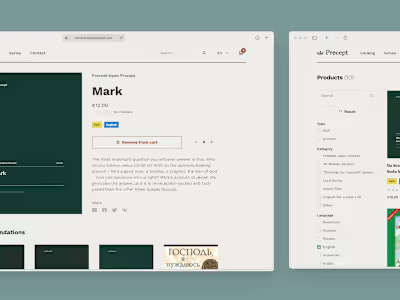
Re-building Selfridges' Product Listing Interface
Like this project
Posted Apr 10, 2024
Helping a luxurious chain of upscale department stores upgrade to headless tech, modernising product listing pages & setting the foundation for future projects.
Likes
0
Views
34
The client embarked on a transformative journey to upgrade from outdated technologies to a flexible, headless architecture. The initial step in this ambitious project was the modernisation of the product listing page, utilising cutting-edge technologies like React Server Components (RSC) and a headless architecture. Moreover, they aimed to establish a comprehensive set of best practices, patterns, and libraries as a blueprint for other teams facing similar upgrades.
A critical and challenging aspect of this project was the development of a versatile and robust design system. This system needed to meet the diverse requirements of various teams while maintaining a consistent look and feel across the board. Achieving this balance was no small feat, but it was accomplished with great success.
This project wasn’t just about updating technology; it was about laying down a solid foundation for future growth and innovation. Through close collaboration and a forward-thinking approach, the client has not only modernised their digital presence but also empowered their teams for easier and more cohesive future developments.
Responsibilities
Improved design consistency and DX by implementing a token-based design system
Improved interaction and communication between designers and engineers
Helped streamline the process of implementing Ul/UX designs
Helped onboarding other teams to contribute to a common design system implementation
Helped lay the foundation for a component library that meets cross-team requirements
Worked closely with design team to improve UI/UX implementation
Technologies used
Typescript
React
Next.js (app router)
React Server Components (RSC)
Styled Components
Style Dictionary (Amazon)
Storybook
Radix
Design tokens
GraphQL (Apollo Client)