I Home Decor
Like this project
Posted Aug 12, 2023
IHomeDecor is an E-commerce mobile app that provides to users to renovate and decorate their homes with their favourite products from various brands and prices.
Likes
0
Views
13
The Project
is an E-commerce furniture Mobile App, that helps people to purchase their favourite furniture products and to decorate their homes, affording a useable, enjoyable user experience.
Methods: Secondary Research, Surveys, Interviews, Empathy maps, User Journey, Usability testing, Wireframing, Prototyping, Inclusive Design...
Tools: Pen and paper, whiteboards, Figma
The Problem
How can we make buying furniture and home decoration faster, more simple, and more enjoyable for everyone?
"I have difficulty decorating my house, I can’t take a quick right decision that fits the family's style, plus I can’t find my favourite furniture no matter how I describe and search about it, the whole process is so frustrating and time-consuming".
This is how Sissel; one of our users during an interview answered the question: How do you describe your last experience trying to purchase furniture through an E-commerce app or a website?
The Goal
1. Enhancing the user experience in the furniture e-commerce market.
2. Providing personalized features and recommendations.
3. Affording enough resources and easy access to information.
4. Designing a usable navigation system
5. Designing for accessibility.
The Process
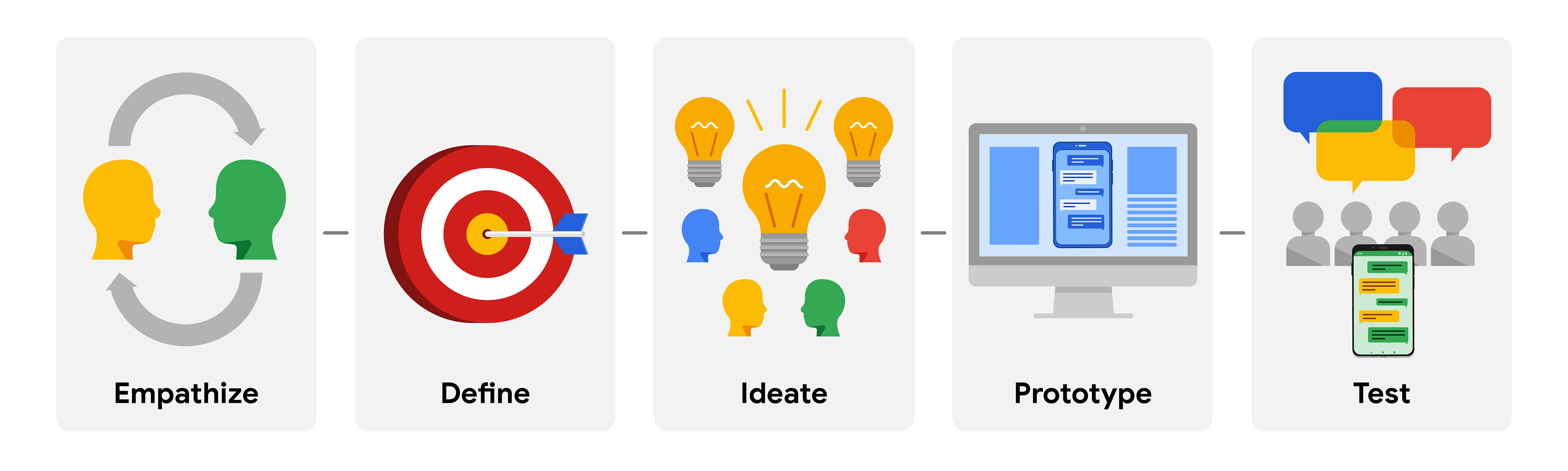
Design thinking is a user-centred approach to problem-solving. It helps designers create solutions that address a real user problem and are functional and affordable. There are five phases in the design process: empathize, define, ideate, prototype, and test.

Empathize
A- Target audience:
IHome Decor's target audience is the customer base that is looking for purchasing furniture items or is looking for an inspiration source to help them decorate, and renovate their homes.
B- Surveys & Interviews:
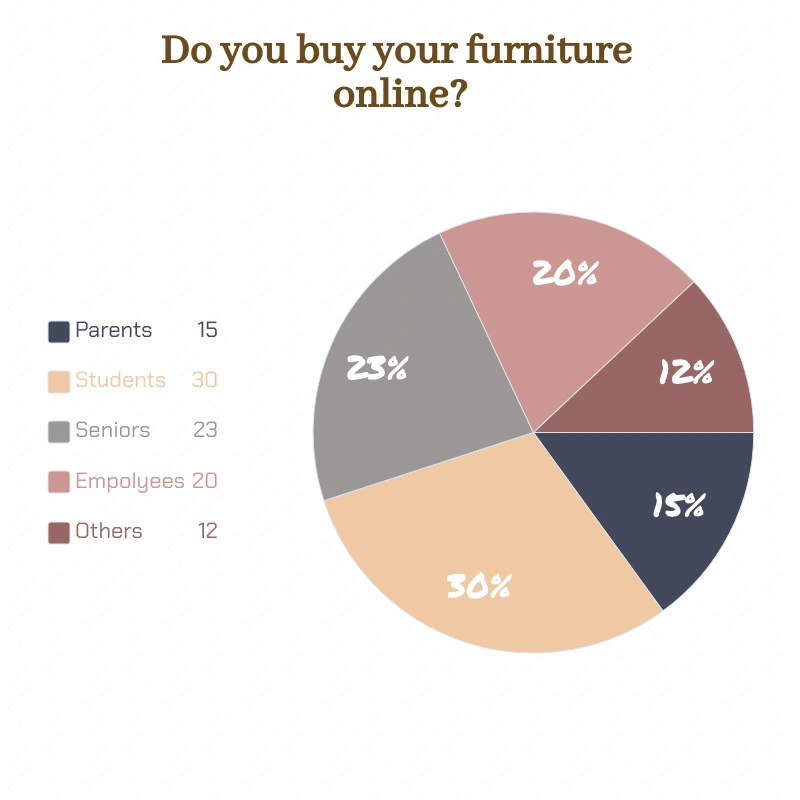
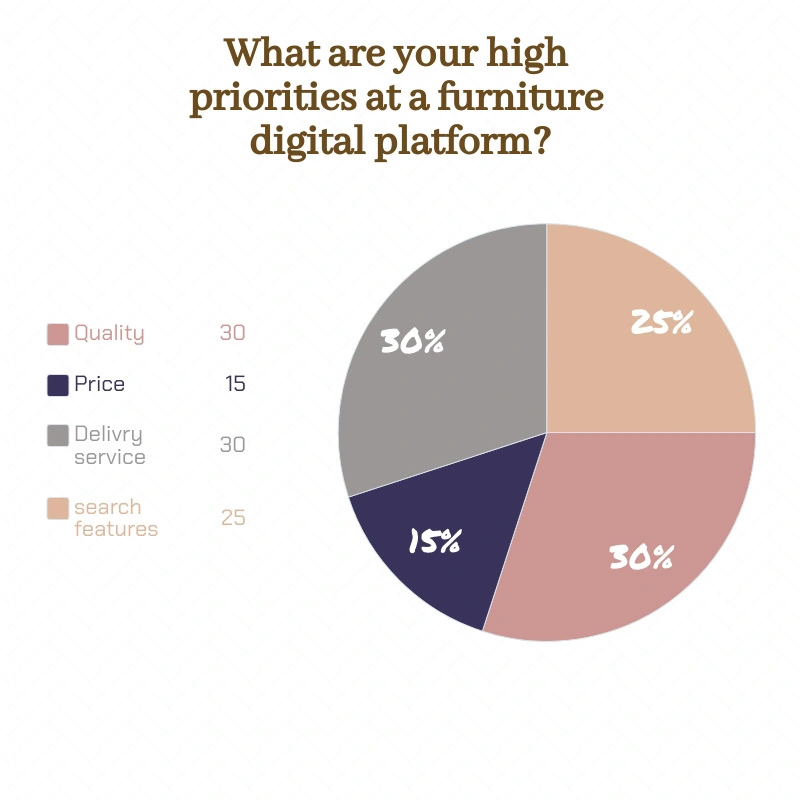
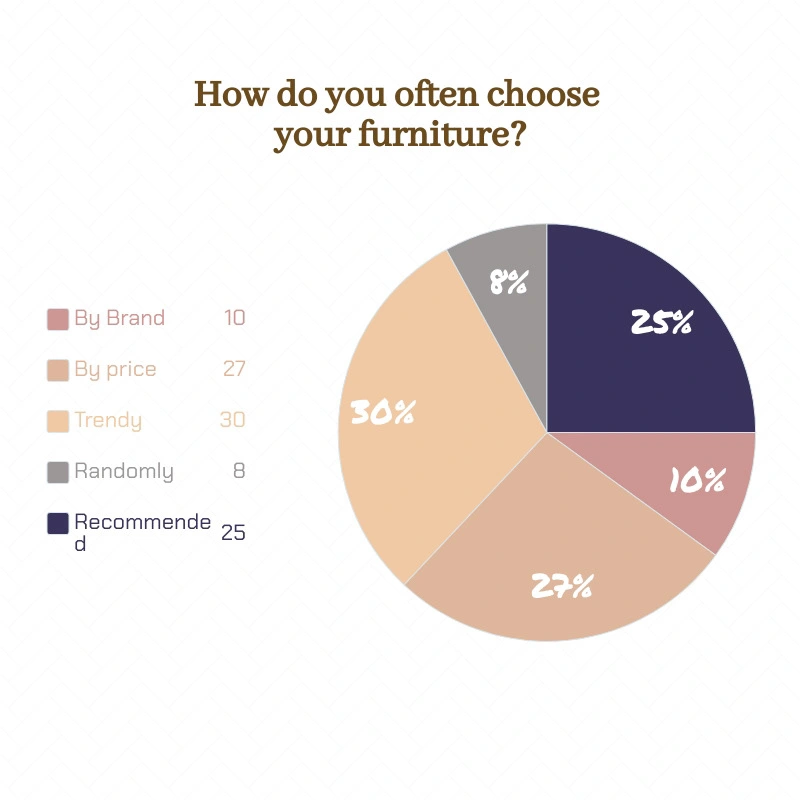
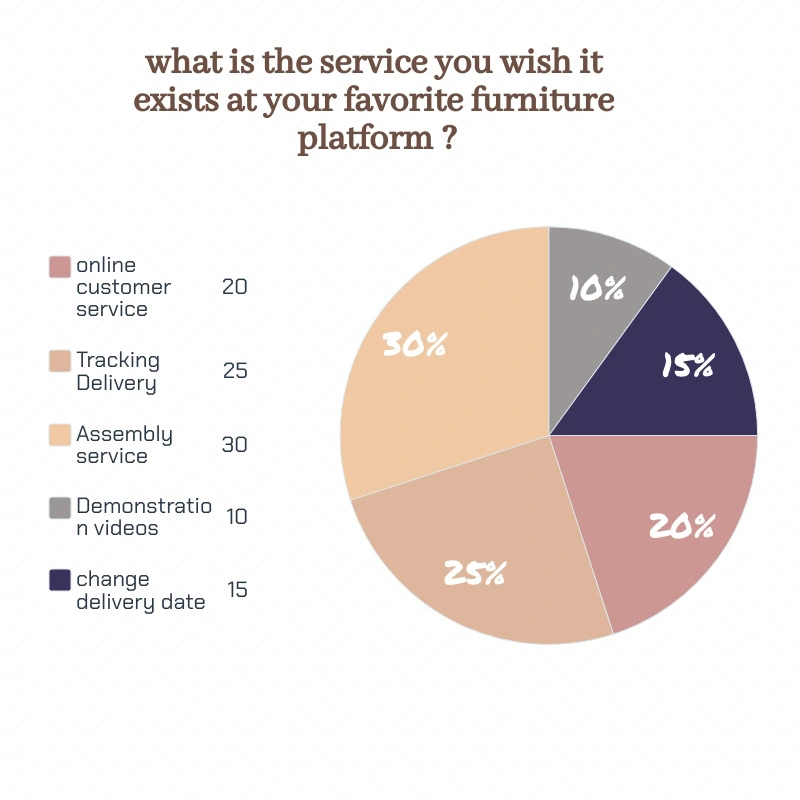
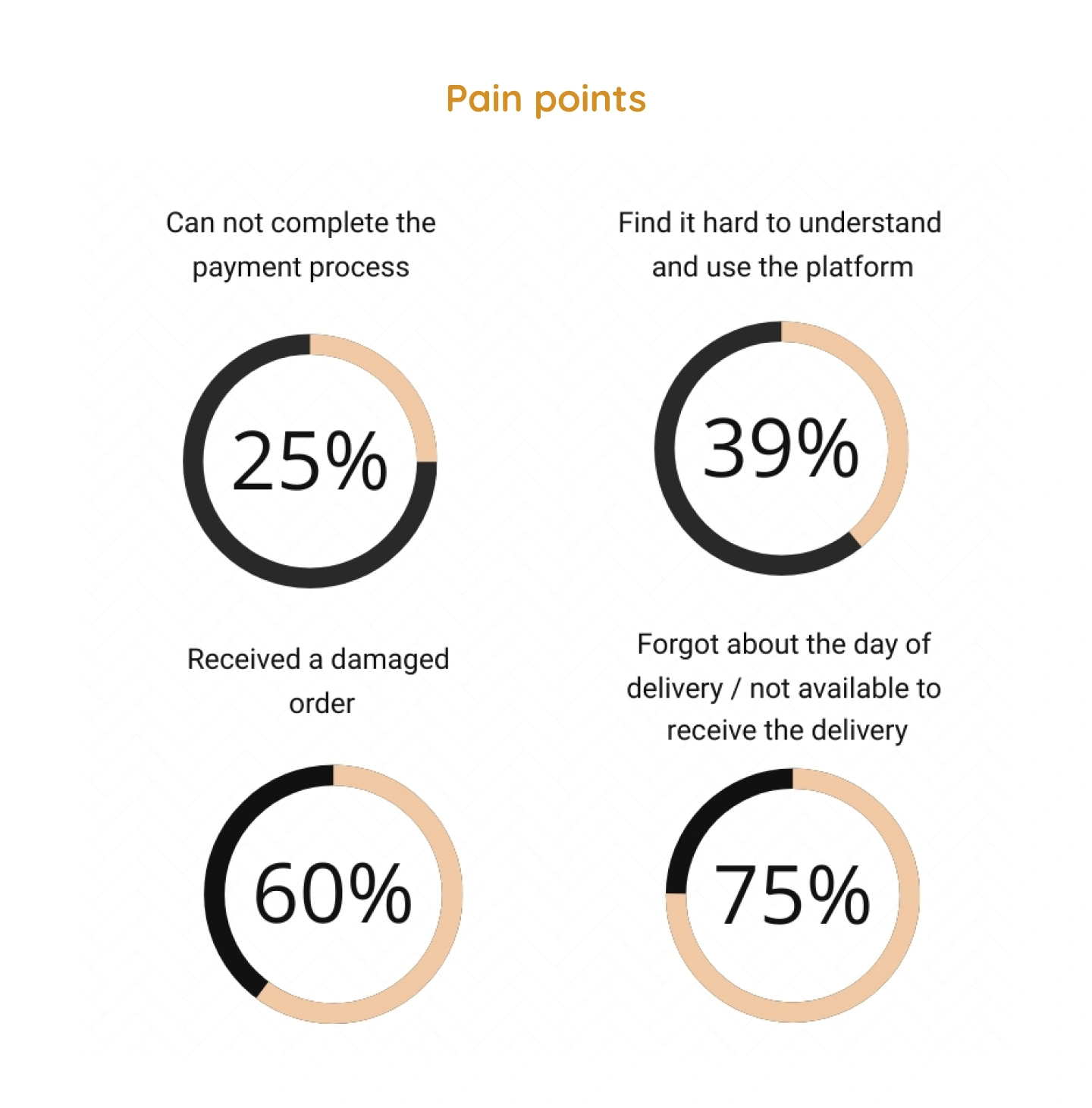
We conducted an online survey to collect quantitative data, I received 17 responses, which helped to get the following findings:




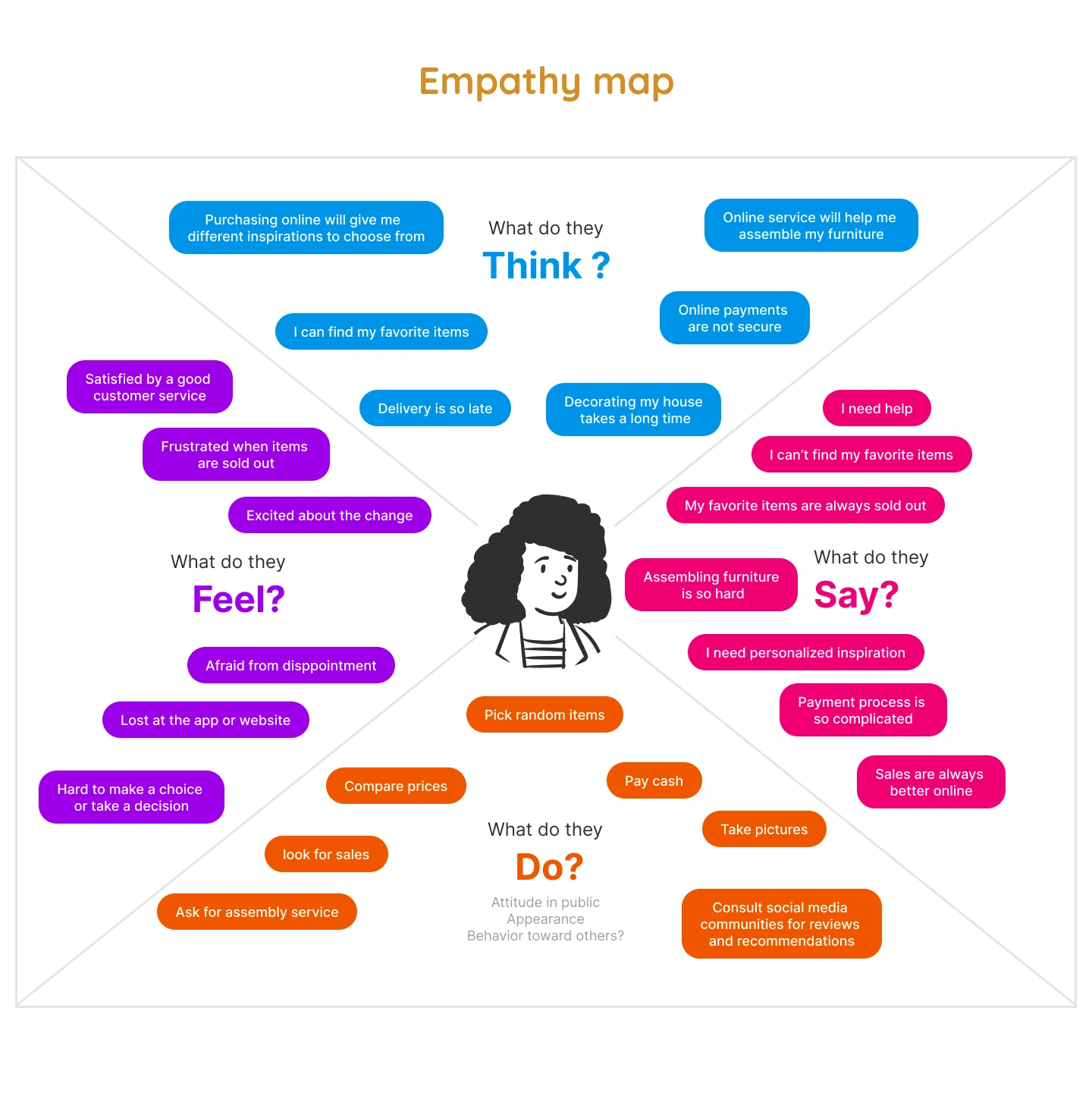
With online interviews for 4 people, focusing on their journies, pain points, and emotions through previous experiences with different furniture e-commerce platforms, we gathered data to create:


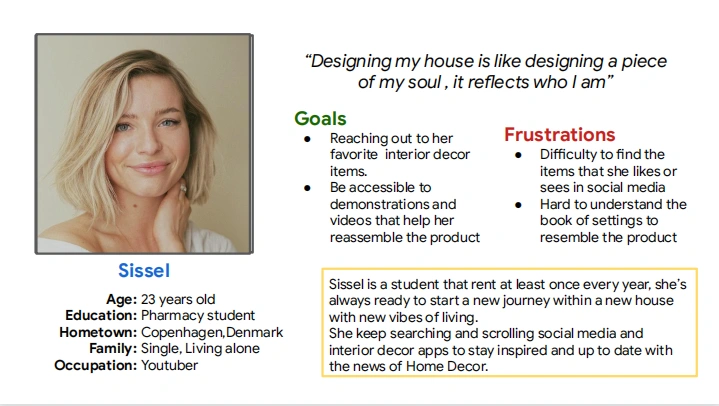
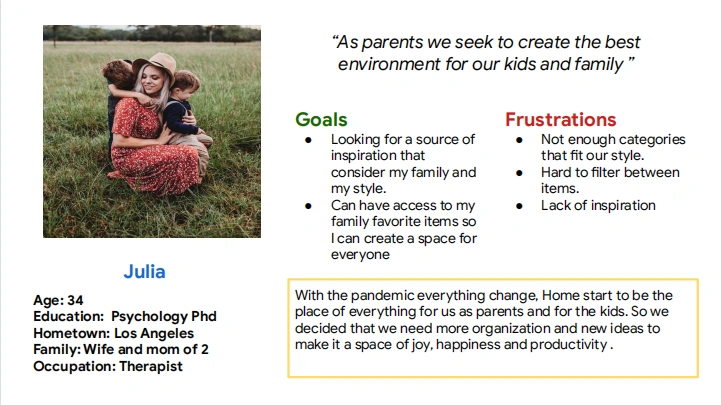
After collecting and understanding our users needs, we started creating our main Personas:


Sissel and Julia are a representation of a wide range of users that share almost the same pain points and needs, who are students, renters, parents, seniors, employees and influencers, all these categories have different characteristics and they may seem like they have different needs either, but when we design with accessibility, we understand that a solution for one is actually a solution for everyone.
Define:
C-User Stories:
I created user stories that I could use to better understand the potential needs of users, to help decide on the functional requirements for IHome Decor, and that I could refer back to throughout the project to keep focused.
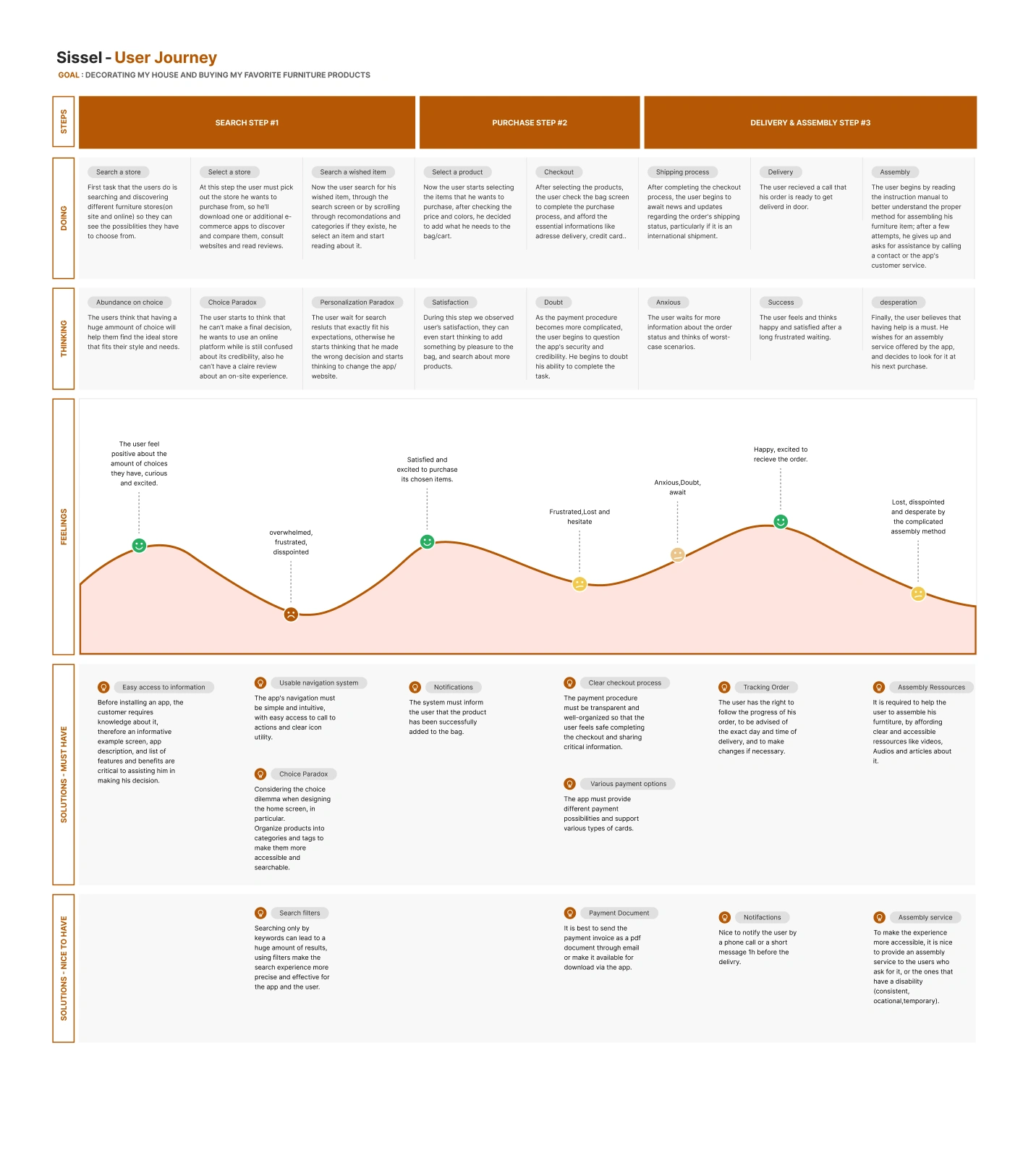
D-User Journey:
1- All of the actions along the user’s journey are defined.
2- tasks are captured for each action.
4- The user's feelings are indicated at each point in their journey.
5- Improvement opportunities are identified for each step of the user's journey.
6- The user journey maps consider accessibility and explore ways to reduce the impact of designer bias.

Define
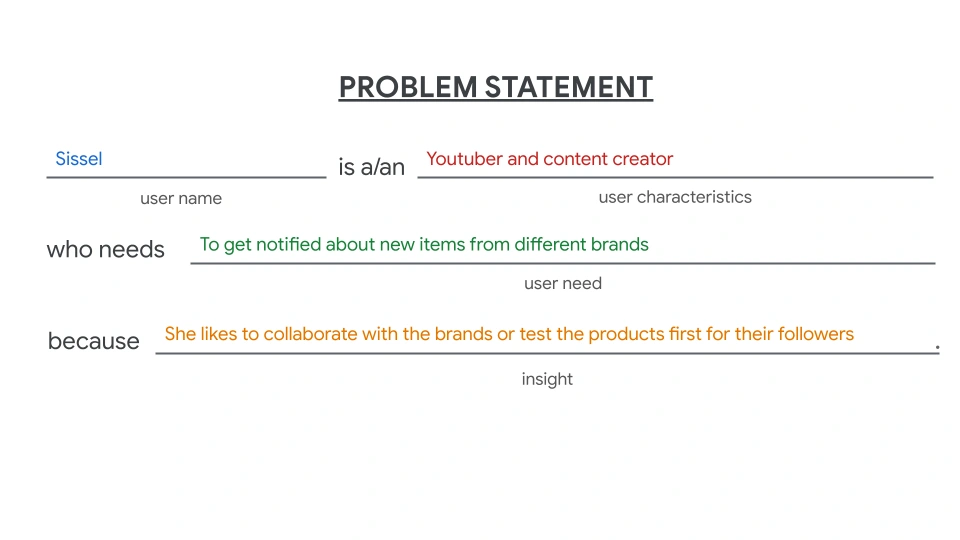
A-Problem statement:
After empathizing with users and collecting their spoken pain points, it's time to form and define their unspoken pain points and problems, we used the formula below:

Define
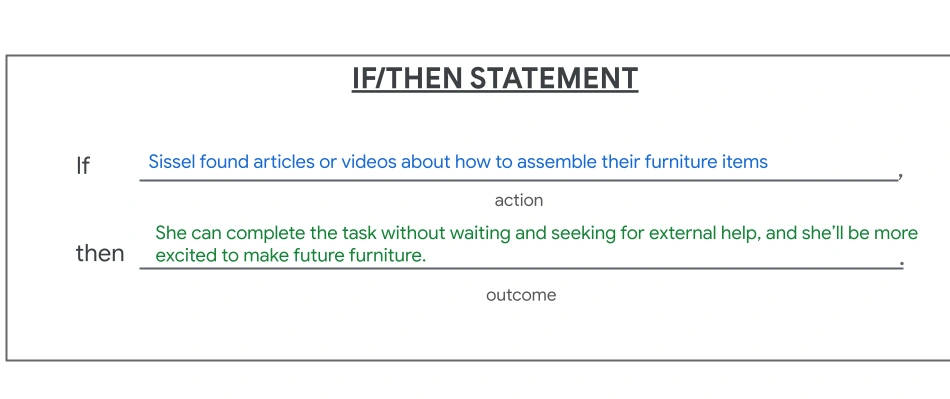
B-hypothesis statement:
We preferred to use 2 formulas: If / then statements focus directly on the needs of users. On the other hand, we believe statements take the perspective of the team into account while remaining empathetic to the needs of users.

We Believe Statement:
• We believe that a simplified experience of searching for a furniture product for Julia will allow them to purchase it efficiently.
• We believe that a useable navigation system for Sissel will allow her to easily understand and use the app.
• We believe that providing a tracking order feature for Steve will allow him to stay updated and aware of the delivery date.
• We believe that providing assembly resources and services for Sissel will allow her to successfully use their products.
Ideate
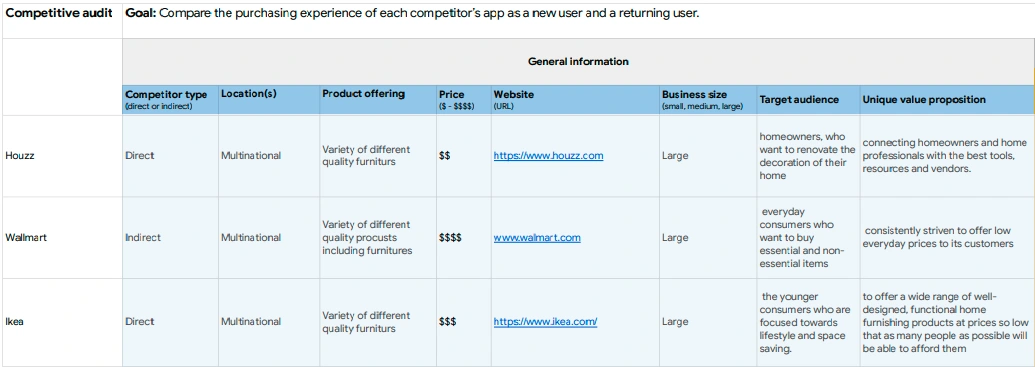
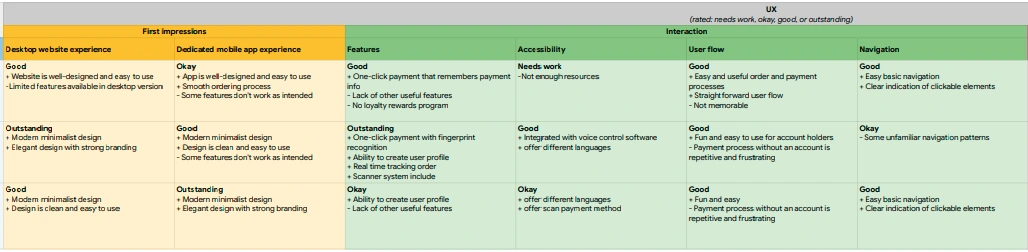
A- Competitive Analytics:
the goal is to Compare the purchasing experience of each competitor’s app as a new user and a returning user.
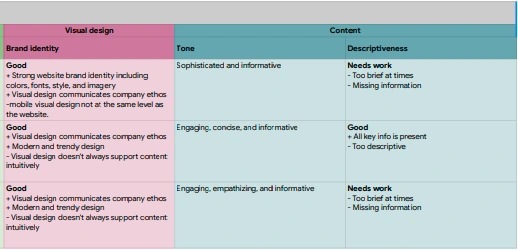
After conducting a competitive audit we summarized our findings in a report to have a globally accessible vision.



Ideate
B- Ideation Techniques:
1- How Might We
First, I used the How Might We method to identify and summarize the insights and pain points I had gathered. I then reframed these revelations as critical questions that had a direct impact on the app's development. This method is very effective for starting brainstorms and allows for any type of thought.
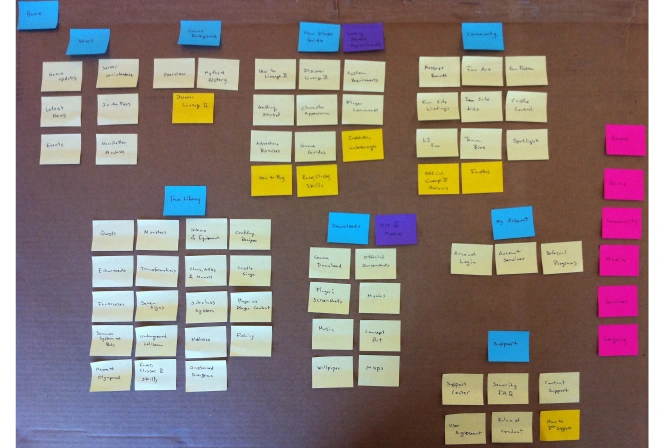
2- Card Sorting
I used this method to group and specify the app's topics into labelled categories, which helps me to create an effective information architecture later.

DEATE
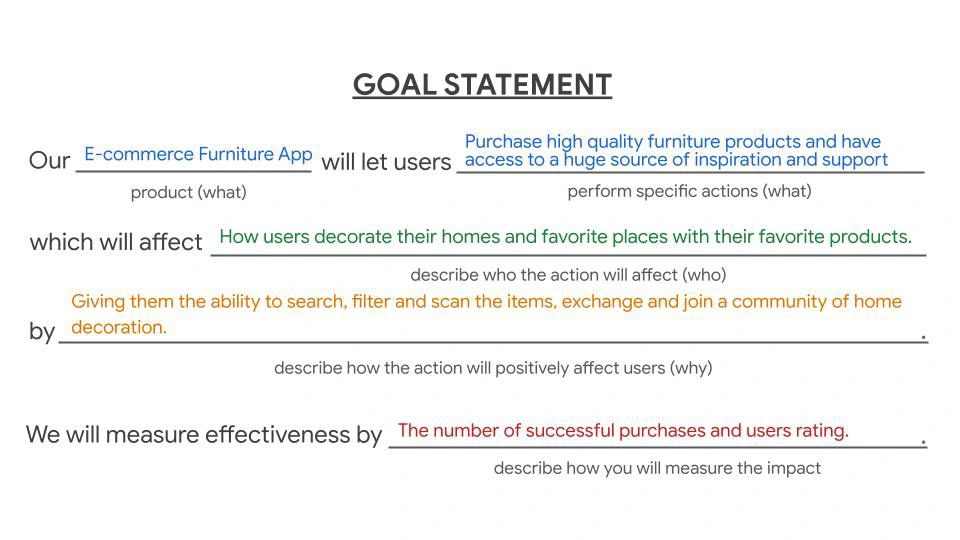
C- Goal Statement:
It’s time to merge the insights from empathy maps, personas, user stories, and user journey maps to come up with a focused scope for our designs. we'll transition from the problem the user is facing to the solution we can create as UX designers. To focus on the scope of our designs, we'll create a goal statement.

Ideate
D- Core Features:
From all the steps before we proposed that IHome Decor must provide these core features for the users:
1- Searching with a Scan feature.
2- Search filters & categories.
3- An integrated notification system.
4- Order tracking.
5- Delivery day tracking.
6- Assembly videos and posts.
Ideate
E- User Flows:
To better visualize and analyze the solutions, we created user flows for different paths and scenarios like the example below
Ideate
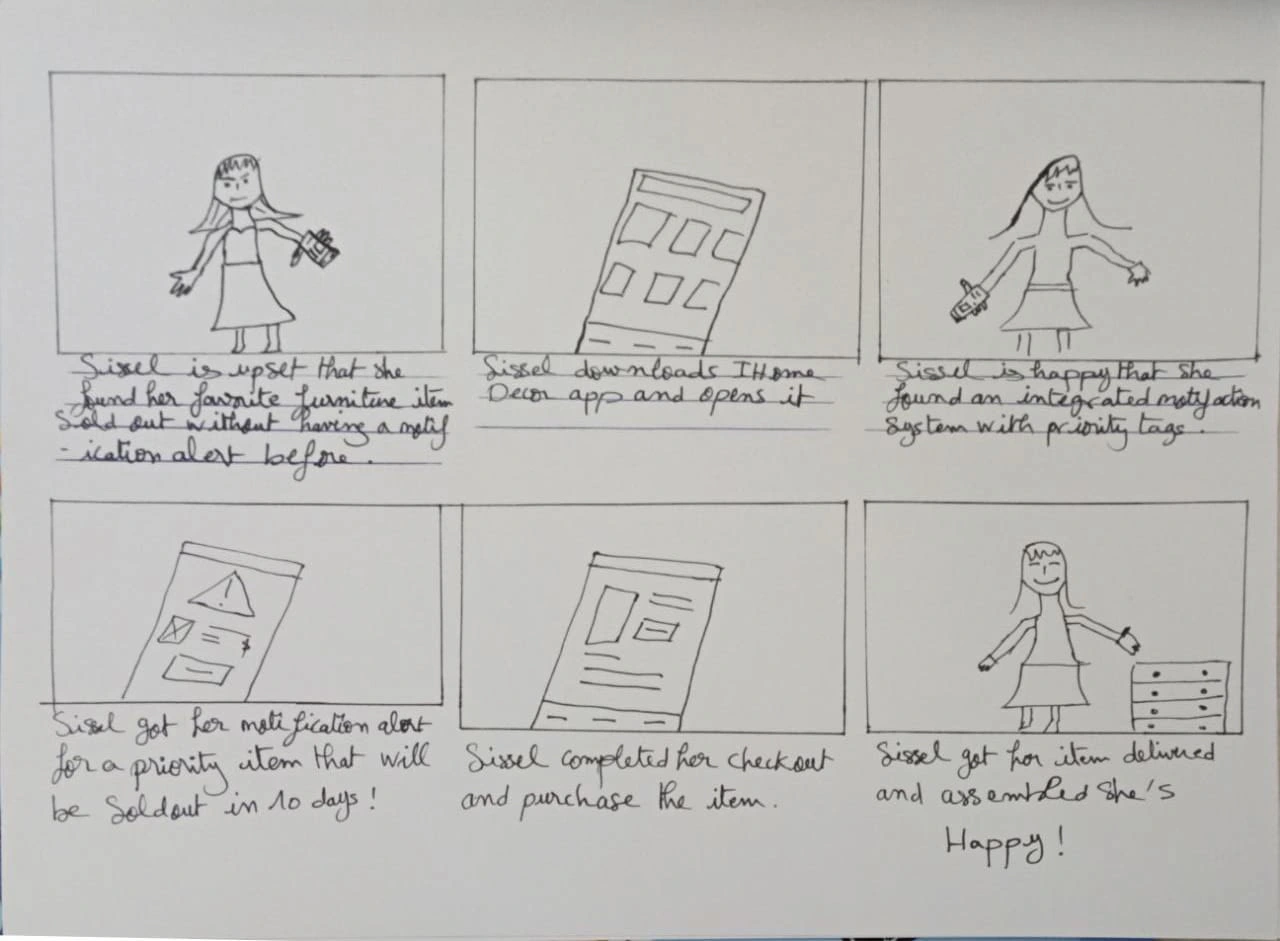
F- Storyboard:
a storyboard is a series of panels or frames that visually describes and explores a user’s experience with a product. based on our problem statement, we created a scenario that our user will experience
Scenario: Using the IHome Decor App to customize and get notifications for your favourite furniture items and quickly order them.
1- Big Picture

Ideate
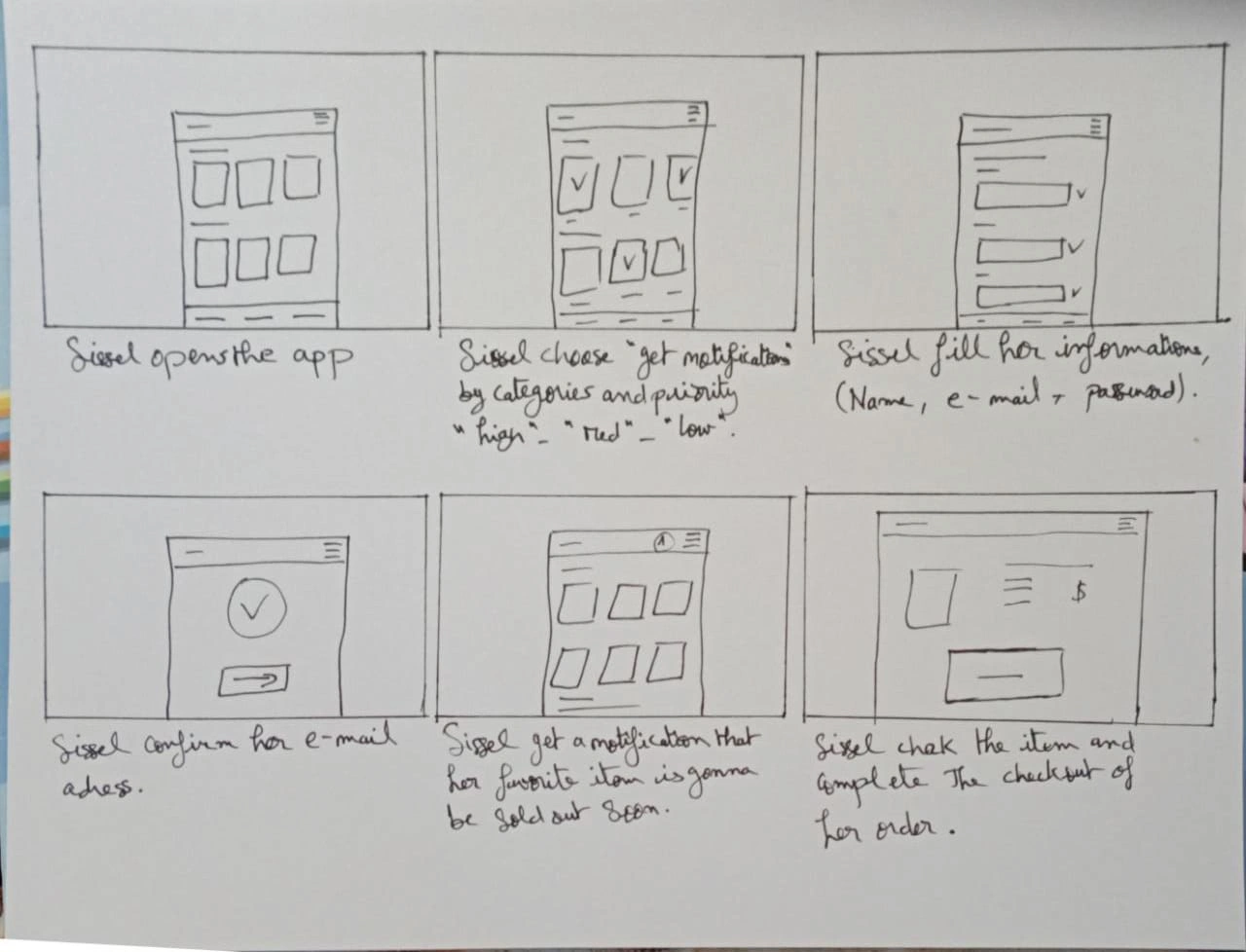
2- Close UP
While big-picture storyboards focus on the how and the why, close-up storyboards focus on the what. Think about questions like:
What happens on each screen of the product?
What does the user do to transition from one screen to another?
What are some assumptions we are making about this experience?
What are some potentially complicated interactions or pain points that will need to be addressed?

Ideate
G- Information Architecture:
The project is still in progress as we are creating low-fidelity prototypes, we are preparing for the next phases especially usability tests to better prospect the vision and the experience of the users.