Clap: Your Guided Navigator For Live Classrooms
Like this project
Posted Aug 29, 2024
Clap is tailored specifically for instructor-led live sessions, using AI-based pre-class preparatory tools, advanced data analytics and automation.
Likes
0
Views
12
Overview
The pandemic introduced a whole new mode of learning based largely on online environments, posing a great challenge to both students and teachers alike. For a long time, teachers have used presence cues within physical contexts when measuring student understanding. It therefore means that different skills must be embraced by teachers for understanding how well concepts are being taken in by students within these platforms.
Clap came to us with an innovative idea regarding e-learning. They envisage merging teachers’ proficiency and robust AI for not only giving strength to educators in an online setting but also for comprehending student emotions. This high-tech method was poised to revolutionize online learning.
Clap had a revolutionary educational idea which had to be translated into a digital product and creatively brainstormed upon. Consequently, Clap decided to seek partnership with Hexcode Designs in order to realize this dream as well as create visibility among its target market and investors.
Hexcode in action
The project was divided into three phases which include UX Research, UX designing, and UI design. We also identified the competitors and recognized ways to position the product. To start off, we initiated an in-depth UX research, covering key stakeholder and user/partner interviews, market and competitive analysis. Eventually, the phase ended with comprehensive visual benchmarking as well as data analysis. We were able to achieve a nuanced understanding of Clap by synthesizing these insights.
Wireframes were our way of visually representing the intricate modules of Clap that were simple to understand. They acted as the outlines for those who designed and developed the interface, thus making the ultimate appearance remain an actual representation of our customer-oriented goals. These wireframes started our design process and paved the way for lively, client-centric interfaces.
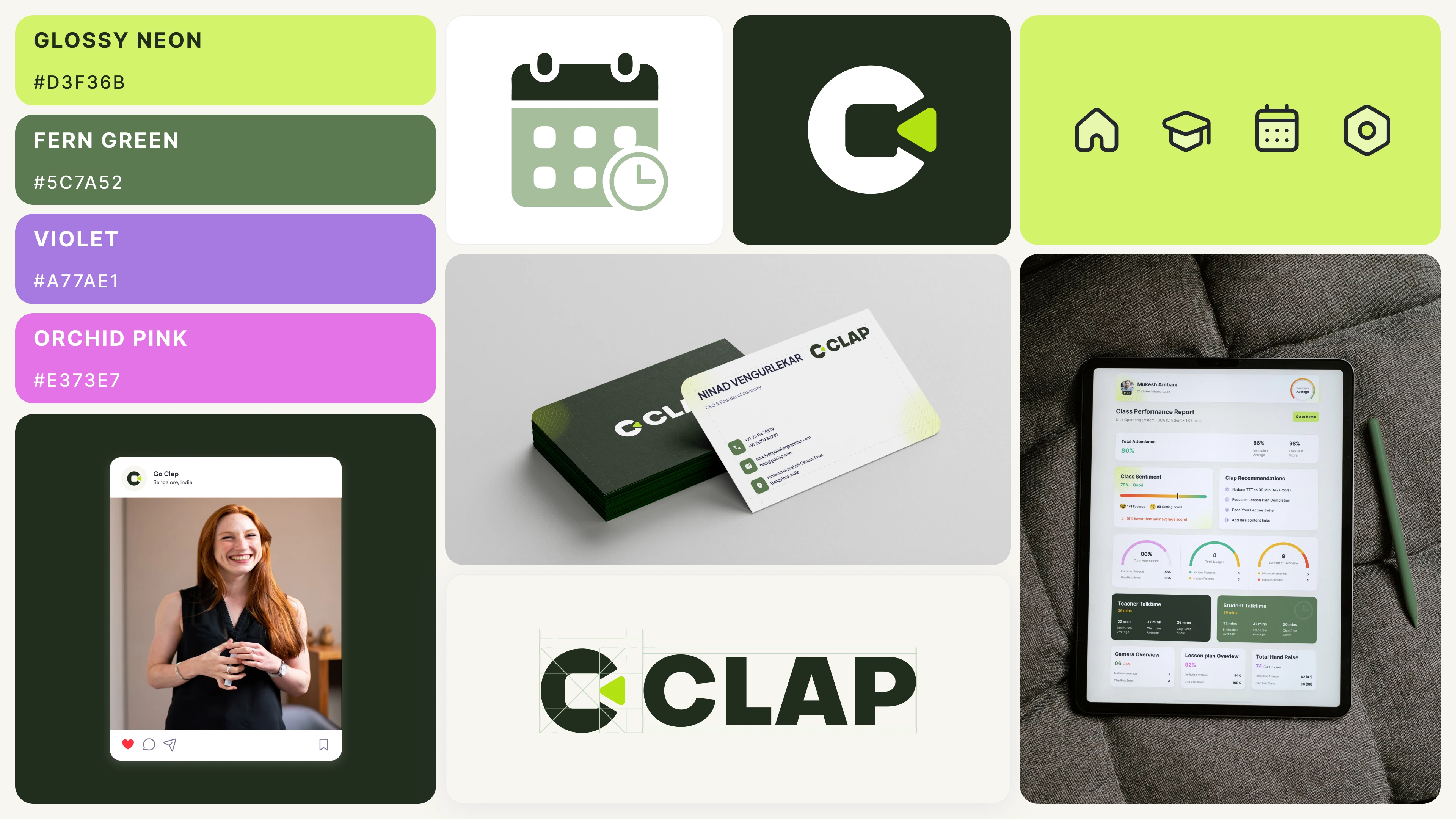
Branding and Visual Identity
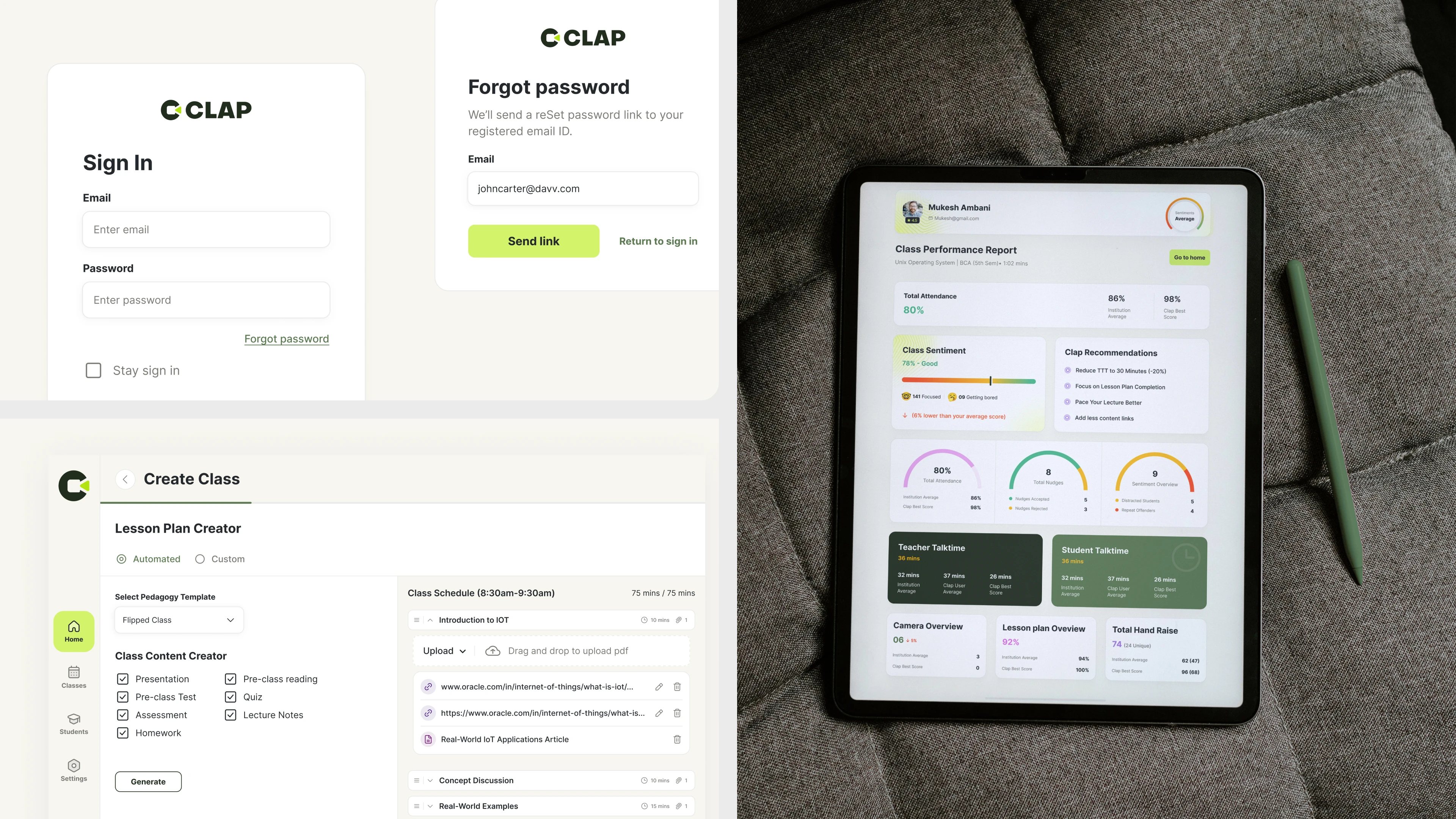
After the wireframing, the articulation of brand presence in the logo was a must. We aimed to design a creative and modern logo that would resonate with the meaning and purpose of the company at one glance. To capture the unique axis of EdTech product blending with the modern era, color, and typography were selected that well aligned with the brand essence. We also designed a comprehensive library of product visuals, meticulously crafted to maintain consistency and robust product.
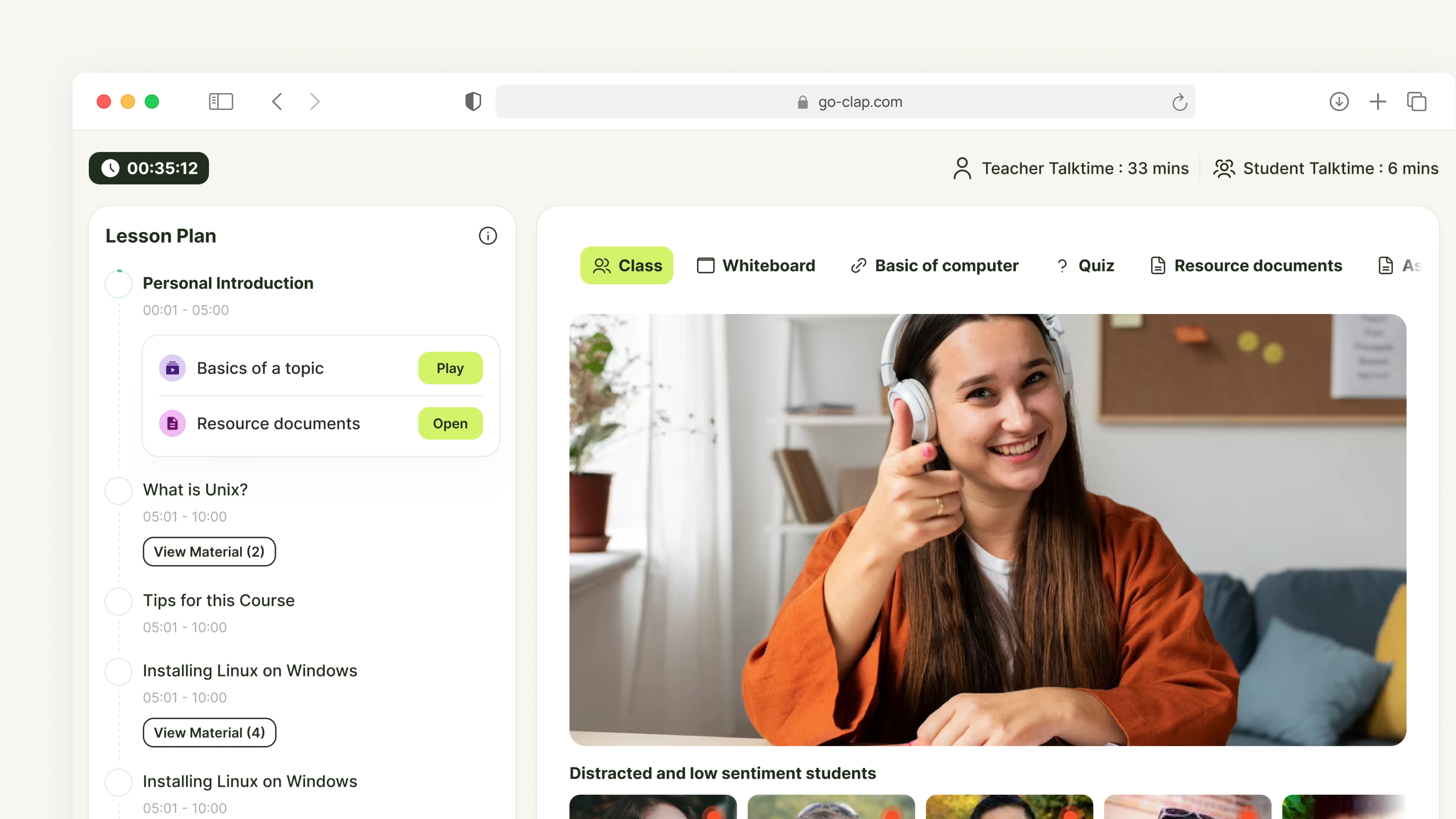
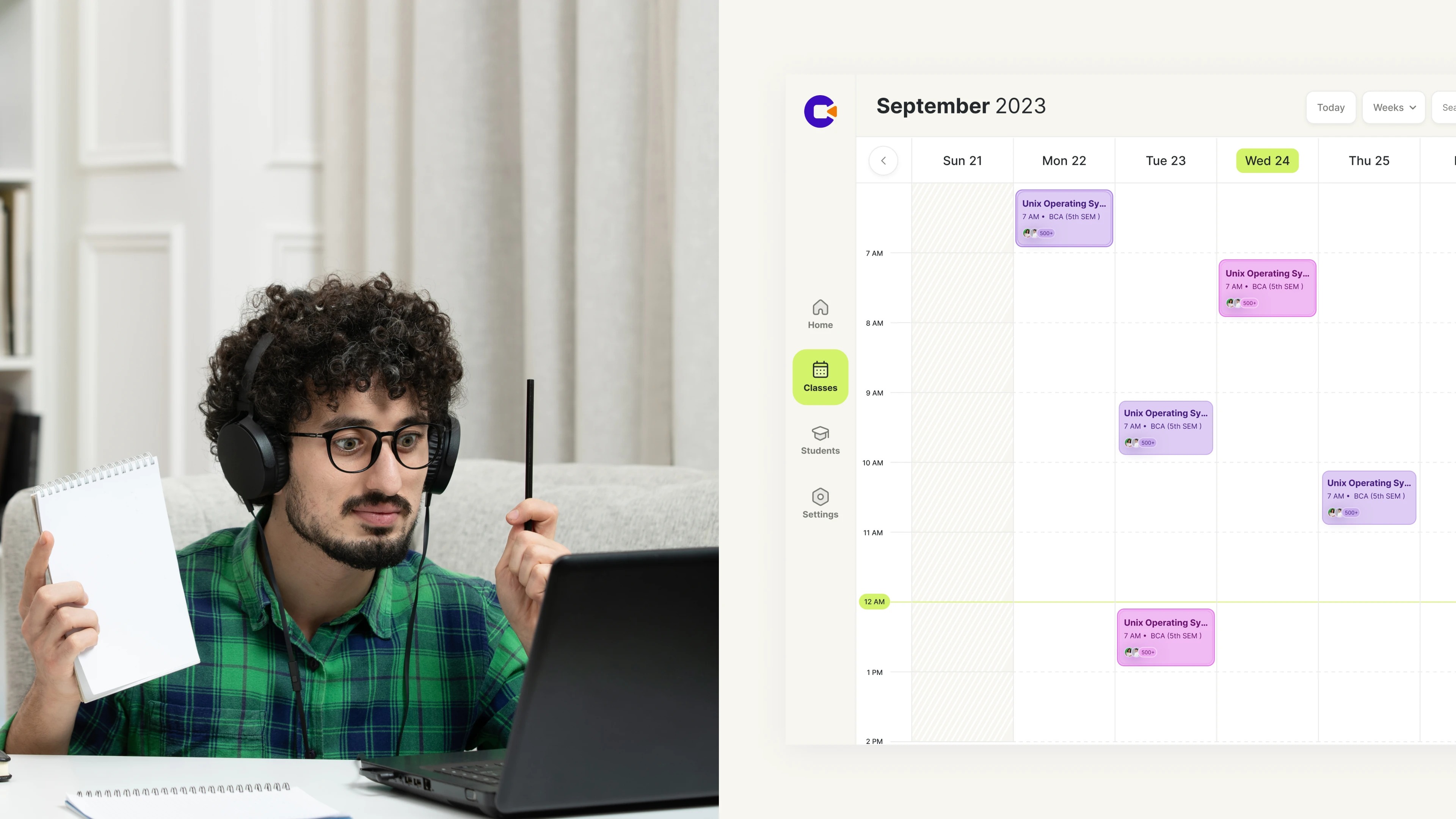
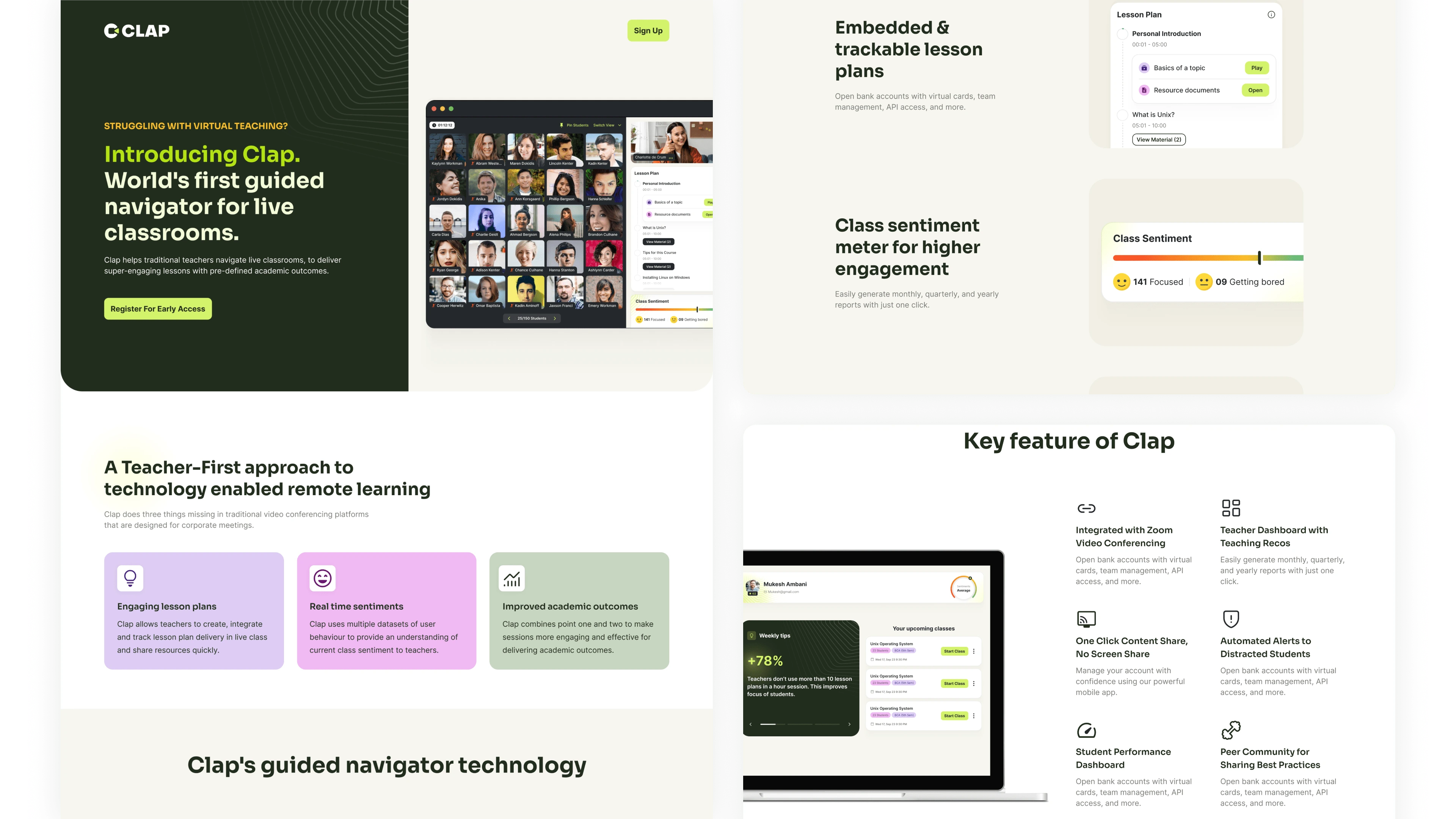
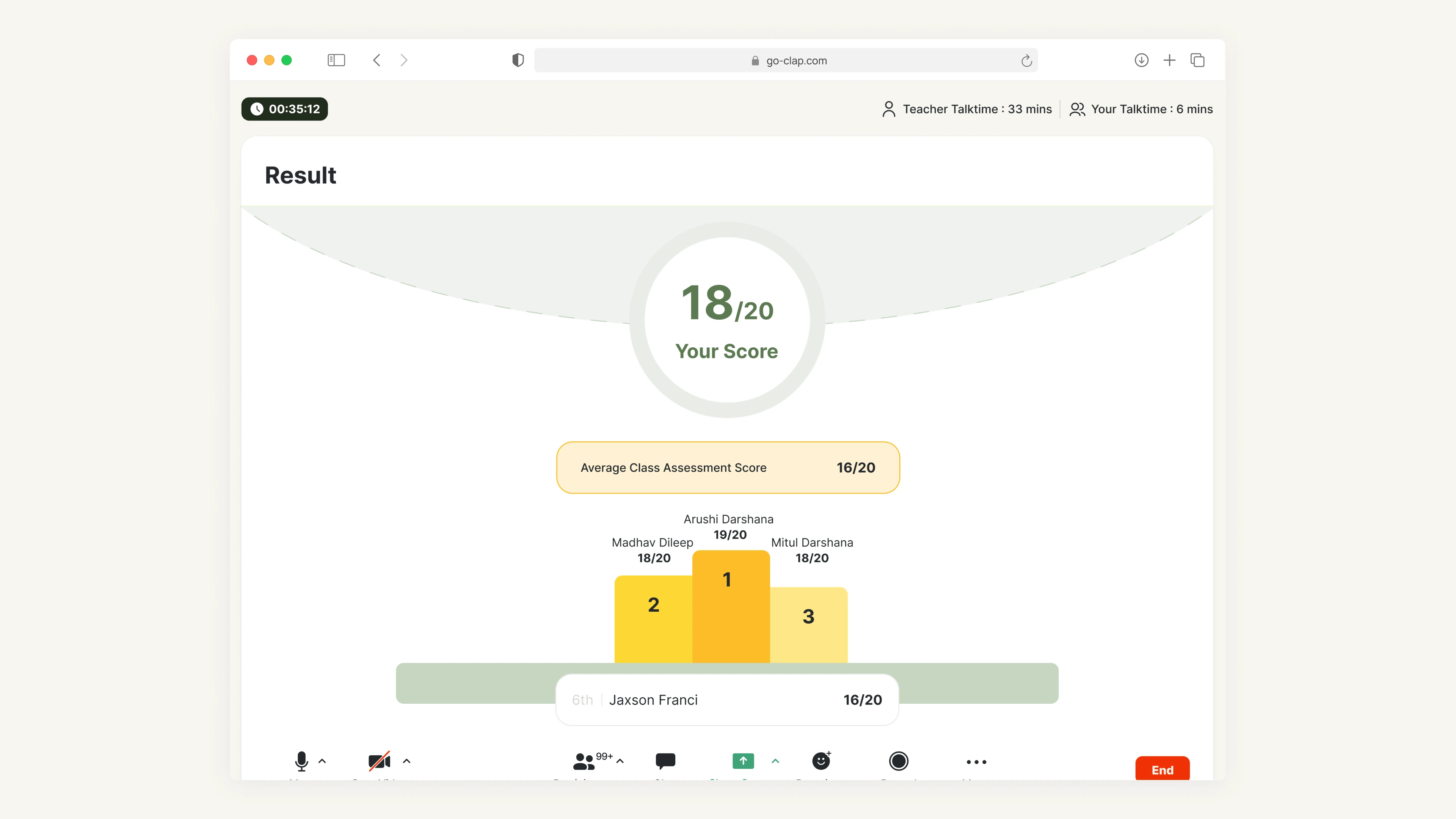
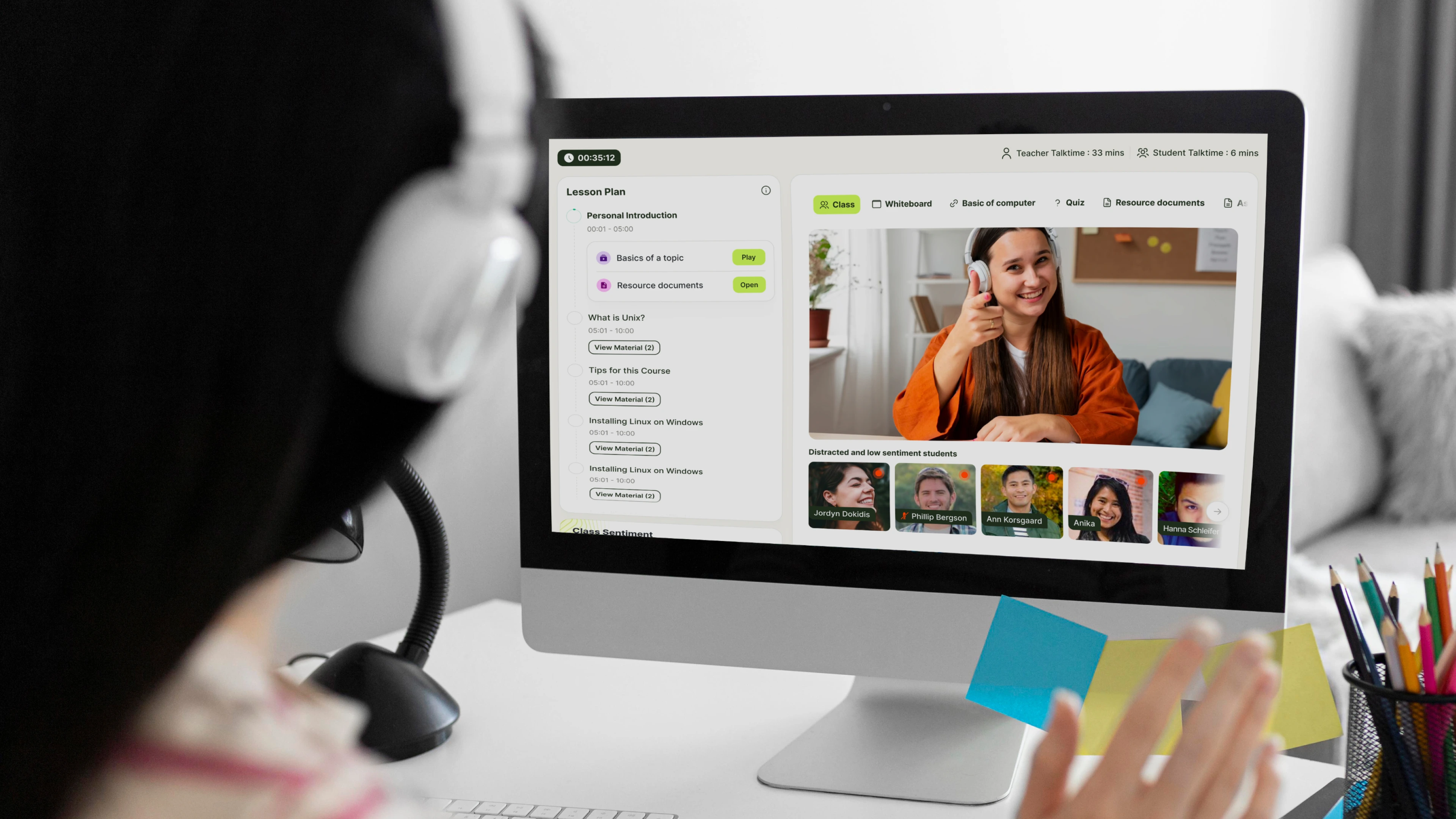
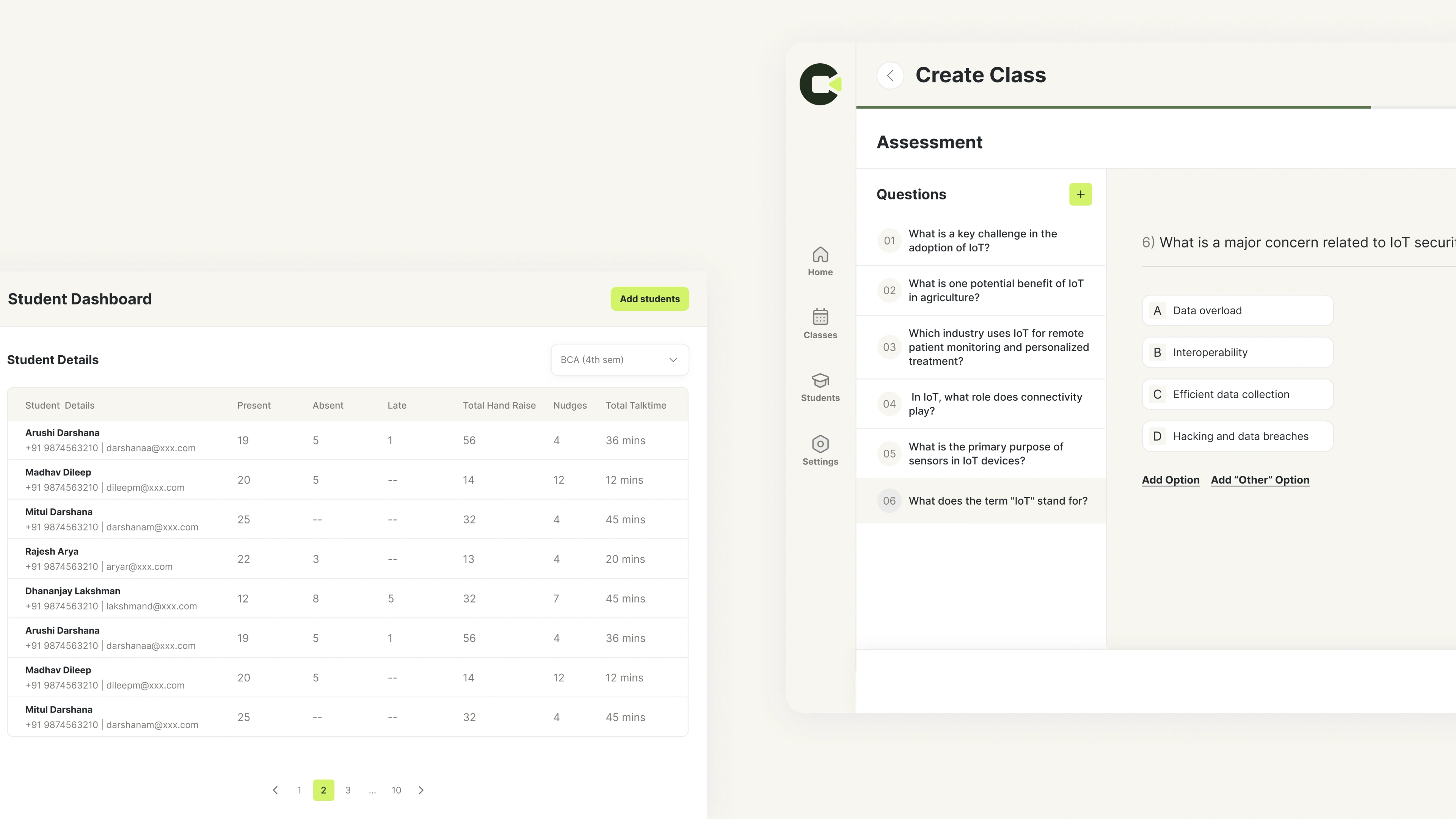
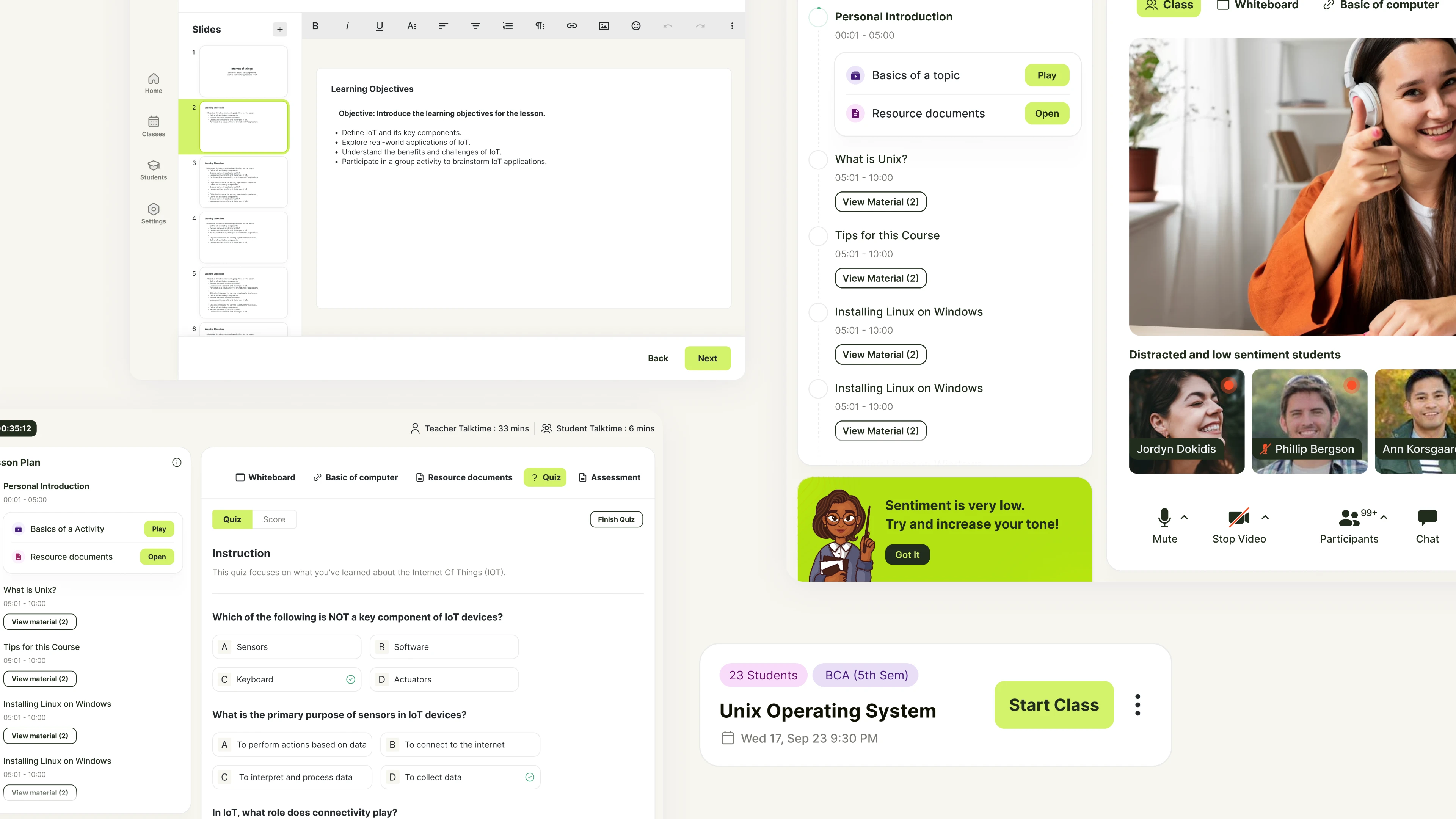
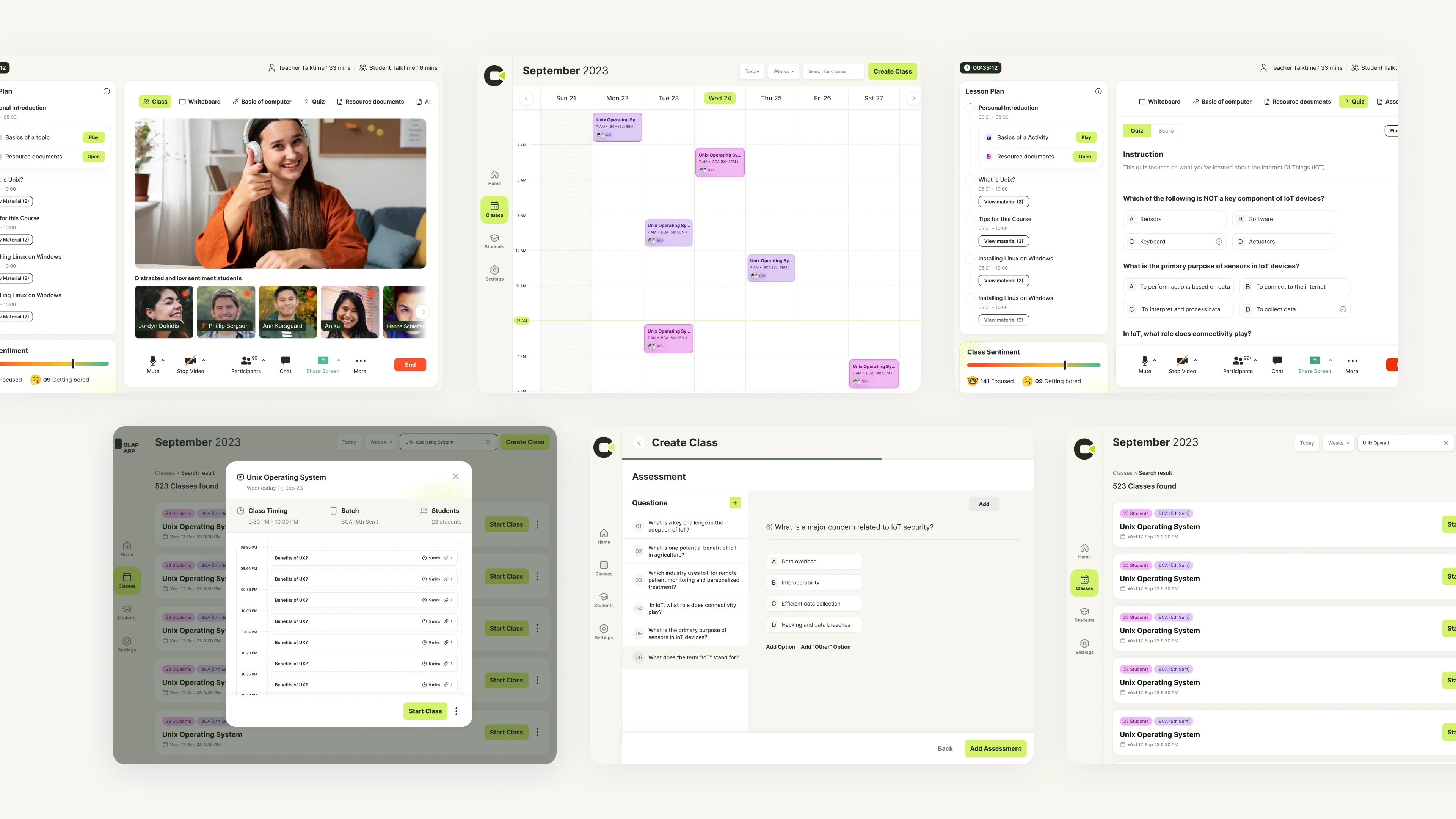
A thoughtful and well-balanced UI was a masterpiece that we built. It was carefully planned to fulfill the client’s needs and guarantee practicality. Team meetings were constantly held, in an effort to achieve a user interface that would cover all nuances from the user views.
Results
Unexpected market shifts compelled Clap to hold off on launching their product. Therefore, brakes on the product journey reaching its final audiences.
Through this case study, we want to acknowledge the incredible effort and vision poured into this endeavor.