Built with Rive
Bring Mobile to Life
I joined Humi as a mobile designer with the responsibility of building the mobile design system and design the mobile app from the ground up. My goal was to create a scalable system that aligned with the company’s web design system, while also addressing the unique challenges of mobile design, such as touch targets and responsiveness.
While I had contributed to design systems in the past, this was my first time leading the initiative, which was both exciting and challenging. A key highlight was learning and implementing Rive to introduce motion into the design system, giving it a dynamic edge.

Welcome
1. Understanding the Need
A cohesive design system is essential for scaling any product. The first step was identifying the pain points caused by the lack of a unified system. Without a design system in place, the IOS and Android apps were looking very different. A design system was critical for us to:
Enhance efficiency & consistency across platform: Reducing confusion and streamlining workflows as we scale.
Introduce mobile behaviors as design patterns: Establishing common interactions and mobile-specific behaviors (e.g., swipe actions, touch targets, and mobile navigation patterns).
Prepare for scalability: Building a flexible system that could support various screen sizes, including phones, tablets, and iPads.
2. Strategizing the Approach
Once we identified the core challenges, the next step was mapping out a strategy. A cross-functional team was formed to align design, engineering, and product teams on the shared vision. We adopted atomic design principles, focusing on creating modular and reusable components that would scale as the product grew. Key considerations like bandwidth, resource availability, and product timelines influenced our approach. We also defined measurable KPIs to track progress and ensure we were achieving our goals.

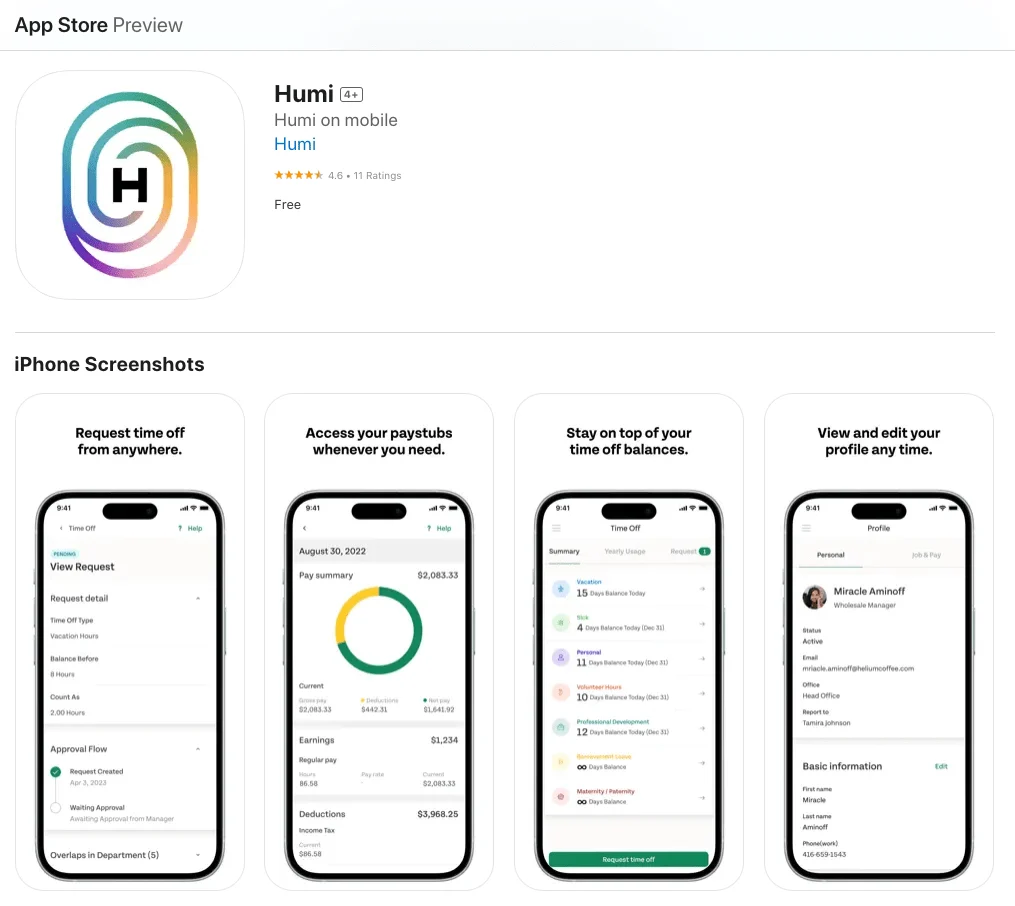
4.6 in app store, not bad!
3. Building for the Long-Term
The key to a successful design system is creating something that’s tailored to your product, not just copying an existing template. We looked at other design systems and adapted the best practices for Humi’s specific needs. Our focus was on building mobile-specific components that didn’t exist in the web design system while borrowing components from the web system where applicable.
We worked closely with the brand designer to ensure the visual consistency between the app and the broader branding. This approach allowed us to maintain a strong brand identity while meeting the unique requirements of mobile design.
4. Testing & Iterating
On the engineering side, we implemented Storybook to test components in isolation from the phone app itself. Since mobile releases often take longer than web releases, this allowed us to quickly test and iterate without waiting for app updates. Storybook links were shared with stakeholders to keep everyone in the loop and ensure alignment with both design and development teams.
Internal feedback played a key role in refining the design system. We made adjustments to things like color contrast, spacing, and overall accessibility, based on input from various teams and one-on-one conversations.

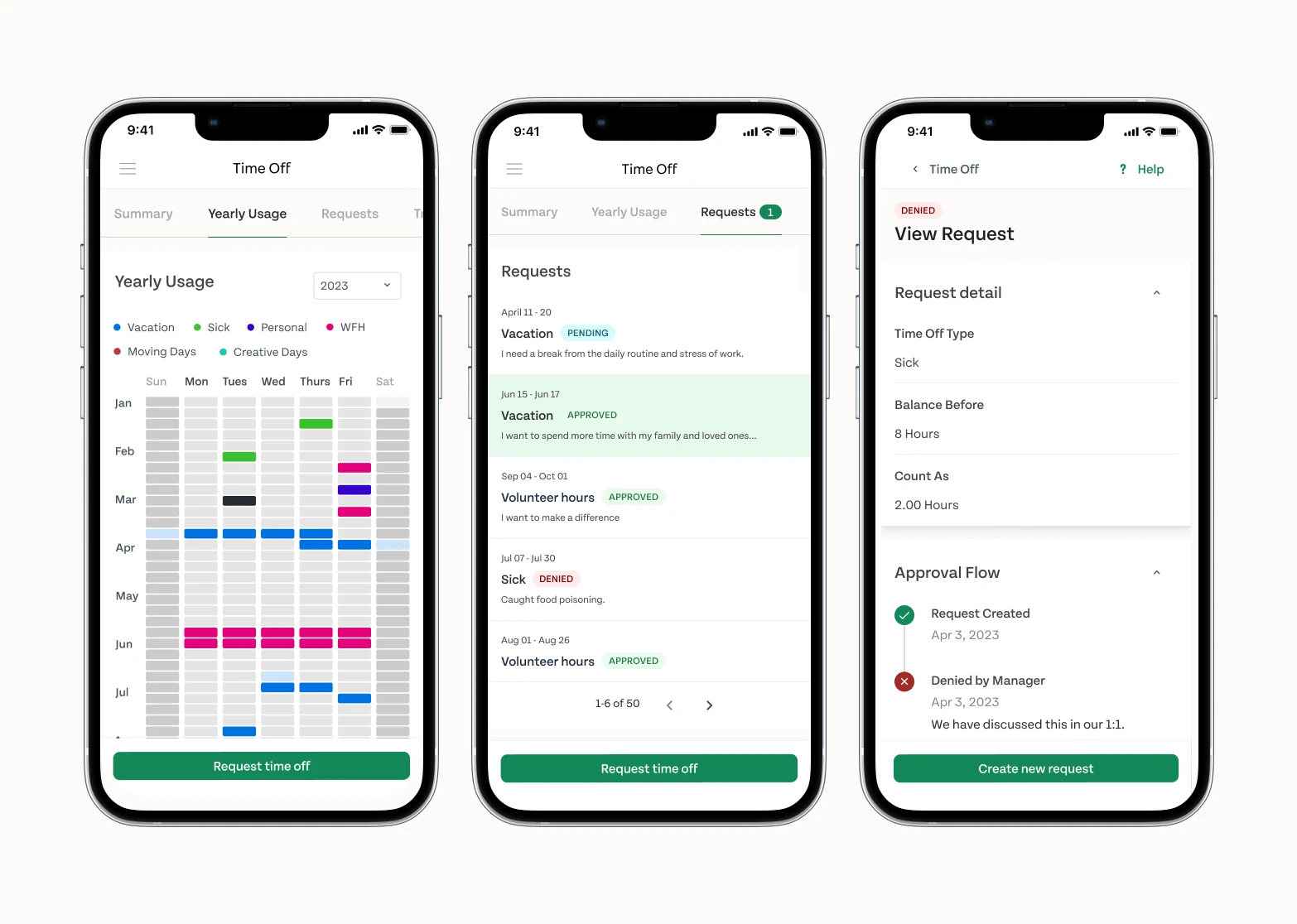
In-app screens
5. Finalizing the Details
In the final stage, we focused on ensuring every element was pixel-perfect. We conducted multiple rounds of quality assurance to make sure the design system was functional and up to the highest standards. From basic components to complex interactions, every piece of the system was tested to ensure a seamless experience.
The success of this project was made possible through collaboration between design, engineering, product, and marketing teams. A special shout-out goes to Rive—incorporating motion into the design system transformed static components into dynamic, interactive elements, which greatly enhanced the user experience.
Key Takeaways:
Teamwork makes the dream work: A design system is a collaborative effort. This project would not have been possible without the involvement of all departments.
Motion brings designs to life: Rive enabled us to integrate motion into the design system, turning static designs into dynamic experiences that feel more engaging and intuitive.
Flexibility is key: A design system should evolve with the product, allowing for flexibility and adaptation as user needs change.
When Yi joined, the app had no direction whatsoever in terms of design. A quick chat about what developers would want to have (simple, scalable and incremental UI) was enough to get Yi working. Not long after, he came back with complete guidelines of everything we would need to build for the app: palette composition, naming conventions, spacing consistency, typography and components directions, from the most simple ones to the most complex, with different behaviours and states.
Leonardo B.
Software Engineering Lead
Like this project
0
Posted Mar 3, 2025
I built a scalable mobile design system from scratch, integrated Rive for motion, and ensuring design pattern consistency across IOS and Android.
Likes
0
Views
29
Clients

Humi





