TAYGO - Next-gen Mortgage Industry CRM | UI Architect + Lead Dev
Like this project
Posted Jun 10, 2024
As the lead UI architect for TAYGO, I designed & lead the overall user interface (UI) of the platform keeping scalability and performance at focus.
Likes
0
Views
17
[Typescript, NextJS, ReactJS, Redux, Material-UI, Twilio, Complex Forms, React-Hook-From, DataGrid Pro, React Performance]
The mortgage lending industry is evolving rapidly, driven by technological advancements that aim to streamline processes, improve customer experiences, and enhance operational efficiency. At the forefront of this transformation is TAYGO, a next-generation CRM platform designed specifically for mortgage lenders. As the lead UI architect for TAYGO, I was responsible for crafting an intuitive and scalable user interface that would empower mortgage professionals to manage client relationships, streamline workflows, and boost productivity. This article provides an overview of the project, my role, and the complexities we faced in designing a sophisticated, yet user-friendly CRM solution for the mortgage industry.

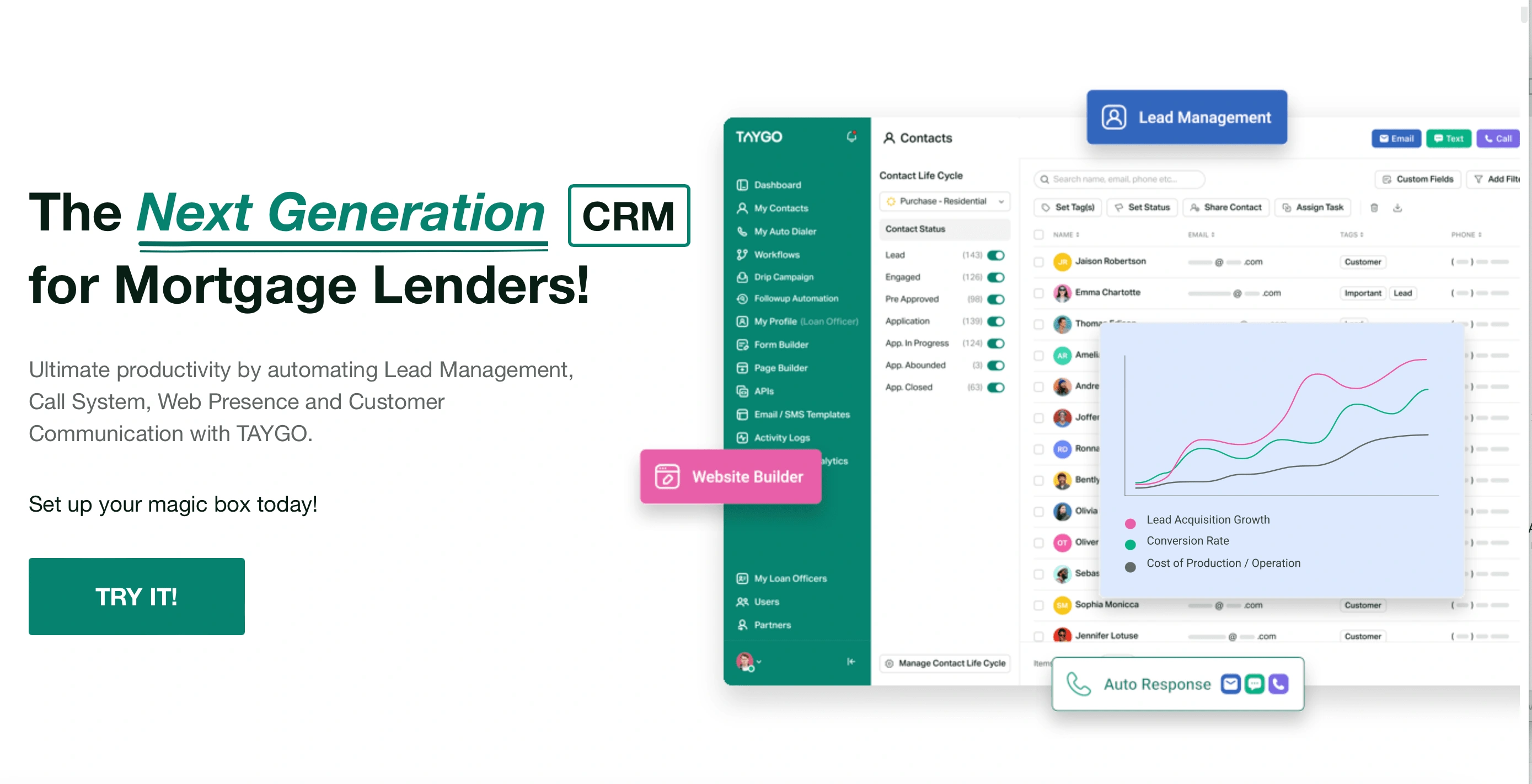
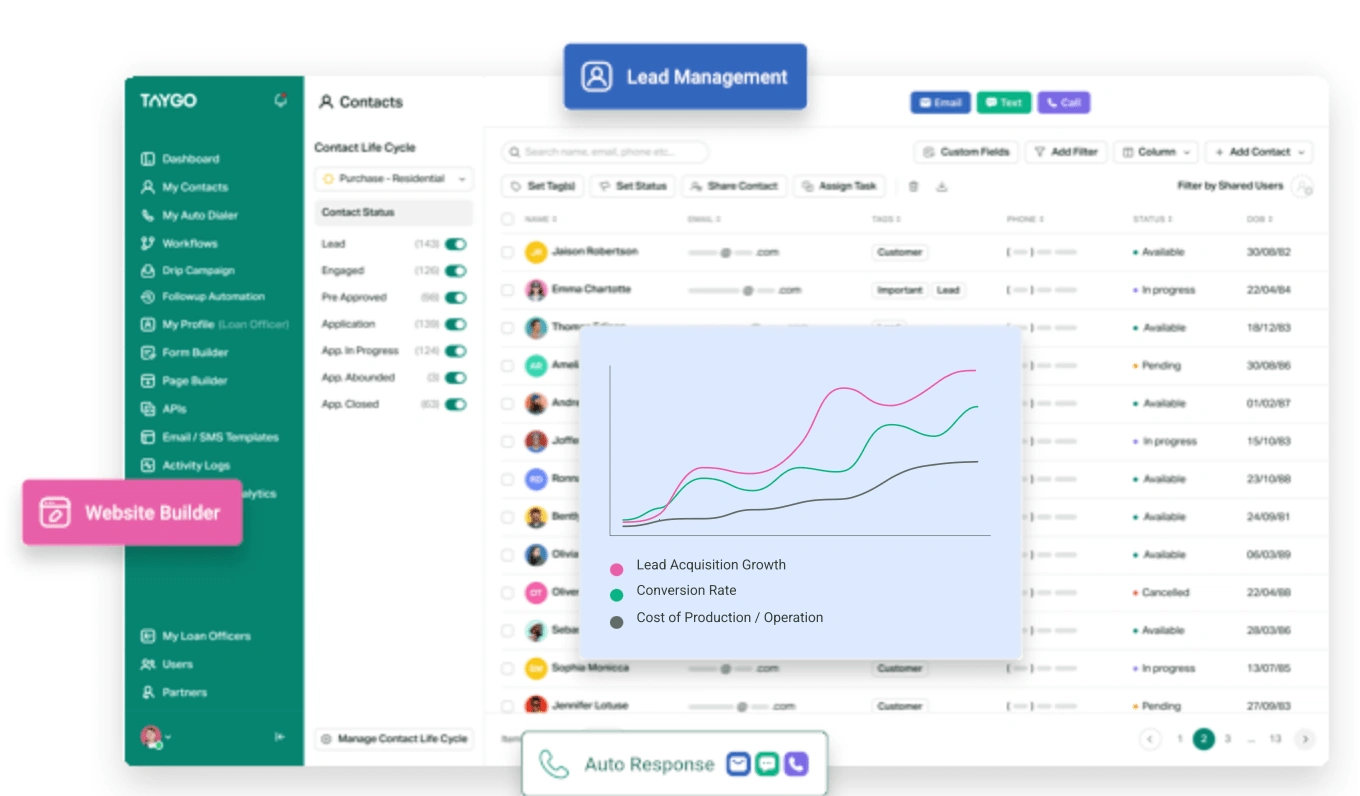
TAYGO CRM
My Role in the TAYGO Project
As the lead UI architect for TAYGO, my primary responsibility was to design the overall user interface (UI) of the platform, ensuring it was not only functional but also highly intuitive. Given that TAYGO was designed to address the needs of mortgage lenders—who deal with a complex set of workflows and regulatory requirements—my role required a balance of design expertise, technical understanding, and user empathy. I worked closely with cross-functional teams including product managers, developers, and UX researchers to ensure the platform would deliver a seamless user experience while meeting industry-specific requirements.
Key Responsibilities:
UI Architecture and Design Leadership
I led the design of the overall UI structure, including information architecture, user flows, wireframes, and visual design. The goal was to create a coherent design that would guide users intuitively through the platform’s various functions, from lead management to loan processing.
User-Centered Design
Mortgage professionals are at the heart of TAYGO, and the platform had to be designed to address their specific challenges. I conducted extensive user research, gathered feedback through usability testing, and iterated on the design to ensure the platform was both functional and easy to navigate. The aim was to eliminate friction points and simplify workflows, helping users focus on what matters most: serving their clients.
Design System Development
To maintain consistency across the platform and speed up the development process, I created a comprehensive design system. This included standardized UI components, color schemes, typography, and layout guidelines that ensured a cohesive user experience across every screen of the platform.
Collaboration with Cross-Functional Teams
The project required constant collaboration with product managers, developers, and UX researchers to ensure that the design vision was technically feasible and aligned with business goals. Regular check-ins and feedback loops were essential in refining the platform’s functionality and usability.
Key Features of TAYGO CRM
TAYGO is more than just a CRM; it’s a comprehensive platform that supports mortgage lenders throughout the entire loan lifecycle, from lead generation to post-closing follow-up. The platform offers a range of features designed to simplify the most complex aspects of mortgage origination and client management.
1. Lead and Client Management
TAYGO offers mortgage lenders a 360-degree view of their clients and leads, allowing them to track interactions, monitor application progress, and respond to client needs in real-time. The UI is designed for quick access to key information, such as loan status, client preferences, and communication history, making it easier for lenders to build stronger relationships.

2. Document Management and Automation
Managing the vast amounts of documentation in the mortgage process is a key challenge. TAYGO’s document management system automates document collection, storage, and e-signatures, ensuring that every document is securely stored and accessible. The platform’s intuitive UI makes it simple to upload, review, and manage these documents, reducing the manual effort required and minimizing errors.
3. Pipeline Management
The pipeline management feature provides a visual representation of where each loan application is in the process. Lenders can move leads through different stages of the pipeline, from initial inquiry to approval, with a simple drag-and-drop interface. This feature helps mortgage professionals keep track of multiple loans simultaneously without losing sight of important details.
4. Reporting and Analytics
TAYGO’s powerful reporting and analytics tools offer insights into key performance metrics, such as loan volume, lead conversion rates, and client satisfaction. The UI presents this data in an easy-to-understand format, allowing lenders to make data-driven decisions that can optimize their business processes and improve client outcomes.
5. Integrated Communication Tools
The platform integrates email, SMS, and phone communications directly into the CRM, ensuring that all client interactions are captured in one place. This helps lenders maintain a comprehensive communication history and respond quickly to client inquiries, leading to better client service and increased productivity.
Challenges and Complexities of the Project
Designing TAYGO’s UI was a complex endeavor, shaped by the unique requirements of the mortgage industry and the technical challenges inherent in building a platform that could scale to meet the needs of diverse users. Below are some of the primary complexities that influenced the design process:
1. Regulatory Compliance and Security
The mortgage industry is heavily regulated, with strict compliance requirements around data privacy, client security, and loan processing. Designing a UI that adheres to these regulations while remaining user-friendly was a major challenge. We had to ensure that the platform provided robust data encryption and secure document management systems, all while maintaining a smooth and intuitive experience for users.
2. Complex Workflows
Mortgage lending involves a series of intricate, interdependent workflows, from lead generation to loan approval and closing. Designing a UI that could accommodate these complex processes without overwhelming the user was a key challenge. By focusing on clear information architecture, dynamic dashboards, and contextual guidance, we were able to break down complex workflows into digestible, easy-to-navigate components.
3. Data-Rich User Interface
Mortgage professionals rely on vast amounts of data to make decisions. Displaying this data in a way that was both informative and accessible, without overwhelming the user, was one of the most difficult aspects of the design. We used techniques like dynamic content loading, customizable views, and data visualization tools to present key information without cluttering the interface.
4. Responsiveness Across Devices
Mortgage lenders often work on the go, so TAYGO needed to function seamlessly across various devices, including desktops, tablets, and smartphones. Ensuring that the UI was responsive and provided an optimal experience on all screen sizes required careful planning and testing to maintain consistency across devices.
5. Tailoring the Experience for Different Roles
TAYGO serves a diverse set of users, from loan officers and underwriters to managers and administrative staff. Each role has different needs and workflows, so the UI needed to be flexible and customizable. We developed role-based dashboards and personalized settings, allowing users to tailor the platform to their specific tasks.
Key Insights and Lessons Learned
Working on TAYGO was a rewarding experience, providing valuable insights into both the design process and the mortgage industry. Some of the key takeaways from this project include:
1. Importance of User Research
Conducting thorough user research and usability testing was essential to ensuring that the platform met the needs of mortgage professionals. Feedback from users throughout the design process helped refine the UI and prioritize features that would truly make a difference.
2. Balancing Simplicity with Functionality
One of the ongoing challenges was balancing the need for a powerful, feature-rich platform with the desire for a simple, intuitive user interface. Prioritizing core functions and designing with a user-first mindset helped achieve this balance.
3. The Value of Cross-Functional Collaboration
Given the complexity of the project, collaboration across teams was essential. Close communication between design, development, and product teams ensured that the platform remained aligned with business goals while delivering on user expectations.
4. Scalability is Key
TAYGO was designed to grow with the needs of the mortgage industry. From a design perspective, this meant creating a flexible UI that could easily accommodate new features and evolving user requirements without requiring a major redesign.
Conclusion
TAYGO represents a significant leap forward in the way mortgage professionals manage client relationships and streamline their workflows. As the lead UI architect, my role was to design an interface that was both powerful and easy to use, allowing mortgage lenders to focus on what they do best—helping clients secure the right financing solutions. The complexities of the project, from regulatory compliance to complex workflows, presented unique challenges, but the result is a CRM platform that is transforming the mortgage lending landscape.