MAC Cosmetics Holiday 2022 Gamification
Like this project
Posted Jul 25, 2023
For Holiday 2022 this year for MAC Cosmetics, I led design strategy on developing an interactive game that would live on maccosmetics.com homepage for multiple

Overview:
For Holiday 2022 this year for MAC Cosmetics, I led design strategy on developing an interactive game that would live on maccosmetics.com homepage for multiple regions.
Holiday 2022 Business Goal:
Lead in gifting and personalization through best in class assortment, pricing, timing, content and omni tools + services. Win high-traffic shopping moments through stronger, differentiated offers and promotional strategy, driving urgency with competitive offers, and keep consumers engaged and continually come back for more during the holiday season.
Team:
Design Lead (me), Product manager, Global Product Marketing Manager, UX Writer, 2-3 Engineers
Timeline:
2 months (2022)
Process:
CREATIVE BRIEFING - Design meets with the Global Online team and Product Managers to review entire campaign and priorities/ what is being requested across brand.com
LOW FIDELITY WIREFRAMES - Design meets with global online marketing to review wireframes. This is a working session to get alignment on key objectives.
UX STRATEGY - During this process the initial wireframes are optimized through reviewing past activation performances, feedback from regional partners, and feedback from engineers.
EDITORIAL KICKOFF - Design meets with the editorial team to walk through wireframes, design ideas and the consumer journey.
INTERNAL REVIEW - Design presents concepts internally to VP and Director of Design.
ENGINEER / GLOBAL ALIGNMENT - After design approval, design then works closely with the Global Online Marketing team and engineers to ensure design is buildable. If any design restrictions occur, design iterates feedback and works closely with the dev team to come up with solutions.
Design Process:
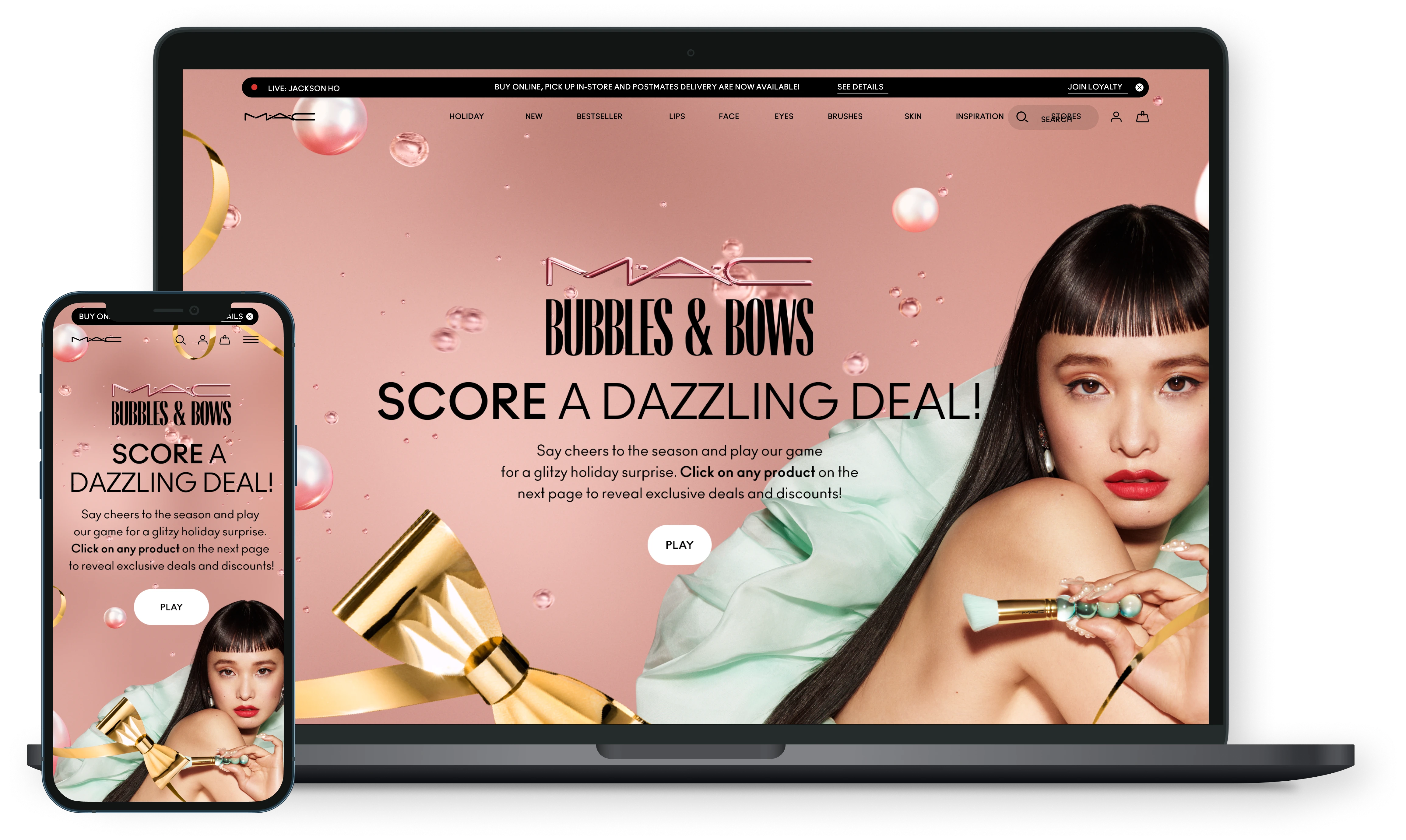
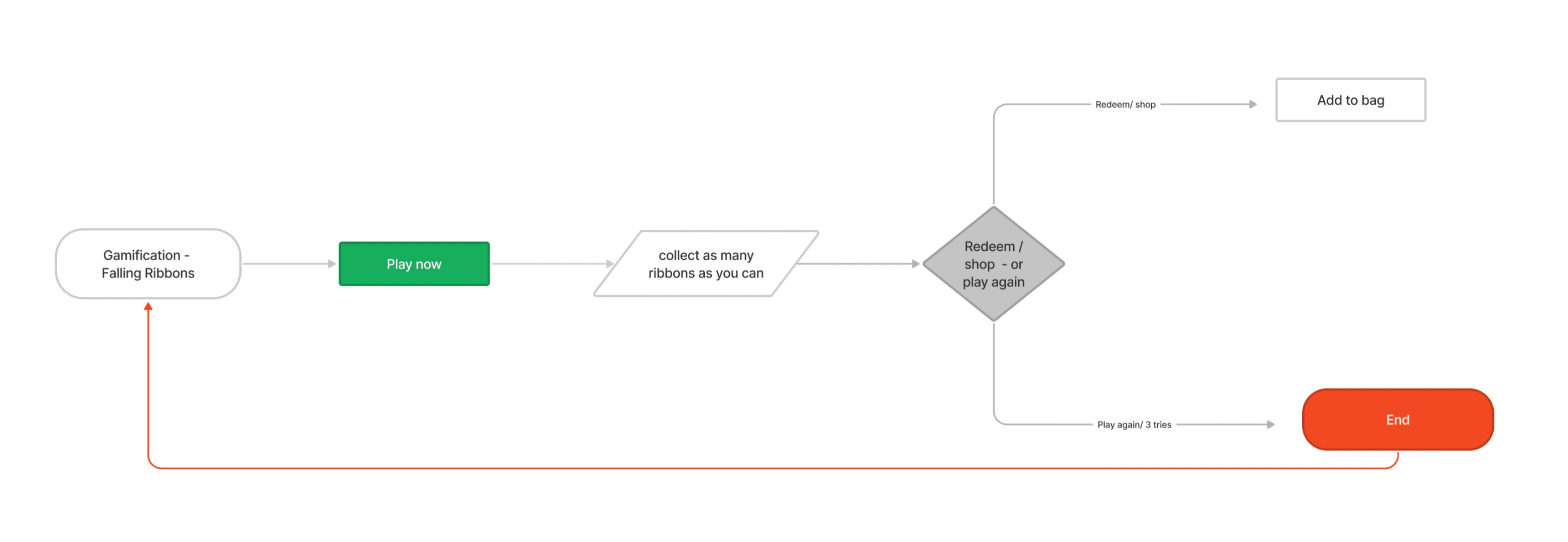
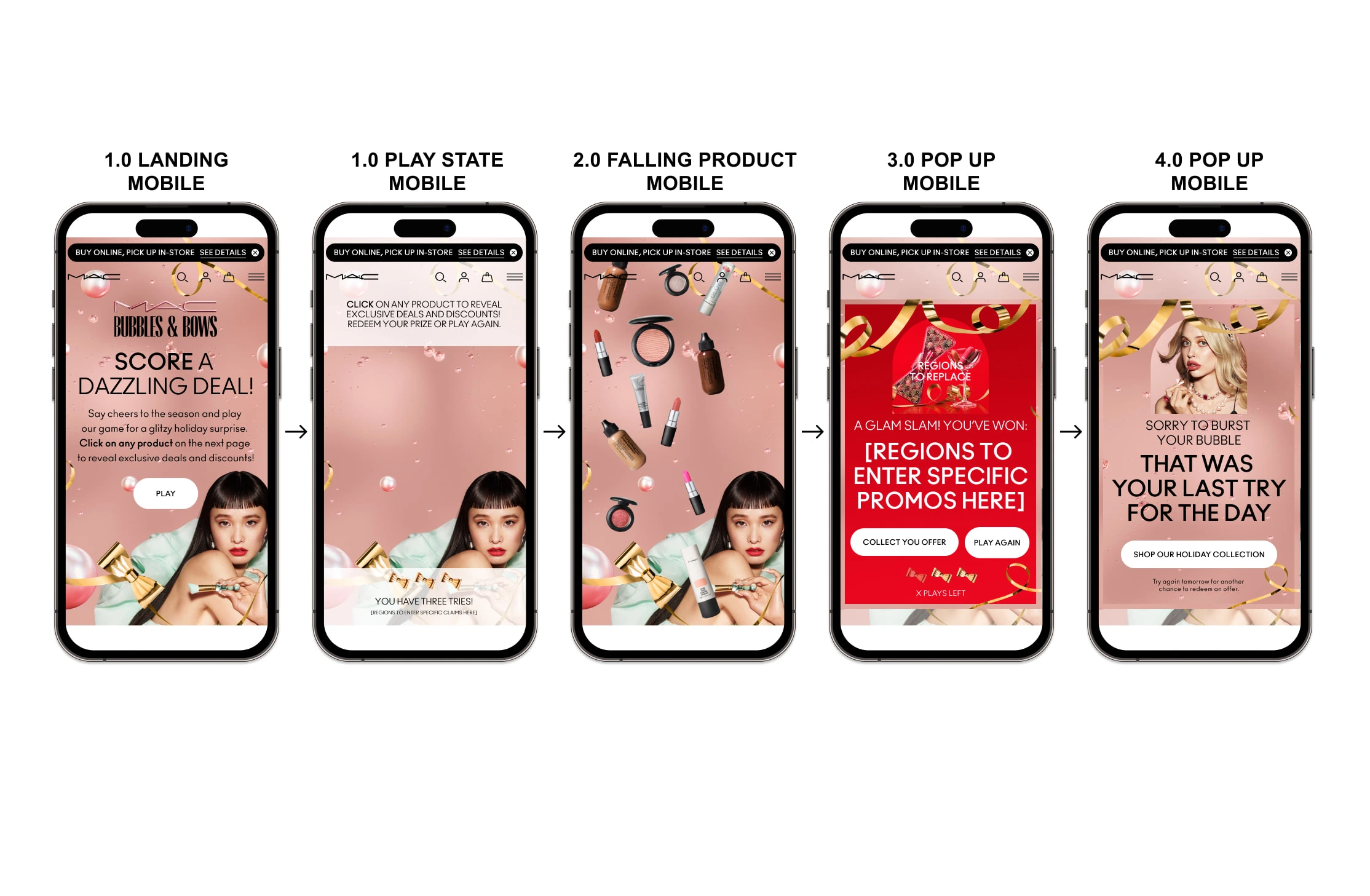
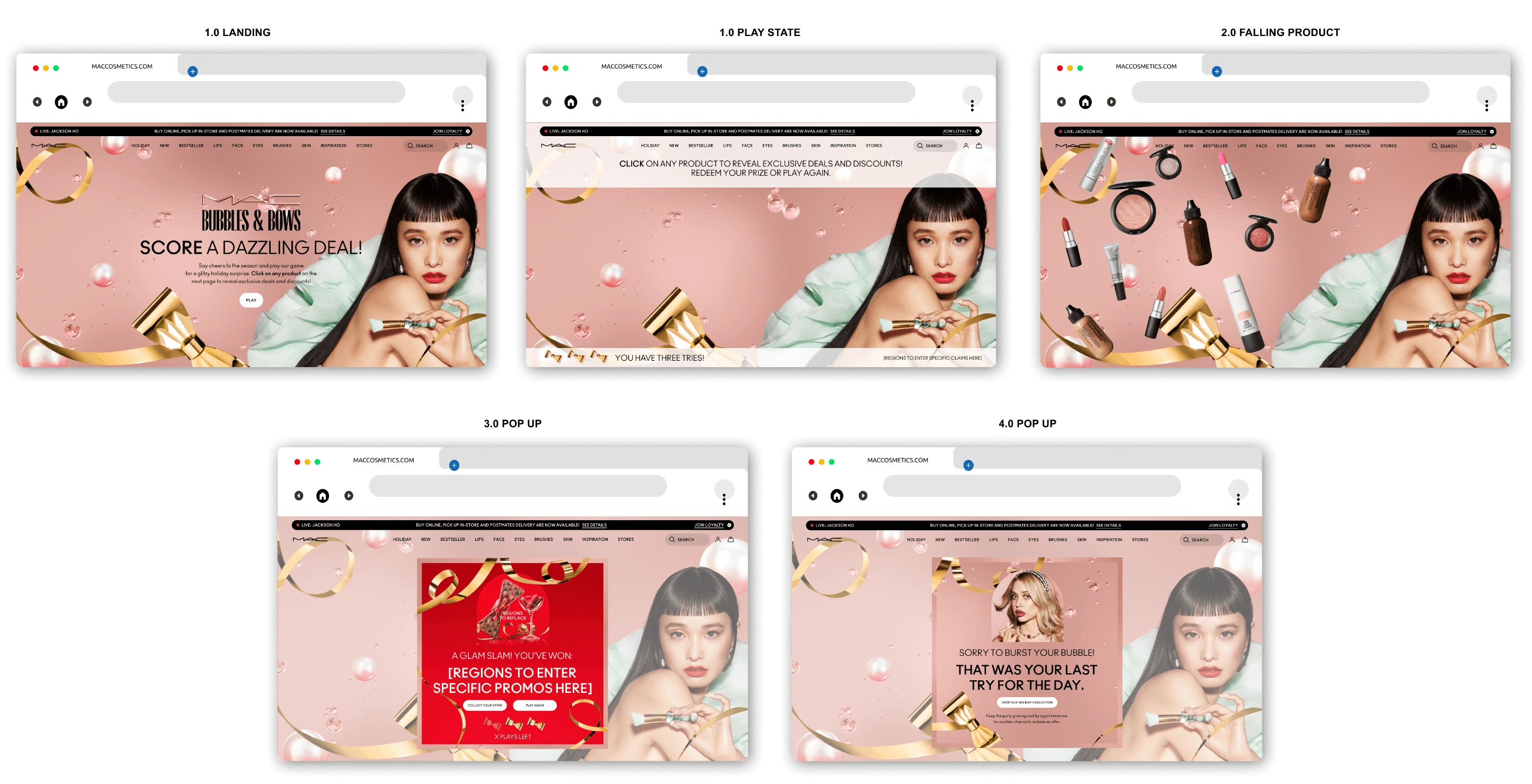
As lead designer for this project I wanted to be able to create an engaging experience for the consumer. The interactive game consisted of products falling from the top of the page and the user would have to click on a product as it falls in order to get a pop up on the screen that would have the promotional offer. The user has 3 tries and can come back the following day to play the game again for more holiday promotional offers.

Designs:
When designing for both mobile and desktop it was important for me to keep in mind how I could templatize this design since regions would be picking up this design to use on their homepage. I kept it fairly simple with having 1 hero image live in the background and everything else following would overlay that 1 image.


Problem:
While working on this interactive game I ran into some issues regarding the build. I had multiple meetings with our engineers to get this game to look exactly like my design. I was told it would not be possible to create the popups for the promotions with the exact design I had mocked up, because the text would be “live” and not “embedded” in the pop up. A solution to this was to export the pop up as a single jpeg and have that overlay the game. I then was running into issues within the CMS and its parameters. Some of my initial designs I wanted to left align text with a CTA or right align it, but due to constraints I had to center all of my text and CTAs.
Other issues I ran into during this project was the overall timeline. This game was added to our creative brief for holiday very last minute, essentially meaning I would have roughly 2 weeks to design and get feedback internally before sending off designs to engineers.
After this tight timeline I was able to deliver everything on time for regions to localize my design.
Key Takeaways:
This was the first game that has been implemented on MACs homepage. For future campaigns with an interactive game being requested, a designer will need more time for user research, competitive analysis, wireframing and working with engineers.