Nest Enterprise – Real Estate Website Design on Figma

Nest Enterprise is a digital platform connecting buyers, sellers, and renters in the real estate market. I designed a sleek, user-friendly website using Figma, focusing on ease of navigation, visual appeal, and delivering a seamless experience for users searching for properties.
Deliverables
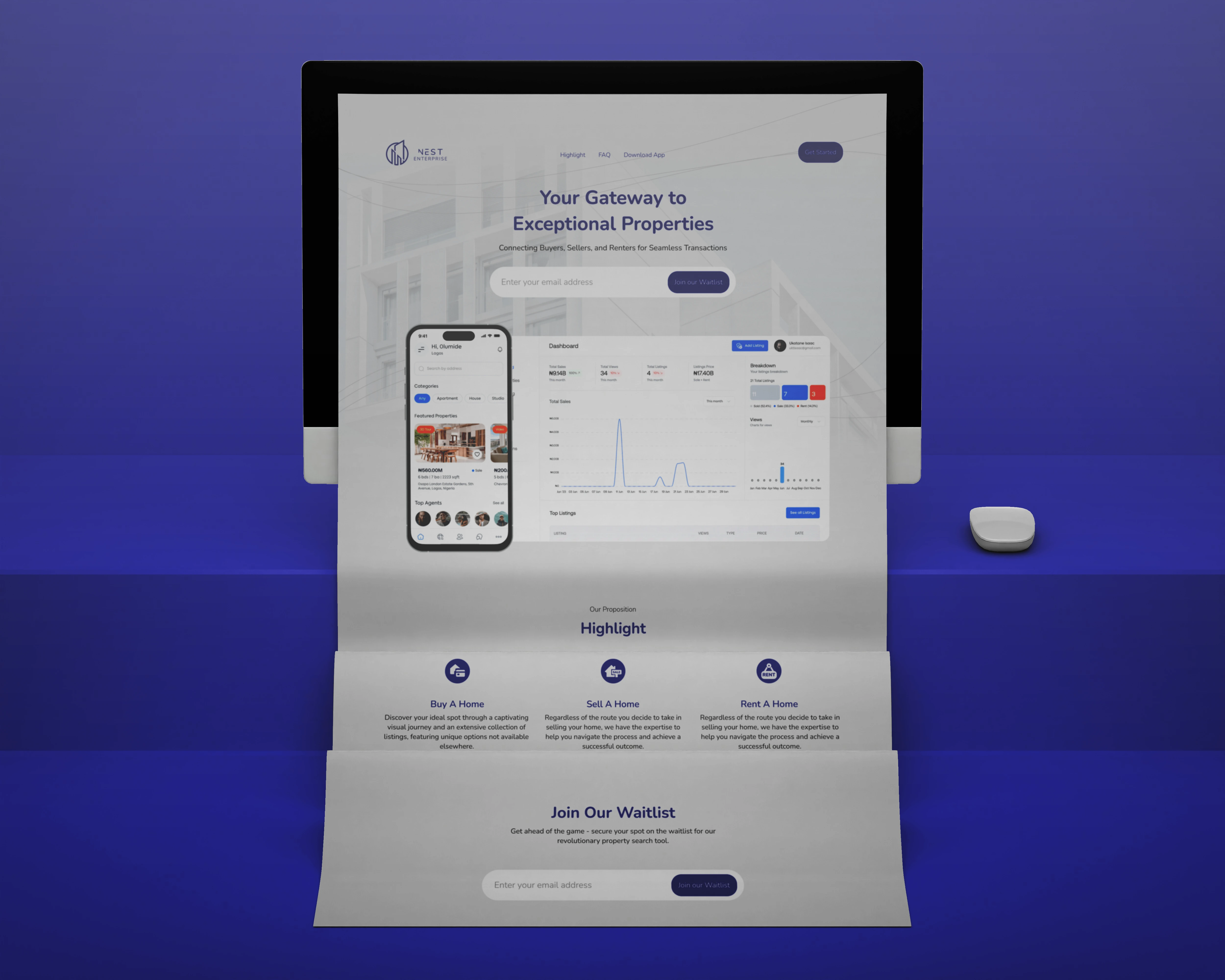
1. Landing Page Design
• Goal: Create a captivating landing page that invites users to explore the platform and sign up.
• Approach: Designed a clean, modern interface with prominent call-to-action buttons, enticing users to join the waitlist or explore more.
• Features: Includes sections for buying, selling, and renting properties, along with a FAQ section and an easy sign-up option for early access.
2. Interactive Dashboard Mock-Up
• Goal: Visualize the user dashboard where buyers, sellers, and realtors can manage properties and insights.
• Approach: Created a mock-up showcasing real-time analytics and property management tools, enhancing user engagement and experience.
• Features: Includes visualized data for listings, views, and user insights for data-driven decision-making.
3. Mobile-Optimized Design
• Goal: Ensure accessibility across devices, particularly mobile, where most users interact with the platform.
• Approach: Developed a responsive design using Figma’s auto-layout for seamless adaptability across screens.
• Features: Displays key features and user actions in an intuitive, mobile-friendly format.
What is Included
• User-Centric Layout: Designed with a clear hierarchy and logical flow, making it easy for users to explore property options, join the waitlist, or view FAQs.
• Consistent Branding: Integrated Nest��’s branding with a professional color scheme, enhancing trust and recognizability in the real estate industry.
• Interactive Components: Crafted elements like call-to-action buttons, accordions in the FAQ, and property highlights for an engaging, dynamic experience.
• Figma Link: Link to the live Figma file, allowing clients or developers to interact with the design.
Design Process
1. Discovery & Research
I began by understanding Nest’s goals: to create a seamless property search experience. After analyzing user needs and industry standards, I mapped out the site structure to guide users intuitively through the platform.
2. Wireframing & Prototyping
Built initial wireframes to outline the page structure, followed by low-fidelity prototypes to gather feedback on layout and functionality. Ensured easy access to all features for buyers, sellers, and renters.
3. High-Fidelity Design & Interaction
Transitioned to high-fidelity designs, adding Nest’s brand colors, fonts, and interactive elements. Integrated features such as real-time data visualizations and a mobile-optimized layout.
4. Feedback & Iterations
Conducted multiple review sessions, refining design elements based on feedback to enhance usability and aesthetic appeal.
5. Handoff & Figma Link
Finalized the design, preparing detailed documentation for development. The Figma link provides easy access to design specs, component interactions, and responsive layouts.
Like this project
Posted Nov 8, 2024
Nest Enterprise is a real estate platform for buyers, sellers, and renters.Designed a sleek, user-friendly website on Figma for easy navigation, visual appeal
Likes
0
Views
3