Enterprise Design System
Like this project
Posted Apr 19, 2024
Leading design efforts to define and build angular and react design system for a large suite of applications
Overview
Magnit Global went through a $2.2b acquisition in 2021. As a result we acquired several companies and built out a suite of offerings as a leading SaaS tool.
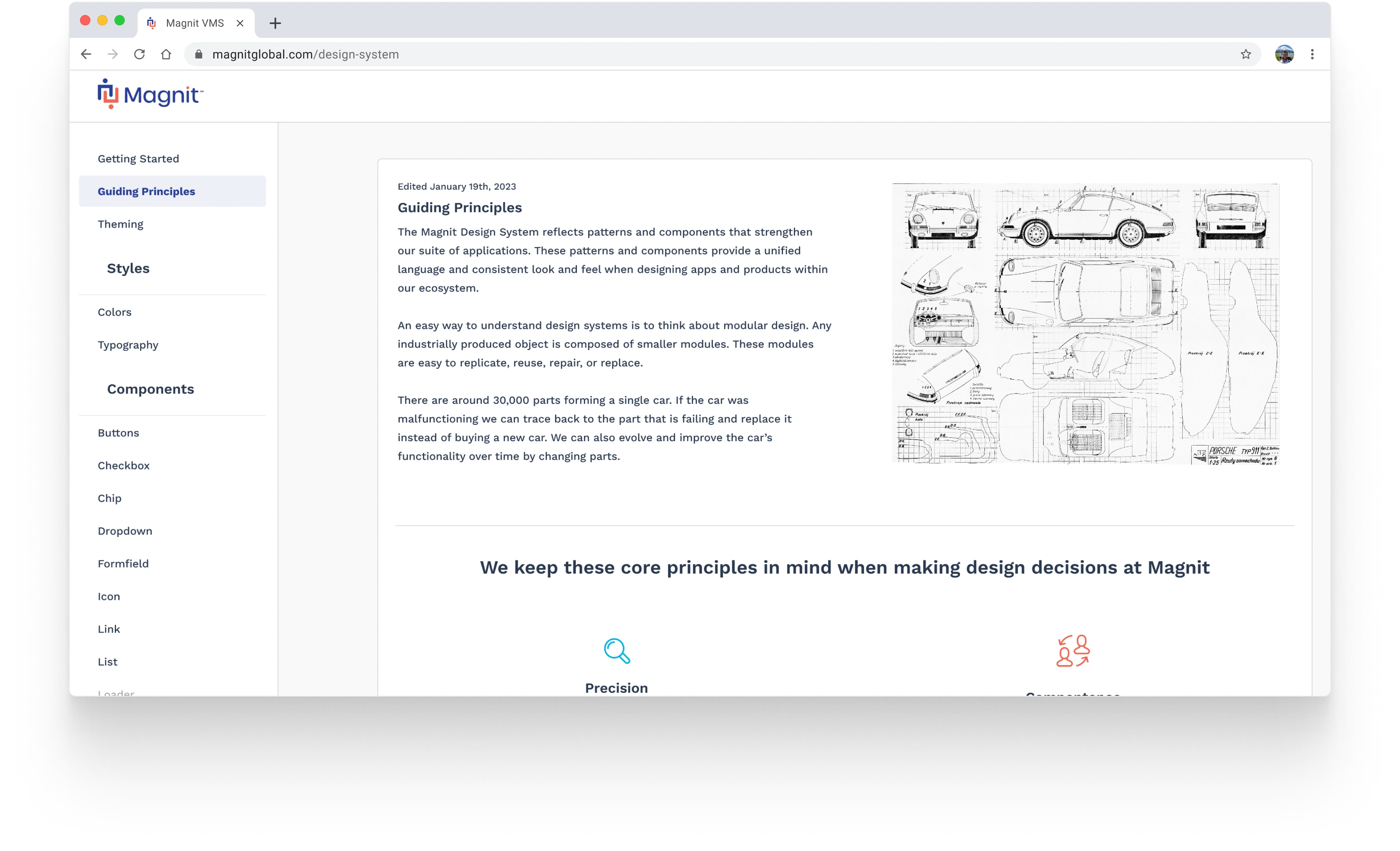
Our cadence became extremely fast and we needed to be more efficient with how design communicated to stakeholders. We took the opportunity to build out our new design system concurrently with the rebranding of our company (from PRO Unlimited > Magnit Global).
The Design System touches all our applications and has specs for both our Angular and React front-end tech.
Role & Duration
Senior Director of Product Design
Leading project, processes, and auto-layout/variants
Team of 5 designers & 3 front-end developers remotely
September 2022 - Current

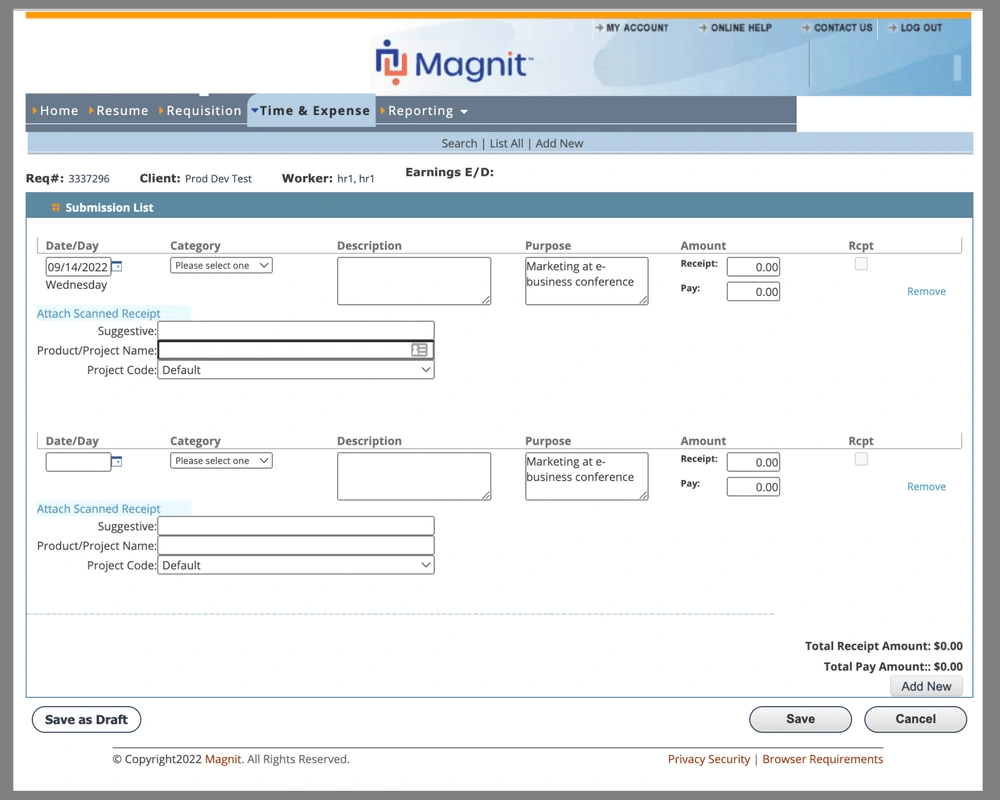
Example of our Design System Prototype used to demo cross-functional partners, SME’s and other Stakeholders
Internal Audit of Existing Application UI/UX
Reviewing all the skeletons in the closet, the old .jsp pages and early angular ones that have been living out in the wild for decades - we needed to inventory all the different Frankentein UI that had been developed over the years so that we could figure out new UX solutions and apply our component library to them.

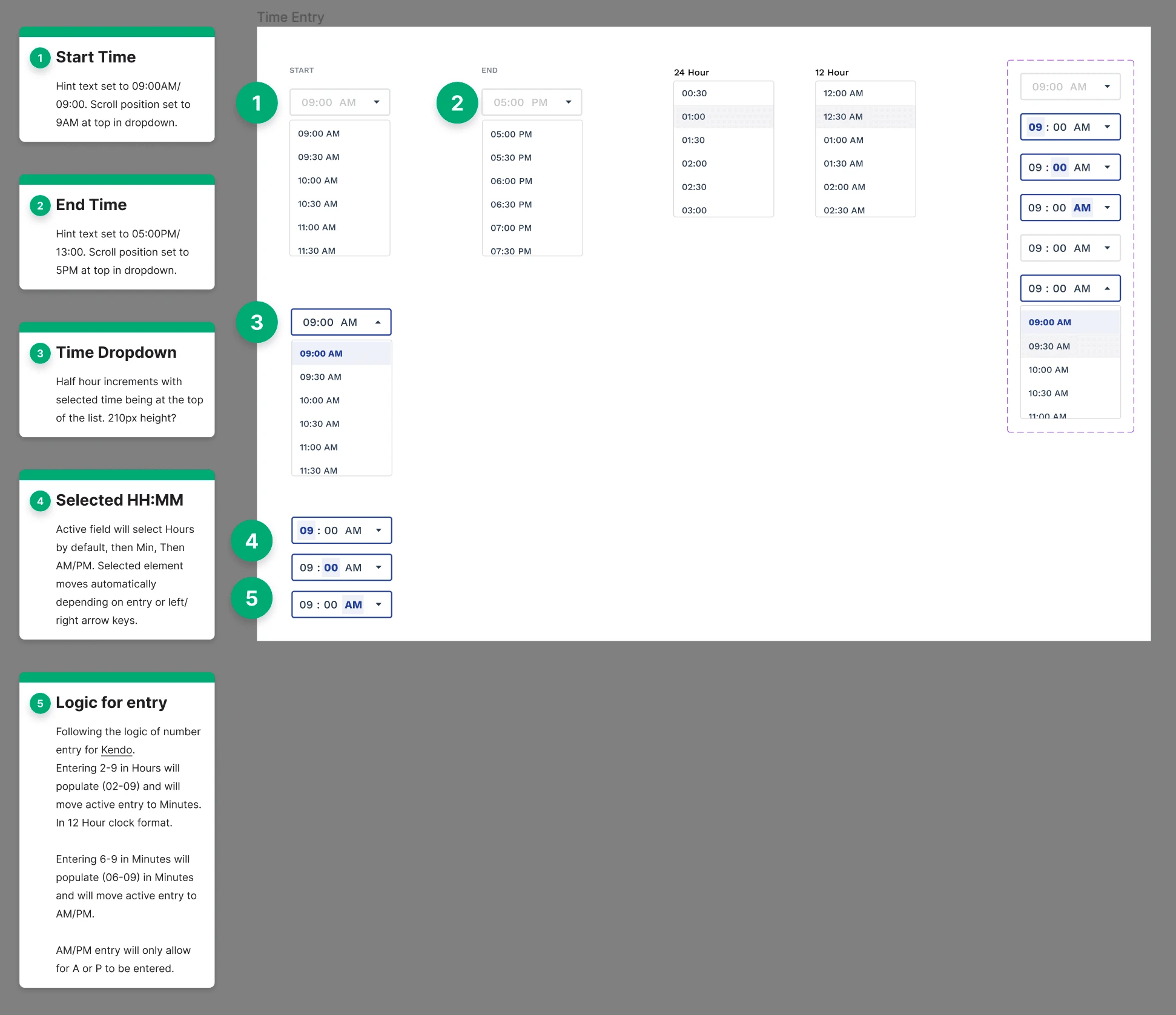
Cross-functional Collaboration
As we defined components, edge-cases came up, some truly impacting interactions and work flows. Our teams came together to solve for a start/end component that users could quickly input their working hours. Due to the large amount of clients and custom configurations available, the component needed to be flexible to handle various scenarios. We wanted our workers to be able to either enter the time manually, use key stroke up/down, and tab-out. We also needed a drop-list for most common case to select most popular time. In addition, we needed this component to support both 12hr and 24hr.

Results
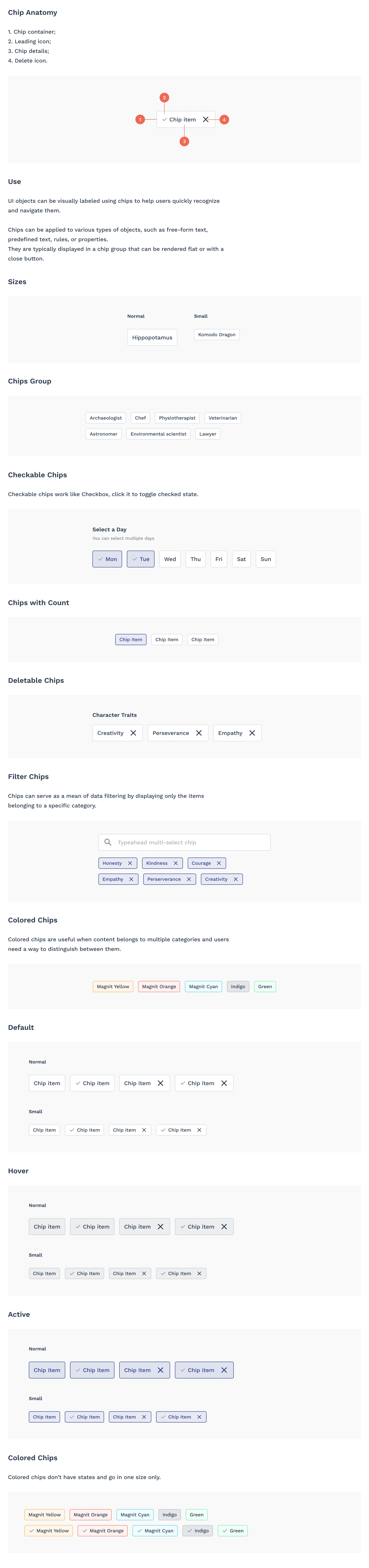
Working through each component and clearly articulating the anatomy and specs, as well as the interaction states, we were able to communicate the details clearly to front-end team and work towards common reusable components in our suite of applications. Having a source of truth helped tremendously with cross-functional partners like QA and Eng. Through rigorous testing we were able to ensure that our components that lived in the wild were working properly. Any changes made to a component would be populated throughout the application.