Case Study
Like this project
Posted Jun 13, 2023
The main aim of the application is to tackle the issue of overbooked tickets and cutting out long ticketing queues.
Likes
0
Views
1


Project information
Category: Mobile app prototype
Client: Googl UX course work
Project date: July - Oct 2022
Project URL: N/A
Project Overview
During my almost-concluded UX certification course, I was tasked with creating a movie ticketing app which I independently completed. The main aim of the application is to tackle the issue of overbooked tickets and cutting out long ticketing queues. I successfully completed this project by conducting a usability study and coming up with personas and identifying users pain points and using that to draw up user stories and journey maps, problem statements, sketches, wireframes, low-fidelity prototypes, and high-fidelity prototypes.

Problem
Prospective users had problems with Long ticketing queues at the ticketing counter, especially during the release of a blockbuster movie. Also, some users get overwhelmed with activities that they sometimes forget they have a movie to watch.
Solution
Tools: Figma and Photoshop
My Role: UX designer and researcher
Client: Google UX course
Team: 1 Ux designer
Project Duration: 4 months
Project URL: www.example.com
My Design Process
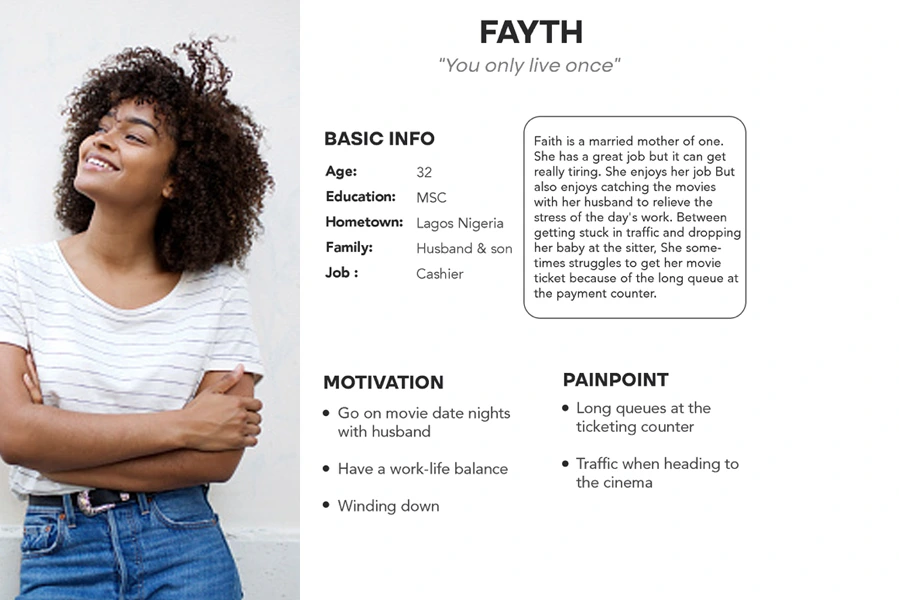
Personas
We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors. So, we created 2 personas for each of our user segments. They were based on user interviews and surveys. We interviewed both customers coming to watch movies and ticketing staff, and we kept updating them throughout the project as we gathered more data. We used these personas whenever we wanted to step out of ourselves and reconsider our initial ideas.


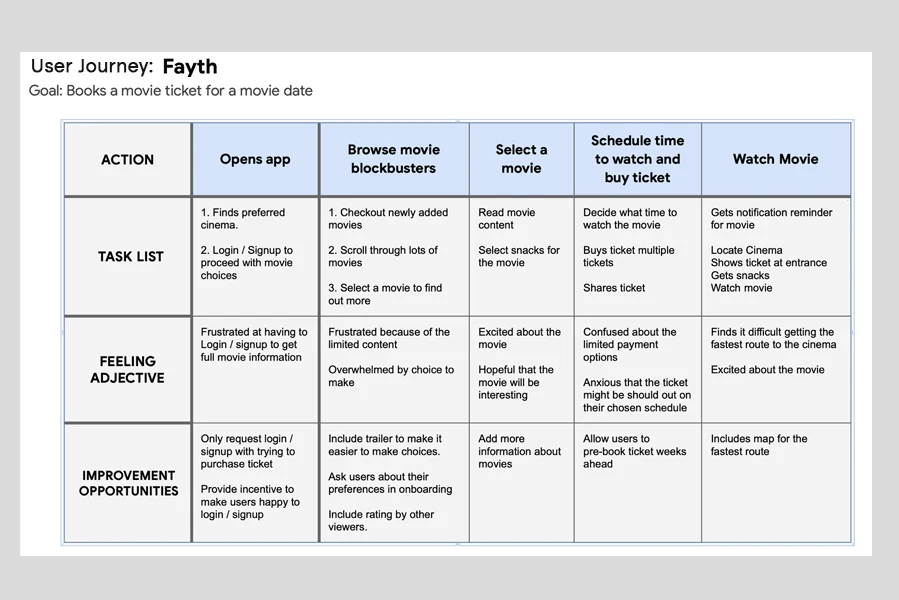
User Journey
With the business goal in mind, we make sure that our users reach the checkout screen without any hiccups. So, we sketched a current-state user journey map, to identify opportunities for improvement. We identified 2 unnecessary steps and potential dropoff points in the flow. By eliminating these from the new design, we ended up with a much faster checkout experience that contributed to conversion rates.
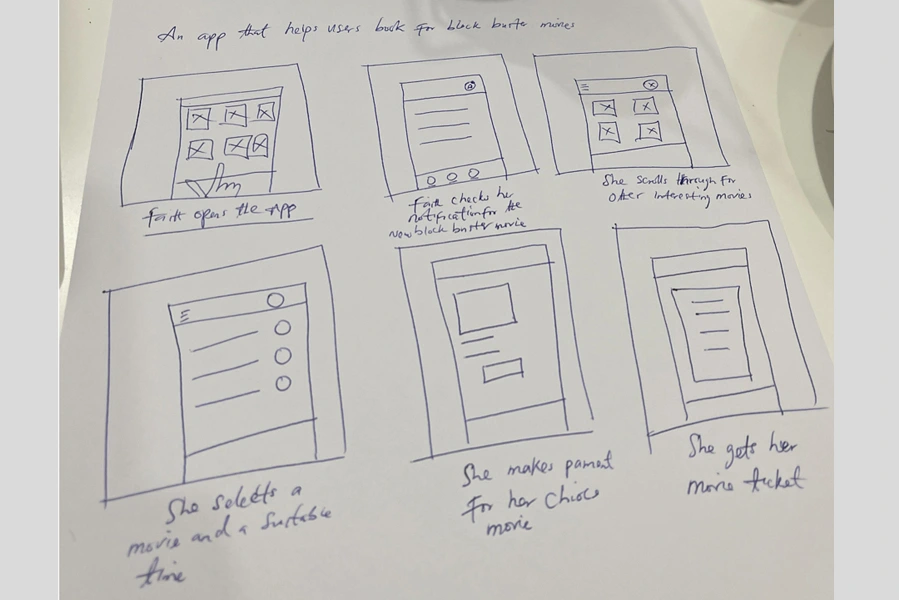
Sketches
I began the design process with low-fidelity sketches and wireframes to accelerate decision-making through visualization without losing time. My sketches were based on the initial user interviews, the business goal, and the heuristic evaluation. They each pointed to the fact that there were too many distractions in the flow. We came back to the sketches throughout the entire design process to make sure that we don’t lose sight of our primary goals and ideas.


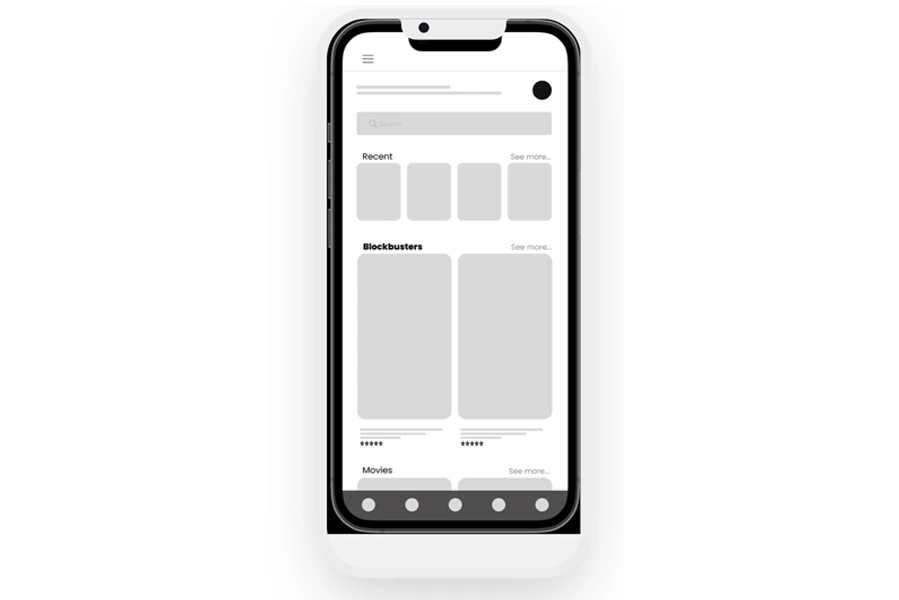
Wireframes
Using Figma, I translated my first sketches into low-fidelity wireframes. Then, I improved them by adding a few relevant stock images. At this stage, the wireframes were defined enough for some user testing. Based on 3 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.
Usability Testing
After creating a fully-functional, high-fidelity prototype, I recruited subjects for the test. The two main observations were from people who were looking for a good time to watch a new blockbuster and people who are looking for a nice movie to watch on a not so busy day. Thanks to these information, the following iterations were made:
Search options: The search option was changed from just a general search option to a "search by title" and "search by time".
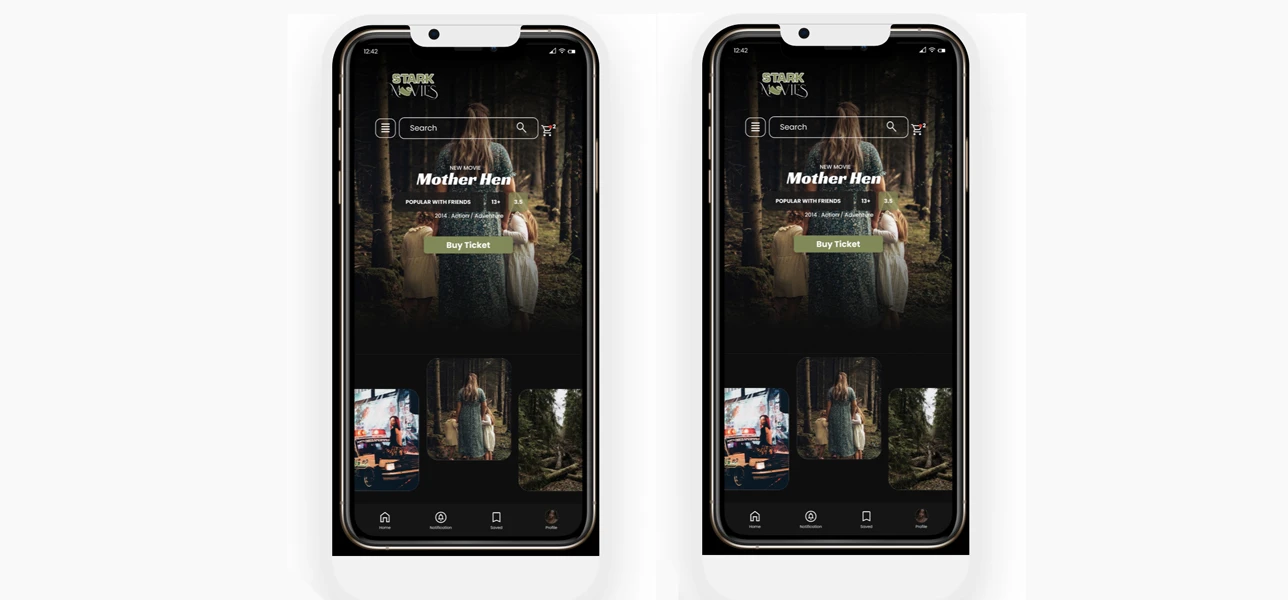
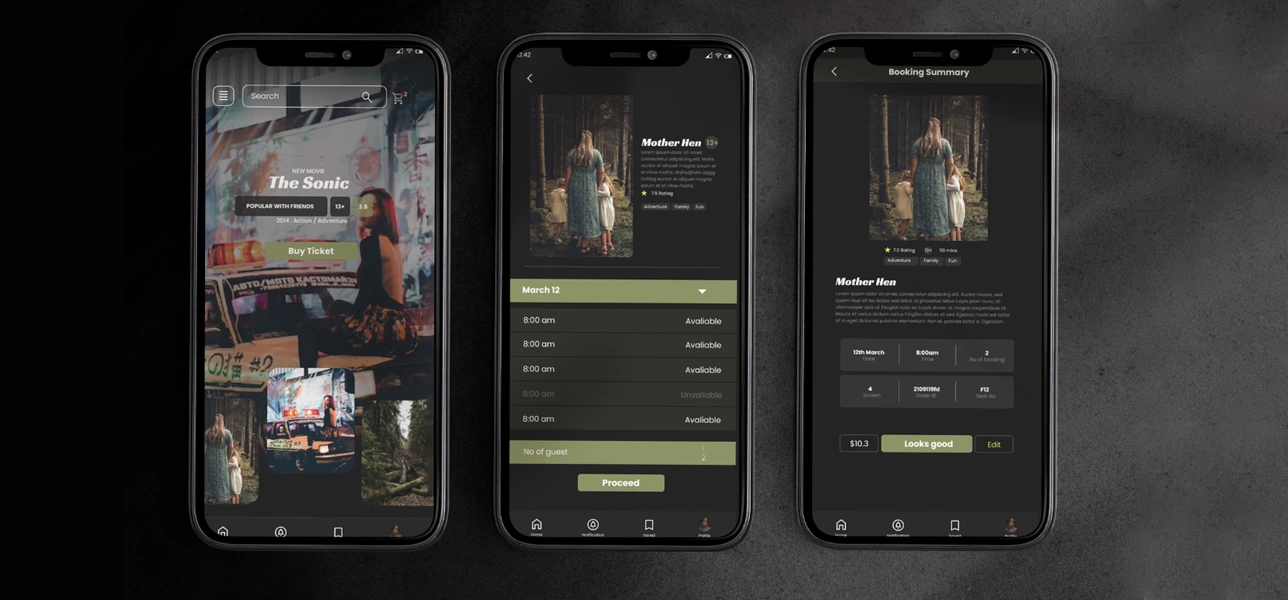
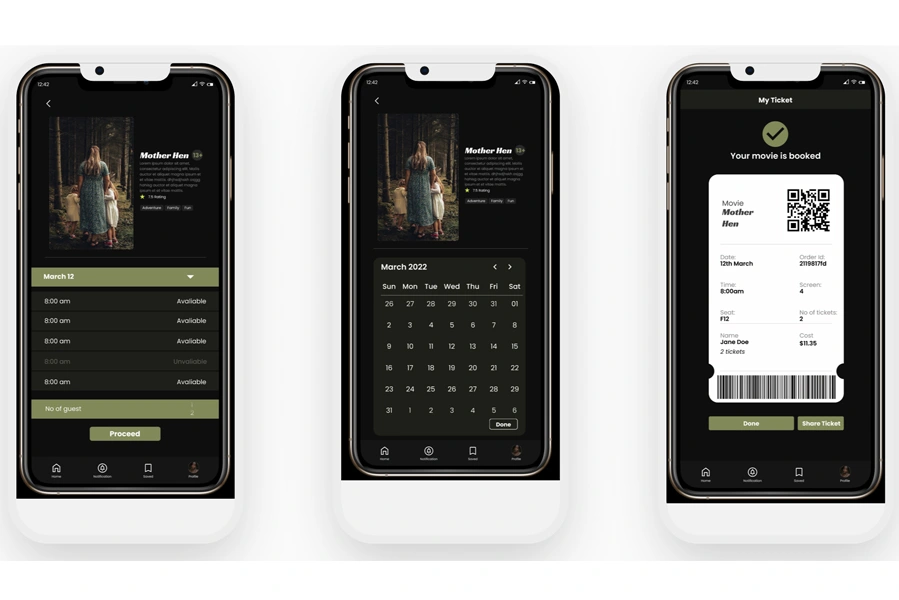
UI Design
Once the usability issues were resolved, I moved on to design the final screens in Figma. My goal was to create a visual identity that aligned with the brand’s values and message, which is: “Stark Movies” by aligning colors and font to that of the brand.

Next steps
I would have loved to embed google map into the app so the map can take prospective users through the fastest route. hopefully that will be included as i progress. I will also want to include the following;
01: I would love to include a chat option so users can communicate easily in case of any problems.
02: A movie trailer option will be a good add-on
03: I would also like to include ads so other vendors can advertise on the app, which means more money for the app owner.
Learnings
During the course of this project, I learned that I could design in other platforms like photoshop and illustrator and import them into Figma. I also wanted to include an interactive date picker, I did a lot of research on this feature and I was able to include it in my design.
Thank you for reading my case study!
Want to work with me? Feel free to contact me! ...or just say hello on my social media.