Hue Design Systems
Like this project
Posted Jun 2, 2024
Design System is a comprehensive collection of patterns, guidelines, and reusable components, developed by Advicefront (FNZ Group) to ensure consistency.
Likes
0
Views
11
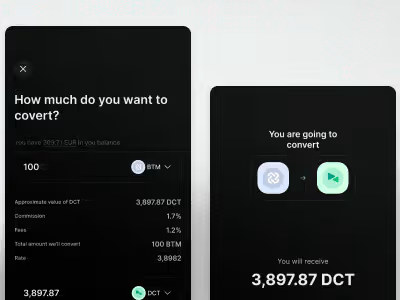
The Hue Design System is a comprehensive collection of patterns, guidelines, and reusable components, developed by Fintech to ensure consistency and efficiency in the design and development of digital products for the financial sector. Built from scratch, Hue provides a solid and scalable foundation for web and mobile projects.
Project type: Apps and Design systems
Deliverables: Design Systems, Features and Mobile
Stage: Fintech and Bank
Year: 2021-2024
Core Components:
Color Palette: A harmonious selection of primary, secondary, and supporting colors, precisely defined to ensure accessibility and visual consistency, especially in financial interfaces.
Typography: A set of fonts chosen to optimize readability and aesthetics, with clear guidelines for sizes, spacing, and typographic hierarchy, essential for presenting complex financial data.
Spacing and Grids: A modular spacing and grid system that facilitates the organization and structuring of responsive layouts, ensuring clarity and usability of interfaces.
UI Components: A library of reusable user interface components, including buttons, forms, charts, tables, modals, icons, and more, all designed to be flexible and customisable for financial applications.
Accessibility Guidelines: Standards and recommendations to ensure that all components and layouts are accessible to all users, including those with disabilities, ensuring compliance with accessibility norms.
Visual Styles: A set of rules for borders, shadows, animations, and other visual elements, ensuring a cohesive and professional appearance across all platforms, with a focus on the clarity and transparency required in financial applications.
Documentation: A detailed implementation guide and best practices, including code examples, use cases, and tutorials to facilitate the adoption and application of the design system.
Development Tools: Integrations and plugins for major design and development tools like Figma, Sketch, and front-end frameworks, facilitating collaboration between designers and developers.
Benefits:
Consistency: Ensures a uniform user experience across all financial products and platforms.
Efficiency: Reduces design and development time by allowing the reuse of validated components.
Scalability: Facilitates the adaptation and expansion of the system as new requirements and technologies emerge.
Quality: Improves the quality of the final product through the application of well-defined and tested standards.