How I created a Modern agency template in Webflow
Like this project
Posted Oct 6, 2023
This project aims to provide a comprehensive and insightful overview of my website creation process in Webflow.
Likes
0
Views
17

Awwesome Design, an upcoming marketing agency, faced a common challenge: creating high-quality websites efficiently for their diverse range of clients. To streamline their workflow and offer clients a consistent yet customizable solution, they asked me to develop an agency website template in Webflow.
Objective
The objective was to develop a versatile agency website template that can be customized for different client needs. For that, I need to ensure the template is user-friendly, easy to modify, and SEO-optimized.
Planning and Design
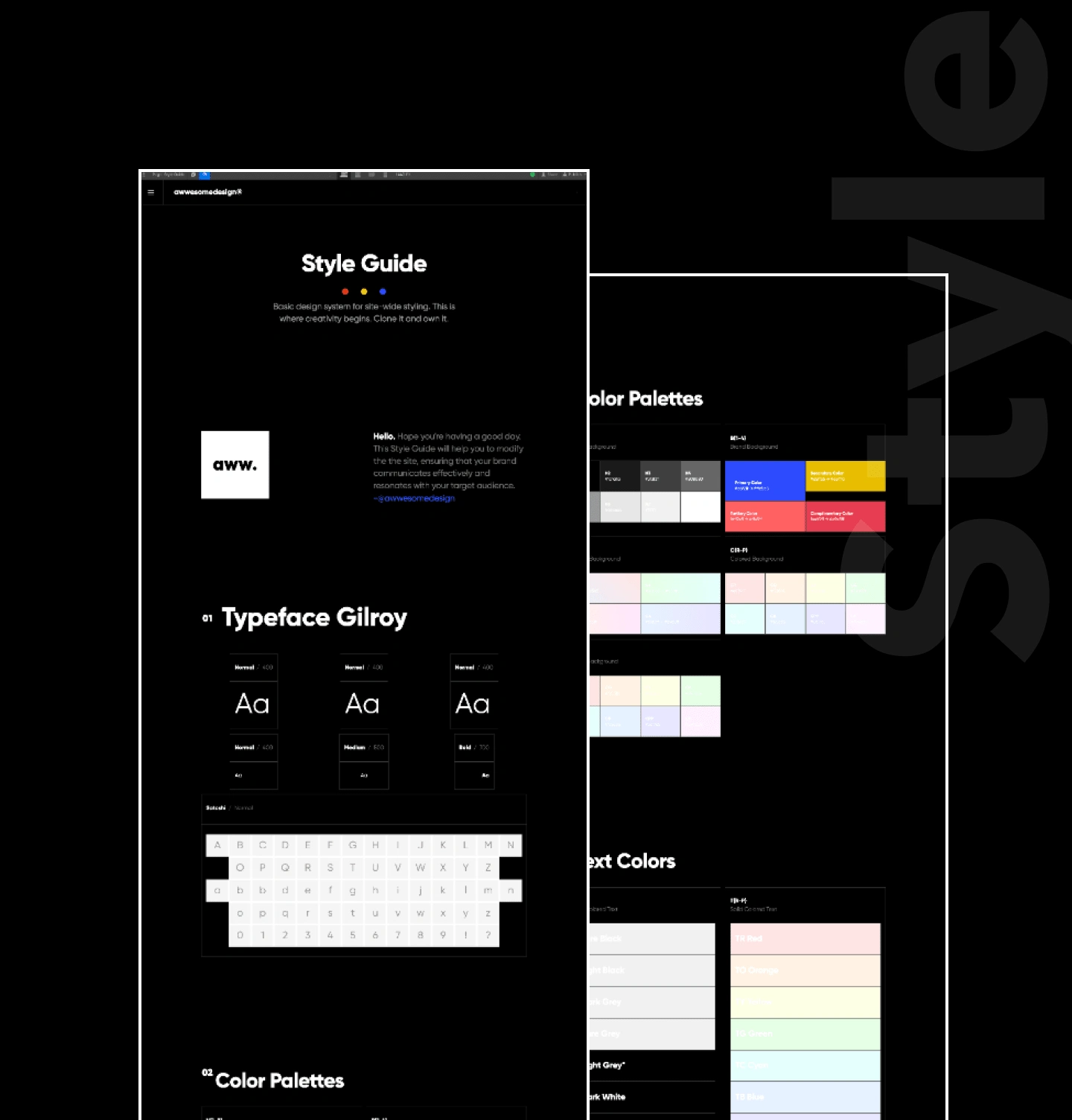
I always started by planning the structure and design of the template. Then I chose a multi-page layout with common sections, including a dynamic portfolio, services, testimonials, and contact forms. After that, I create a style guide and define fonts, colors, and element styles for easy customization.

Template Development
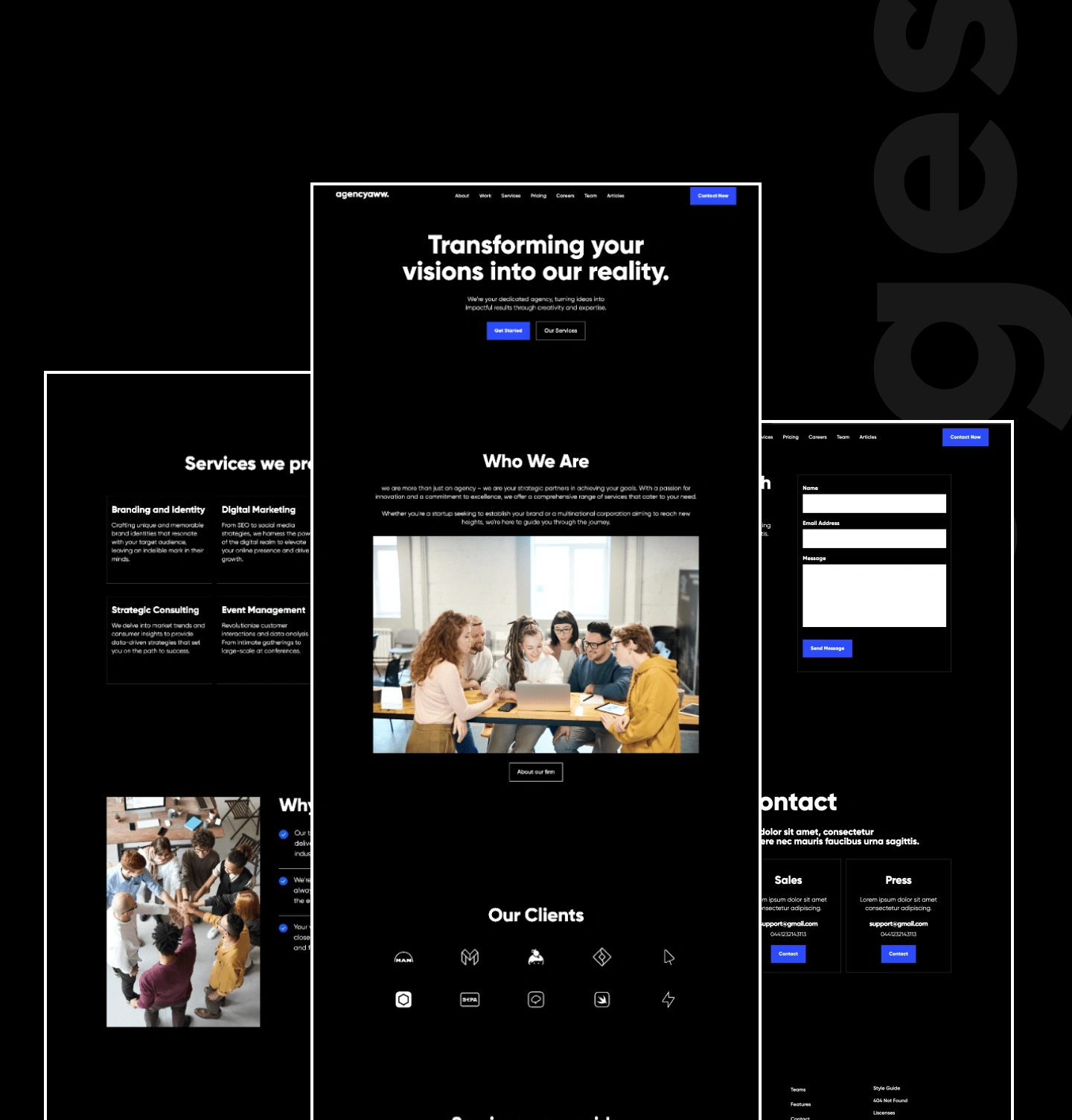
After that, It's the meaty part. I created a Webflow project that was initiated using a blank canvas. Then I create a different template layout, including headers, footers, and content sections. I build different dynamic content by using Webflow's CMS features, allowing for easy content updates.
Styling and Interactions
I make sure the template is styled to match the chosen design, with responsive design considerations for various screen sizes. Interactions and animations were added to enhance user engagement.
SEO Optimization
To make sure the SEO is great I follow all the best practices like meta titles, descriptions, and alt tags added for optimal search engine visibility. The site structure was designed to be SEO-friendly, with clean URLs and semantic HTML.
Documentation
To ensure a smooth handover, I provide a comprehensive user guide, explaining how clients can customize and manage their websites built with the template. This documentation included step-by-step instructions for content updates and styling modifications.
Testing
I go through Rigorous testing was performed on different browsers and devices to ensure the template's functionality and responsiveness.
Template Deployment
Then I publish to a Webflow subdomain for testing and showcasing purposes. Often I need to export HTML/CSS/JS files were made available for clients who preferred hosting outside of Webflow.
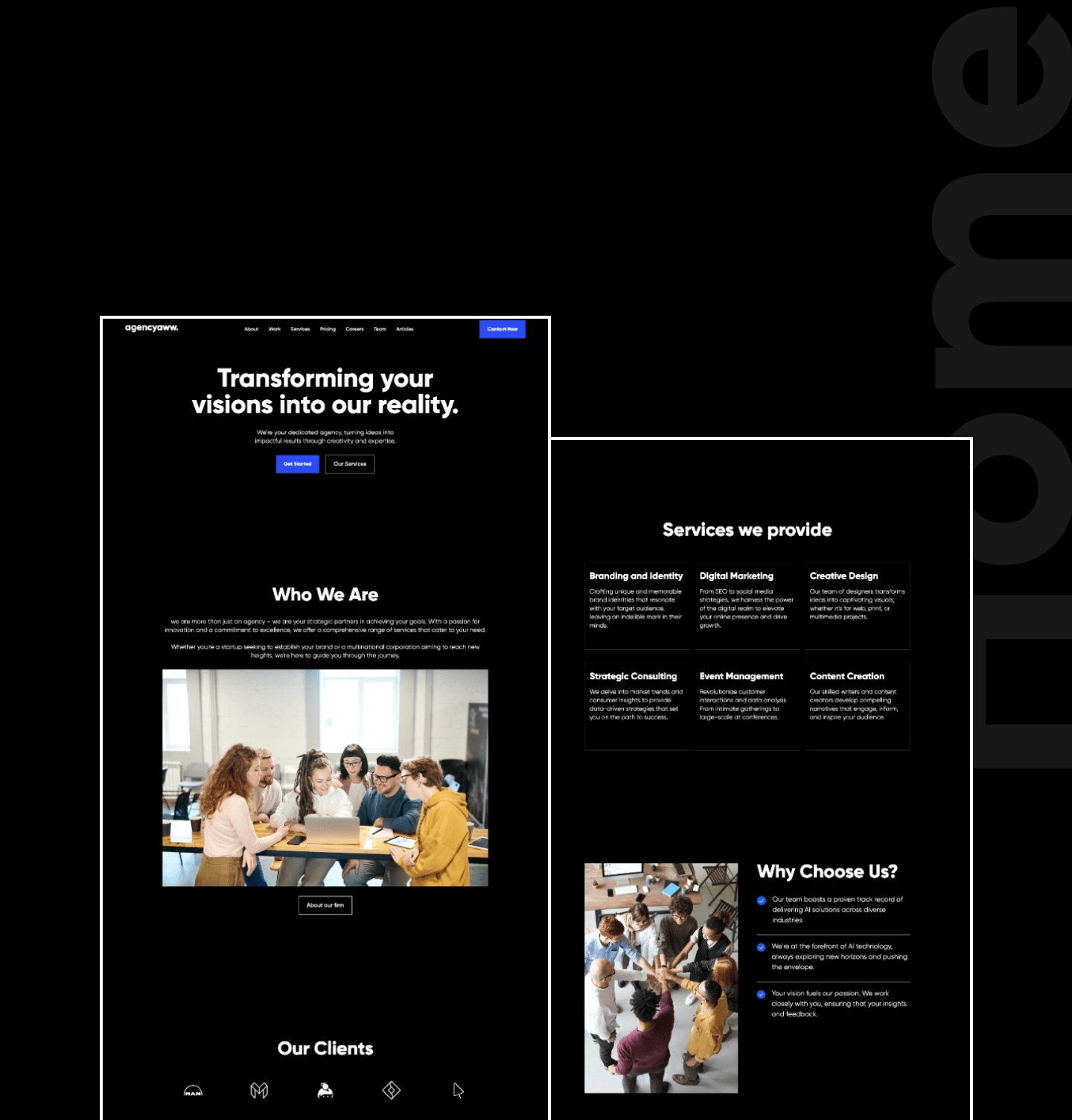
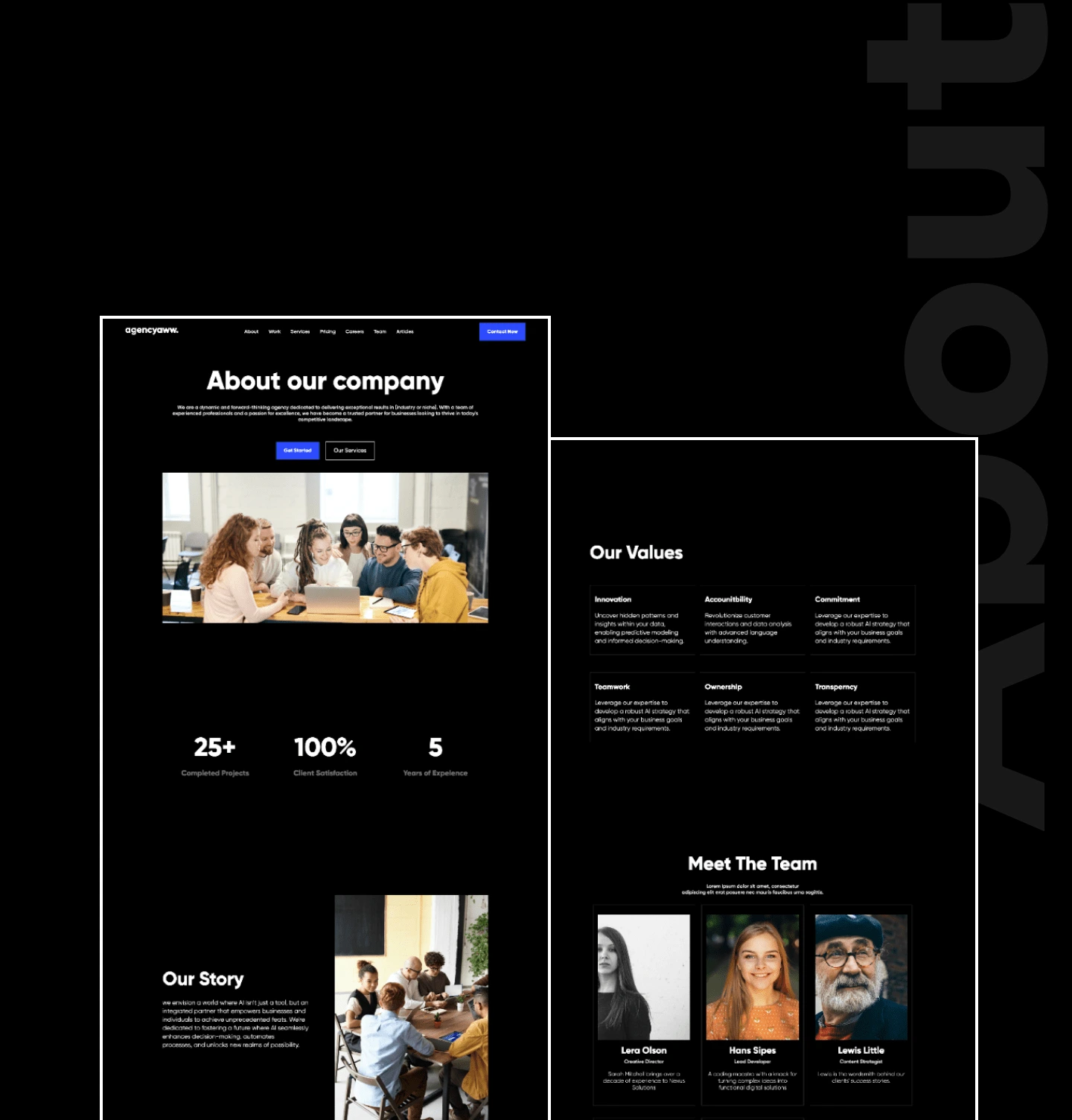
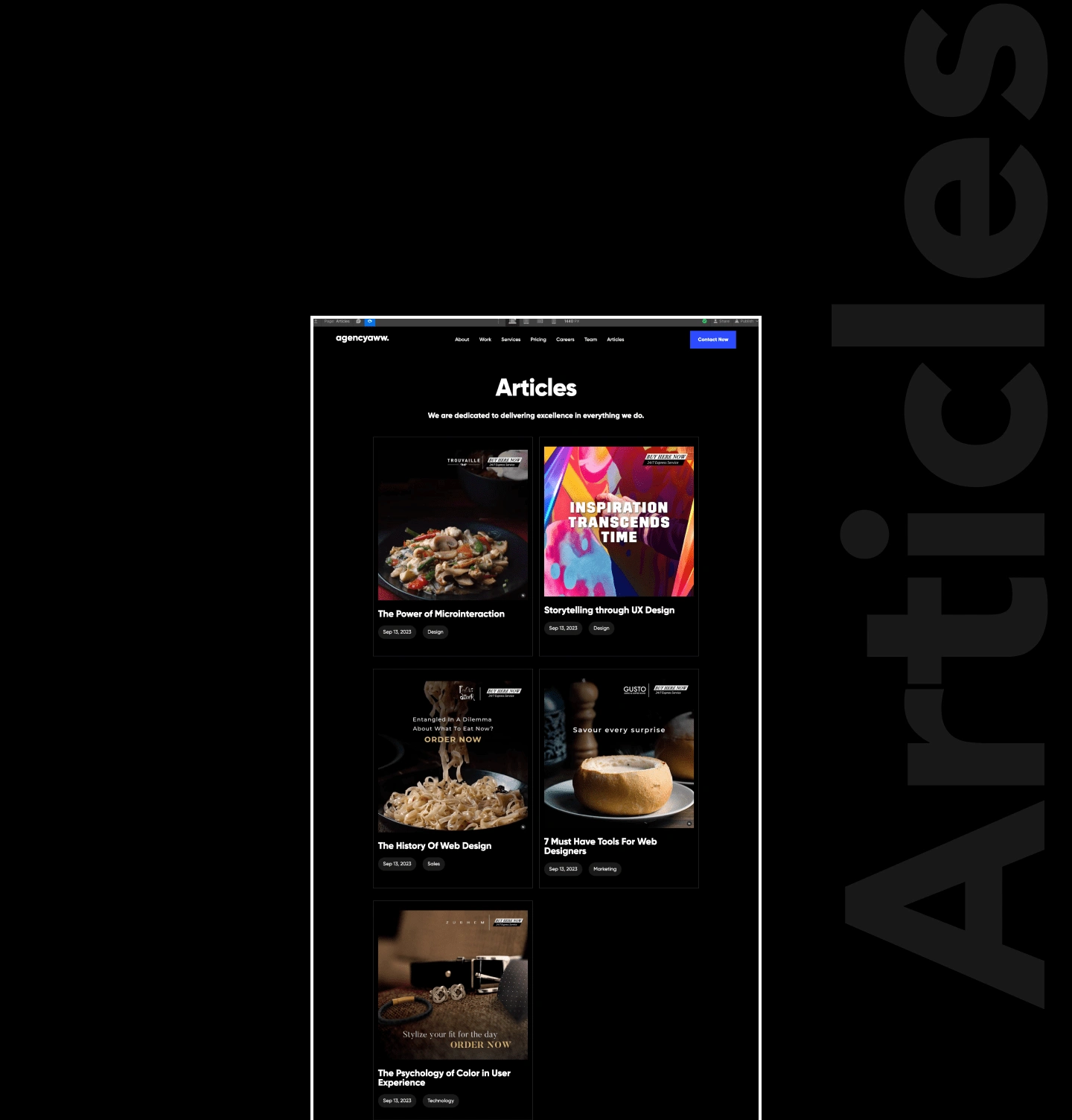
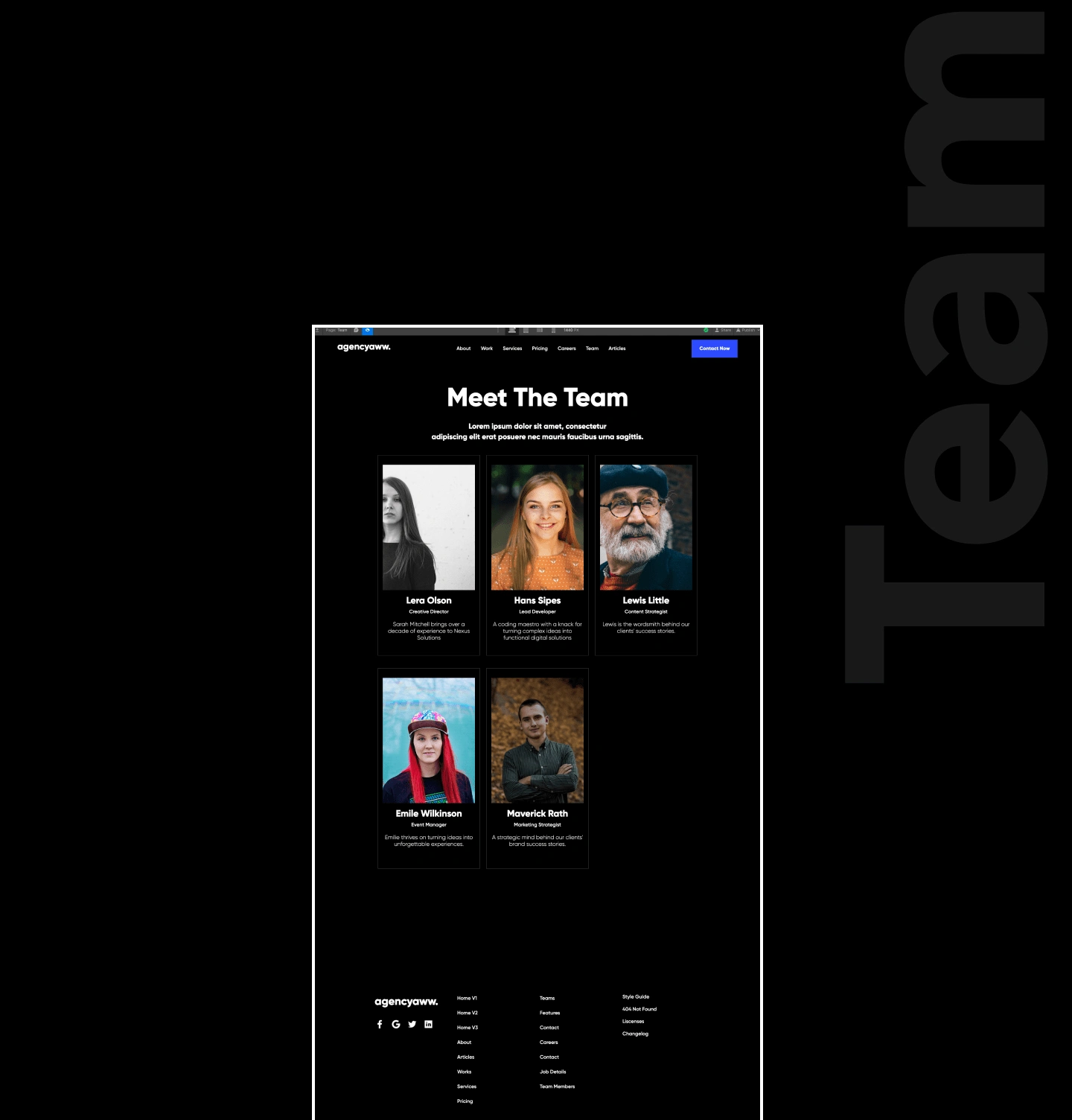
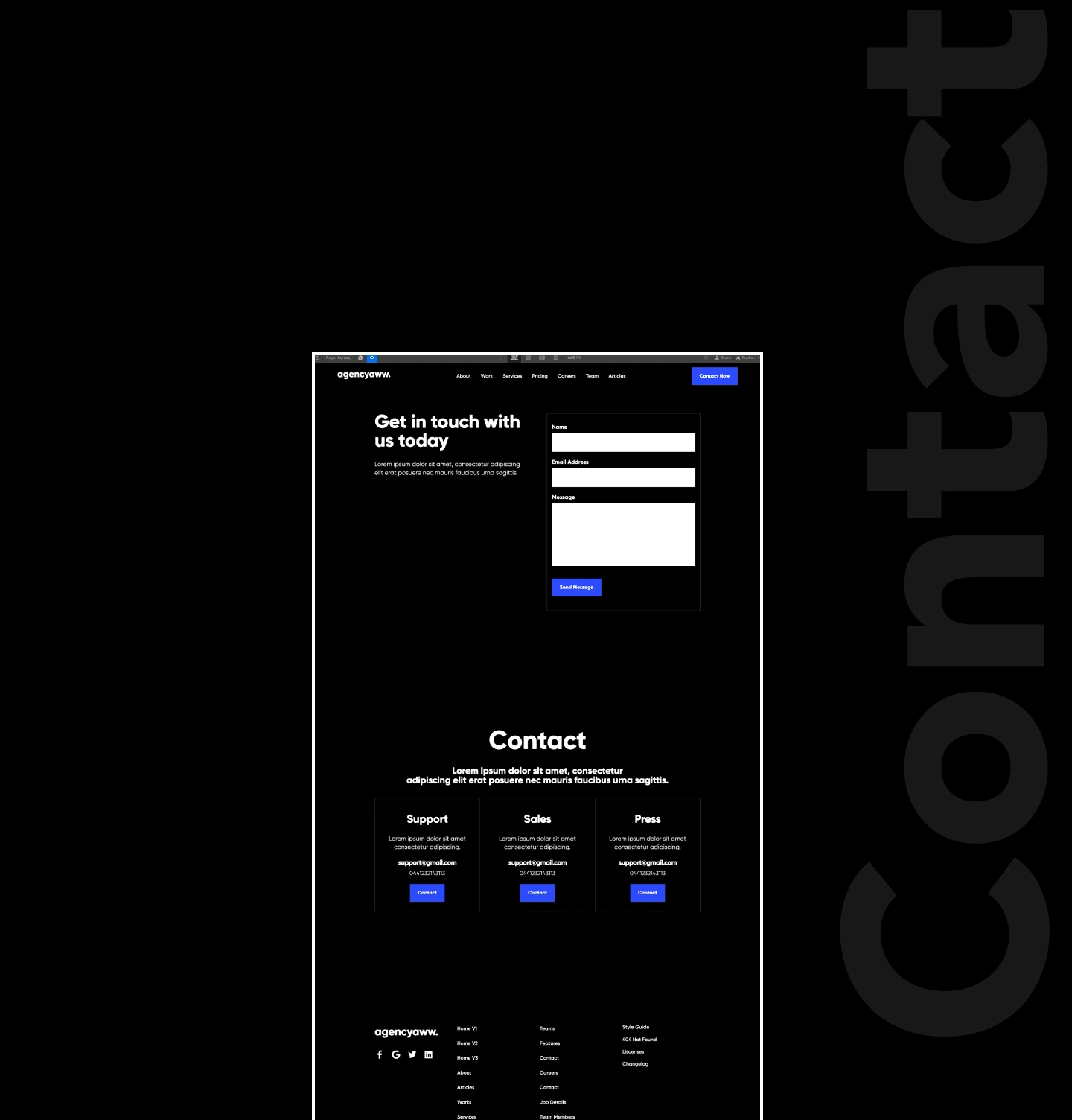
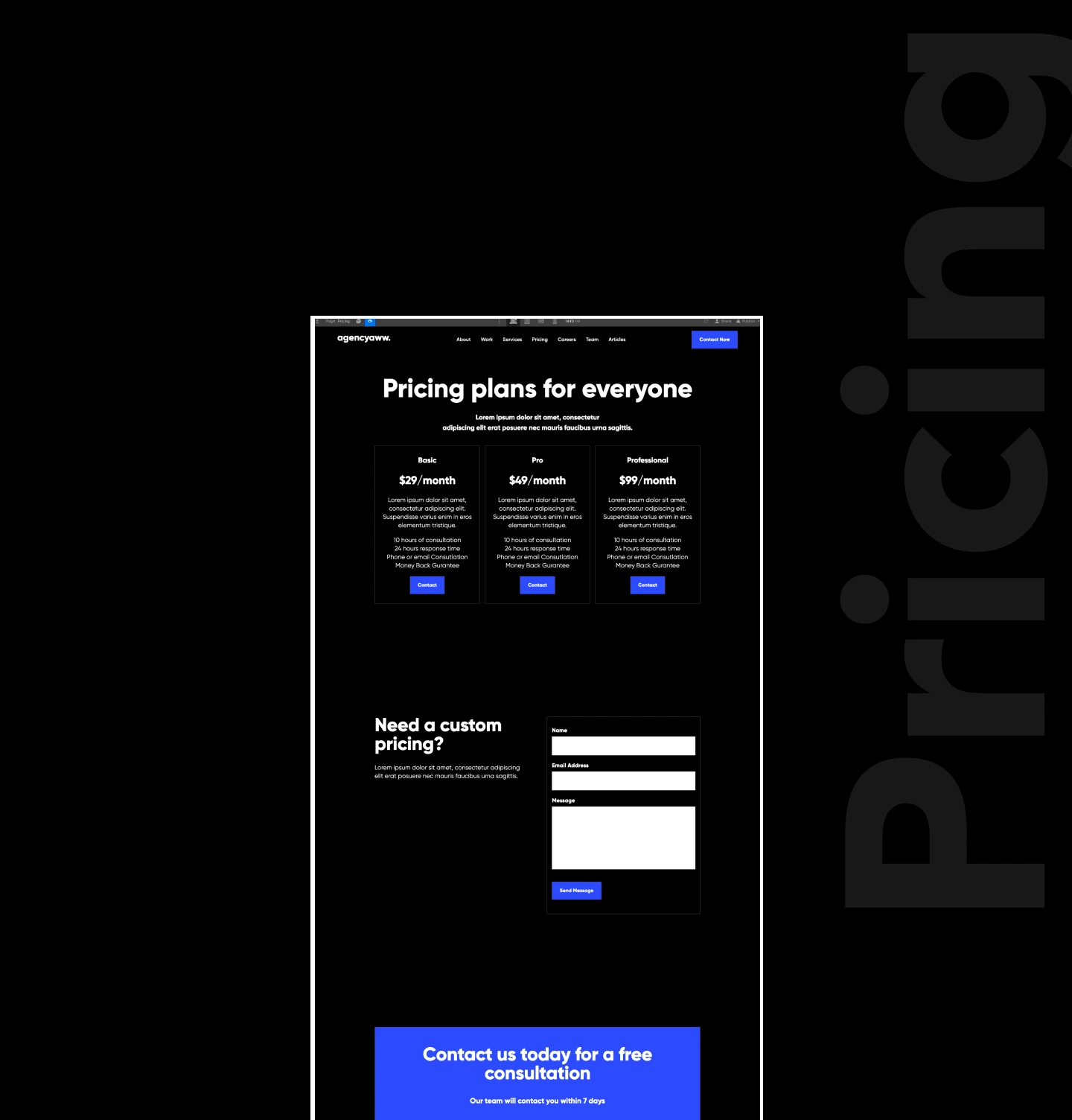
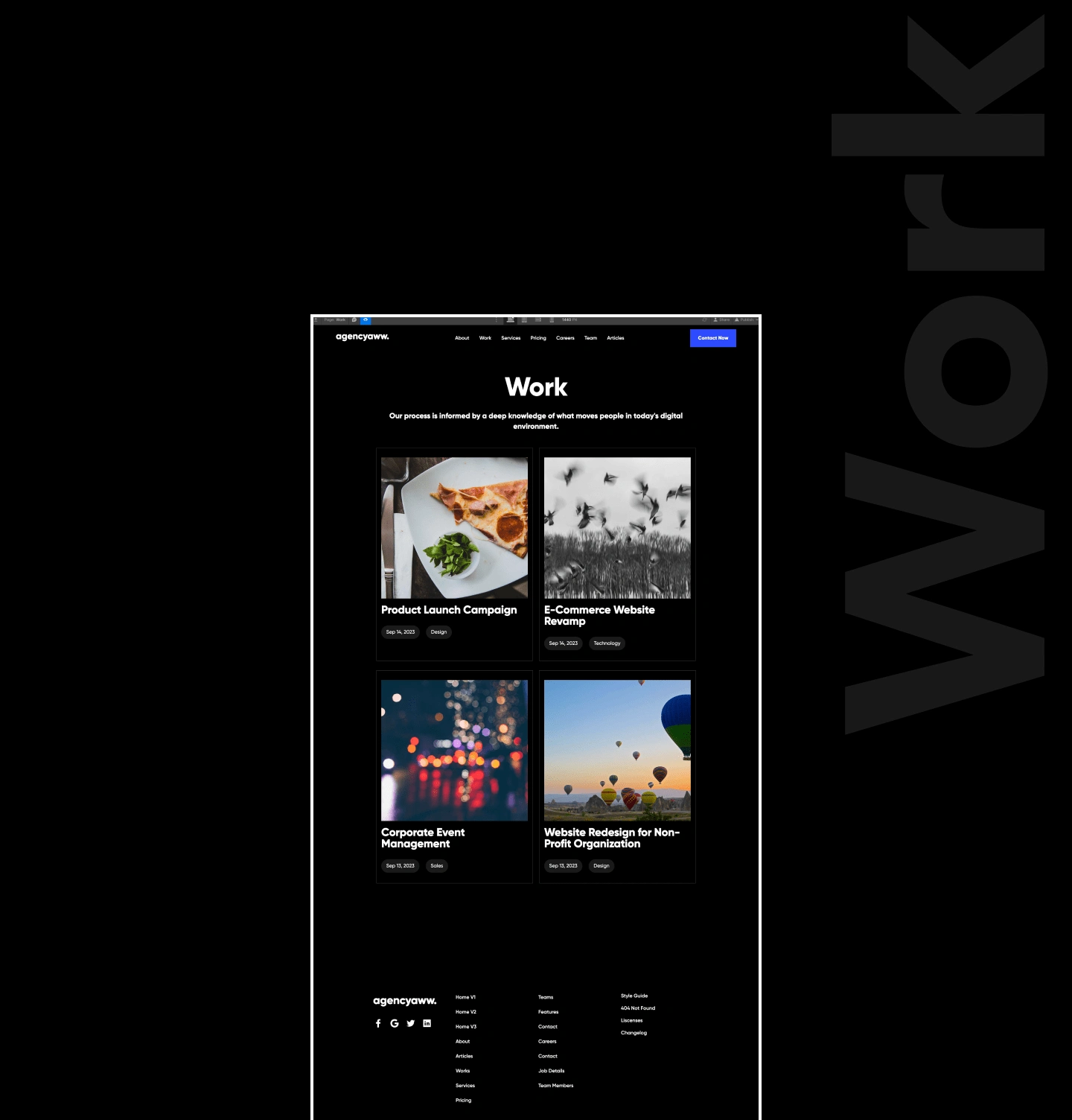
Final Design








Results
The website received positive feedback from clients for its ease of use and customization capabilities. The client improved their sales with the new website, generating a new revenue stream for the agency.
The client reported significant time savings in their web design projects by using the template as a starting point.
The template allowed Awesome Design to maintain a consistent brand image while tailoring sites to each client's unique needs.