Healthcare - Internal Scheduling Assistant
Like this project
Posted Apr 19, 2024
The new Scheduling Assistant flow for the internal OPs team to use for scheduling visits…New UX structure, end-to-end
Likes
0
Views
1
Overview
Float Health “Sidegigs for Superheroes” pairs speciality nurses to patients requiring long term care. They received $10m in Series A funding in July of ‘23.
I joined Float in May ‘23 to execute on key deliverables to help secure funding and to overhaul their application so it could scale.
The company had no design representation prior to joining. They also had some challenging tech-constraints like no color and no libraries.
Role & Duration
Head of Design (Consultant)
Leading project, processes, and auto-layout/variants
Team of 1 PM / 4 Engineers initially, followed by 2 PMs and 6 Engineers (New team)
May 2023 - Current
Problem Statement
Our internal Ops team struggled to staff visits in a timely manner due to a challenging UX. It was a very manual process as the team didn’t trust the application. We needed to create a flow that was clear and intuitive so the team could leverage the features to quickly staff visits.

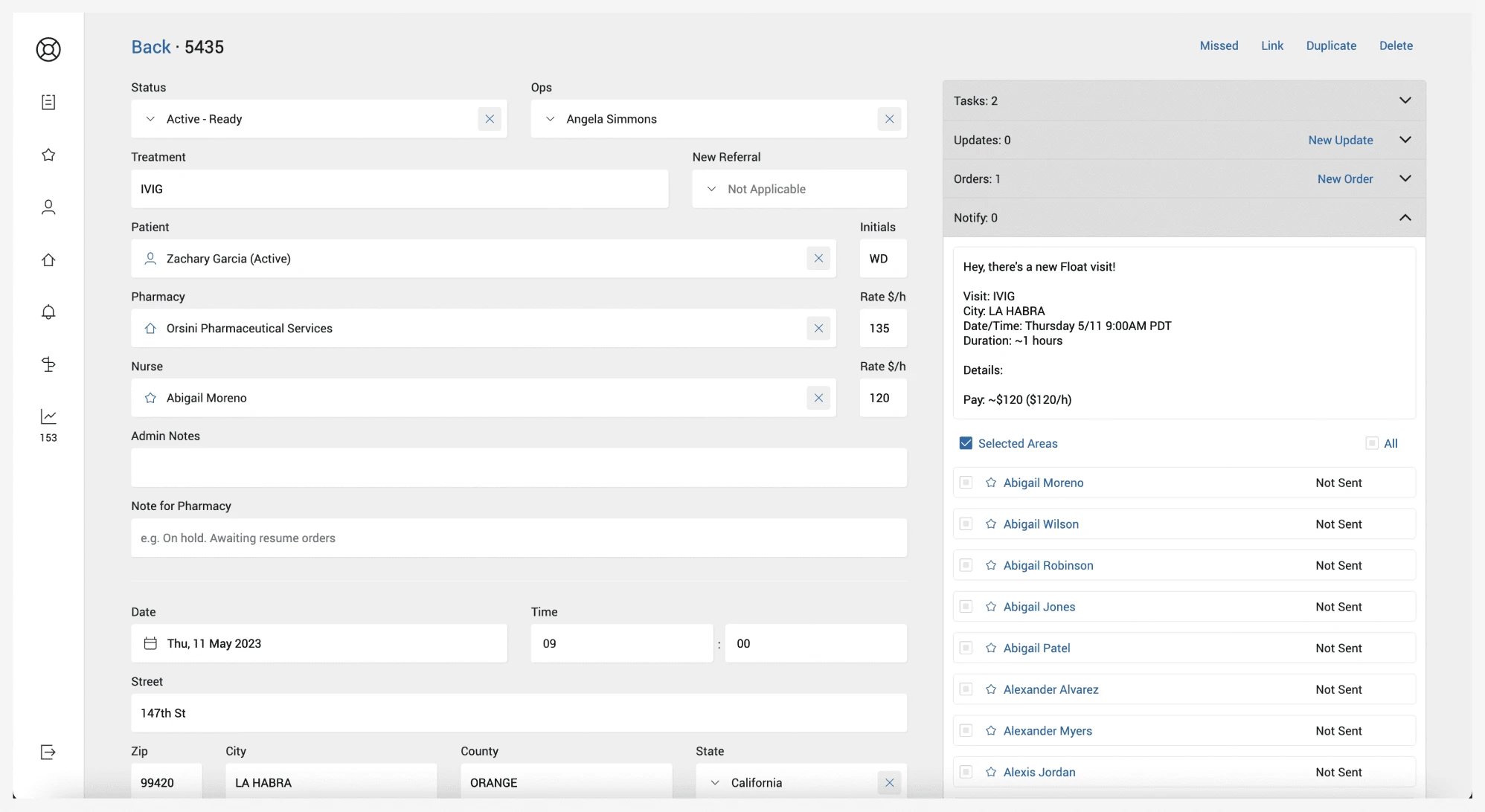
Legacy UI showing Visit details page, where scheduling actions were ported into the detail page
Solution
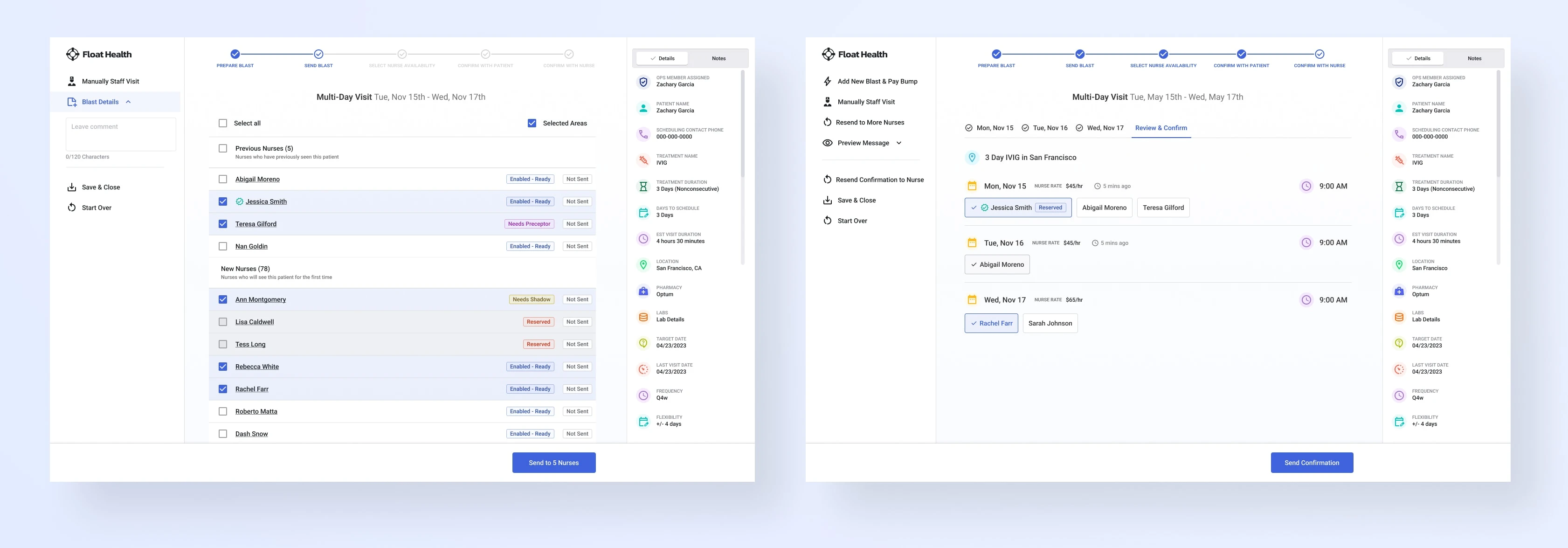
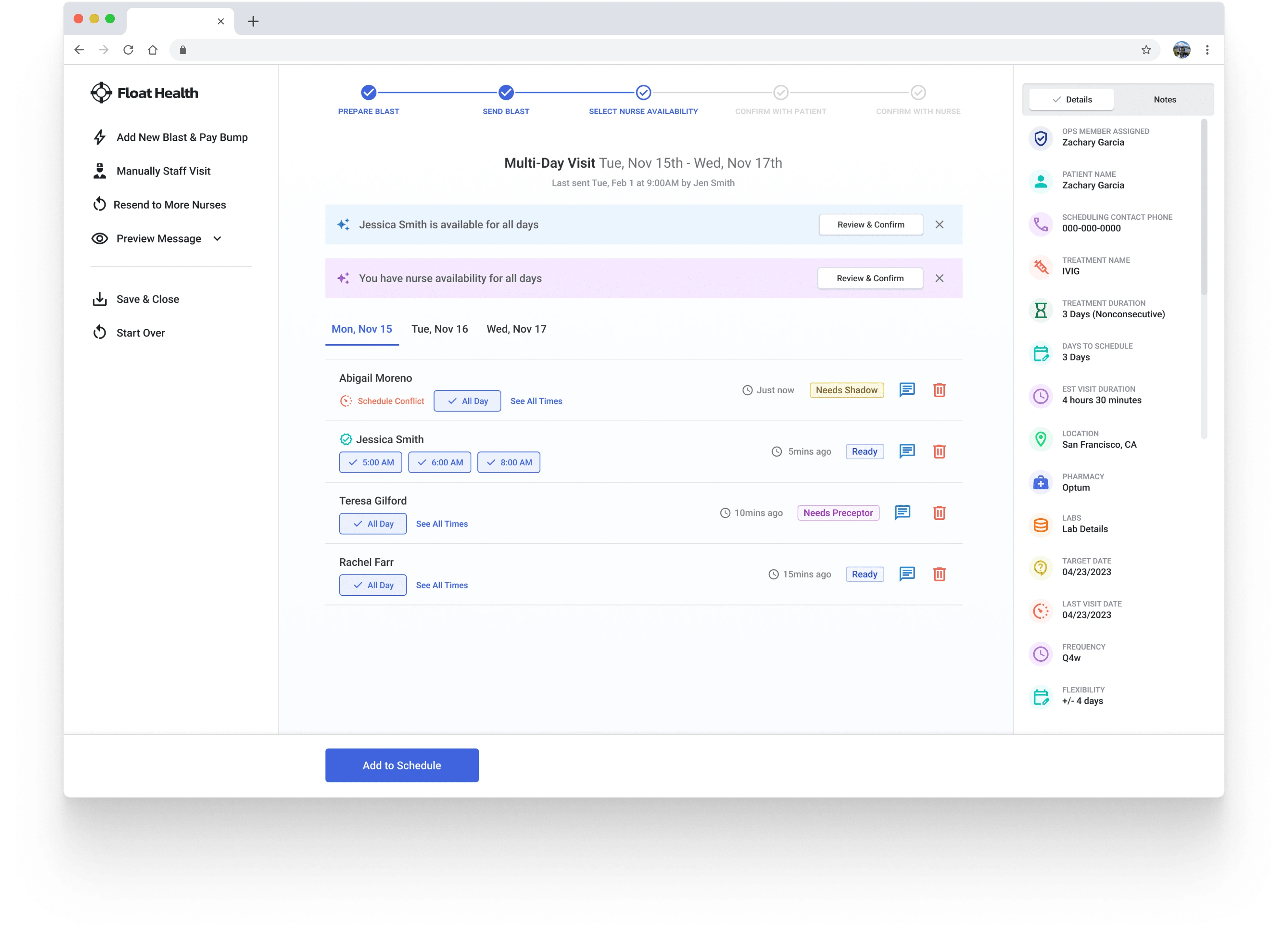
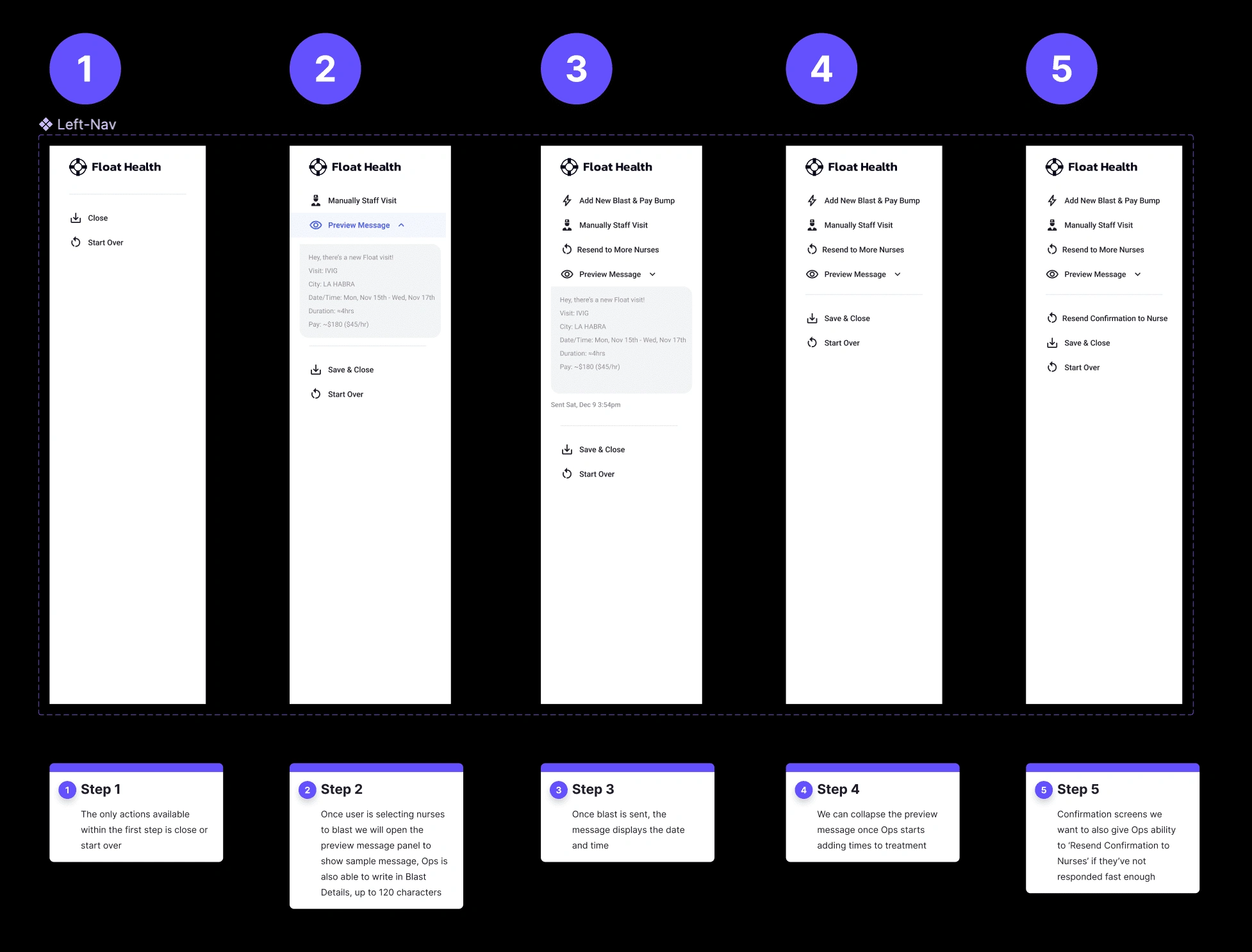
The new Scheduling Assistant flow for the internal OPs team to use for scheduling visits…New UX structure including progress flow, fixed left and right sidebars and a bottom action-bar. We also included an ‘express path’ flow to minimize clicks.

Updated Scheduling flow allows Ops to send details to nurses and gain more insights into their current status, as well as if they’re currently reserved for another visit. This new functionality helps mitigate scheduling issues and gets visits staffed more quickly and efficiently.

Discovery
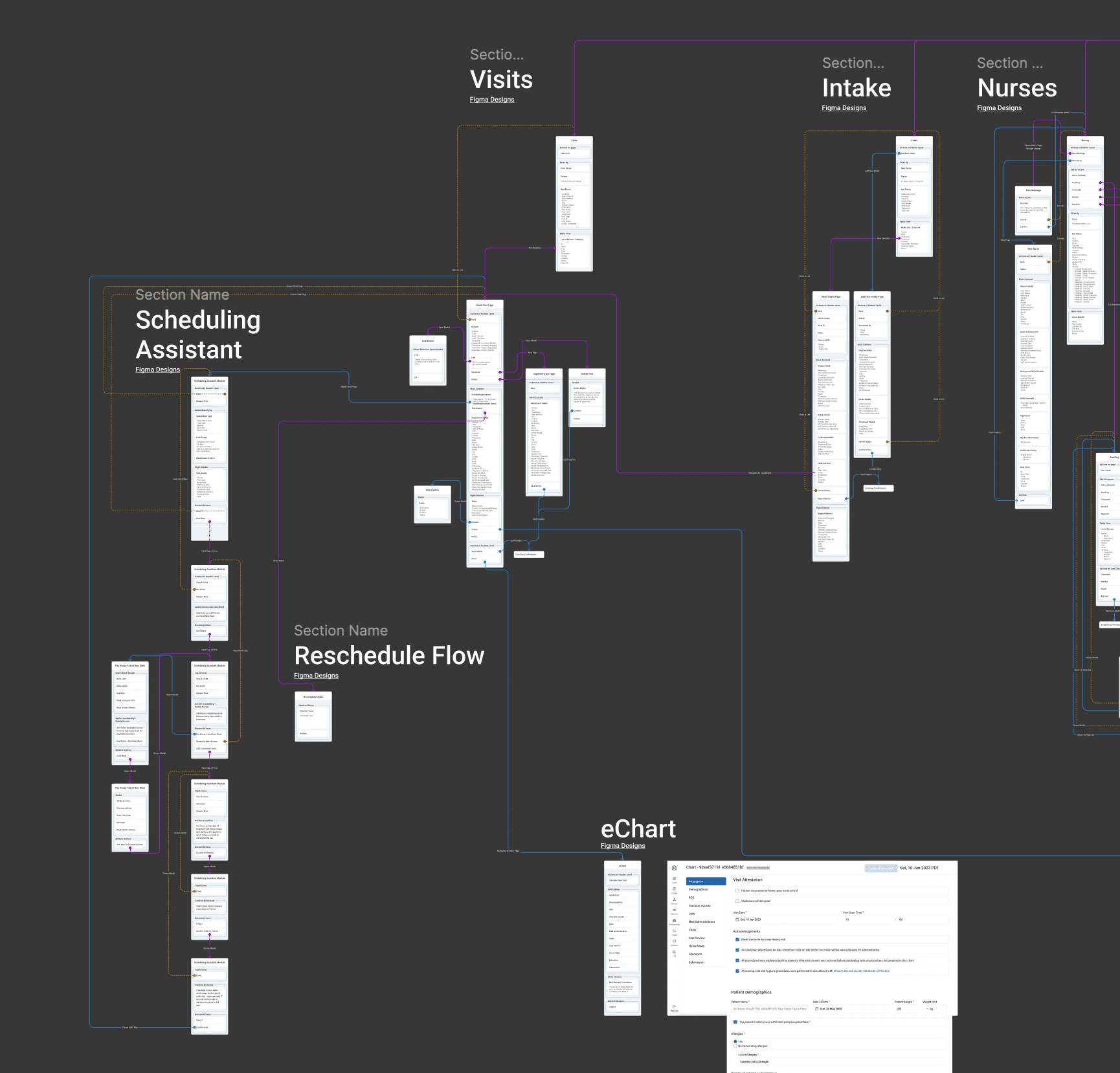
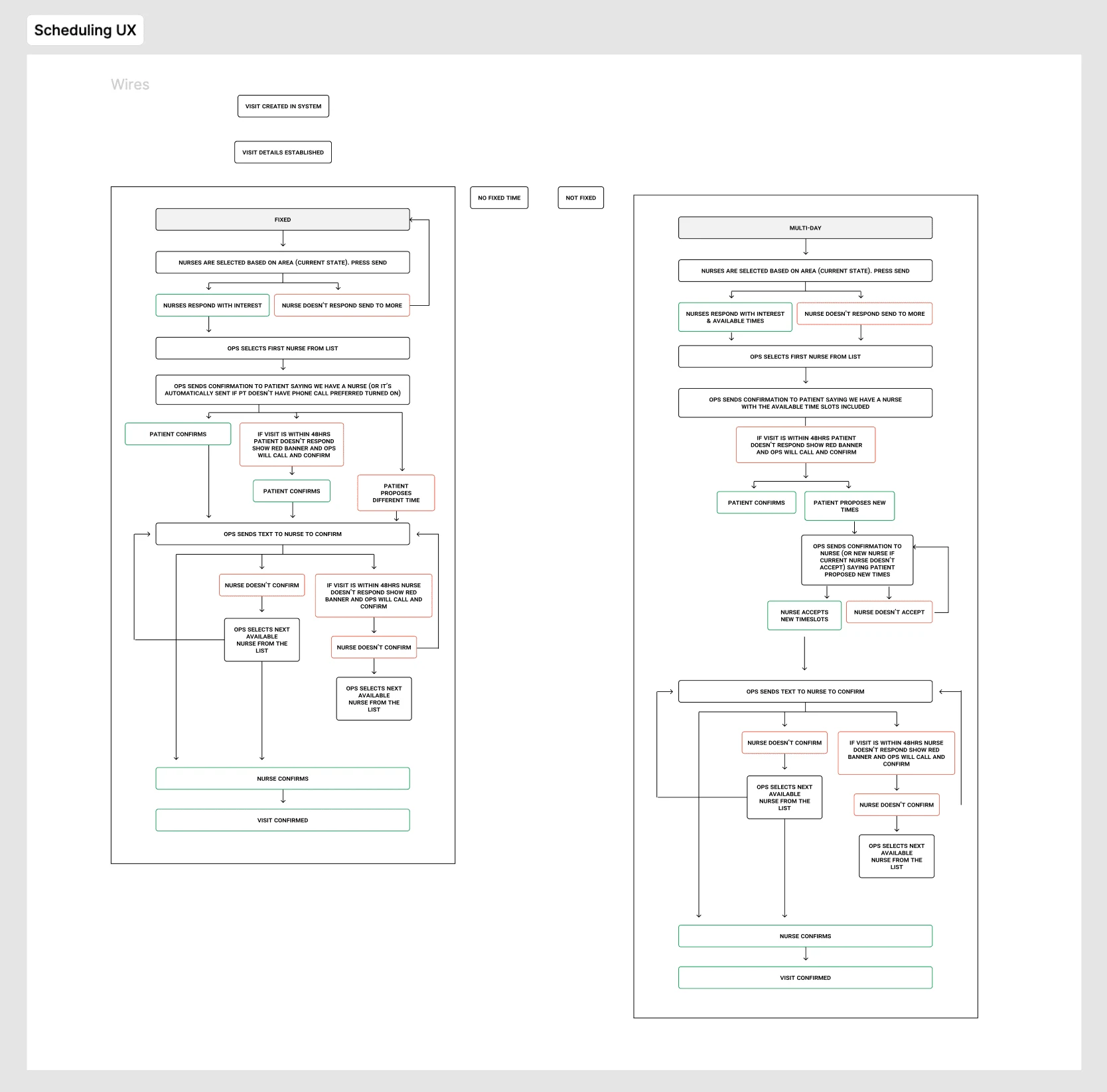
Example of deep IA to understand requirements and compare existing state with new proposed flow. The current paradigm for how Ops team handles scheduling was combined all within a single visit details page. There were a lot of opportunities to help break up the data and separate multiple user flows into clean more intuitive UX.


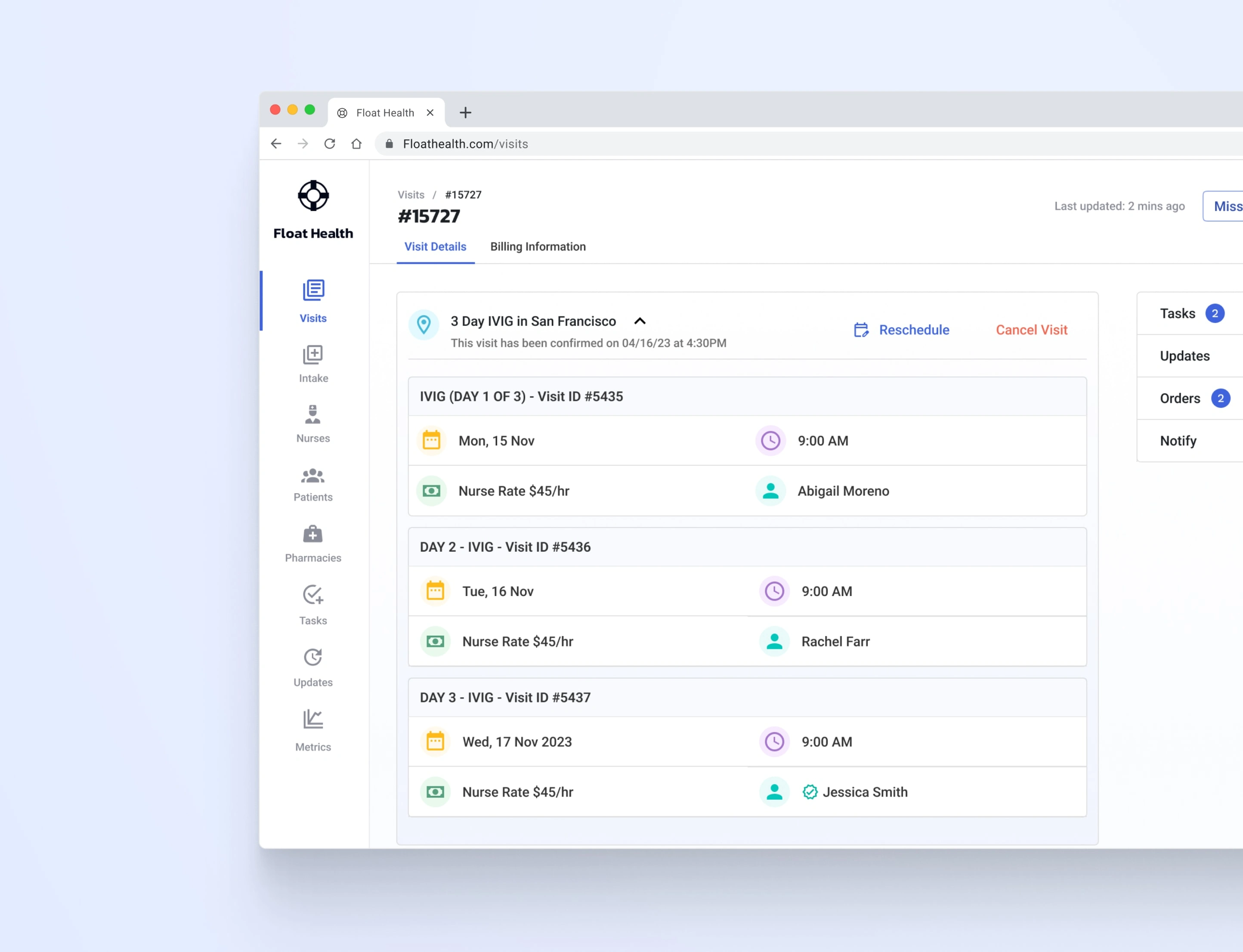
Example shows the updated Visit Details page where we’ve isolated the scheduling flow into a set container that can be opened/collapsed to help focus user needs. Creating a visit or rescheduling opens a child page for full focus.

Considerations
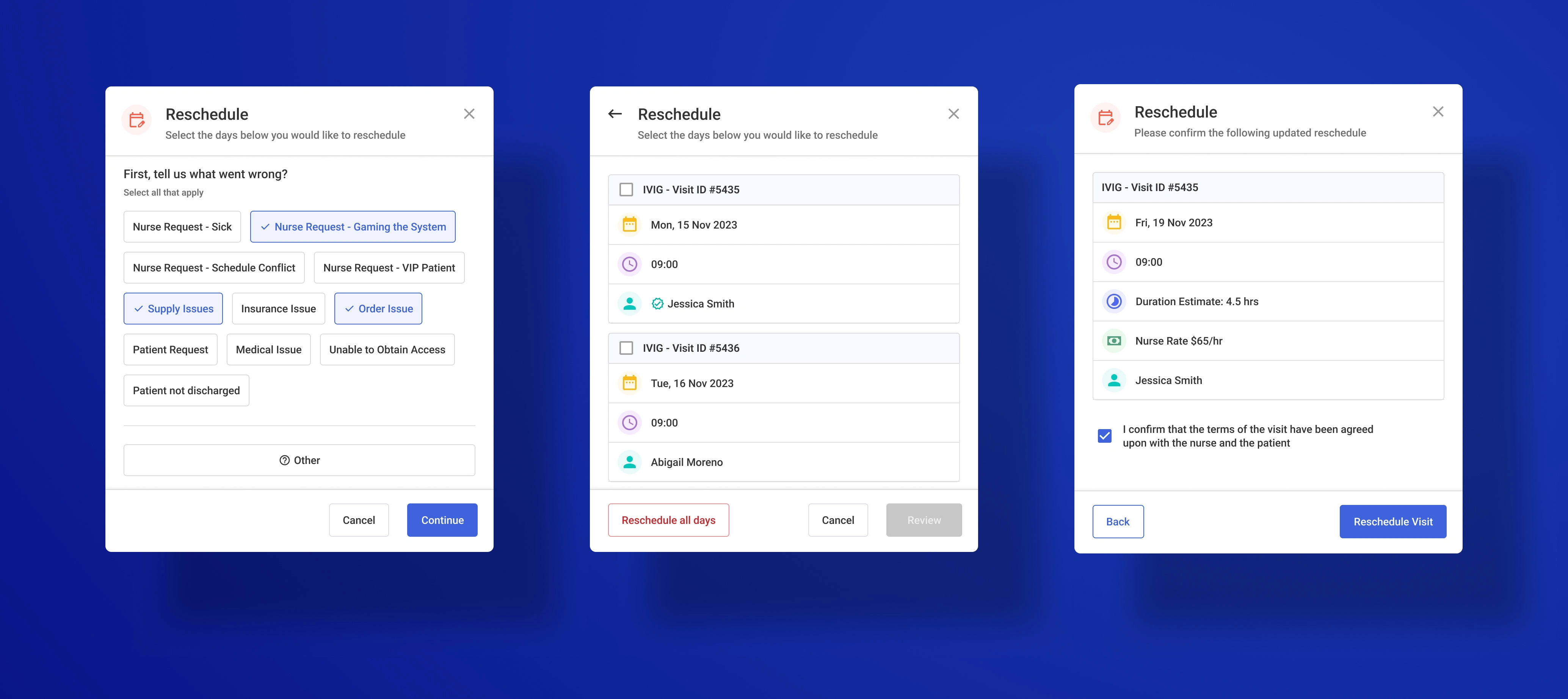
The ability to reschedule greatly reduced manual effort for ops as previously they would have to cancel a visit and start from scratch. We offered a set of reschedule reasons to gain metrics and gather data on why visits need to be rescheduled, this helps us understand pain points and plan future enhancements.

Technical hand-off for development
The leadership team went through a big reorg and laid off existing dev team, and rehired new devs. As everyone ramped up we made efforts to introduce Tailwind and build out new reusable components. For these elements I worked to be descriptive and clear in how they work (via prototype) and specs included.

Results
Working through each component and clearly articulating the anatomy and specs, as well as the interaction states, we were able to communicate the details clearly to front-end team and work towards common reusable components. Our objective was to reduce time spent on scheduling, and by setting up metrics we were able to understand how much faster the internal ops team was able to schedule the visits compared to the legacy flow.