Foundation Passport - A Product Landing Page Design
Like this project
Posted Feb 4, 2025
Created a sleek, modern, and user-friendly high-fidelity mockup for Foundation’s Passport hardware wallet landing page, reflecting their design ethos.
Likes
1
Views
6
Clients

Foundation
Redefining Self-Custody: A Sleek, User-First Landing Page for Foundation’s Passport
Overview
As both a Foundation Passport owner and an engaged member of their community, I took the initiative to design a high-fidelity landing page mockup for their hardware wallet. Foundation is known for its exceptional design and commitment to making Bitcoin self-custody more approachable. My goal was to create a sleek, modern, and user-friendly page that reinforced this mission of helping users feel confident and secure in their journey toward financial sovereignty.

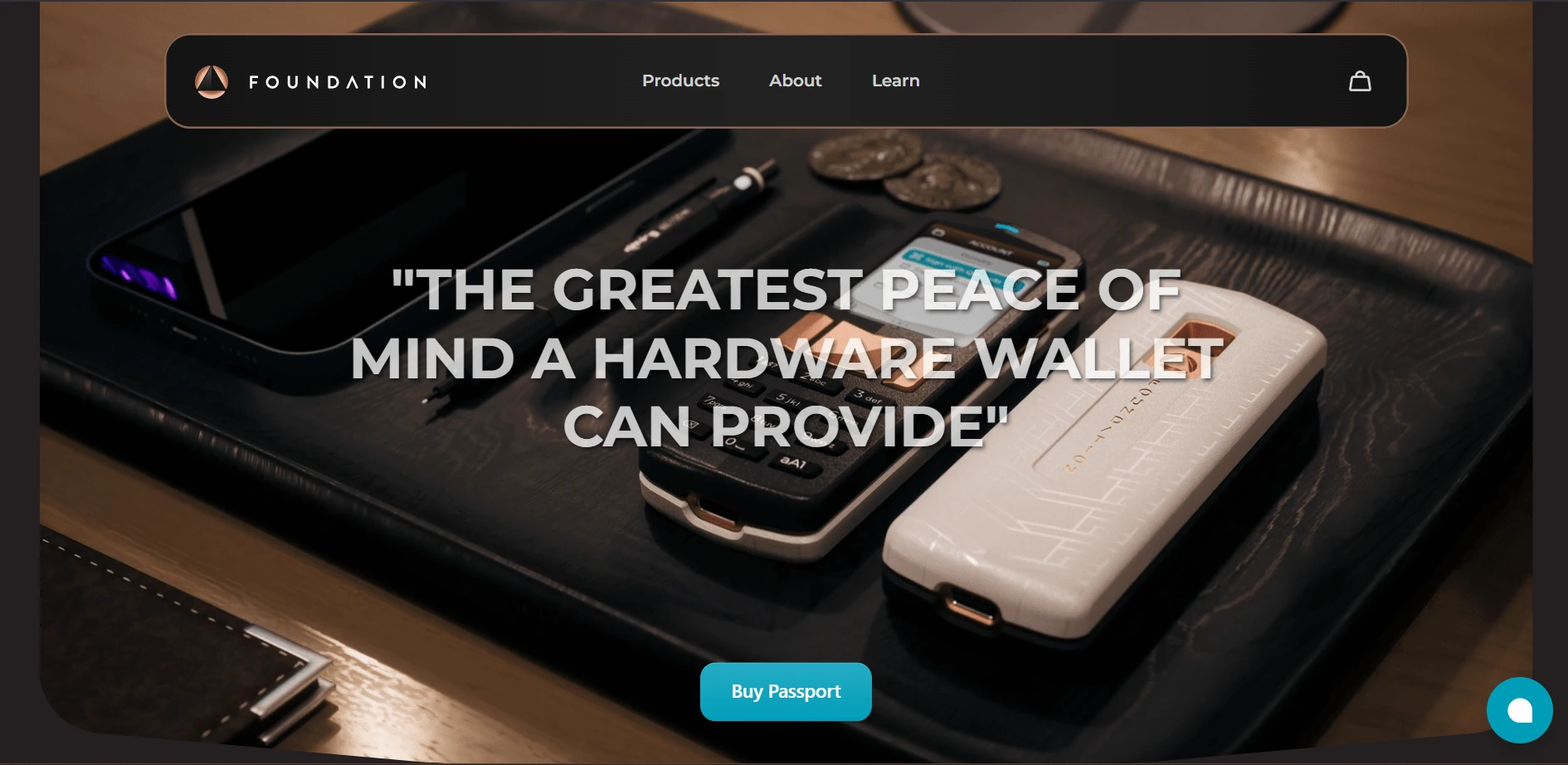
Foundation's current website. Beautiful physical products, great imagery, & consistent branding.
Approach
Rather than simply mirroring existing hardware wallet landing pages, I focused on designing an experience that aligned with Foundation’s values: simplicity, elegance, and usability. I wanted to strip away unnecessary complexity while maintaining a sense of depth and sophistication. My approach included:
Clarity-first Design: A clean, minimal layout with strong visual hierarchy to guide users effortlessly.
Storytelling Through UI: Using carefully placed messaging and visuals to communicate why Passport is the best tool for self-custody.
Conversion-driven Flow: Ensuring each section led users naturally toward learning more or making a purchase.
Ideas
Throughout the process, I explored several key ideas to make the page stand out:
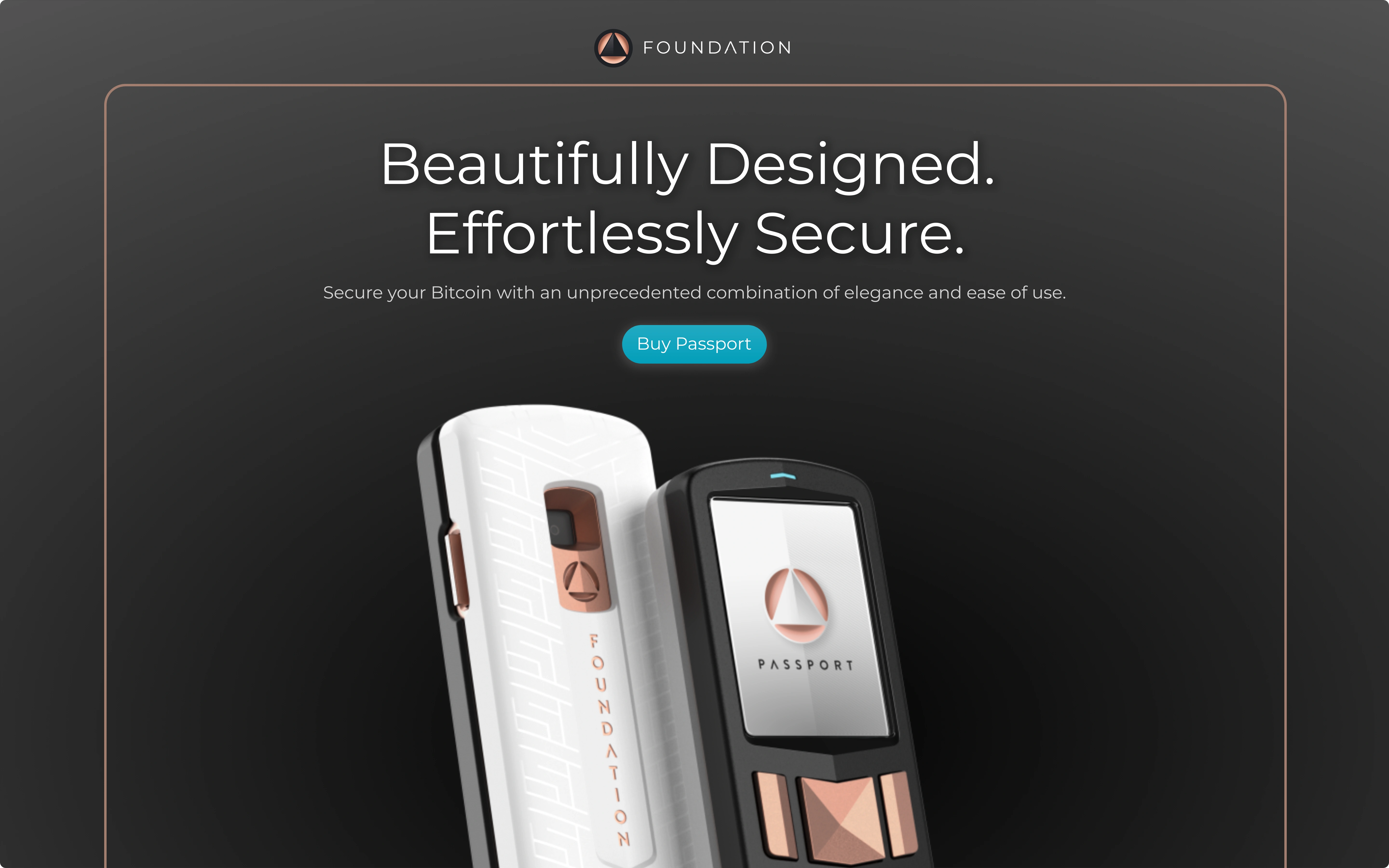
First Impressions Matter: A bold, hero section that immediately conveys security and ease of use.
Feature Callouts with Context: Instead of a dry spec sheet, I crafted digestible, sales-driven pitchexplanations.
Seamless Dark Mode: Foundation’s branding lends itself well to a dark theme, reinforcing a high-end feel.
Questions
To ensure the design aligned with Foundation’s core audience and goals, I asked myself:
How do we make self-custody feel less intimidating for newcomers?
What design cues can reinforce the security and reliability of the Passport?
How do we create a compelling visual without distracting from the core message?
Result
The final mockup delivers a refined, intuitive landing page experience that embodies Foundation’s design ethos. By balancing aesthetics with usability, the page effectively communicates the value of Passport while making Bitcoin self-custody feel accessible.

Landing Page Hero Mockup
Though unofficial, this project showcases my ability to take initiative, understand brand identity, and craft digital experiences that resonate with users which I consider qualities I bring to every product I design. To view social proof and community responses, check out my X post below: