CMS.Go
Like this project
Posted Oct 3, 2023
Streamline your CMS editing with CMS.Go. Intuitive interface, seamless content creation, and effortless publishing. Empower your on-the-go content management.
Likes
0
Views
6

Design Guidelines For CMS.Go
Introduction
As a Mobile Designer and Product Designer at CMS.Go, I embarked on a transformative journey to redefine the mobile content management experience. Leveraging my expertise in Figma and design guidelines, I collaborated with a talented team to create an intuitive, user-friendly app that empowers users to seamlessly edit content from various CMS platforms on their mobile devices. This case study explores my contributions to user research, innovative design, and the development of a game-changing solution for mobile CMS editing.
Understanding User Needs
To create a truly impactful solution, I began by conducting extensive user research to identify the key pain points and needs of mobile CMS users. Through surveys, interviews, and user testing, I gained valuable insights into the challenges users faced when attempting to edit CMS content on their mobile devices. This research revealed that users often struggled with clunky interfaces, limited functionality, and a lack of a native mobile experience, hindering their ability to efficiently manage content on the go.

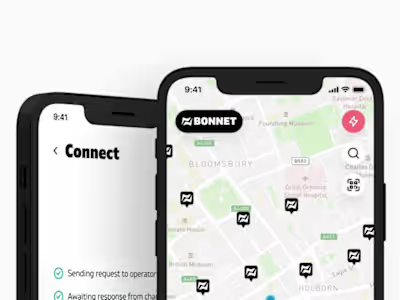
Connected Screen
Designing for Simplicity and Usability
Armed with a deep understanding of user needs, I set out to design an app that prioritized simplicity, usability, and a seamless native mobile experience. Using Figma, I created intuitive user flows, wireframes, and high-fidelity mockups that focused on streamlining the content creation and editing process. By carefully considering user interactions and optimizing the interface for mobile devices, I aimed to create an app that would feel natural and effortless to use.
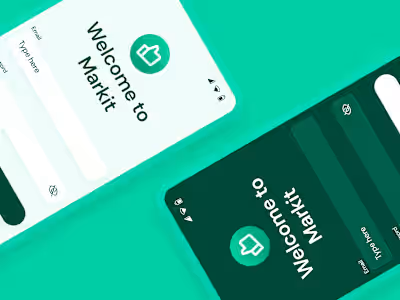
Onboarding and User Education
In close collaboration with the development team, I worked to translate the design vision into a fully functional app. We focused on implementing core features that would allow users to connect to their CMS platforms easily, create and edit content, format text, and publish changes seamlessly. Throughout the development process, I provided design guidance and worked iteratively to refine the user experience based on feedback and testing.

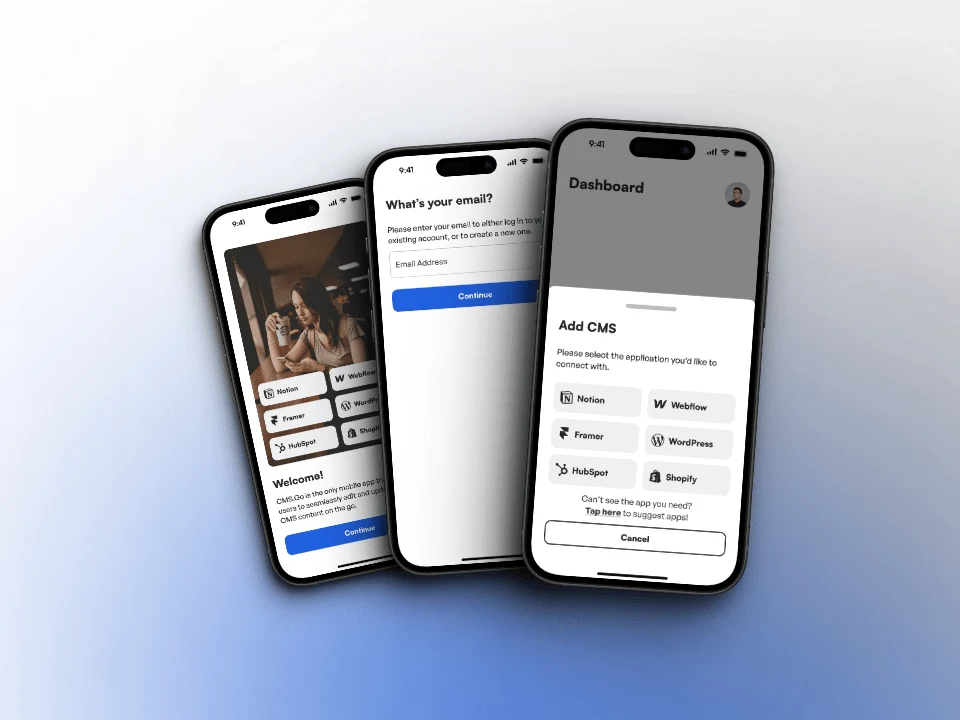
Onboarding Flow in CMS.Go
Testing and Refinement
To ensure the app met the highest standards of usability and performance, I conducted extensive user testing and gathered feedback from beta users. This iterative process allowed us to identify areas for improvement and make necessary refinements to the design and functionality. By continuously incorporating user feedback, we were able to create an app that truly met the needs of mobile CMS users.

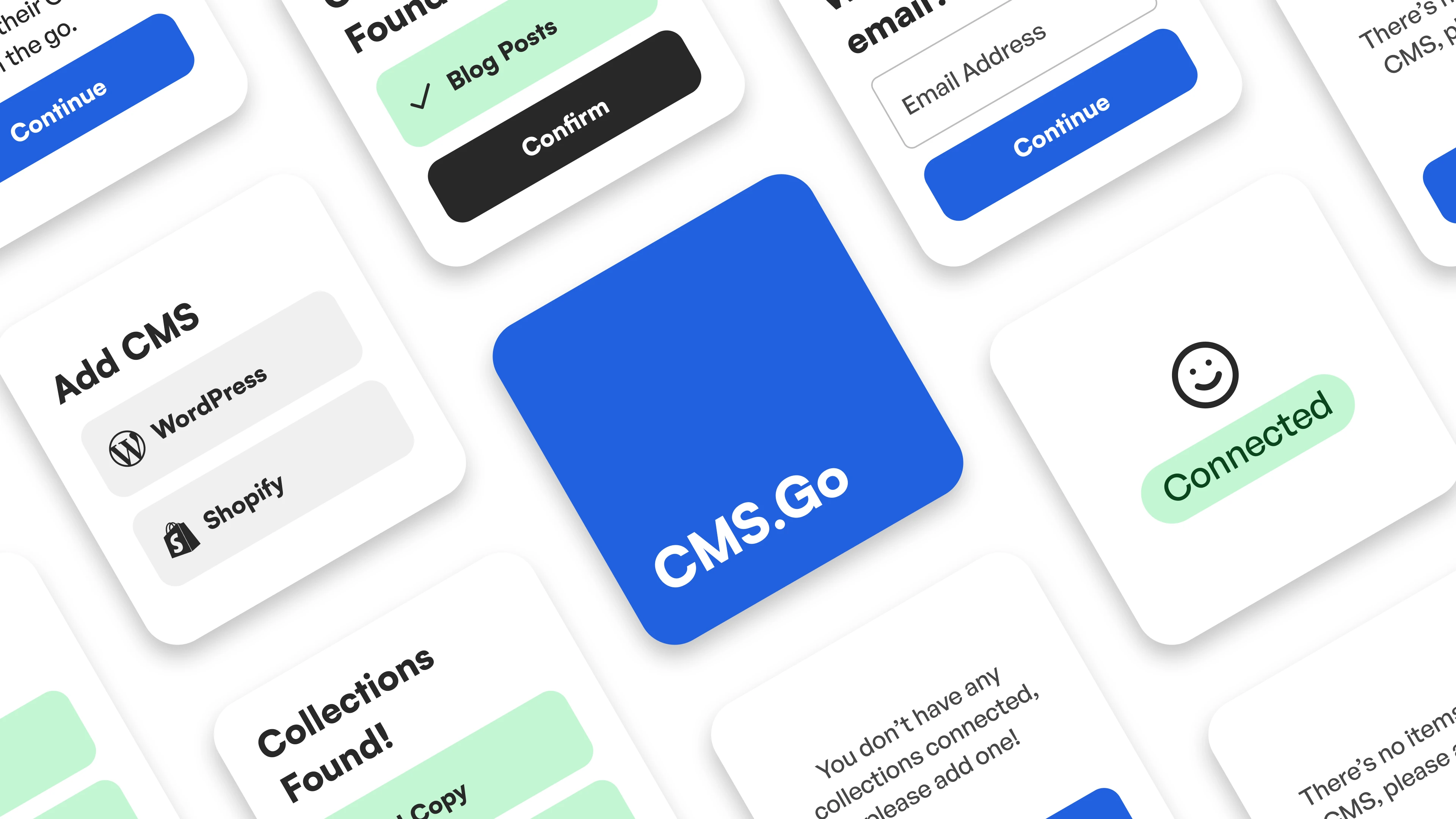
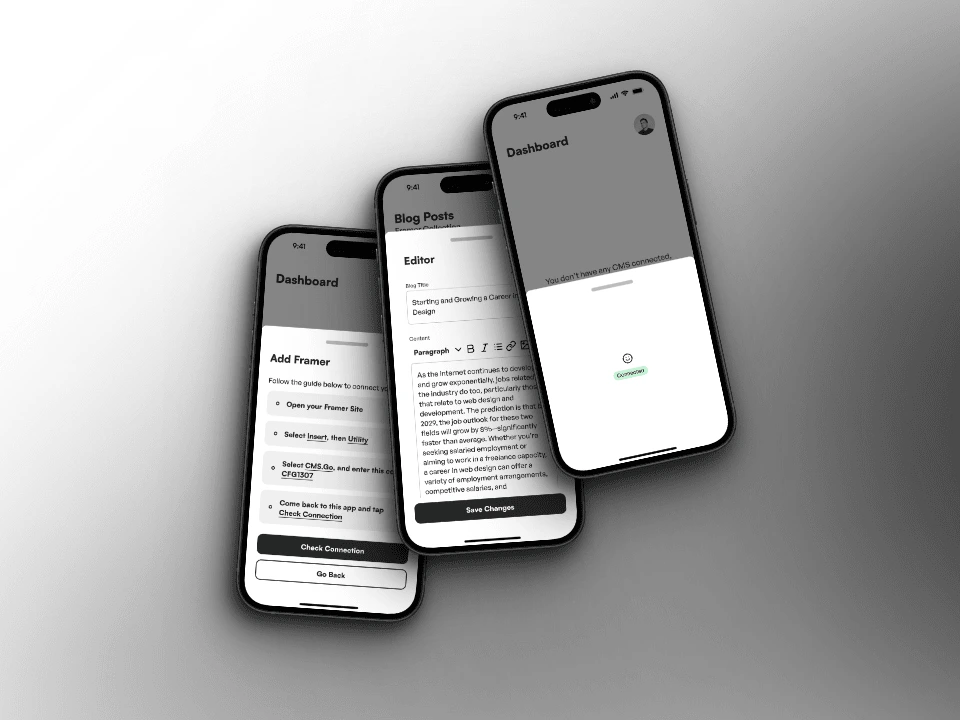
WYSIWYG Editor and CMS Connection Flow
Impact and Results
The launch of CMS.Go marked a significant milestone in the world of mobile CMS editing. The app's intuitive design and powerful features empowered users to efficiently manage their content on the go, revolutionizing the way they work. CMS.Go received positive reviews from users and industry experts alike, praising its simplicity, usability, and seamless integration with popular CMS platforms.
Conclusion
My journey as a Mobile Designer and Product Designer at CMS.Go was a testament to the power of user-centered design and collaborative innovation. By deeply understanding user needs, crafting intuitive interfaces, and developing robust functionality, we created an app that truly transformed the mobile CMS editing experience. This case study highlights my commitment to leveraging design and technology to empower users and drive meaningful change in the digital landscape.