Rossery Web Design
Like this project
Posted Mar 4, 2025
A visually compelling and user-friendly website for a digital studio.
Likes
0
Views
2

Project Background
For this project, my goal was to design a visually compelling and user-friendly website while ensuring a seamless collaboration process with the client. From the initial briefing to the final UI kit, every step was structured to balance business goals, branding, and usability.

1. Client Briefing & Project Scope
The project started with a deep dive into the client’s needs, where I clarified:
• The business goals and target audience.
• The core features and required pages.
• Any brand identity elements that needed to be incorporated.
This phase ensured that design decisions were aligned with the business strategy from the beginning.
2. Information Architecture & Content Structure
Before jumping into design, I mapped out the information architecture, ensuring:
• A clear and intuitive site structure for easy navigation.
• Proper content hierarchy to highlight key information.
• A balance between visual appeal and functional layout.
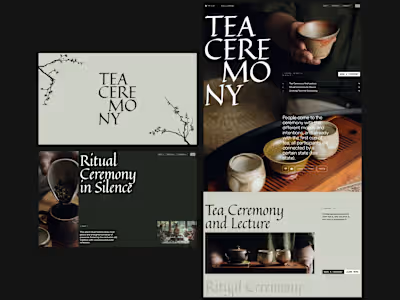
3. Moodboard & Style Alignment
To ensure brand consistency, I curated a moodboard with references for:
• Typography and color schemes.
• Imagery and layout inspiration.
• Overall aesthetic direction, aligned with the client’s brand.
This helped set a clear creative vision before moving into UI design.

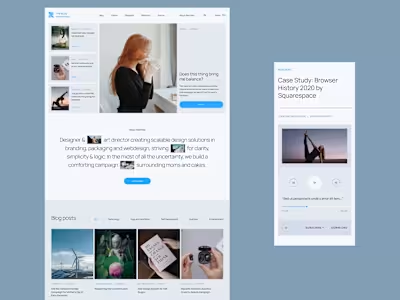
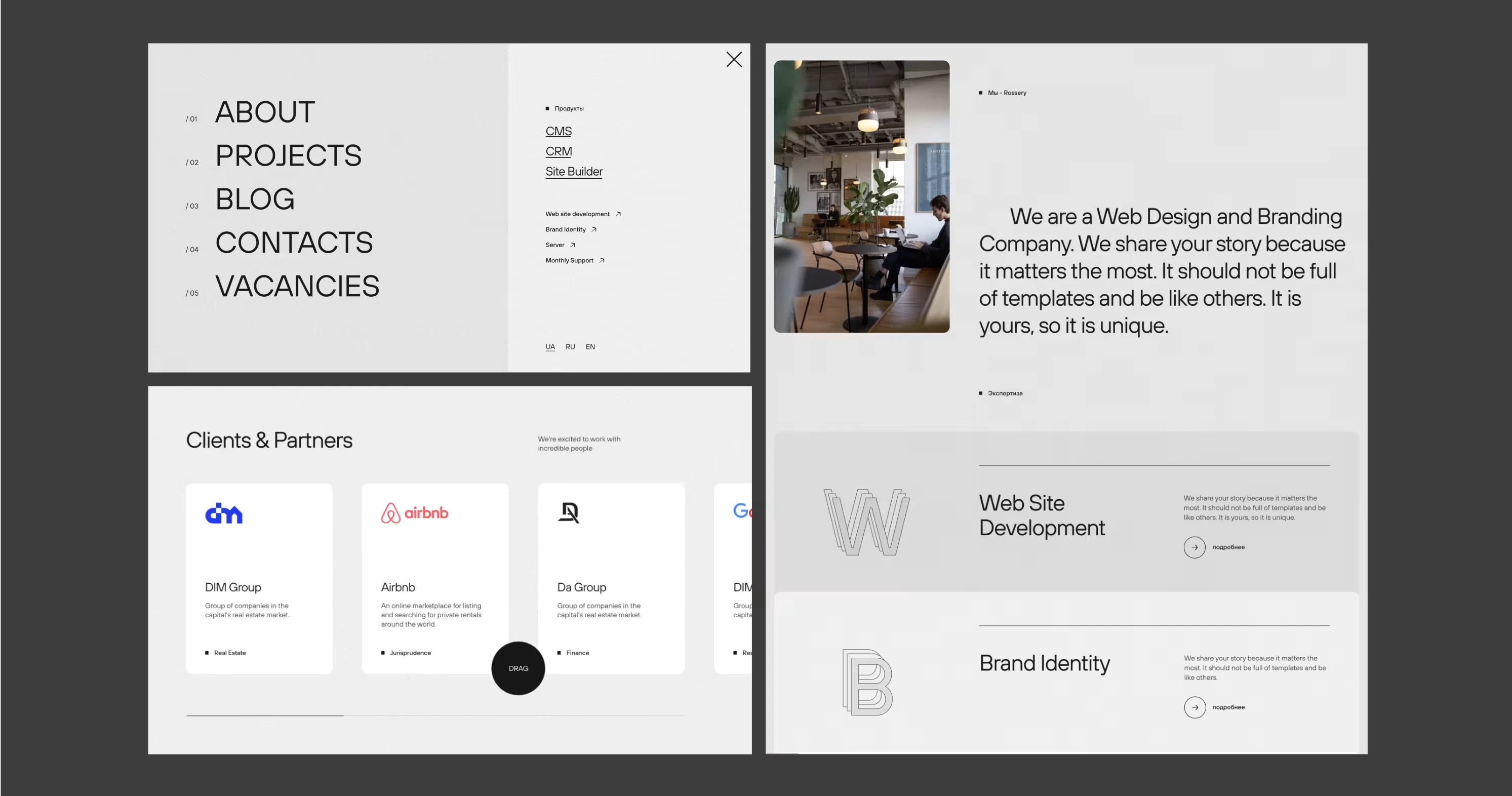
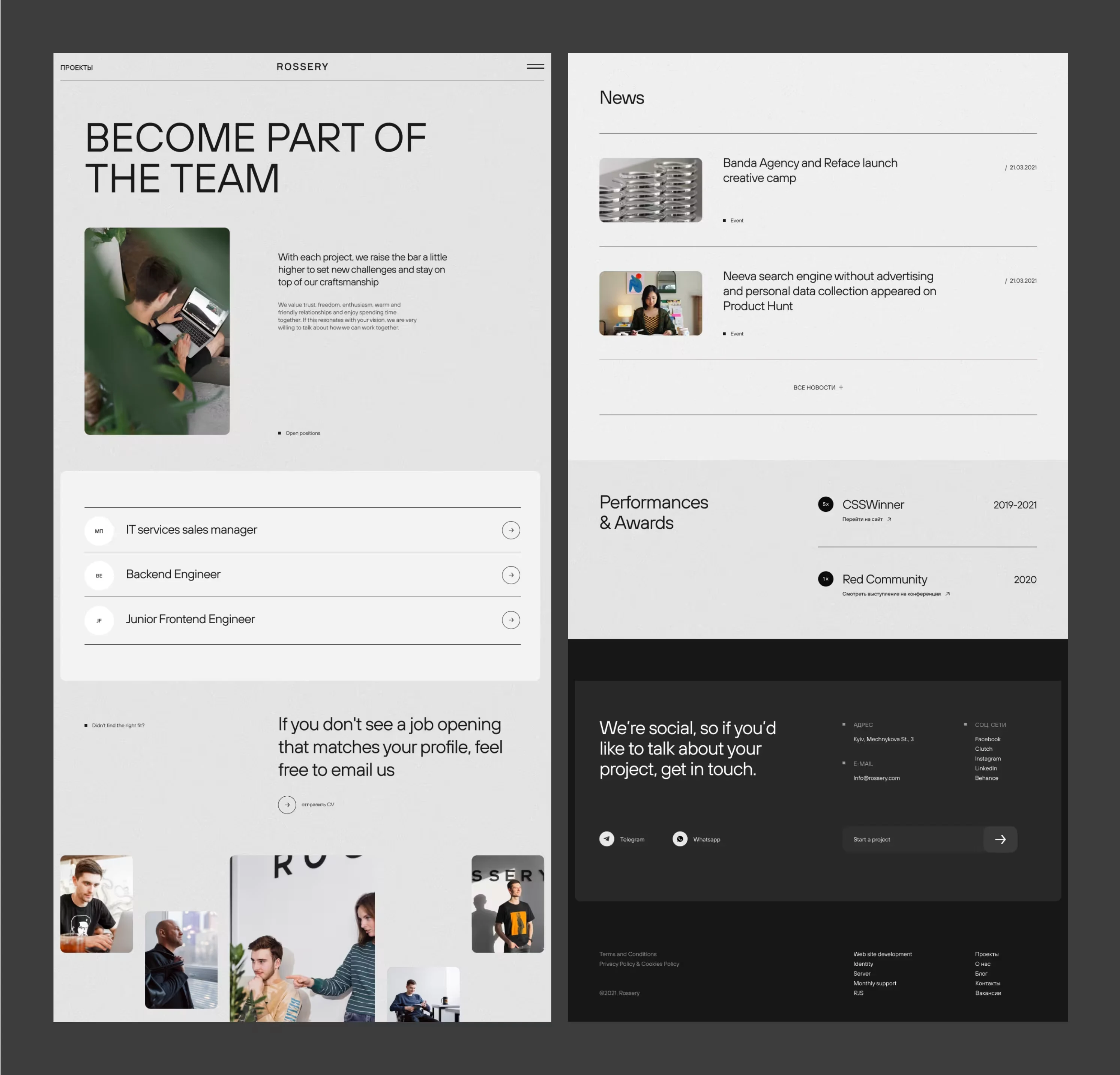
4. UI Design & Responsive Layouts
With the visual direction and structure set, I designed high-fidelity mockups, including:
• Full desktop and mobile versions for a responsive experience.
• A balance between aesthetics and usability to ensure a smooth user journey.
• Attention to branding consistency, typography, and whitespace for a refined look.

5. UI Kit & Developer Handoff
To maintain consistency across the website, I prepared a UI Kit, including:
• Color palettes, typography, and button styles.
• Component guidelines for repeated elements.
• Iconography and form elements for seamless implementation.
Additionally, I created a document detailing animations and interactive elements, ensuring a smooth handoff to developers with clear guidelines for integration.
Final Outcomes
1) Well-defined branding & UI style aligned with the client’s vision.
2) Fully responsive design, ensuring seamless mobile and desktop experiences.
3) UI Kit & animation guidelines, facilitating smooth development.