Key findings from implementing Backstage for more than 100k dev…
Like this project
Posted Jul 30, 2023
I recapped this webinar into a high-impact blog geared towards enterprise DevOps teams embarking on their own internal developer platform journeys.
Likes
0
Views
17
Clients



Draft

The Frontside Software

Humanitec

As with most engineering problems, there's more than one good way to build a developer portal. For most companies, however, Spotify's Backstage ticks all the boxes required of a de-facto standard: It's open-source, well-documented, stress-tested, geared towards service discoverability, and compatible with templates and plugins that reduce lead times.
Considering its popularity, you might expect everyone to be on the same page about what Backstage really is and how to use it – but the reality is that there's a pretty big disconnect. After building Backstage portals for more than 100,000 developers across different industries, our team at Frontside discovered something really interesting: Many people in the community are labouring under a huge misconception – the idea that Backstage is itself a platform instead of a framework.
Unfortunately, this notion doesn't quite hold water. Backstage isn't some instant off-the-shelf solution that works for every use case – even though it does make it easy to go from a platform concept to a working implementation.
So how should you approach Backstage? Here are a few of the lessons we've gleaned on our journey to becoming an official Backstage Professional Services partner and Backstage enterprise support provider.
Framework vs. product: why Backstage isn't quite a platform and shouldn't be thought of as one
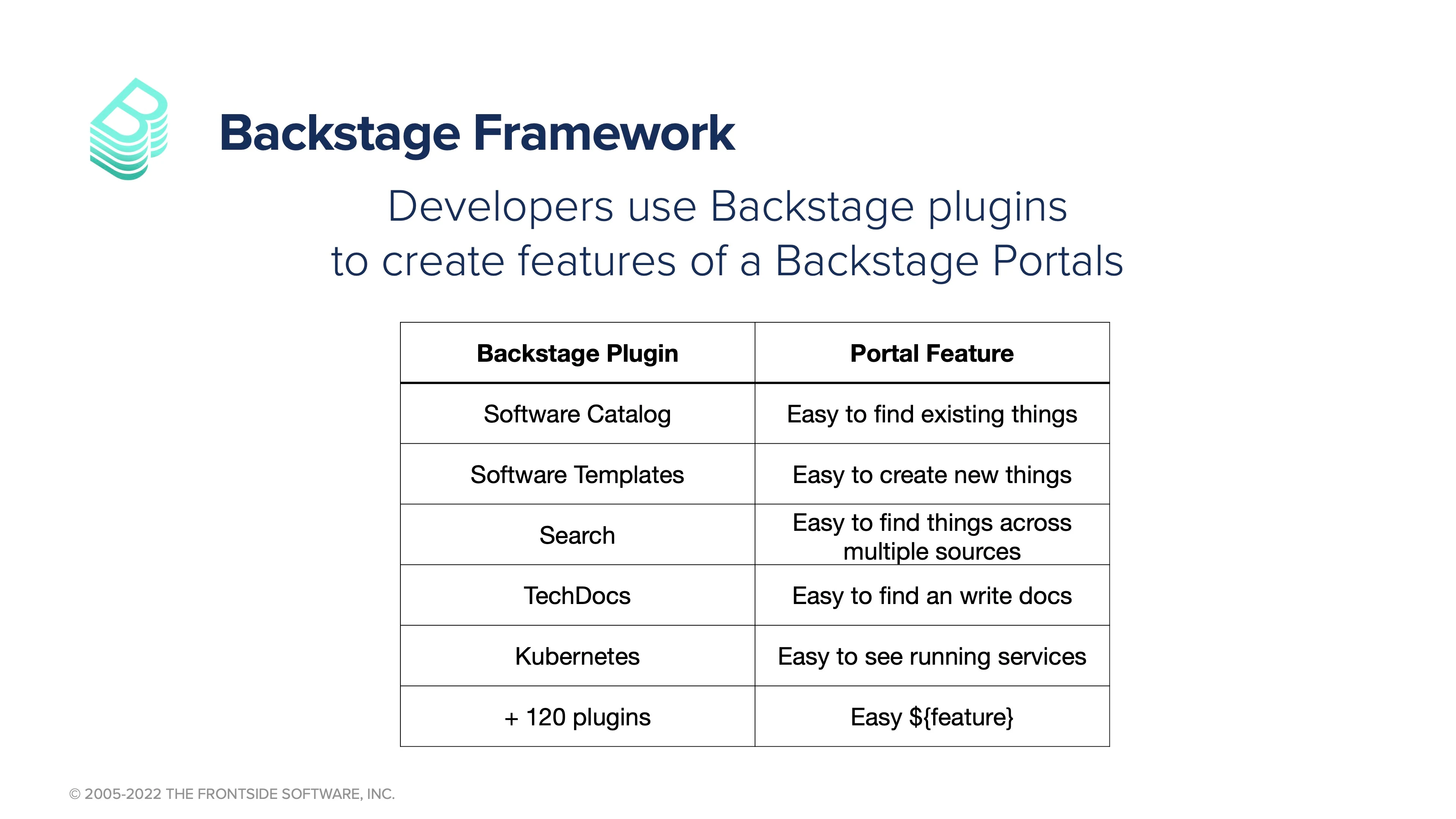
Backstage is not a product in a conventional sense. Installing Backstage doesn't automatically give you its benefits because it requires that the team managing the Backstage portal configures it in a way that will benefit the users. Instead of thinking of Backstage as a complete product, it's more useful to think about it as a framework that provides plugins that can be used to solve developer's problems.

Considering why you're using Backstage and understanding the typical development flow
Looking at Backstage for what it is – a framework – is a great aid in building a worthwhile developer portal because it forces you to ask the crucial question: Which plugins and design strategies can you use to create something that delivers genuine value to your users?
I'm far from the first to say so, but the best way to answer this question is usually the most straightforward: Ask your developers what they need to get the most done with the least amount of work. From there, you implement the feature into your Backstage-powered portal and ship it to the users. Finally, you repeat the process as needed to flesh things out.
If that all sounds like too much trouble, remember that the alternative is far riskier: If you follow someone else's pre-made recipe, you'll end up falling short if it doesn't fit – and you might not know you've taken the wrong path until you've invested the effort. Unfortunately, we've seen this play out far too often.
Exploring user research methodologies
So just which questions should you ask your developers to find out what they need and how to make your portal a success? Here are a few suggestions – and potential solutions – based on our real-world experience:
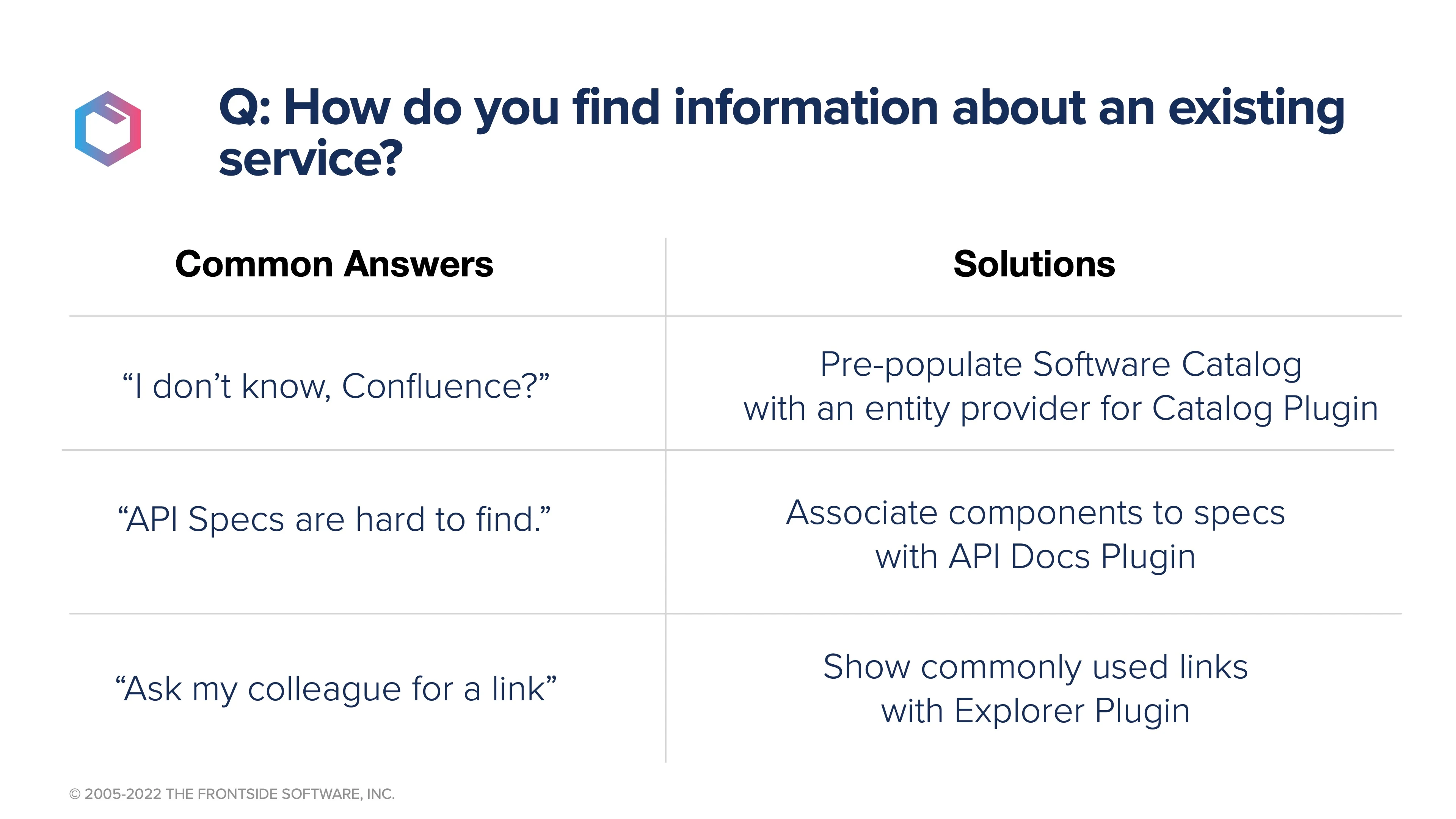
How do you find information about existing services?
Finding information developers are looking for is one of the most common challenges for developers at an organization. For this reason, it's a great question; the answer will tell you what developers are looking for and where they find them.

If your users are having a hard time finding information about existing services, you can make it easier for them to find information they're looking for by making it discoverable in Backstage. A common solution is using an entity provider to read information from external sources and populate the catalog – essentially extending the Catalog plugin based on what you know about the system. This way, all the relevant information is discoverable in the catalog, and developers don't have to add it manually.
You can apply similar relationship-exposing strategies to make API specifications more broadly accessible. For instance, we've often employed the API Docs Plugin to associate specific components with their specs.
We've also used the Explorer Plugin to increase the visibility of commonly-used links so that everyone within the organization can find and use relevant information without having to hunt it down. This is a vastly better solution than the default standard – having a team member maintain a list of hundreds of links!
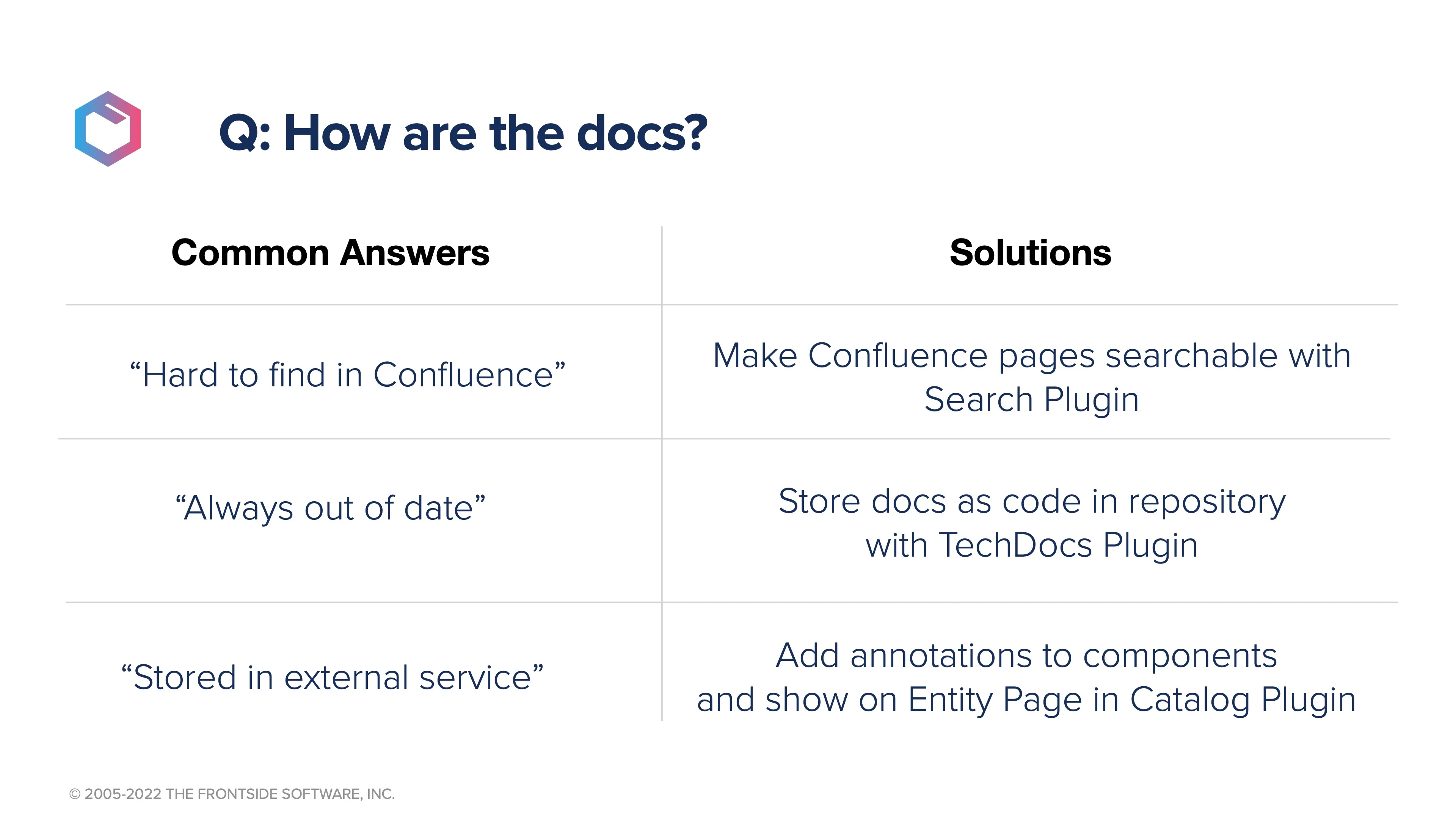
How would you rate the quality of your documentation?
It's essential to ask your developers how they feel about their experience with your documentation. We've often heard that it's way too difficult to find the relevant docs in platforms like Confluence. Despite its ostensibly user-friendly wikis and collaborative workflows, many users report a low signal-to-noise ratio that makes it tough to find the components they're looking for.

The answer here isn't to eliminate Confluence but rather to build a platform whose features enhance its utility. For instance, you might use Backstage's collator mechanism to connect the Search Plugin to the external Confluence service, making it possible to query information and automatically add it to the index for painless searchability – including inserting links to the correct Confluence pages.
Another big problem we've seen is when docs are out of date because they don't match the current state of the service. We typically advise using the TechDocs Plugin to keep things in sync. When you commit updated source code to your repo, this add-on will automatically update what's viewable in Backstage.
Of course, the efficacy of this kind of solution depends on your organizational practices – Backstage can't force your developers to update documentation before submitting PRs, but that's a policy problem, not a portal one. It does, however, raise another important issue: What can you do if your documentation is disconnected from your catalog, such as when you store it in an external service?
Once again, there's a plugin-based solution. You can annotate your Catalog Plugin components to include information about external services, providing a detour-free path from the relevant Entity Pages to the documentation hosted on readme.io or another hub of your choosing.
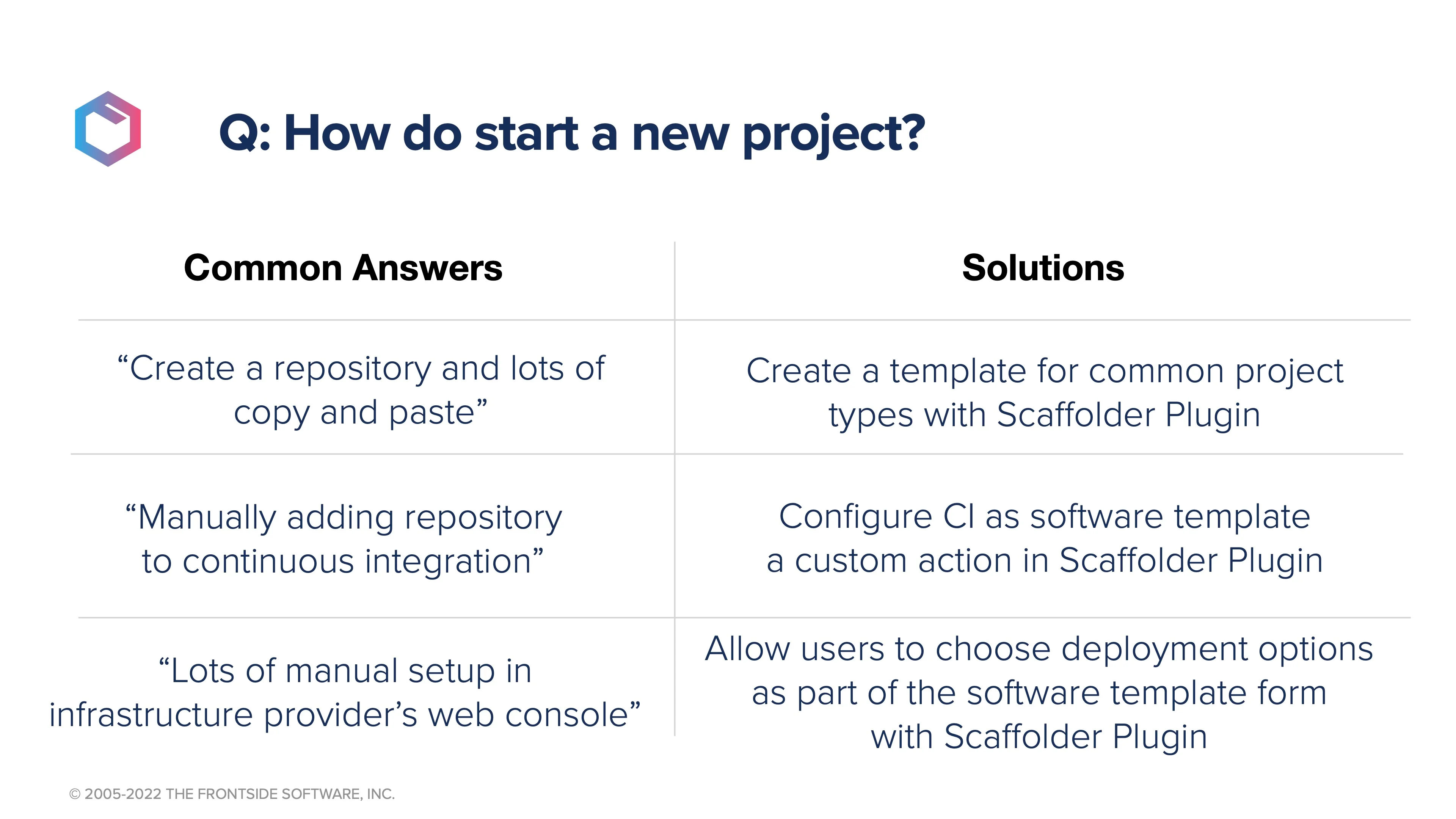
How do you start new projects?
Many developers find themselves forced to deal with complicated manual workflows to create services. One smart way to solve this using Backstage involves the Scaffolder Plugin, which gives you numerous options for promoting golden paths that let your engineers focus on engineering.

The Scaffolder Plugin makes it easier to avoid inefficient project-creation solutions like copying and pasting code into a new repo. Once you've identified a common project type, you can quickly build a YAML-based template to match.
The same goes for other aspects of getting projects off the ground. For instance, instead of manually adding your workflow to CI, you can create a custom template action to automatically register new repos in your CI platform. You can even include common integration workflows in the template so that new products build on your CI system without needing to be hooked up by hand.
Promoting golden paths doesn't mean locking developers into inflexible workflows either. Using the Scaffolder Platform's templates also lets you provide users with selectable deployment options – so they can customize new projects accordingly.
The Scaffolder Plugin is a good example of Backstage's real potential: Template-dependant workflows can slash service creation lead times from approximately one week to around 10 minutes, which is not an insignificant difference. Scaffolding also works extremely well with platform orchestrators for accelerating project launch times.
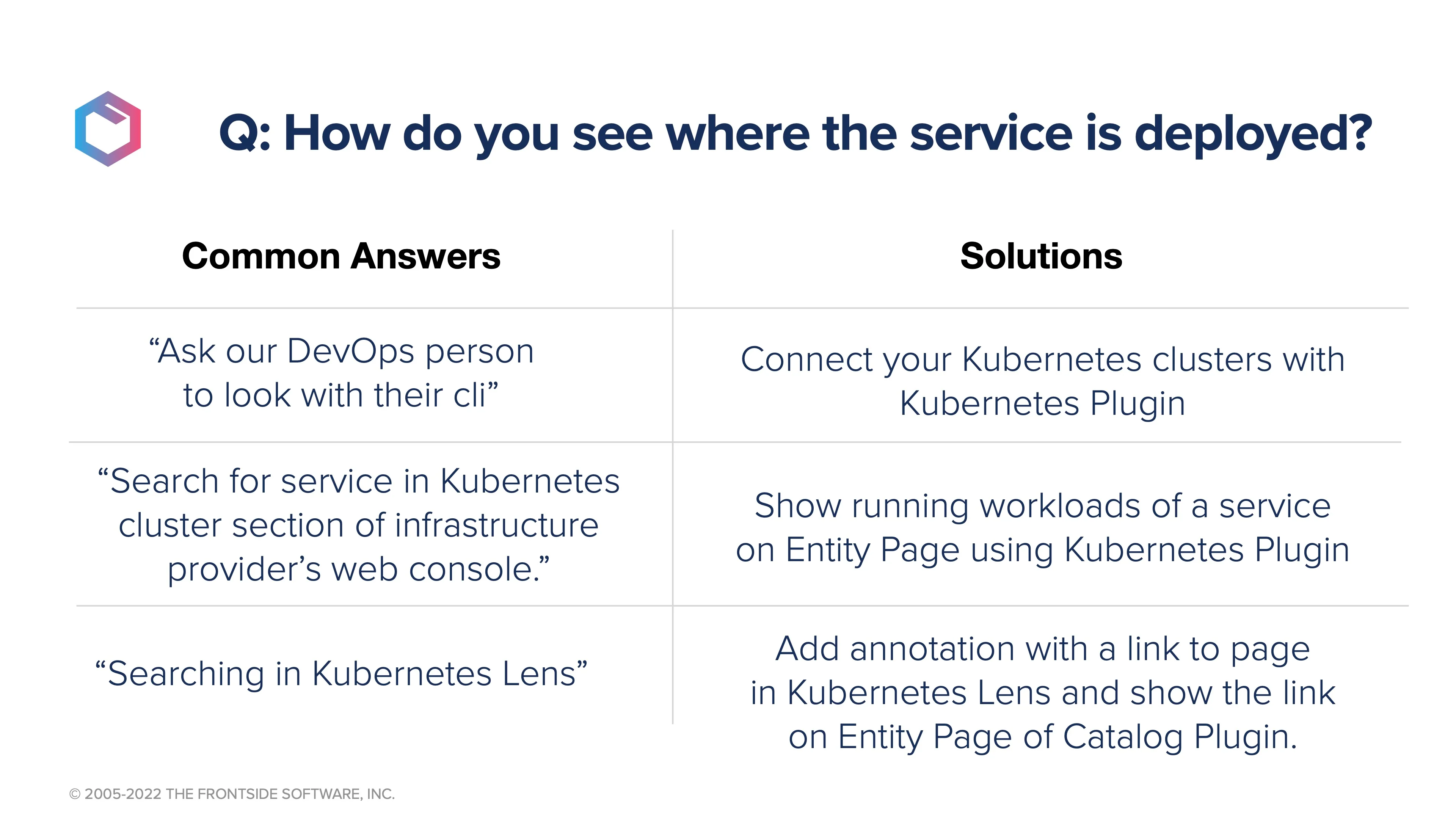
How do you view information on service deployments?
After a developer scaffolds a project from scratch, configures CI, and deploys it, how do they view the logs or other information? Unfortunately, the answer isn't always clear – and some of the most commonplace solutions are far less efficient than they should be.

Using Backstage plugins can help streamline the way your developers work with existing services. For instance, if your team usually resorts to nagging a DevOps team member to check a service's status from the command line, you can use the Kubernetes Plugin to display information about services within the portal. We've found this solution works well for people who might feel uncomfortable dealing with Kubernetes tooling.
You can also reduce the number of trips your team members have to make to your AWS, Google Cloud, or other infrastructure provider's web console. The Kubernetes Plugin displays running workload information on entity pages, making it easy to get informed in a single step without having to worry about access credentials and other problems.
It's even possible to make Kubernetes Lens – already a popular option – more useful. As with external documentation, you can add an annotation to the relevant Catalog Plugin component's entity page that links to the right Kubernetes Lens page, simplifying navigation.
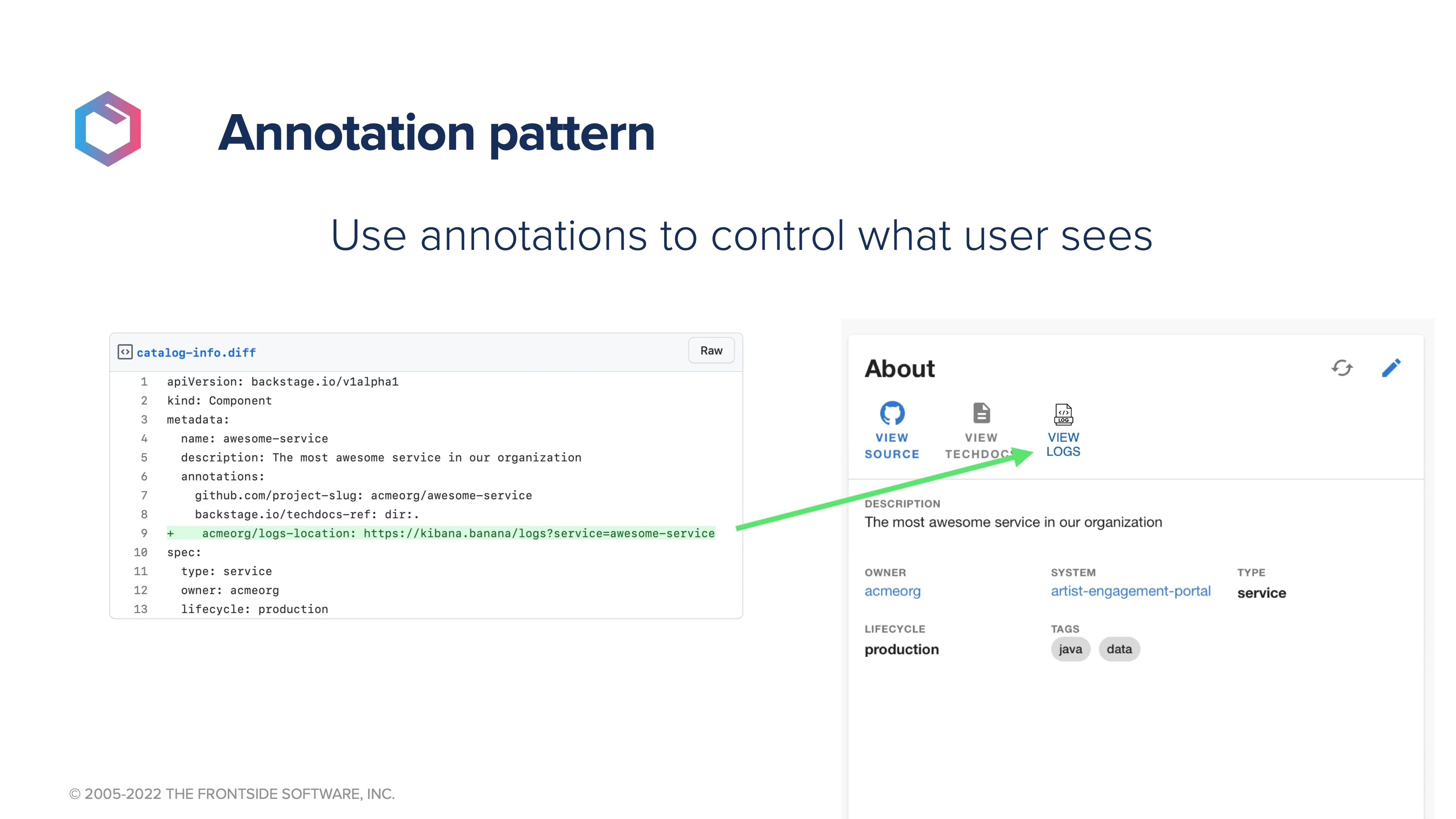
The annotation pattern: Backstage's secret sauce
I've mentioned annotations a couple of times now, and it's worth explaining them in a bit more depth.

Catalog Entity Annotations are one of the most powerful features of Backstage because they make it possible to decide what a user sees on each Entity page in the portal. For instance, in addition to the use cases mentioned above – linking to external documentation and Kubernetes Lens pages – you can connect to logs, GitHub project repositories and teams, and the source from which entities were originally fetched.
Annotations are important because they let you provide developers with more useful information. While they're usually used to reference external systems, they serve a wide range of purposes and can even be consumed by plugins.
Wrapping Up
Backstage is a powerful tool for building truly useful developer portals. While viewing it from the framework perspective – not as a platform – can help, this is just the start.
Take the time to connect with your developers, explore their needs, and implement a rigorous iterative development workflow. From there, it'll be easier to choose and engineer features that promote adoption by making users' lives as simple as possible.