Creating an App for Optimal Bible-reading Experience
Like this project
Posted Apr 10, 2024
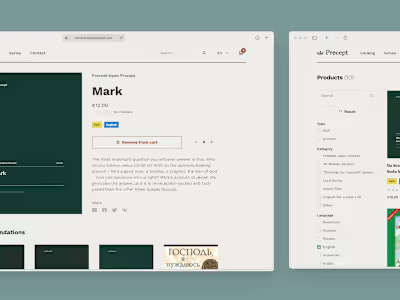
Designing and building cross-platform Bible reading app with the purpose of delivering the optimal experience using the latest web technologies.
I launched an exciting venture to create a cross-platform Bible reading app, driven by a personal need and echoed by friends and acquaintances: the absence of an app that delivers a truly good and customisable reading experience accessible on all devices. This project not only addressed a gap in the market but also served as a thrilling exploration of web technologies' limits. I leveraged this opportunity to tailor experiences specifically for each platform, ensuring that users have the best possible interaction with the content.
This app turned into my playground for testing out new tech. I got to explore some emerging tools like React Server Components, Solid.js, and signals. It’s more than just an app; it’s proof of how modern web technologies can create adaptable and user-friendly tools, pushing the boundaries of what we can do with digital Bible reading.
Explore the source code or contribute:
Try out the live app:
Technologies
JavaScript
TypeScript
React
Next.js (app router)
Panda CSS
Ark Ul
Zag.js
Ramda
Vercel
Cheerio
Prisma client (ORM)
Jotai (atomic state management)
Solid.js (later migrated to React with Next.js)