Built with Webflow
Origins VC fund website redesign and Webflow migration
We are extremely satisfied with our collaboration with Frame for the creation of the origins.fund site. Their team perfectly understood our needs and translated our vision into an elegant, high-performance and modern site. Throughout the process, we appreciated their professionalism, attentiveness and responsiveness to our requests. The end result not only lives up to our expectations, it exceeds them! We have no hesitation in recommending Frame for any company looking for a high-quality website.
Salomon Aiach, co-founder @origins

The stakes
Origins is a recent investment fund (-1 year) with a portfolio of around 10 startups to date.
The company only supports consumer projects from the pre-seed phase through to Series A.
The company was co-founded by Blaise Matuidi (Football World Champion 2018), Ilan Abehassera (Serial entrepreneur & investor), Salomon Aiach (EX Head of startups and VC of Facebook France) and Yohan Benalouane (Ex pro footballer).
Origins' LPs are sports icons such as Olivier Giroud, Antoine Dupont, N'Golo Kanté... as well as Tech players like Sébastien Borget (Co-founder @The Sandbox), Roxanne Varza (Director @ Station F), Maurice Lévy (Founder @ Publicis Group)...
One of the fund's distinctive features is that, in addition to providing a financial boost, Origins makes its LPs' social network audience (+160 M followers) available to the companies in its portfolio, in order to create "social influence" campaigns to accelerate their growth.
Prior to the project, Origins had a landing page to introduce their business.
The team wanted to go further with a showcase site to highlight :
Their portfolio (details, jobs, news)
Examples of social influence campaigns carried out with their backed startups
Rework overall wording, flow and identity
Mission:
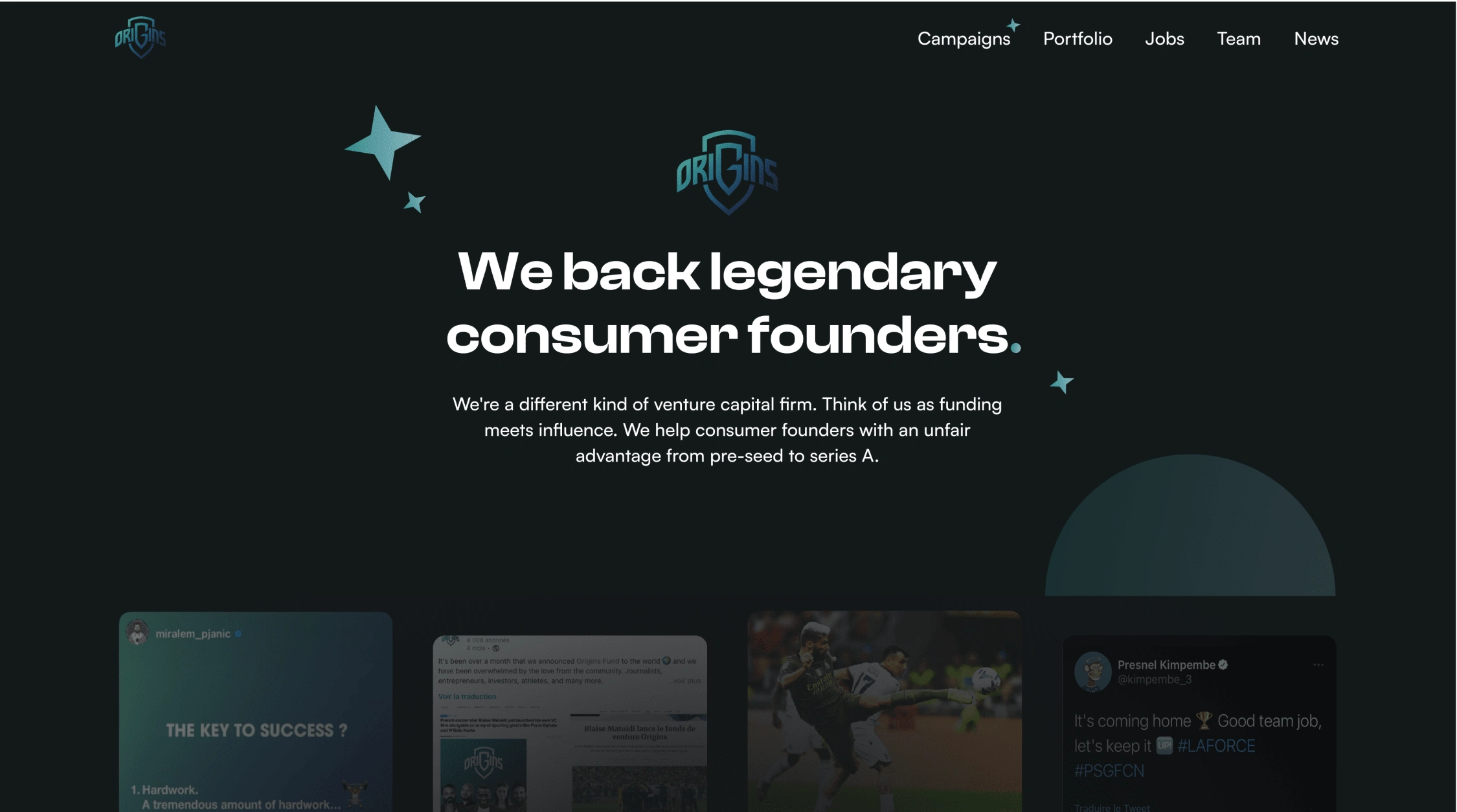
Migrate from a simple landing page to a modern, dynamic multi-page website, reflecting their dual identity: sporting influence and technological innovation.
🔹 Challenges:
Create a coherent site structure to present their values, campaigns, portfolio, team and job offers.
Define a harmonious visual identity combining sport and technology.
Ensure a fluid user experience with intuitive navigation.
🔹 Approach:
Development of a clear sitemap and architecture, with Lo-Fi wireframes validating user paths.
Development of a complete style guide defining typographies, colors and interactive components.
Integration of Hi-Fi wireframes for desktop and mobile, with responsive optimization.
Migration from Squarespace and development in Webflow, including implementation of a CMS for dynamic content management.
Origins team trained to use Webflow for complete autonomy.
🔹 Results:
A modern, functional website, offering a fluid user experience on all devices.
A powerful CMS system for quick and easy content management.
A design and interactions perfectly reflecting Origins' identity, combining sporting influence and technological innovation.
Link to website 👉 www.origins.fund

Like this project
Posted Oct 25, 2023
Meet how we transformed the website of Blaise Matuidi's VC from a standard squarespace landing page to a world-class webflow website.
Likes
0
Views
21
Collaborators