SpaceNFT Marketplace
Like this project
Posted Feb 15, 2025
A user-friendly platform for seamless NFT transactions. The design focuses on intuitive navigation and improving user engagement through a streamlined interface
Likes
0
Views
7
Clients

SPAACE
The SpaceNFT marketplace is a modern platform designed to simplify the buying, selling, and creation of non-fungible tokens (NFTs).
Business Objective
The goal was to provide an intuitive interface that caters to both beginners and experienced NFT collectors. The focus was on creating a minimal but visually appealing user journey that makes browsing, buying, and selling NFTs an easy and enjoyable experience.
My Role
Prototyping
User Research
UI/UX Design
Branding
Getting to know our users
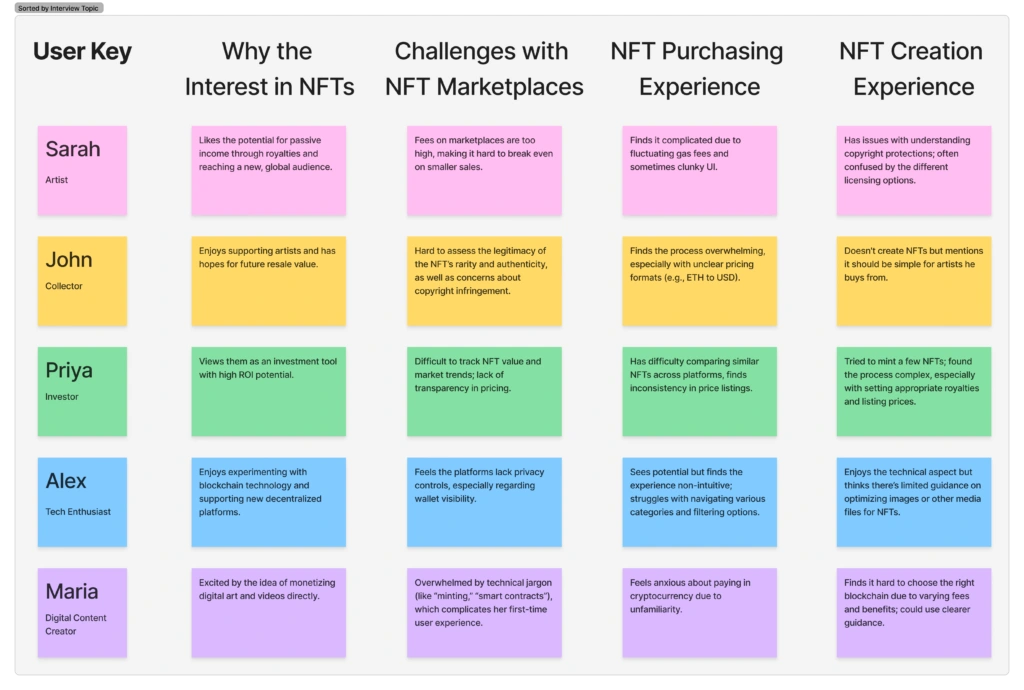
I interviewed 5 NFT users to determine what are their interests and needs and if there are problems that they face when using NFT Marketplaces. All research participants had an interest in NFTs and experience interacting with NFT Marketplaces.

User Interviews
Key Pain Points and Solutions
Pain Points
High Fees: Transaction fees, or “gas fees,” make small transactions unreasonably expensive.
Confusing Interface: Unclear language, limited filtering, and complicated UI create a barrier for new users.
Complicated Minting Process: Lack of guidance on copyright, royalties, and blockchain selection confuses new creators.
Difficult NFT exploration: Too many NFTs available with no clear organization makes it overwhelming for users to explore and find NFTs they are interested in.
Solutions
Fee Transparency & Minimization:
We partnered with a gas-free blockchain to offer zero-fee transactions.
User-Friendly Interface & Filters:
Streamlined UI with clear language for beginners (e.g., “Create” instead of “Mint”).
Added a user-friendly search bar with improved search and filtering options by categories, creators, and collections.
Guidance for Creators:
Offered onboarding tutorials for new creators, covering copyright, licensing, and best practices for media optimization.
Implemented a two-step wizard-style creation interface, simplifying the process of creating NFTs.
Categorization and Easy Discovery:
The marketplace was designed to be uncluttered and organized. NFTs were grouped within categories for effortless NFT exploration.
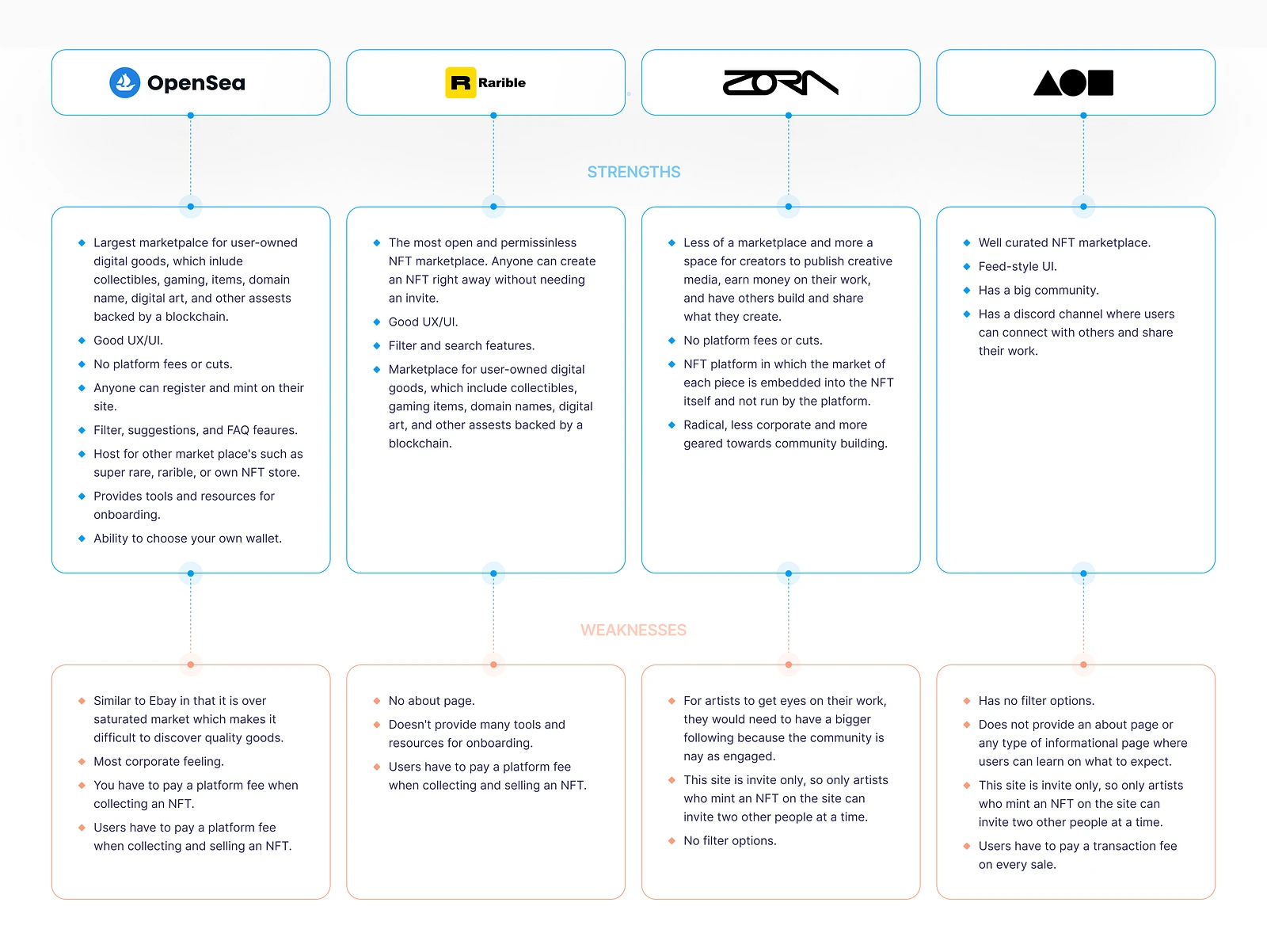
Competitive Analysis
Some of the top competitors were studied and analyzed to point out their strengths and weaknesses and identify areas of opportunity.

Competitive Analysis
Wireframes and Design Specs
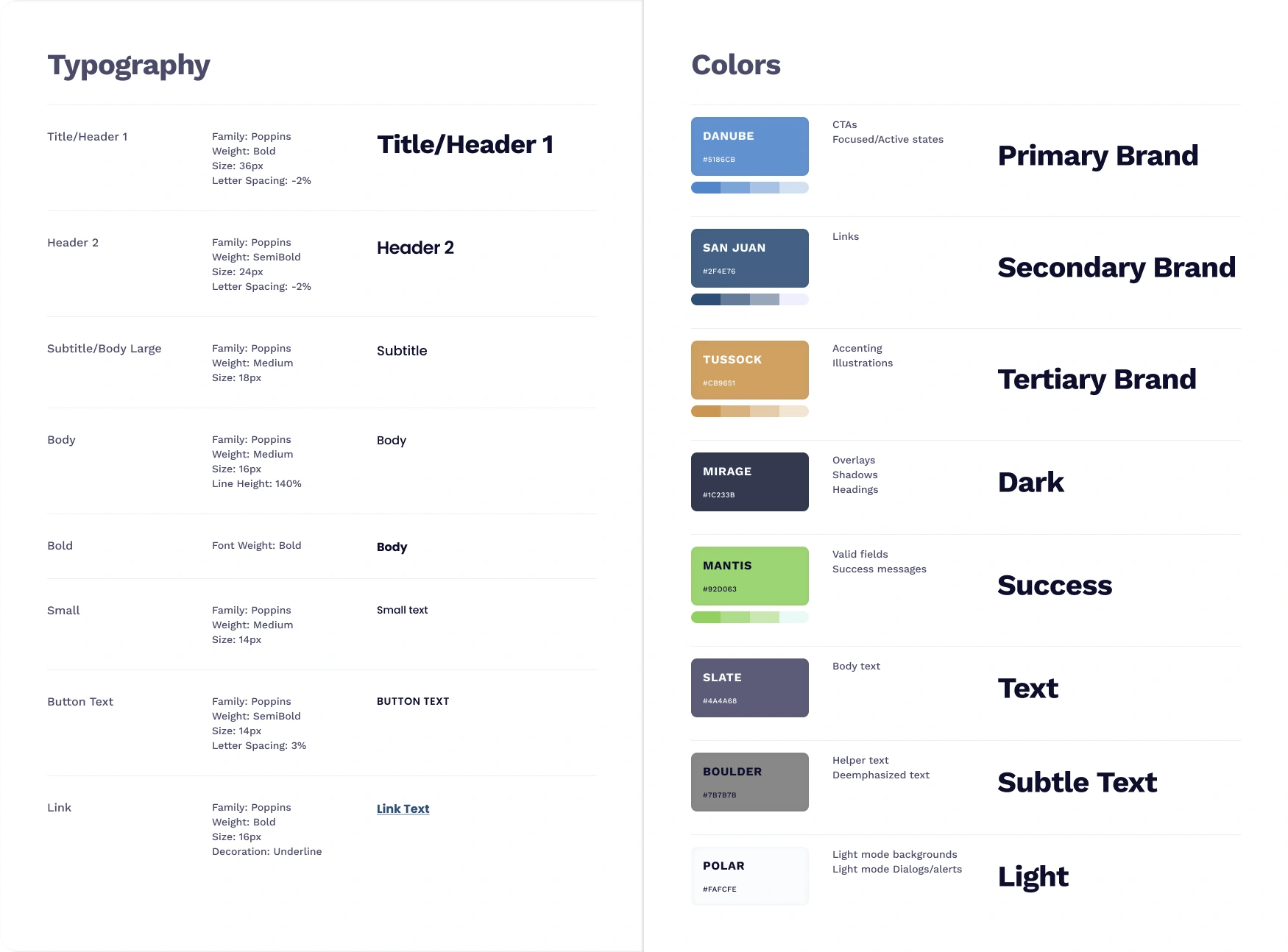
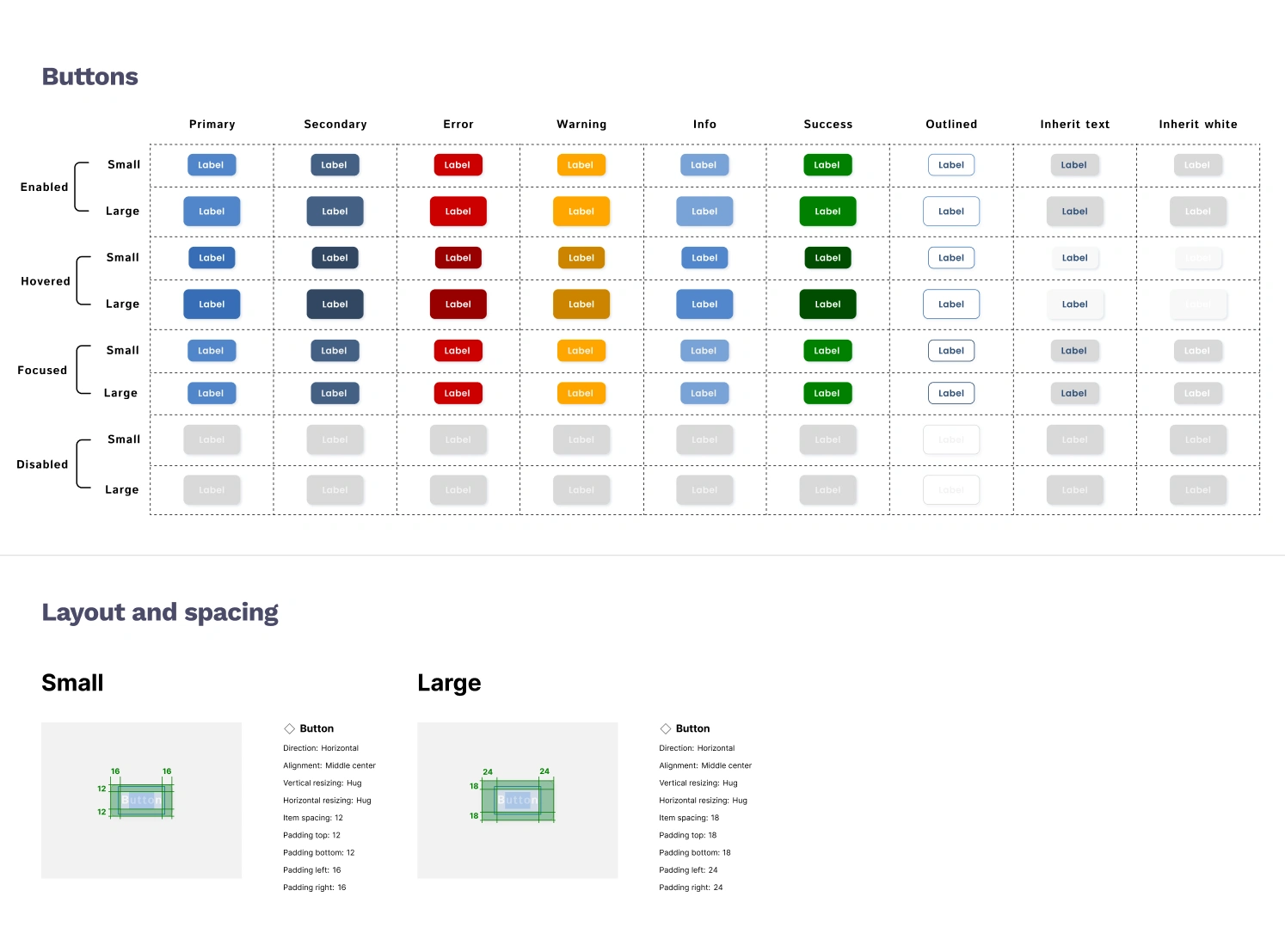
After multiple wireframes were created and all stakeholders agreed on the best concept, I then created the foundation of the design system for the prototypes with a minimal color palette, clear typography, and simple design elements that have been thoughtfully selected to ensure a clean, functional, and uncluttered interface.

Typography and Colors

Design Library

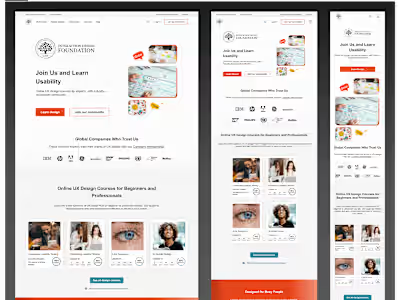
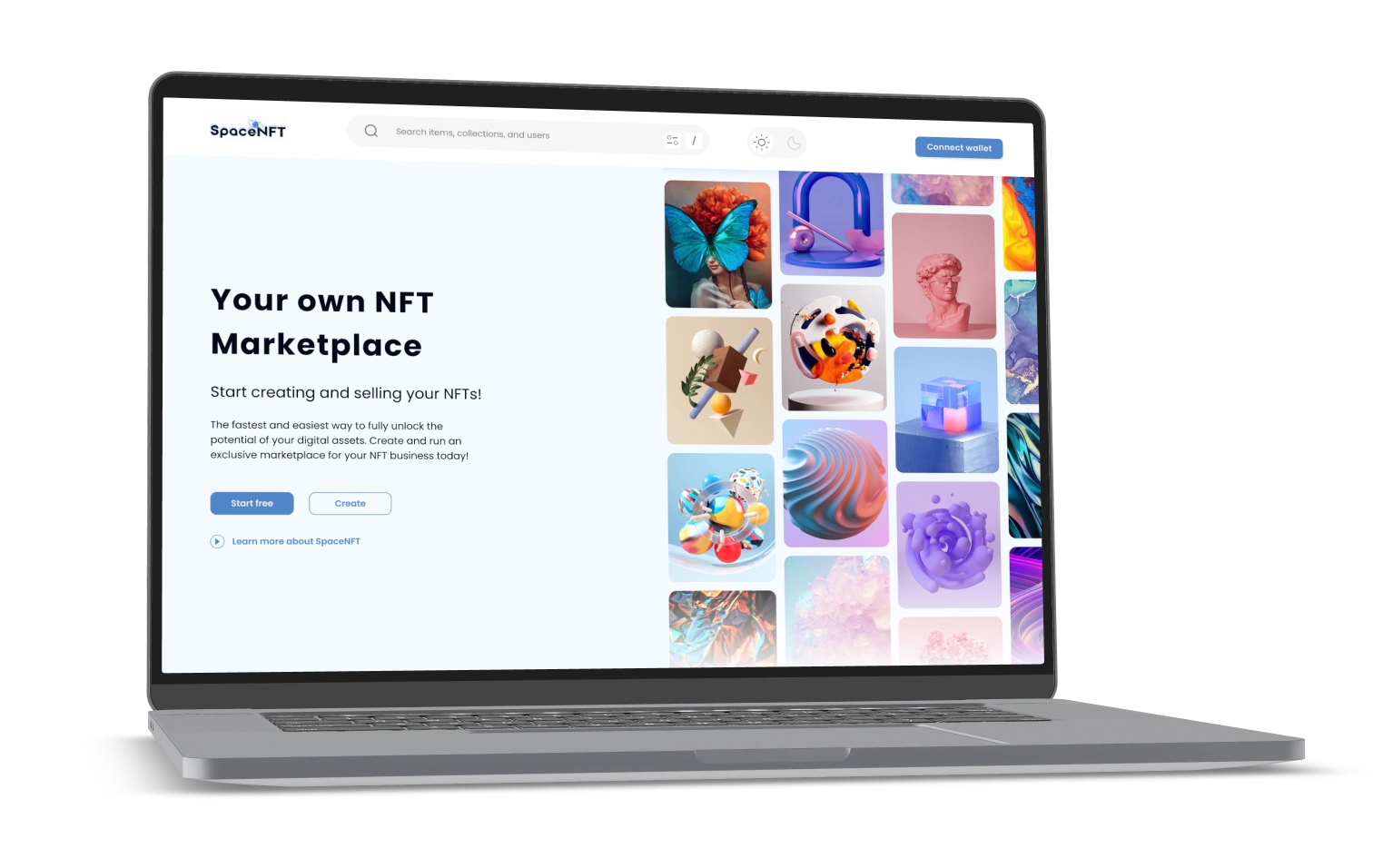
Landing Page
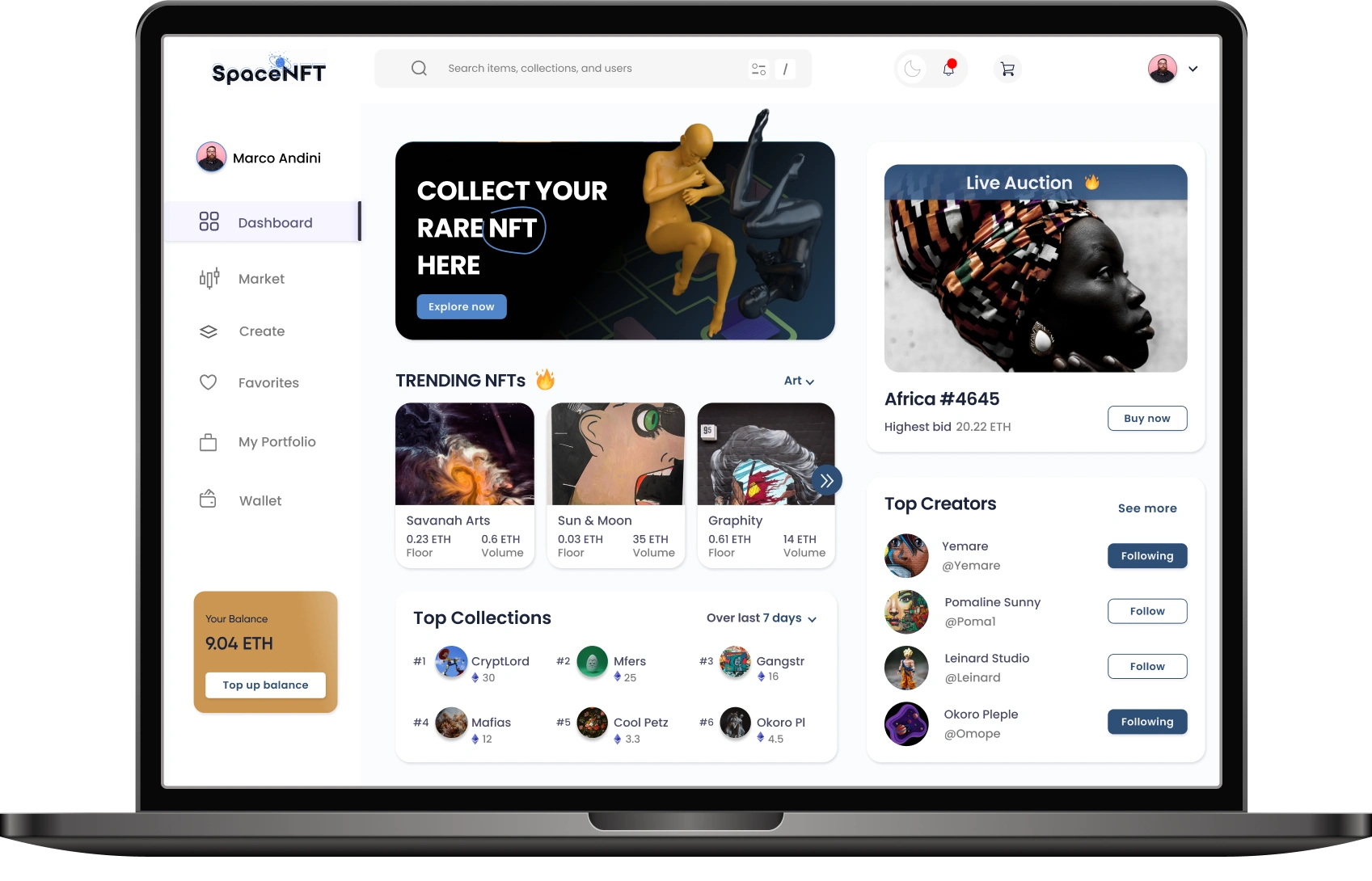
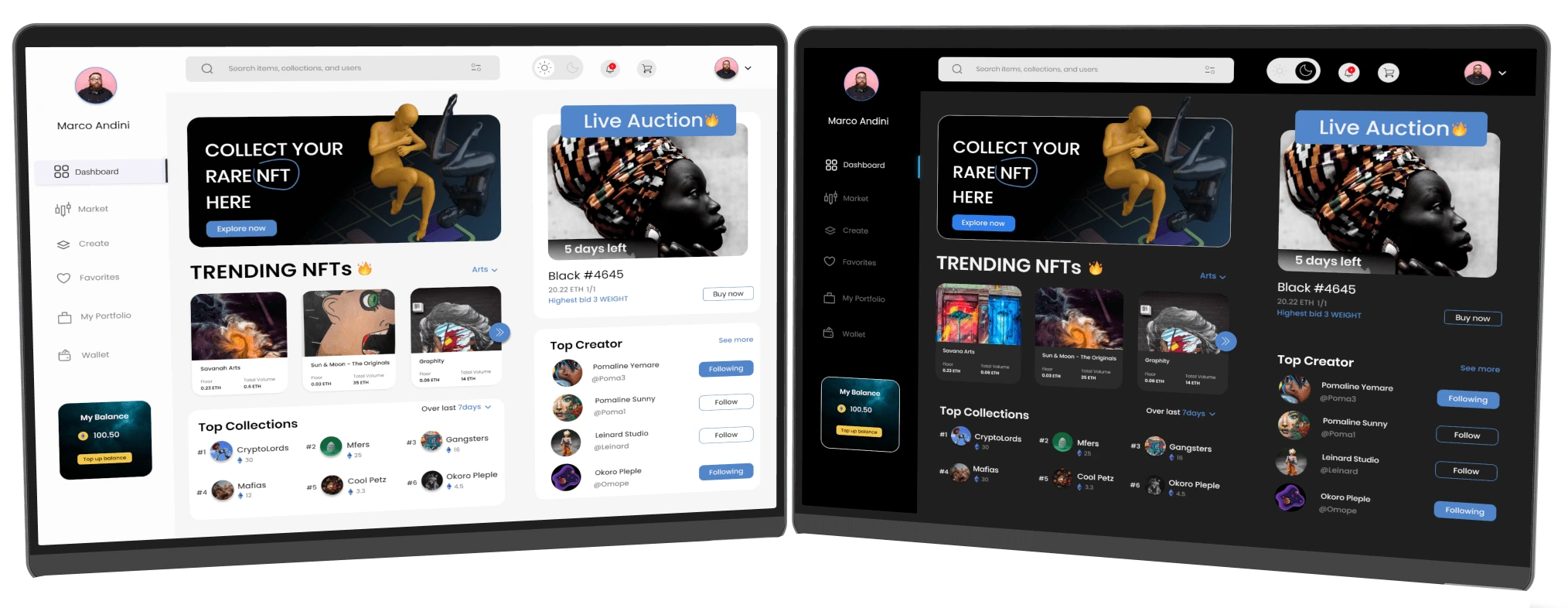
Designing the Account Dashboard
When designing the prototype for the dashboard, the core focus was personalization and clarity. Different prototypes were tested out by potential users to gather feedback early on the two best concepts to learn which one worked best.
Based on the testing results, I went for compact, visual cards that highlighted crucial information while allowing for more details to be expanded as needed to avoid overwhelming users.

Account Dashboard
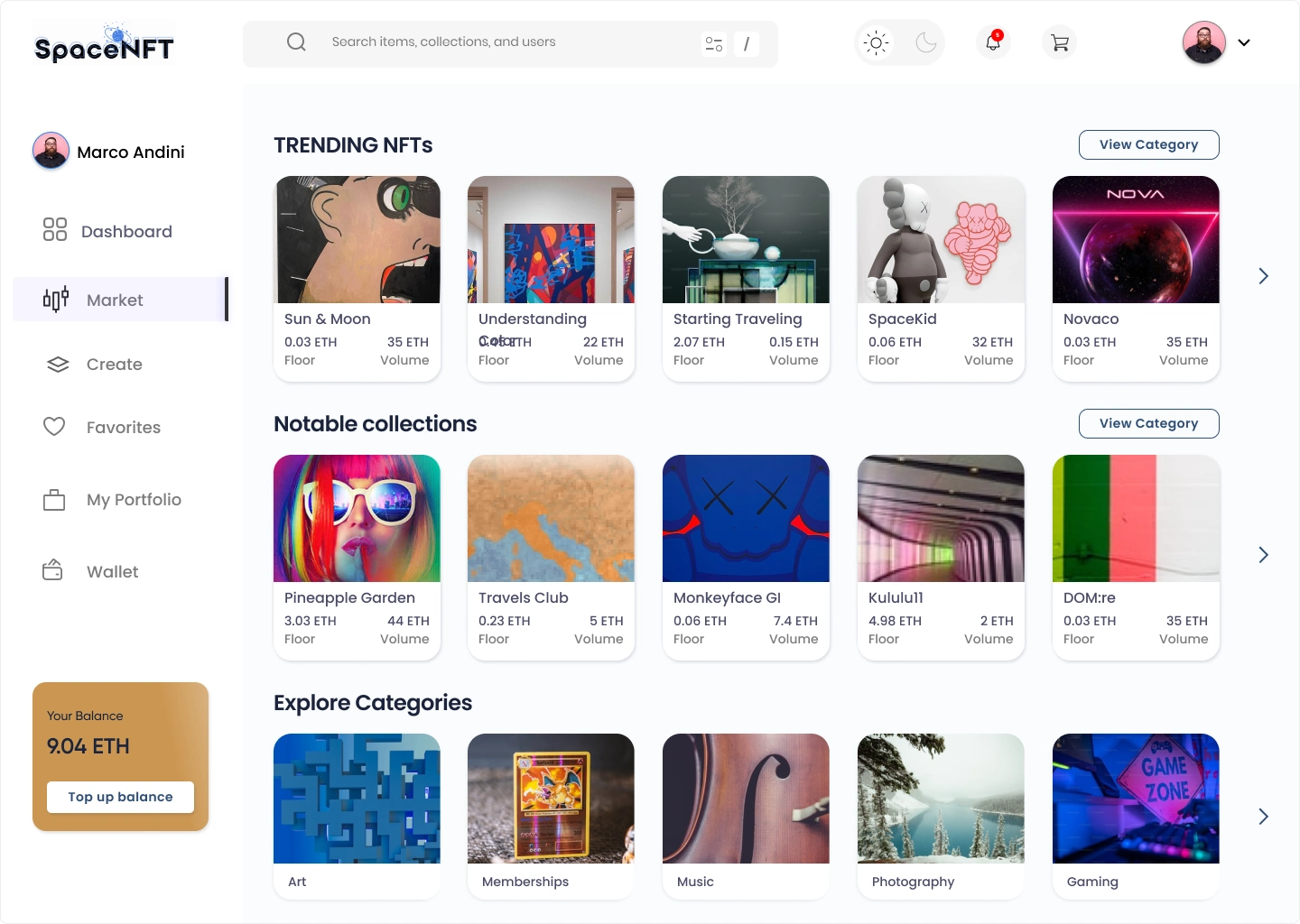
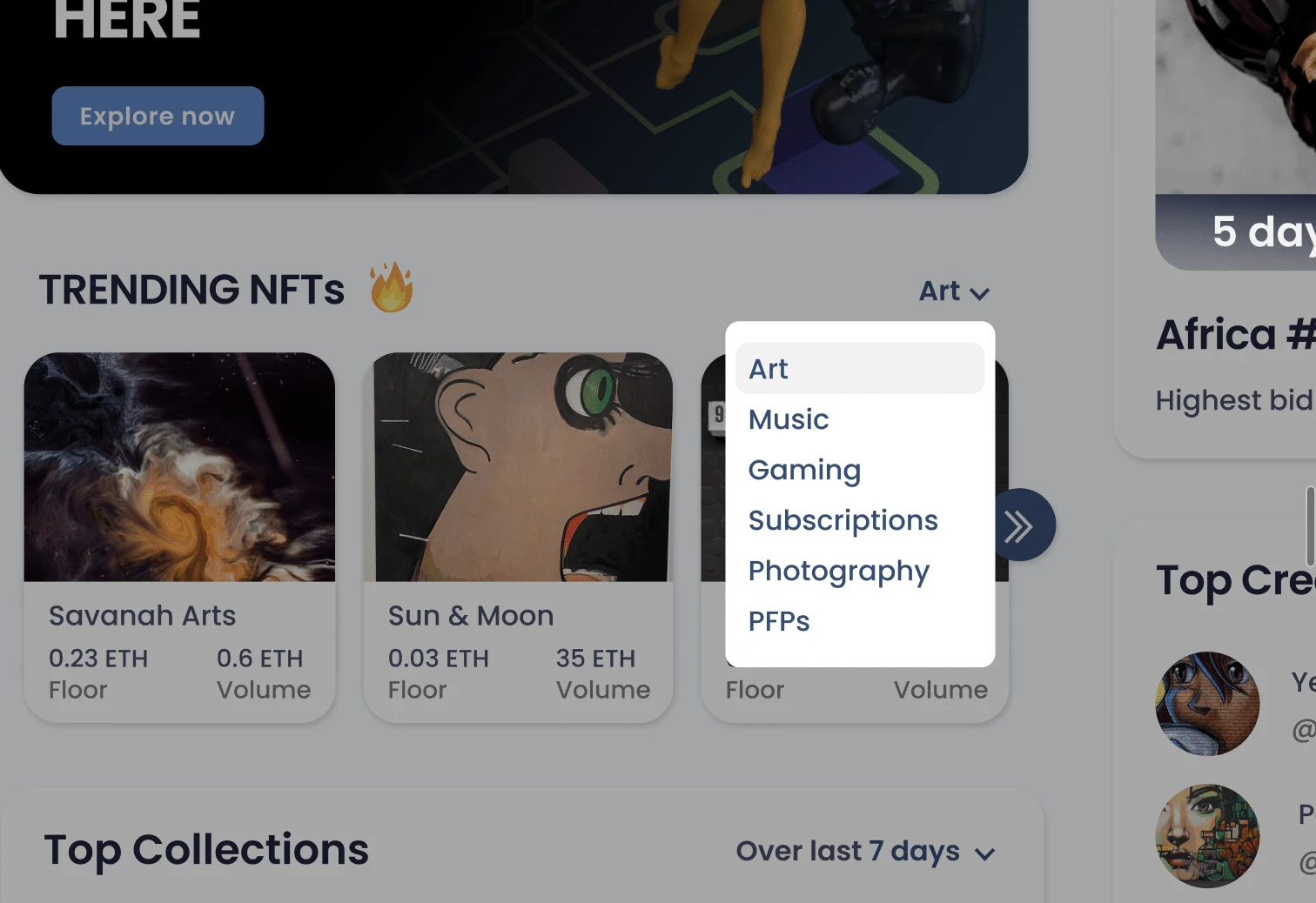
NFTs Discovery Page
For effortless NFT exploration, the discovery market page was designed to be clean by organizing assets into categories and only showing necessary information.
Trending NFTs and notable collections were highlighted to encourage frequent engagement, while hover states were used to provide extra details without cluttering the interface.

Marketplace Page
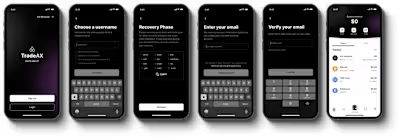
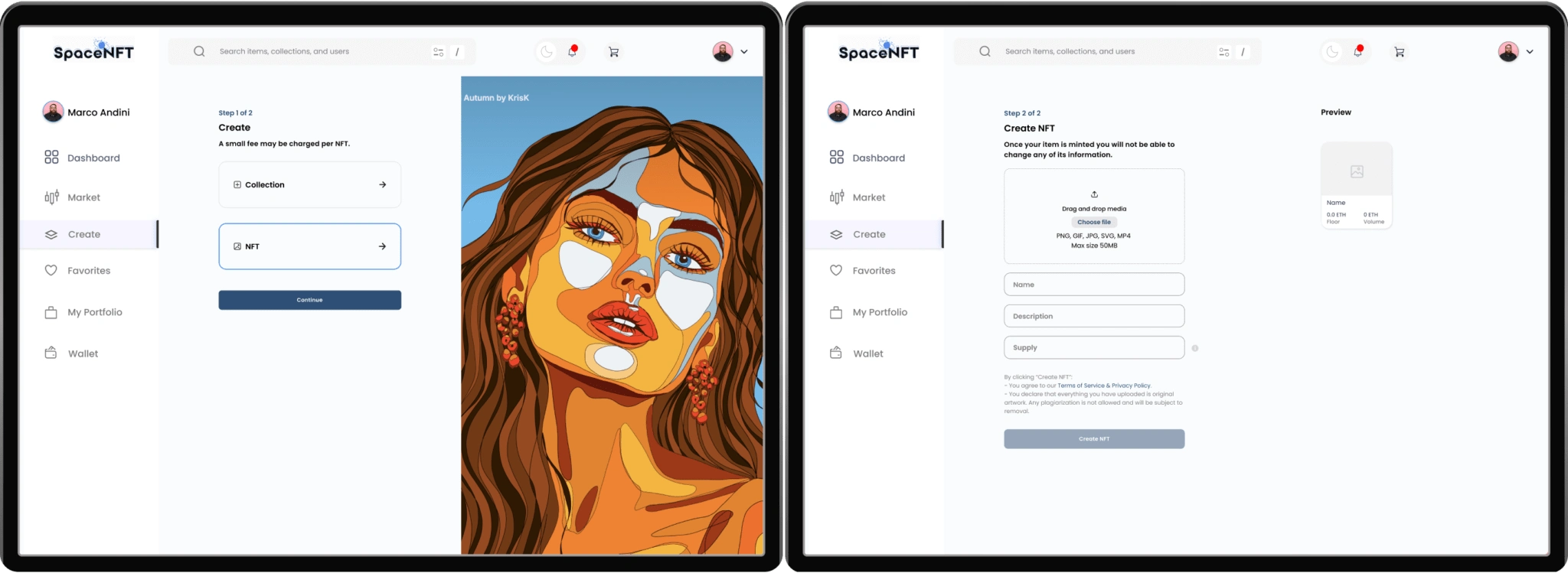
NFTs Creation Process
The goal was to make creating NFTs quick and easy for users of varying experience levels. This was achieved by designing clear, intuitive navigation and action paths to simplify the complex processes of creating NFts. The result was a two-step process that allowed anyone to easily create new NFTs and collections in seconds.

Adding a User-Friendly Search Bar
A large search bar at the top center of the screen was added to make it effortless to search for items, collections, and users with a dropdown for filtering and a backslash icon letting users know they can quickly access the search bar with the backslash keyboard key.

Prominent Account Balance Display
The “My Balance” section is clearly visible on the sidebar with the option to “Top up balance,” making it easy for users to see and manage their funds while participating in transactions.
Dark Mode/Light Mode Toggle
The design includes both dark and light themes, enhancing user comfort and offering a choice depending on user preference and visual needs.

Integrating Responsive Design Elements
Interactive elements such as dropdown menus for filtering, were added to allow for a customizable experience and quick access to information while maintaining a clean overall design.

What I learned
Designers can play a role that extends beyond traditional design tasks. Bringing a product from concept to market involves contributions to naming, branding, marketing, investor relations, hiring, business strategy, and more.
Results
Increased user engagement thanks to the user-friendly interface and easy NFT creation process.
Reached business goals with total NFT sales and transactions on the platform.
Positive feedback from users shows a high satisfaction rate regarding ease of use.