Callr
Like this project
Posted Mar 31, 2022
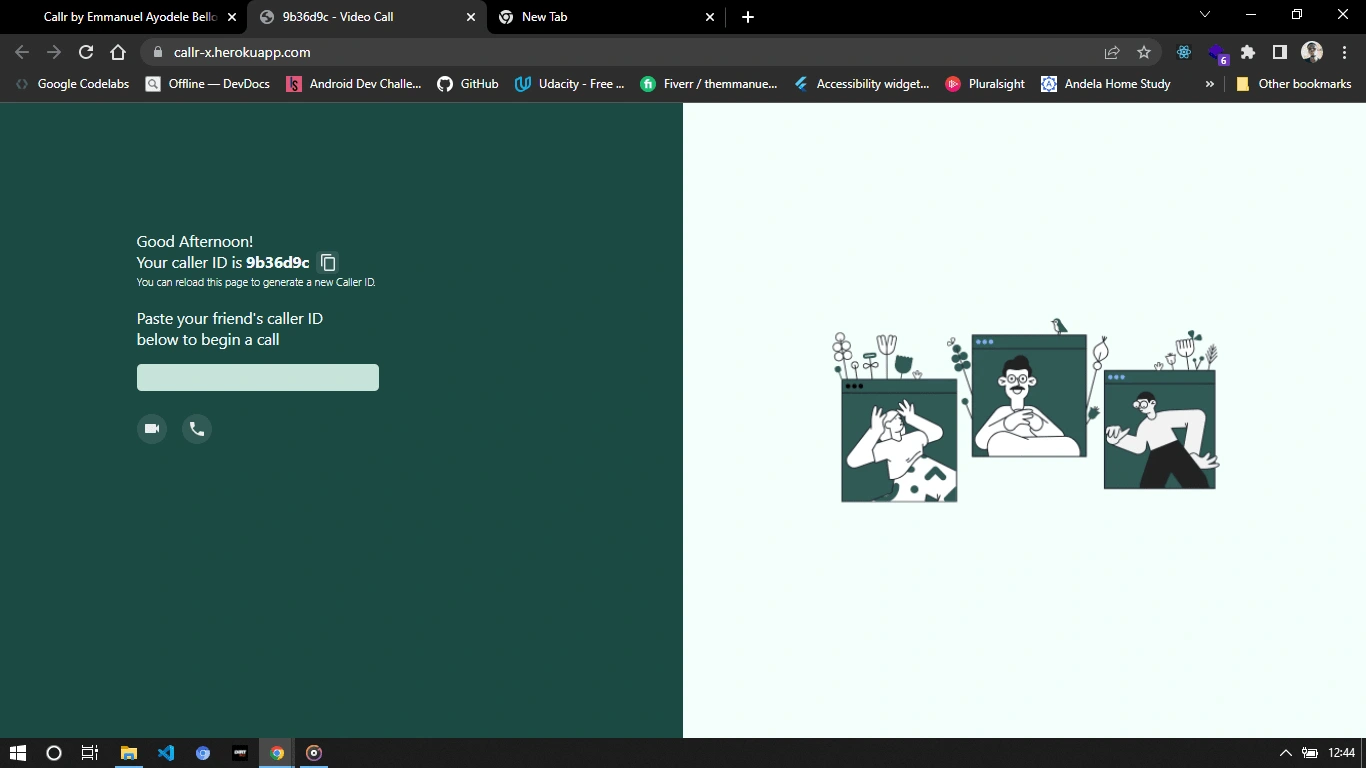
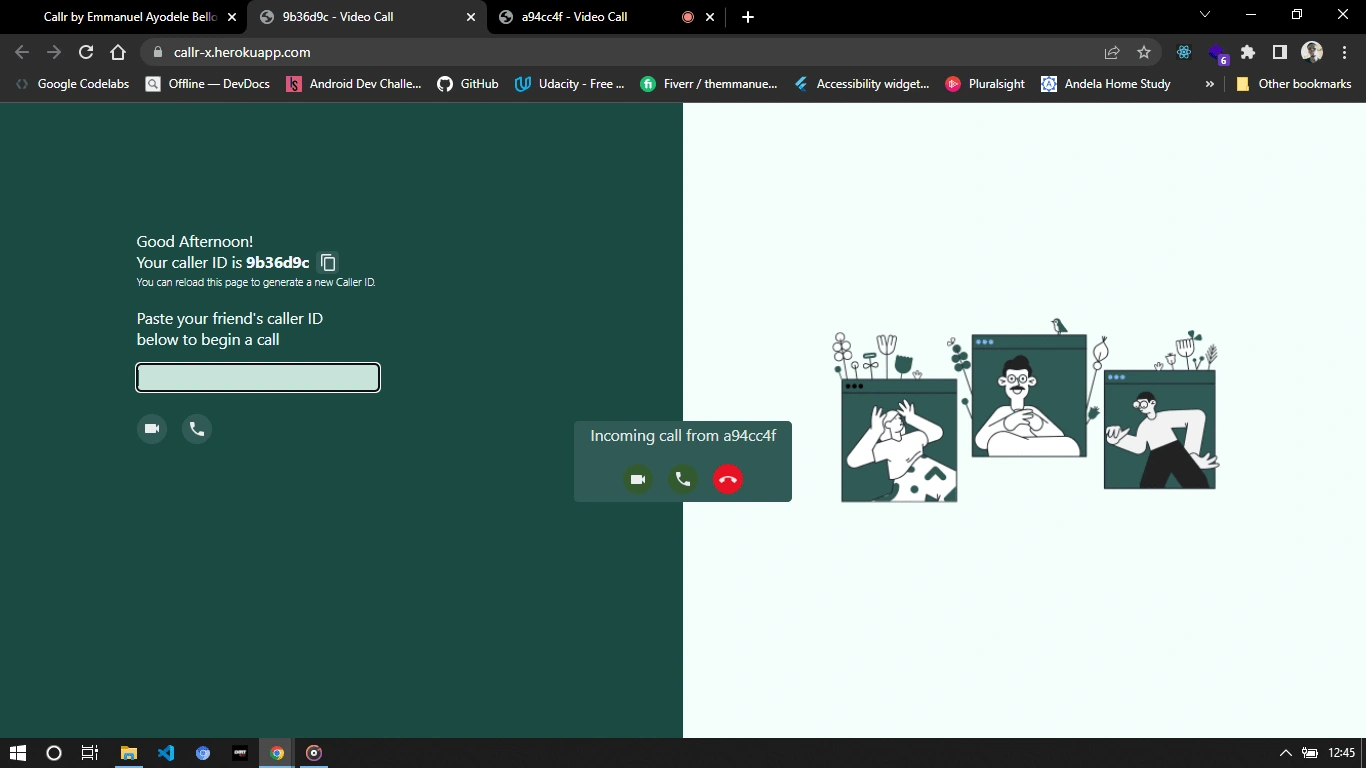
Think of this as Google Duo, but anonymous and web-based.
Built this MVP after the lockdown in 2020. My goal with Callr was simple. Allow users to make calls worldwide with a one time token. This was inspired by the rise of virtual networking solutions - such as Google meet and Zoom - thanks to the lockdown.
Design:
Figma.
Version Control: Git and GitHub.
Languages: JavaScript.
Frontend: React.js. CSS Modules.
Backend: Express.js, and WebRTC for real-time peer to peer communication and data transfer.
Deployment/Delivery: Deployed both frontend and backend to Heroku.

Process:
Design: I used Figma for design. I created a simple interface and added a copy button that made it easier for the users to copy their token without highlighting and clicking copy.
Development: This took about 3 weeks from start to finish. I used VS code as my code editor, used windows terminal with PowerShell to run local servers. I also used React developer tools for debugging. This was a huge learning experience for me in 2020 and I noticed that I levelled up because of it.

Delivery: Since this was a personal project, all I had to do was deploy to Heroku.
Future: I'm currently building a whiteboarding app called writeboard and I'm planning to integrate video and chat features to make it possible for users to quickly join anonymously and without signing up to collaborate on the whiteboard and share ideas.