't worry I'm here to help you like a friend. I can do a free demo if you want. I will try to serve you your desired product with my 100%, like a chef but for your business.