Built with Rive
Interactive Login Page Animation with Rive
Like this project
Posted Apr 24, 2025
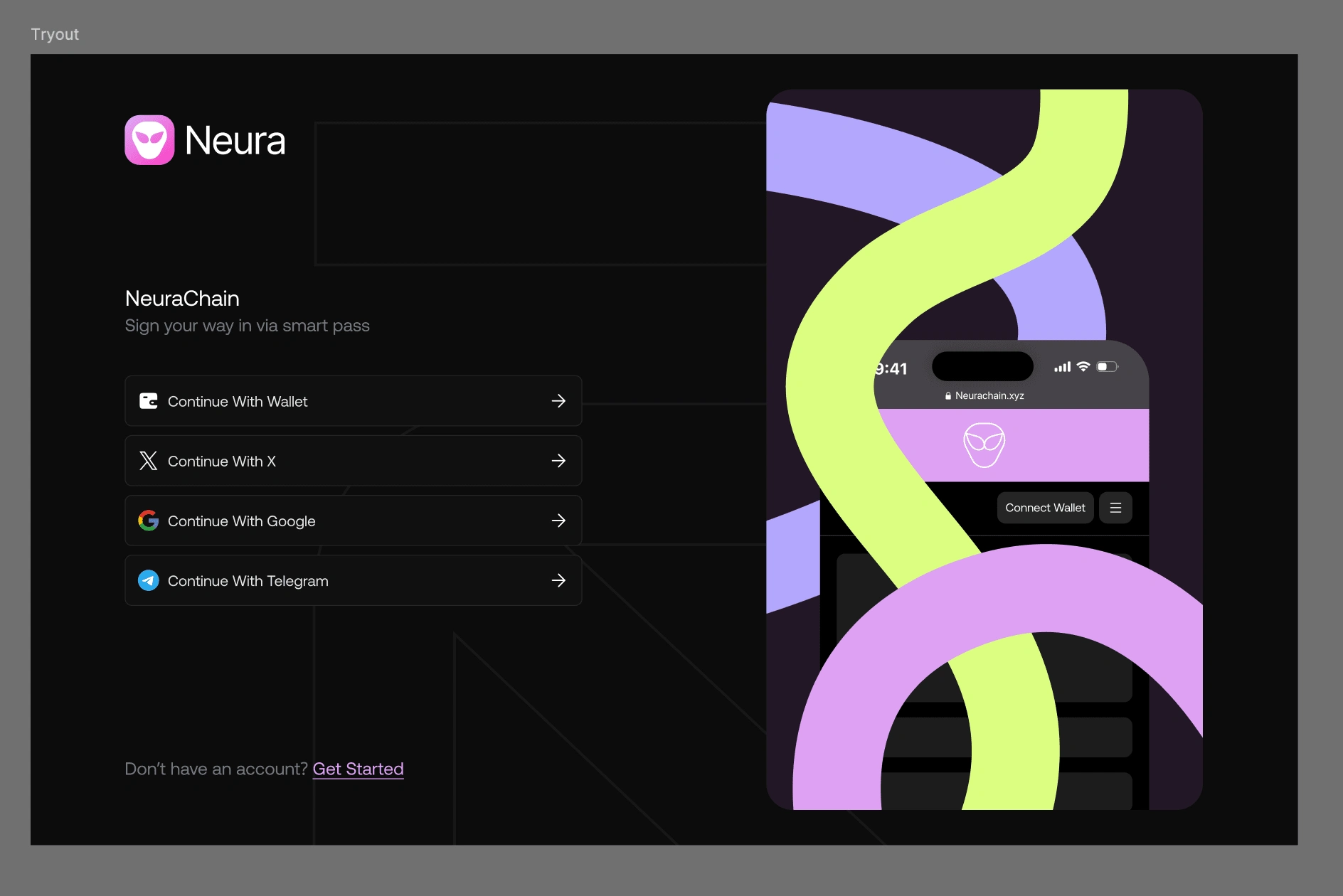
Animated login UI built with Rive, featuring smooth motion to enhance user experience.
Likes
1
Views
29
Interactive Login Page Animation – Rive + Text Path
Overview
This project showcases an interactive login page animation built with Rive, designed to enhance the user experience of an otherwise static screen. By integrating smooth motion and playful text animation, the goal was to transform a basic login interface into an engaging and dynamic moment in the user journey.
Creative Process
I began by designing the layout in Figma, then brought it into Rive where I applied the new Text Follow Path feature and used text modifiers to fine-tune positioning. To bring it all to life, I animated the offset keyframe to create a smooth, interactive motion that adds personality and engagement to the login screen.
This project was an exploration of how motion can enhance user experience through micro-interactions. By combining intentional design with subtle animation, the login screen functions not just as a point of entry, but as a branded interaction that reinforces identity and improves user engagement.

Use Case
This animated login screen is ideal for web apps, mobile apps, or landing pages that aim to deliver a delightful user experience.
Whether it's a fintech dashboard, a creative portfolio login, or a product onboarding flow, this type of micro-interaction makes a strong first impression—communicating brand personality while enhancing usability.
For Partnership And Collaboration
Whether you’re building a new product or refining an existing product, Let's lcollaborate and ship your idea to life
📧Email: davecsko@gmail.com



