FakturujOnline - Swift Invoicing Solution Website
Project background
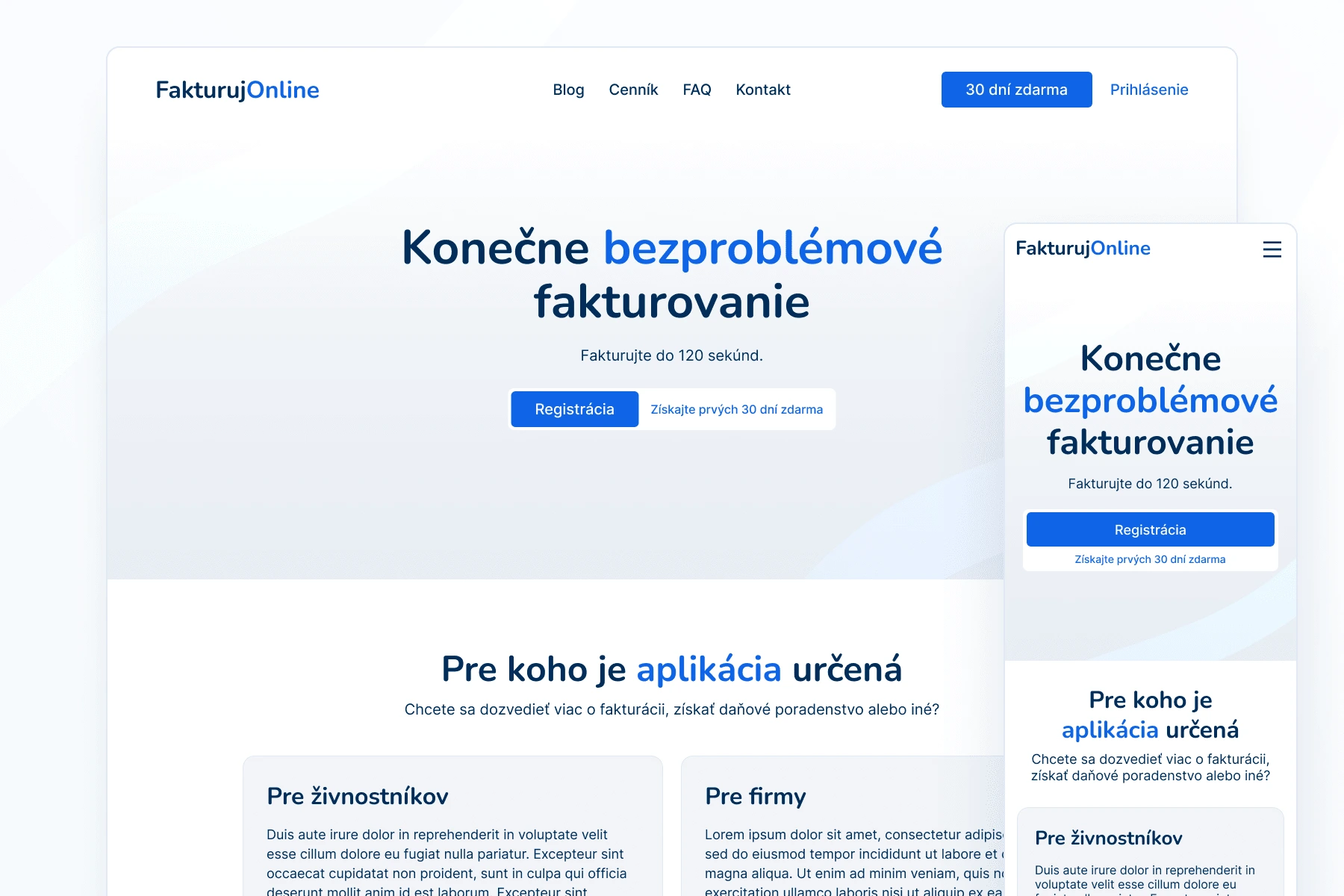
FakturujOnline is a streamlined invoicing app designed for freelancers who prioritize simplicity and speed. It aims to minimize bureaucratic tasks, allowing users to create professional invoices quickly. With its minimalist interface, the app simplifies the invoicing process, enabling users to navigate effortlessly. Currently in the MVP stage, the client has chosen not to showcase the app's design on the marketing website. Moving forward, FakturujOnline will continue to focus on providing a hassle-free solution for freelancers and small companies, emphasizing efficiency and ease of use.

Screenshots of homepage hero section.
Main objectives
Efficient Onboarding Experience: The website should seamlessly guide visitors through the process of creating an account and using the app, emphasizing its ease of use and speed. Clear instructions and intuitive design elements will ensure that users feel confident in getting started with FakturujOnline.
Promote Trial Usage: The website should entice visitors to experience the app firsthand by offering easy access to a trial version or a demo. Emphasizing the benefits of trying the app out will encourage engagement and increase the likelihood of conversion to paid users.
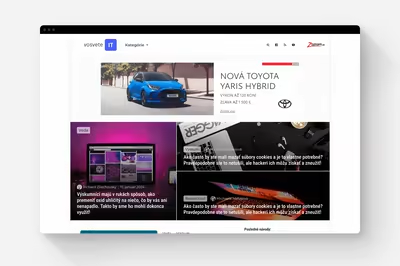
Content-rich Blog Section: In addition to promoting the app, the website should serve as a hub for valuable content related to invoicing, taxes, and freelancing. By incorporating a blog section with diverse categories such as app updates, industry news, and freelancing tips, the website will attract and engage a wider audience while positioning FakturujOnline as a thought leader in the field.
Scalable Design and Content Management: The website architecture should be highly adaptable and scalable to accommodate future updates and expansions as the app evolves. This includes creating a flexible framework for adding new features, incorporating user feedback, and showcasing updates such as screenshots and feature enhancements.
Widget Framework for Enhanced Functionality: To enhance user interaction and engagement within blog posts, the website should feature a customizable widget framework. This framework will enable the seamless integration of various widgets such as newsletter subscription forms, call-to-action banners, and pinned posts, allowing for dynamic and interactive content presentation.

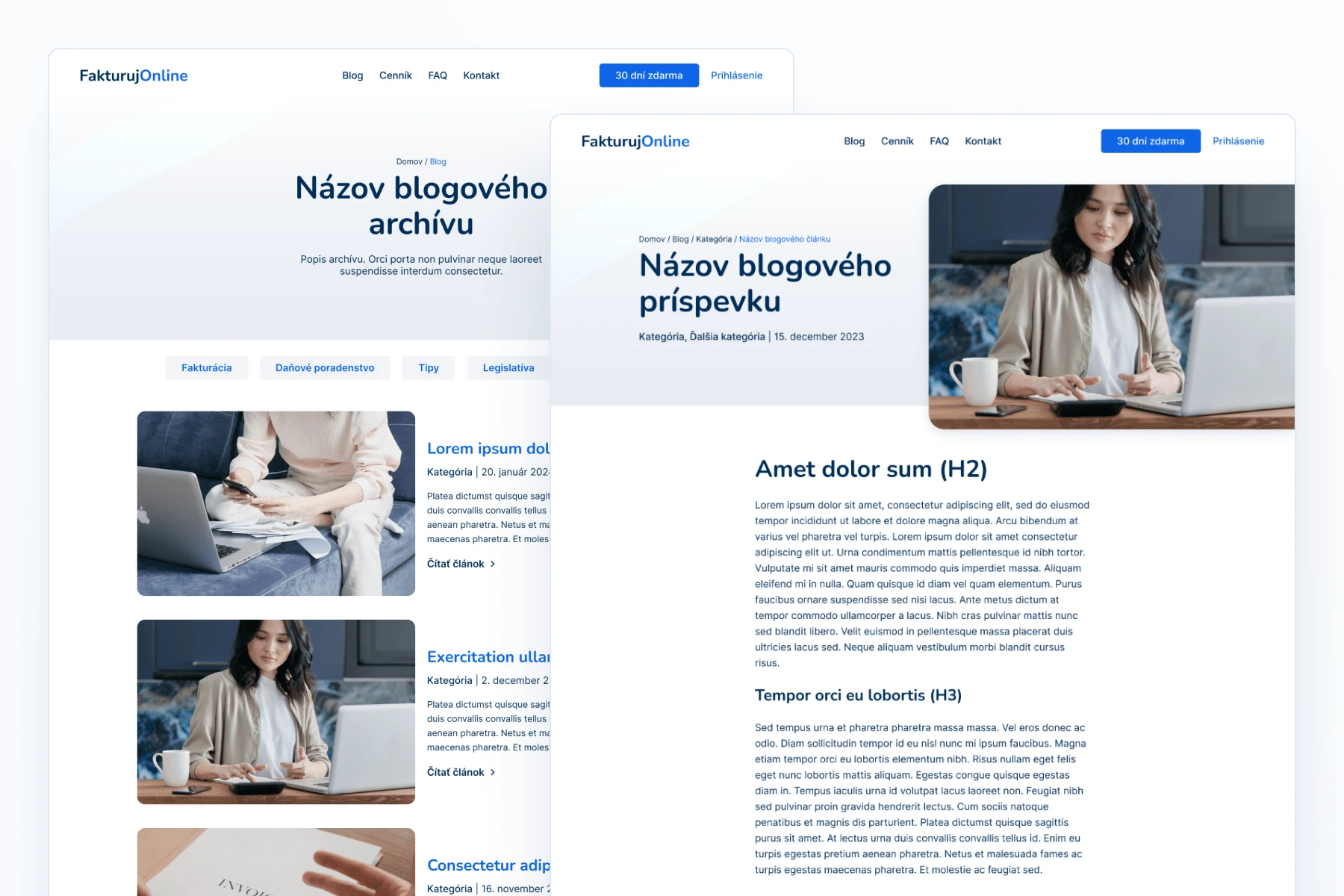
Screenshot of the blog archive and blog post detail.
Design
Given the project's MVP status and lack of visual identity, I took the initiative to design a simple logotype and develop the main visual element. This element manifested as two broad strips integrated into the background of title sections.
Color scheme
I selected a color scheme rooted in the psychology of color. The primary accent hue, a vibrant blue, was chosen to instill feelings of trust and vitality. Complementary neutral tones were deliberately chosen to ensure they do not overpower text content and images, allowing them to take center stage without distraction.
UI elements
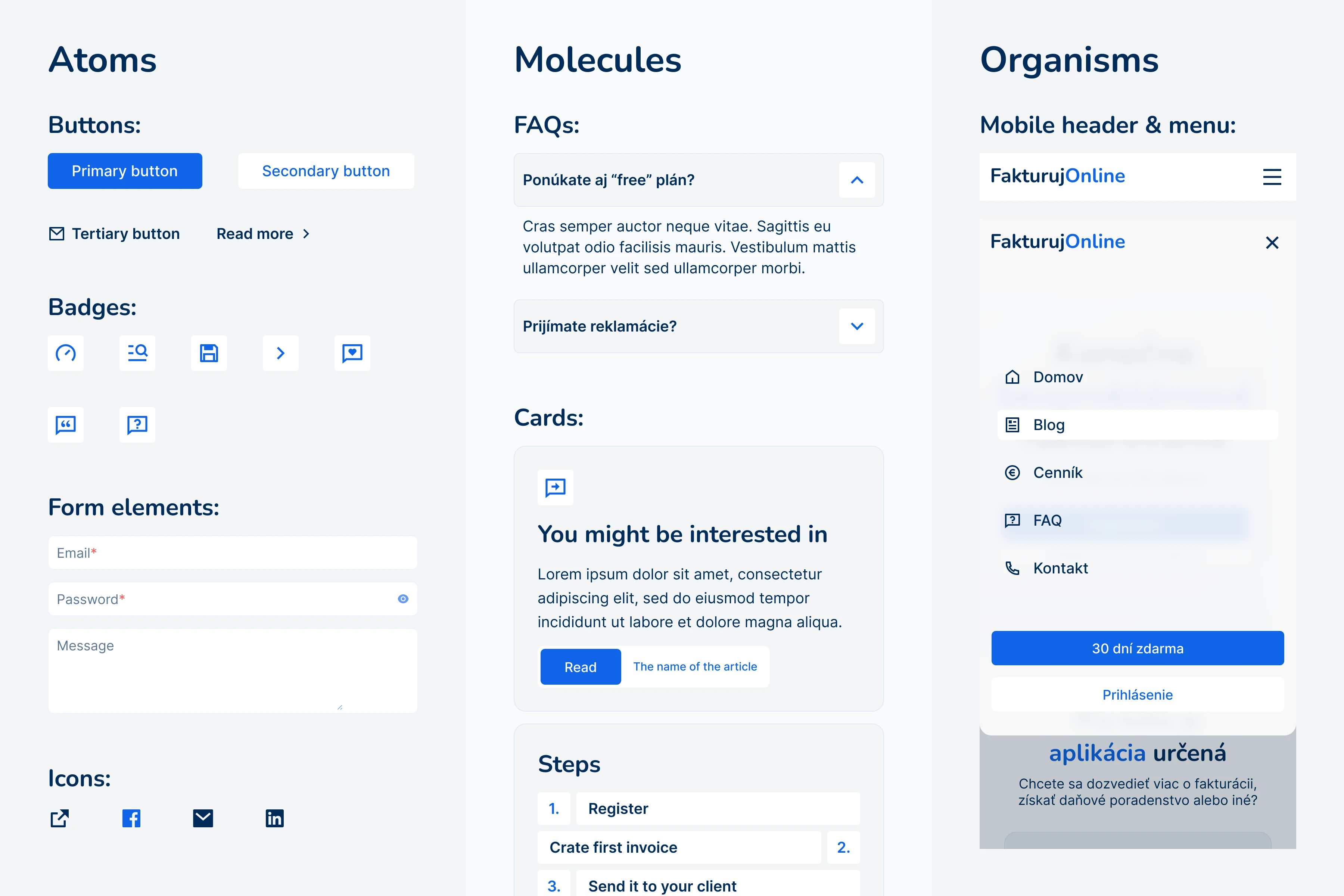
The website design draws inspiration from the atomic design methodology, which organizes design elements into five stages: atoms, molecules, organisms, templates, and pages. This approach facilitates the creation of scalable and reusable components, particularly valuable when designing elements for both web applications and marketing websites.

A showcase of a few site elements
Development
After the client opted for their in-house development team to create the website, I noticed some aspects of the design weren't reproduced to my satisfaction. Consequently, I made the decision to craft my own version of the website, intending to showcase it in my portfolio.
Tech stack
For this project I chose this stack:
WordPress
I believe WordPress is a great CMS when used not just like a vessel to install third party builder on. For this project I decided to embrace the "core WordPress experience" and I developed custom Block Theme together with slim custom plugin registering a few custom blocks for additional functionalities.
Utilizing mainly core WordPress experience greatly reduces dependencies on external plugins, which prevents potential plugin conflicts and helps the site to run fast and secure. It also prevents unexpected behavior after plugin updates.
ACF
I utilize ACF to register specific metafields for SEO purposes. This empowers the client to effortlessly edit essential elements such as page title tags, meta descriptions, and OpenGraph images, eliminating the need for external SEO plugins that often overwhelm clients with unnecessary features. Additionally, if clients request plugins like RankMath SEO or Yoast SEO, I'm open to installing them without hesitation.
Moreover, ACF proves beneficial when clients decide to introduce new post types, such as release notes or changelogs, which may require more structured data.
Cloudflare Turnstile
I've integrated Turnstile, a powerful tool for combating spam messages from bots, into our system. By utilizing the invisible option, we ensure that the user experience remains seamless when submitting forms, without any disruption. This feature effectively filters out unwanted spam while preserving the usability of the forms.
HTMX
HTMX is an excellent library that streamlines AJAX requests, making it particularly useful for simplifying interactions within the website. While it might not typically be my first choice for a small and straightforward project, I opted to integrate it to explore its capabilities. Given that this version of the site will only serve as a showcase, it presented a perfect opportunity to test HTMX's functionality.
ScrollReveal
A lightweight JavaScript library designed to effortlessly create smooth reveal animations. Elevating the aesthetics of clean design, it infuses a sense of vitality and interactivity into the user experience. This dynamic tool breathes life into static layouts, enhancing engagement and leaving a lasting impression on visitors.

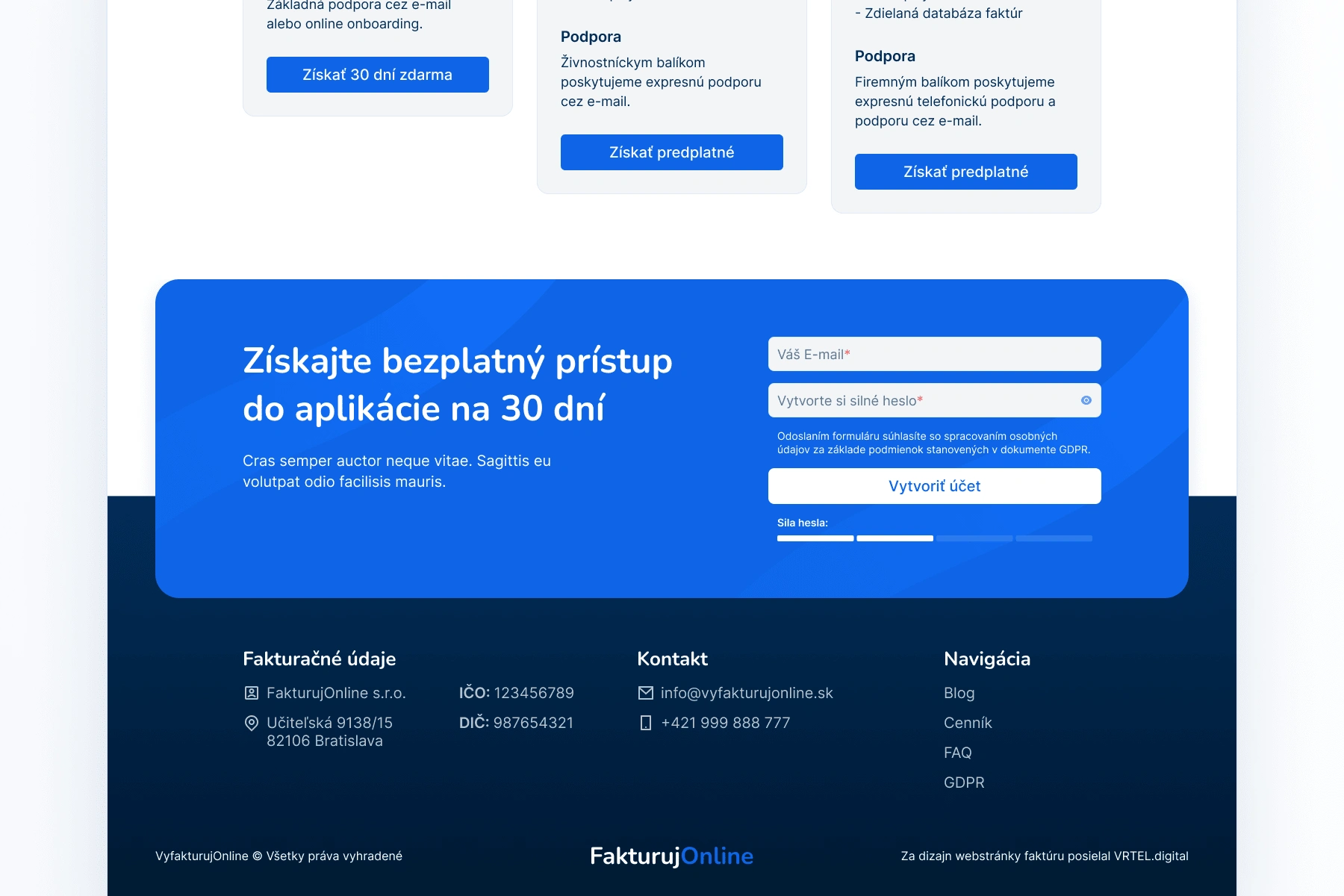
A footer featuring a prominent CTA banner inviting users to take part in a free trial.
Like this project
Posted Jun 14, 2024
Simple effective marketing website design and custom WordPress theme for an invoice creation app.
Likes
0
Views
0