Built with Framer
Animated UI Card for Bento Grid
Like this project
Posted May 28, 2025
Created a lightweight, ready-to-use animated UI card for Bento grid that instantly boosts user engagement.
Likes
2
Views
23
Timeline
Apr 2, 2025 - Apr 6, 2025
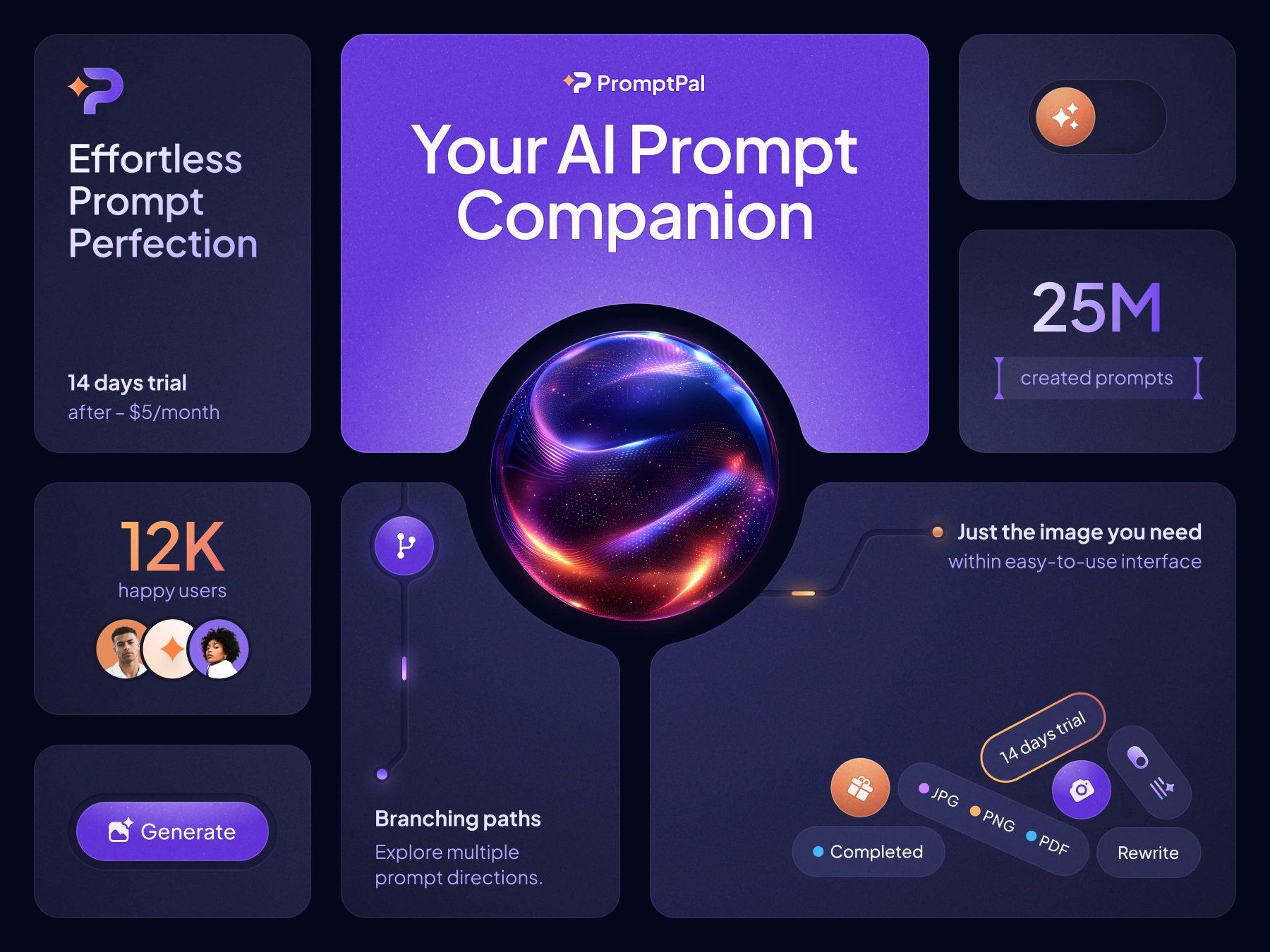
UI Animated card | Bento grid
An animated UI card designed as part of a Bento grid layout, from https://bentogrids.com/. The idea behind this was to bring one of the elements to life with smooth, engaging micro-animations.

The Full Bento Grid UI by ivan
🎯 Objective
To transform a static card section within a Bento grid into a lively, interactive experience that communicates information clearly while adding a layer of polish through animation and improving users engagements

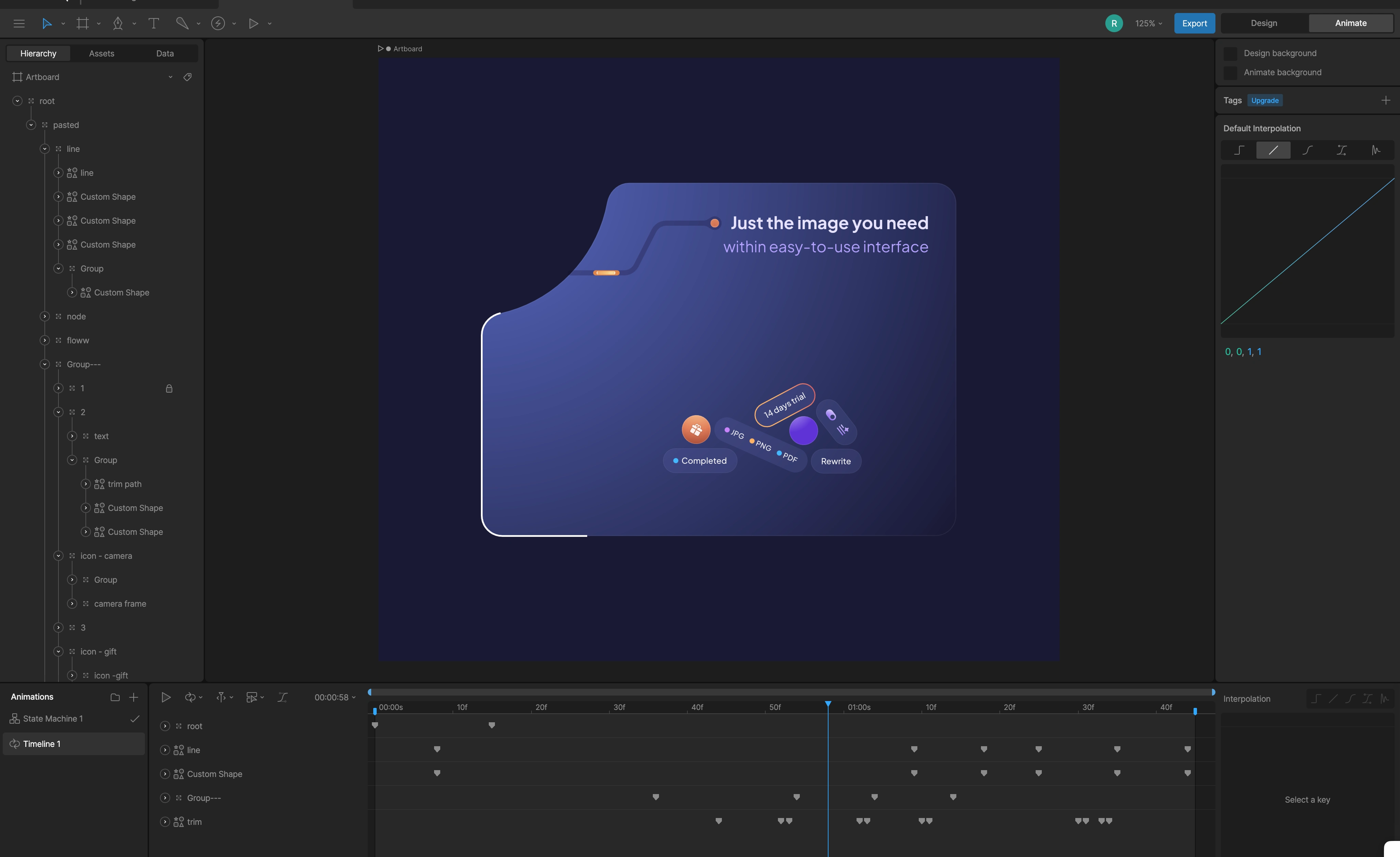
The card in Rive
🧠 How It Works
Each card animates on load with smooth entry motions, including scaling and subtle rotation to create depth
The animation sequence is lightweight, ensuring fast load times and smooth performance
Uses layered motion, combining scaling, opacity changes, and directional movement, to keep the animation minimal yet expressive
Animation on loop
⚠️ Challenges
Balancing visual appeal with subtlety to ensure animations enhance without distracting from the card content
Ensuring the animation complements the Bento grid’s clean, minimal aesthetic without overpowering it
🌱 Insights
Even simple UI components gain significant personality and clarity when animated thoughtfully
Lightweight vector animations can dramatically enhance user experience without performance penalties, In my opinion it speaks life to designs.