CreatorLoop
Like this project
Posted Aug 16, 2023
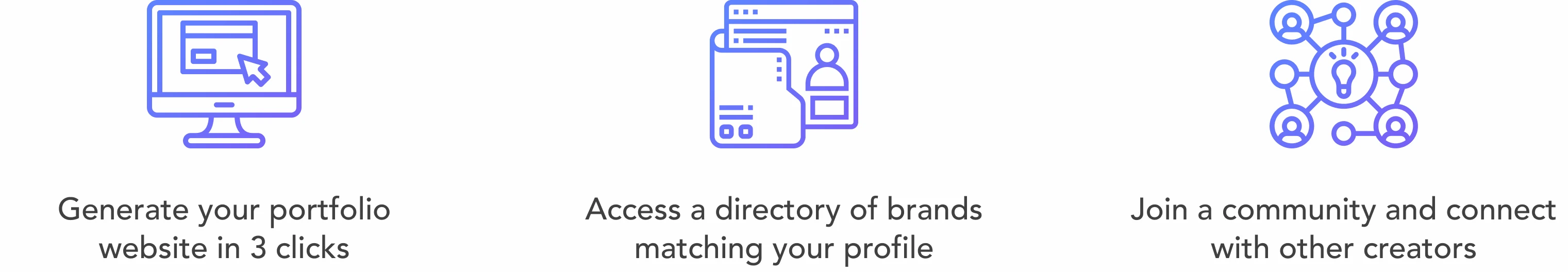
Auto-generate your website & media kit and get matched with brands
09/13/21: CreatorLoop is now offline. We gained over 500 applications within two weeks of launch.
Overview
Role: UX Designer
Team: UX Designer
Timeframe: 3 weeks - November 2020
Context
Design the landing page for the new service proposal, expanding Node's existing business model to offer monetary collaborations, marketing tools to the influencers, and a community for customers to network.
Value Proposition
CreatorLoop is the platform to create instant media kits with real-time analytics, land exclusive collaborations with sponsors, and gain in-depth insight from experts in the industry.

Problem
User Interview
As a 7-year freelance photographer, I leveraged my network of people with 1000 to 1.5 million followers and surveyed their biggest struggles as an influencer who relies on affiliate marketing as a part-time or full-time income.
Secondary Research
Influencers & content creators rely on sponsorships and collaborations as a large portion of their income. Altimeter & TapInfluence spearheaded a study that involves influencers and marketers working in the Influencer Marketing industry. This gives a strong perspective of the struggles that both parties hold within a newly popularized industry such as now.
An infographic on the study is available here.
67.5% of marketers find it difficult to seek influencers that are relevant to their brand identity.
72.2% of influencers feel that they aren't offered adequate compensation.
1:2 influencers feel as though they're undervalued
Vision Statement
Validate our users' problems & needs
Apply a rhetoric framework to effectively communicate CreatorLoop’s value proposition
Collect emails and socio-economic data from potential customers in order to create data-driven segments & apply conversion optimization strategies
Conduct a cost-benefit analysis to determine the potential value of the venture
Target Users
Our ideal user has a minimum of 500 hundred followers, an engagement of rate over 1%, looking to generate another line of income through branding deals, and is willing to pay more than 15/month for the service.
Competitor Analysis
Milkshake
Instant mobile website generator for content creators. Free mobile-only application.
Xtensio
Create, manage, and share marketing materials with editable templates. Media kit templates are available in PDF. Freemium model.
Canva
Online drag-and-drop graphics design platform used to create social media graphics. Dozen of media kit templates available. Freemium model.
Visme
Online design software for non-designers to create marketing materials. Media kit templates are available in PDF and PNG. Freemium model.
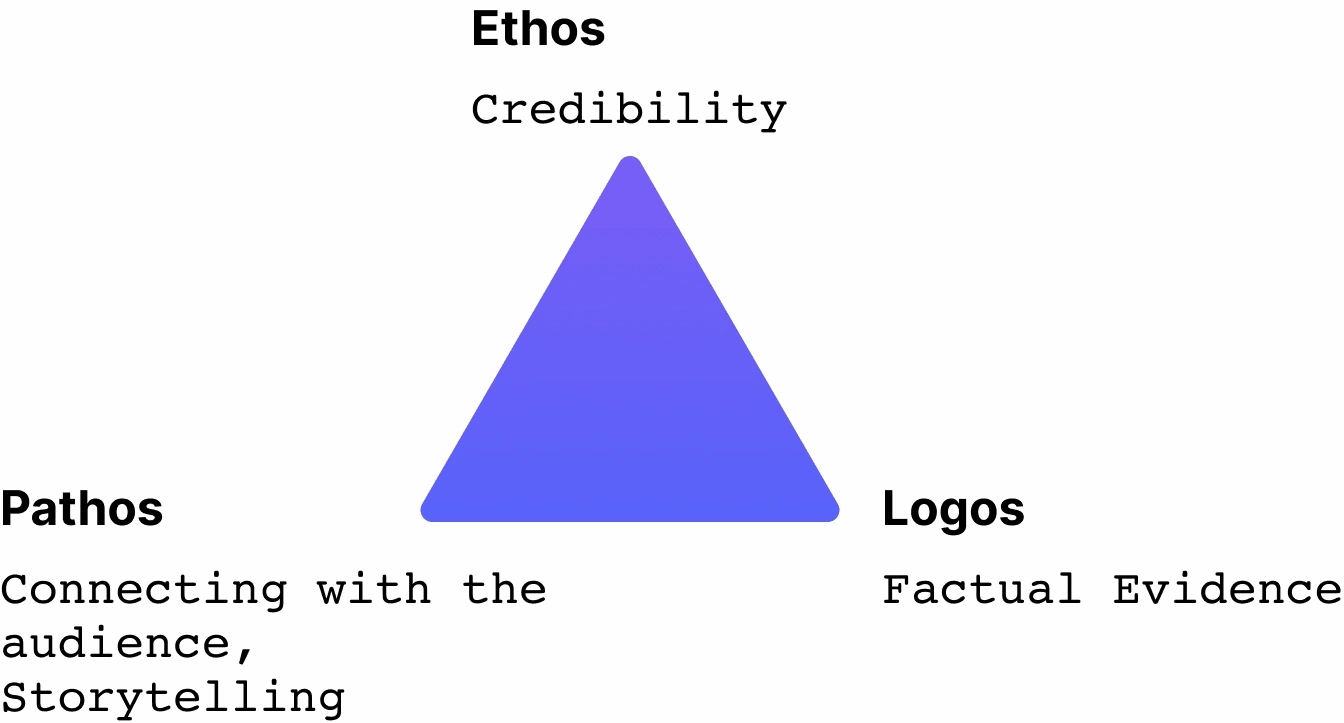
Validation using the Art of Persuasion
The three components of the art of persuasion involve Ethos, Pathos, and Logos. Which is the framework for creating a concise, comprehensible, and captivating message to our audience.

The Rhetoric Triangle
Pathos
Compelling visual storytelling throughout the website that aligns with our target users
Ethos & Logos
Exemplify previous brands that we have worked with to demonstrate credibility, creating real-life mockups, and past experiences through Node.
Measuring Success
In order to measure our progress on CreatorLoop.io, we conducted a survey using TypeForm once customers signed up for the mailing list and asked the following questions.
Sign-ups
We based the progress of our service on the number of users who sign up for our mailing list to get an impression of how interested content creators are.
Sketch & Hi-Fi Samples

Low-fidelity sketches based on predetermined information architecture

Design Rationale

A: Shows the brands
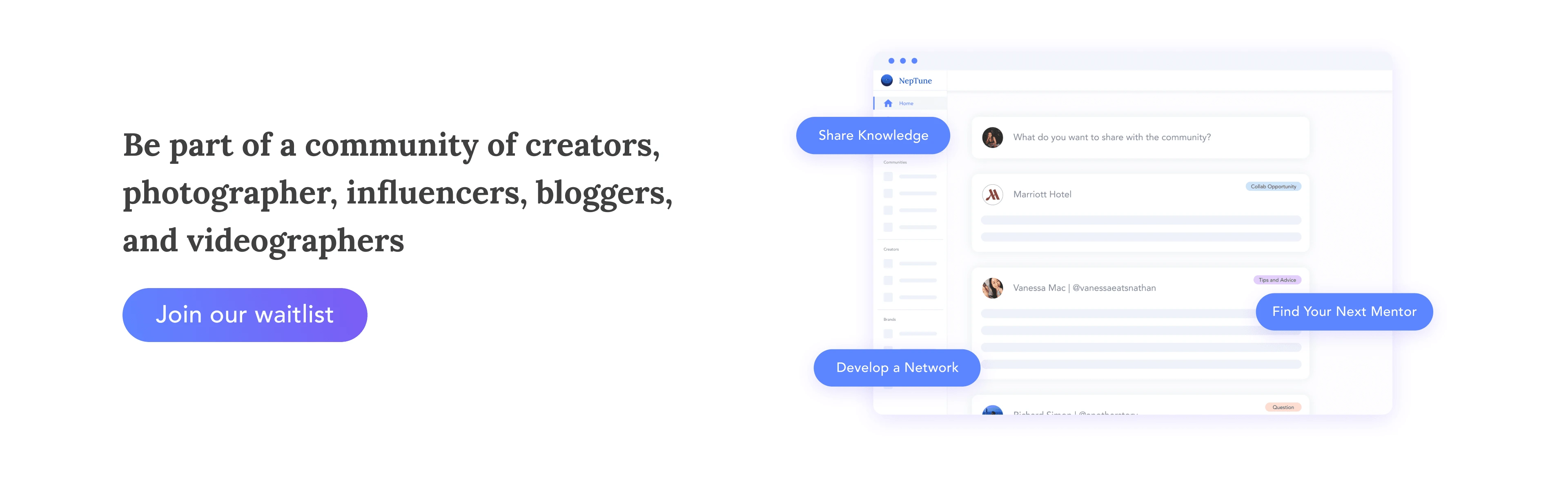
B: Shows the community and platform
C: Shows the creator and their social media analytics
So why this?
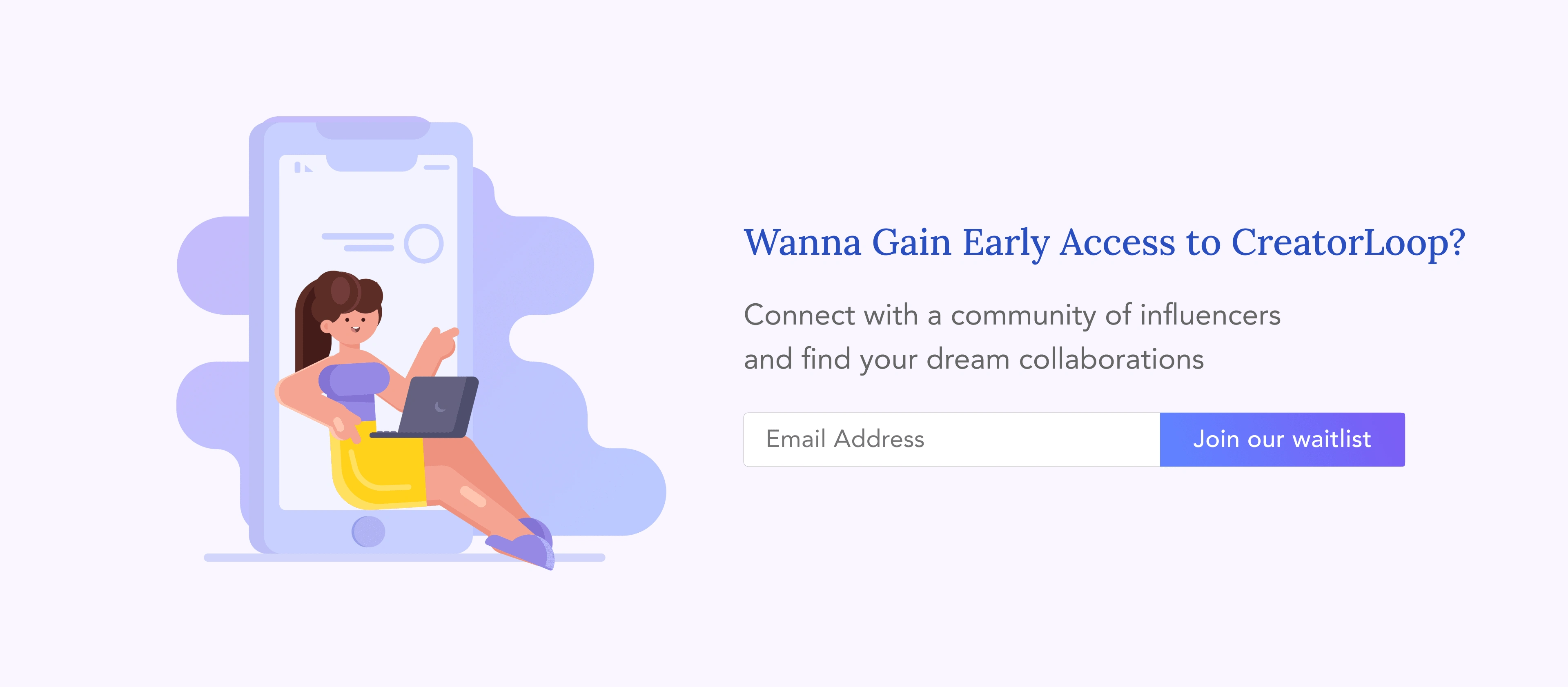
This graphic demonstrates two girls dancing in front of a phone while their following/like count increases to represent the social media users of our generation. This illustrates a realistic, relatable, and easygoing focal point at the top of our page when users first enter the site.

Clear and concise value propositions to focus on simplicity when we break down each one of our services. We utilize high-fidelity prototypes of our conceptual media kit template to better communicate the idea to our audience.

Increase credibility by showcasing past brand collaborations that Node users have had the opportunity to work with.

The illustration of the community board allows our users to envision what our services would look like and their functions.

Illustration of a female on her laptop to relate to our current technological generation.
Key Takeaways
Understanding Material Design's responsive layout grid
Practice working with breakpoints, margins, gutters, and columns when creating a responsive web design
Improved understanding of CX design