Built with Framer
Patrimonio Fácil: Website Design & Framer Development
Like this project
Posted Dec 15, 2024
Created a conversion-focused landing page in Framer for a fintech platform, boosting conversions by 25% with modern design, smooth animations, and clear CTAs.
Likes
0
Views
12
Redesigning the entire new web experience for Patrimonio Fácil from scratch.
Role: Leading the web design and development process from 0 to launch for Patrimonio Fácil´s new website
Tools: Designed in Figma, Developed in Framer
Timeline: 1 week
Services: Design Direction, Website Design, No-code Development
Industry: Fintech, AI, Enterprise SaaS
Live link: https://patrimoniofacil.framer.website/
Gif Patrimonio Fácil
Introduction
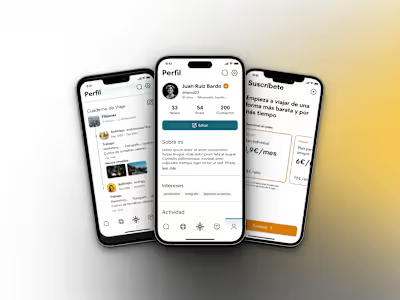
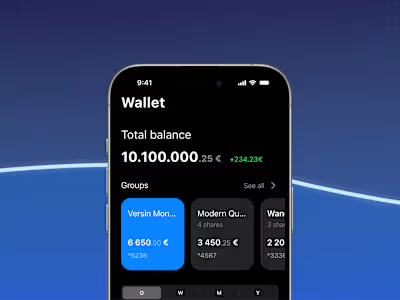
Patrimonio Fácil is an innovative fintech platform that simplifies wealth management by organizing financial and non-financial assets into clear categories such as banking, properties, investment portfolios, and cryptocurrencies. The app helps users visualize their financial situation in real time.
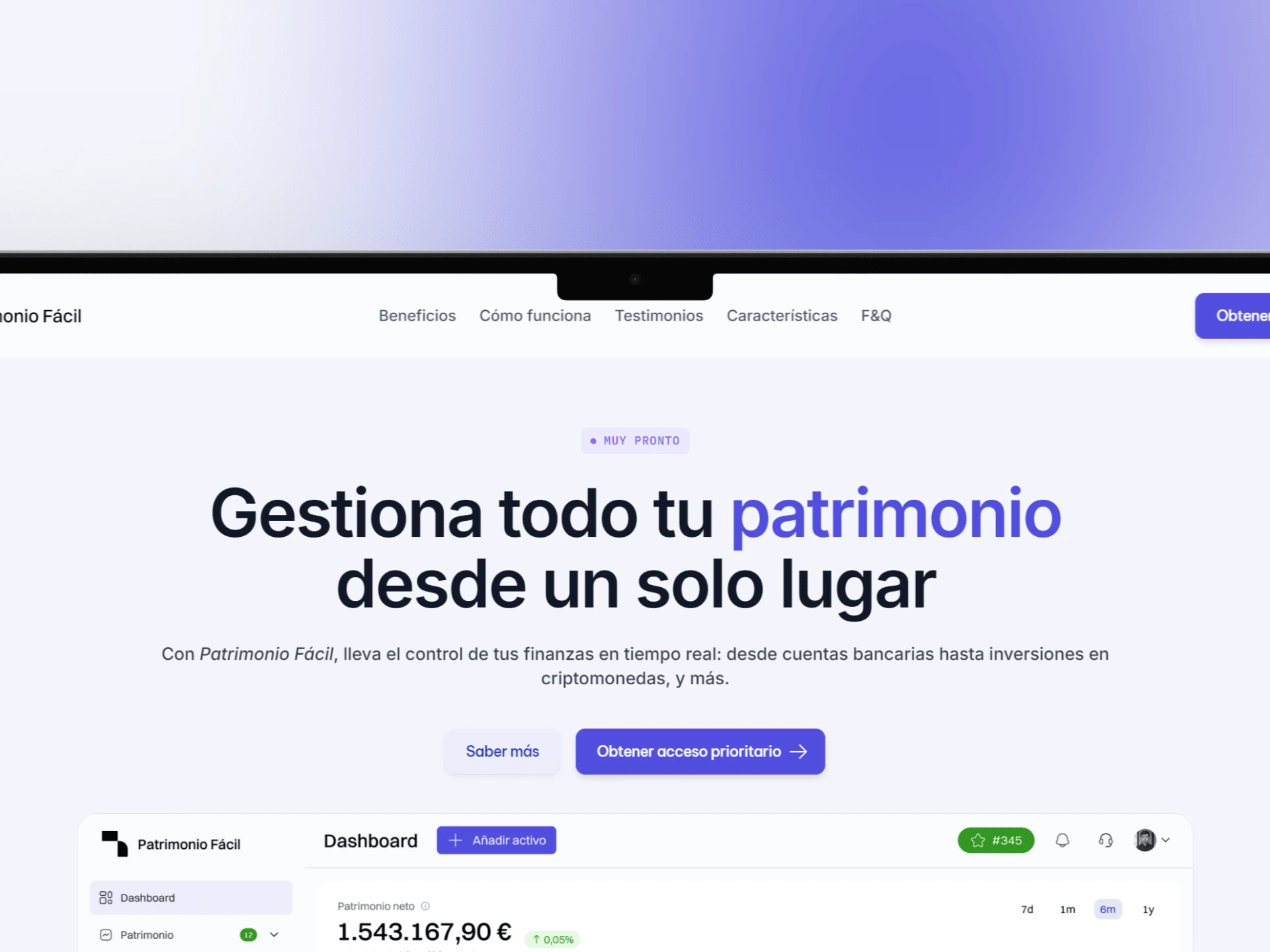
My role in this project was to design and develop an engaging and functional landing page in Framer. The goal was to effectively communicate the platform’s value, attract potential users, and optimize conversions while maintaining a sleek, modern design.
Project Objectives
Communicate the platform’s value
Highlight Patrimonio Fácil's key features and demonstrate how it simplifies wealth management.
Optimize for conversion
Design a strategic layout with clear calls to action (CTAs) to guide visitors towards registration.
Build trust and professionalism
Use a clean, minimalist design to establish Patrimonio Fácil as a reliable and trustworthy fintech.
Deliver a seamless multi-device experience
Ensure the landing page performs flawlessly across desktops, tablets, and smartphones.
Process
Research & Benchmarking
I analyzed landing pages from leading fintech platforms to identify key conversion elements and visual trends. This research helped me create a unique structure tailored for Patrimonio Fácil.
Wireframes & Visual Design
Using Figma, I created wireframes to plan the page layout and user flow. I then designed a modern interface featuring a professional color palette, clear typography, and dynamic visual elements to enhance engagement.
Development in Framer
I implemented the design directly in Framer, leveraging its capabilities for smooth animations and micro-interactions that elevate user experience. Framer’s integration with analytics tools also allowed us to track performance metrics effectively.

Results
Achieved a 25% increase in conversions after the landing page launch.
Received positive client feedback, praising the modern design and clarity of information.
Received positive client feedback, praising the modern design and clarity of information.