Digital Stadium UI/UX Case Study
We human beings naturally love sports. Considering the Coronavirus outbreak, All the stadiums around the world have decided to go digital. Even though fans can see matches at the stadium, they want to provide a contactless stadium experience. **All the human-intensive processes at Stadiums will be updated with the digital process (Ex: Digital ticket booking and QR code-based authentication, digital food ordering)

Introducing Stadbook
Stadbook is a super app through which users can buy any stadium tickets while sitting at their homes. Users can also order food before and during the match. Stadbook can also help you getting featured onto stadium boarding by getting the featured option. Users can see the live scores of any live game on this app.
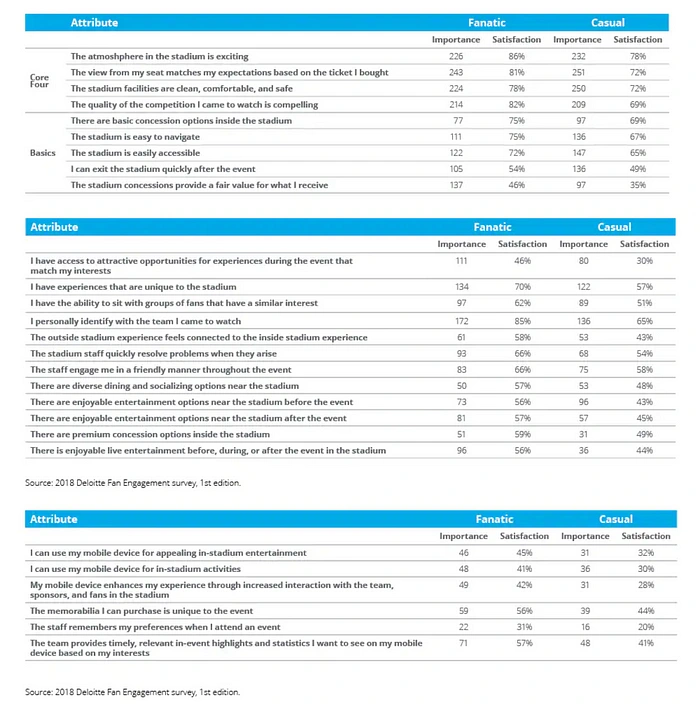
Brief Research

User Flow

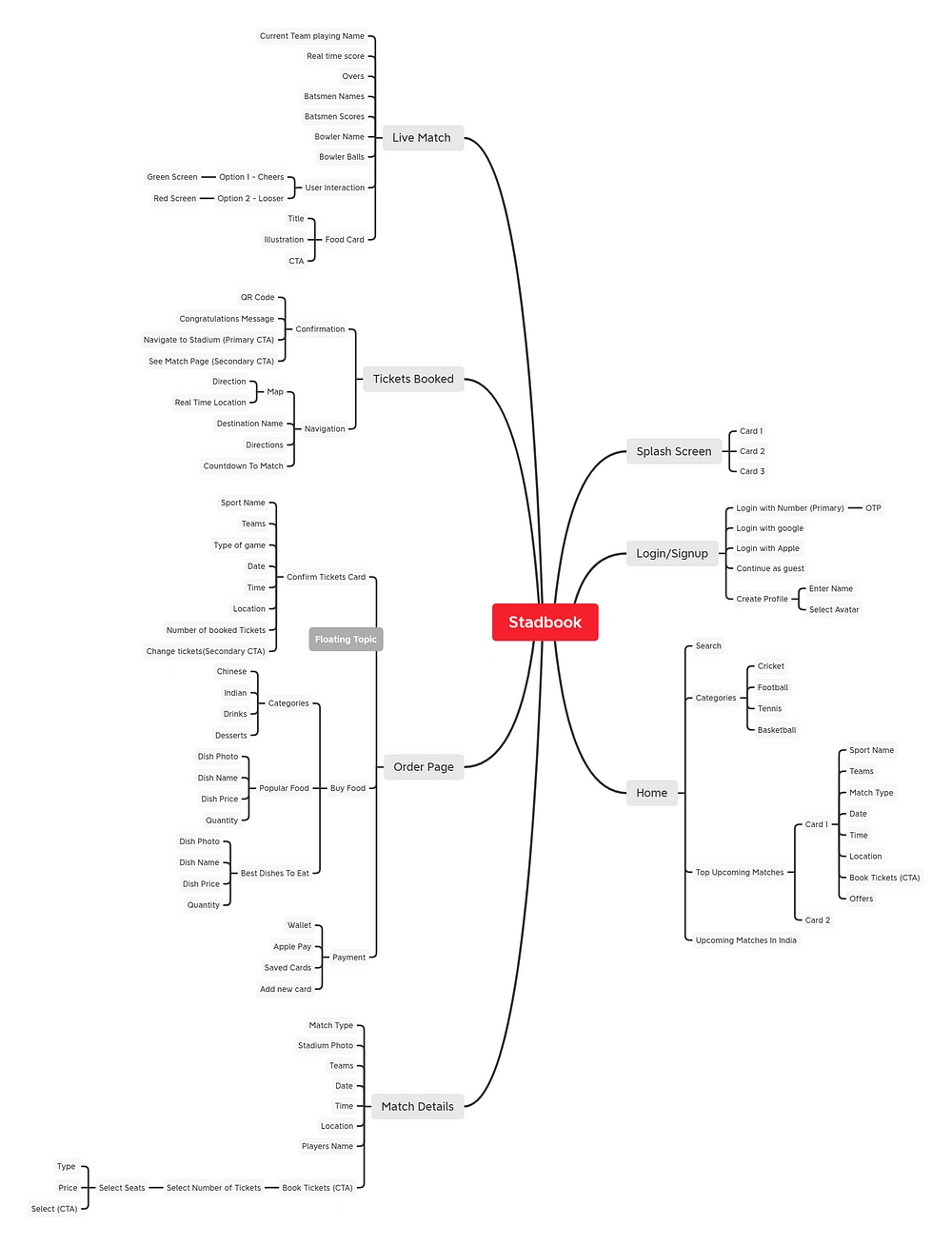
Information Architecture

Style Guide
Font Used: Proxima Nova
Font Weights: Regular, Medium, Semi-Bold, Bold
Colours: Red(#E34F09), Green(#35CA67), Black(#229EFD)
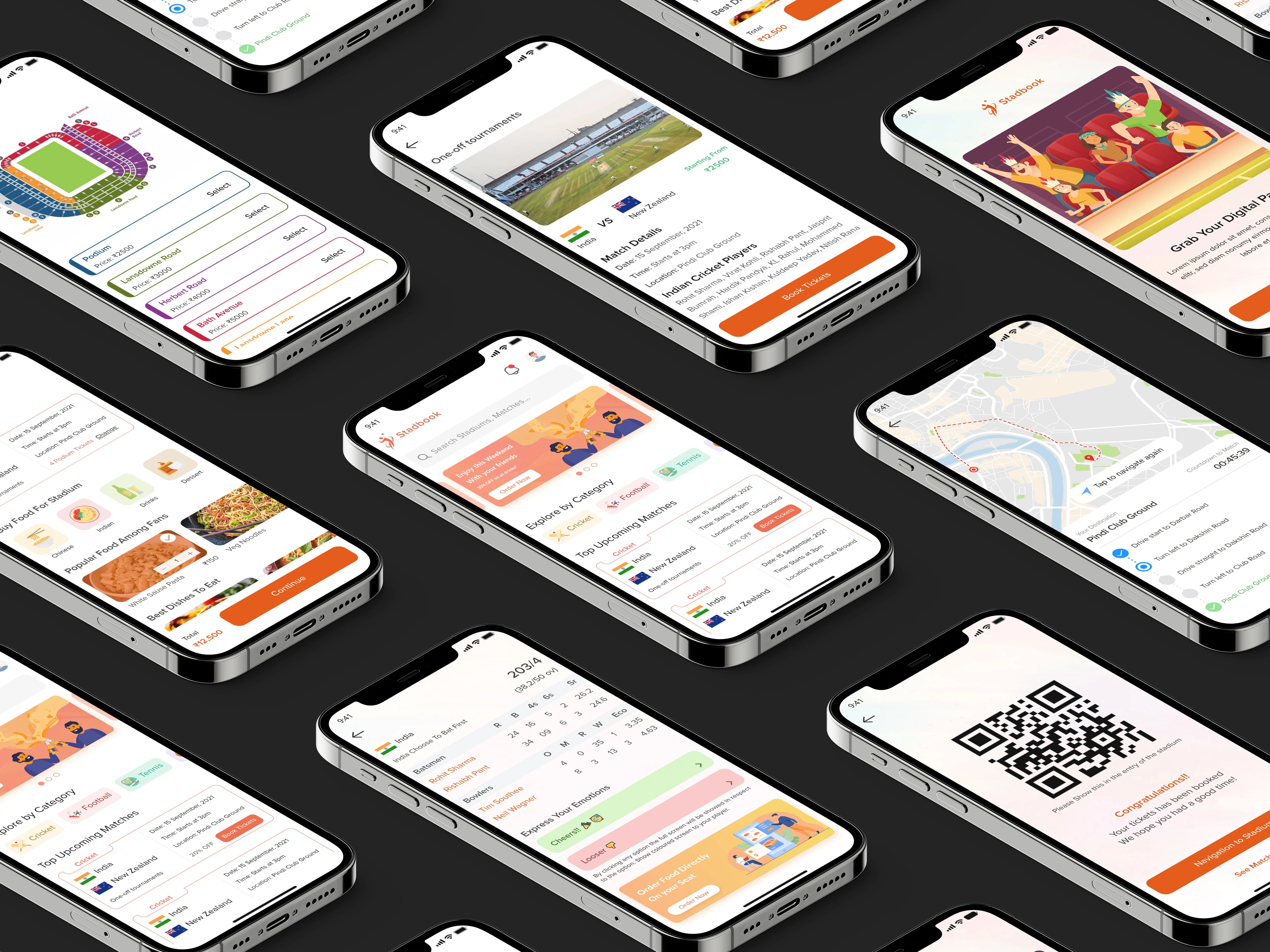
User Interface Design
Splash Screen
I have designed this screen-keeping rule of minimalism. It will bring the user’s attention to brand name and identity. This will increase our brand awareness.

Onboarding Screen
This screen contains 3 different cards explaining to our first user customers about the app’s capabilities and features. I have chosen this way to shorten the user onboarding process.
Login Screen
The home screen has different categories which help users to navigate their favorite sport in no time. To make finding matches comfortable. I have also included a search bar where users can search any match, stadium and, player.
Match Details

Fun Fact: You can hold the clap button to give 50 claps. 😊
Thanks for the 50 clap 👏🏻 if you enjoyed this article. This will tell me to write more of it! Also, leave your valuable feedback to improve.
Like this project
Posted Jul 8, 2023
We human beings naturally love sports. Considering the Coronavirus outbreak, All the stadiums around the world have decided to go digital. Even though fans can…
Likes
0
Views
27