Many screens, one experience: The Berlin Philharmonic
Like this project
Posted Jan 14, 2025
Redesigned and maintained their core apps, based on a highly modular and flexible design system, optimized for a unified cross-platform experience.
Likes
0
Views
0
Clients

Berliner Philharmoniker
The Berlin Philharmonic is ranked one of the top orchestras in the world. Their Digital Concert Hall is a pioneer of its kind, streaming premium, original content to subscribers—on practically any device—since 2008. Under my former company Ox, I worked closely with the team to solve the difficult problem of user experience consistency across a constantly changing tech environment, maintainability and team inclusion.

Background
As a streaming service with original, high-quality content and a passionate following around the world, it's no wonder the Digital Concert Hall has been a hit from day one. But the device landscape has shifted several times since 2008, and as the number of clients multiplied, problems began to surface. Without a centralized design team, the interface was recreated for each new client, with different user flows, creating a dissonant experience for users—and a difficult task for the BPH team.
The Challenges
Meet the diverse and constantly evolving requirements of each platform, while maintaining a consistent feel and recognizable brand
Simplify and unify app components and user flows, leaving room to leverage each platform's strengths
Work swiftly within a small, startup-like structure and help create better product design processes
Understand our users, their realities, desires and needs and deliver an experience that feels as premium as the content
Prioritize accessibility and inclusion

TV: the lean-back experience, on a variety of platforms.
Our process
For the launch of the tvOS app store, we got to rebuild the app from the ground up. We worked closely with our Smart TV team as well as Apple and delivered an experience that delighted users, as well as stakeholders, collecting an "App of the Year (Japan)" award.
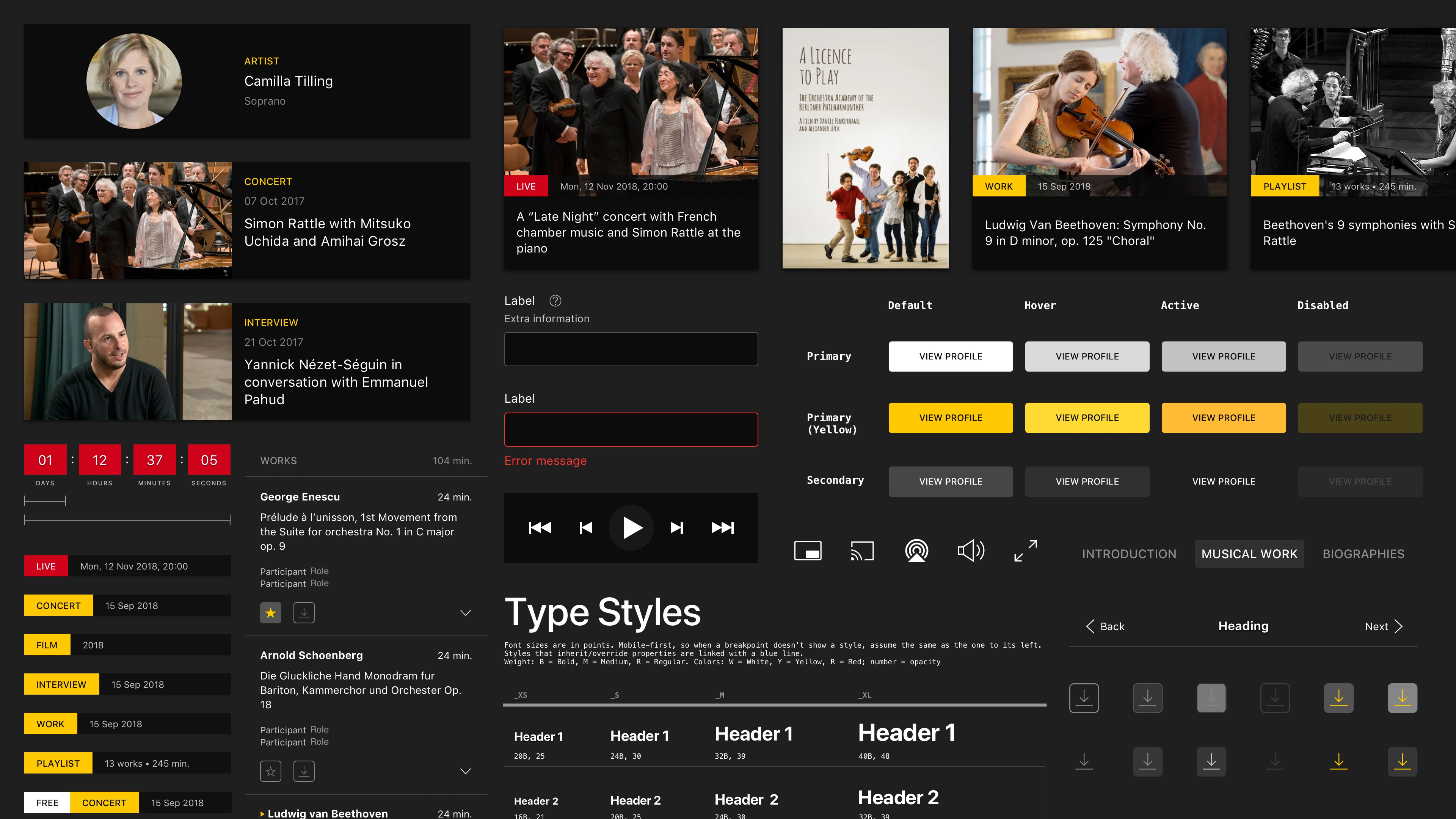
The design system
With full client approval, we moved on to the next question: how to port this successful experience to all other platforms? The answer was a platform-agnostic design system. This not only facilitated the design of new clients, but also streamlined communication with developers.

Closer to users
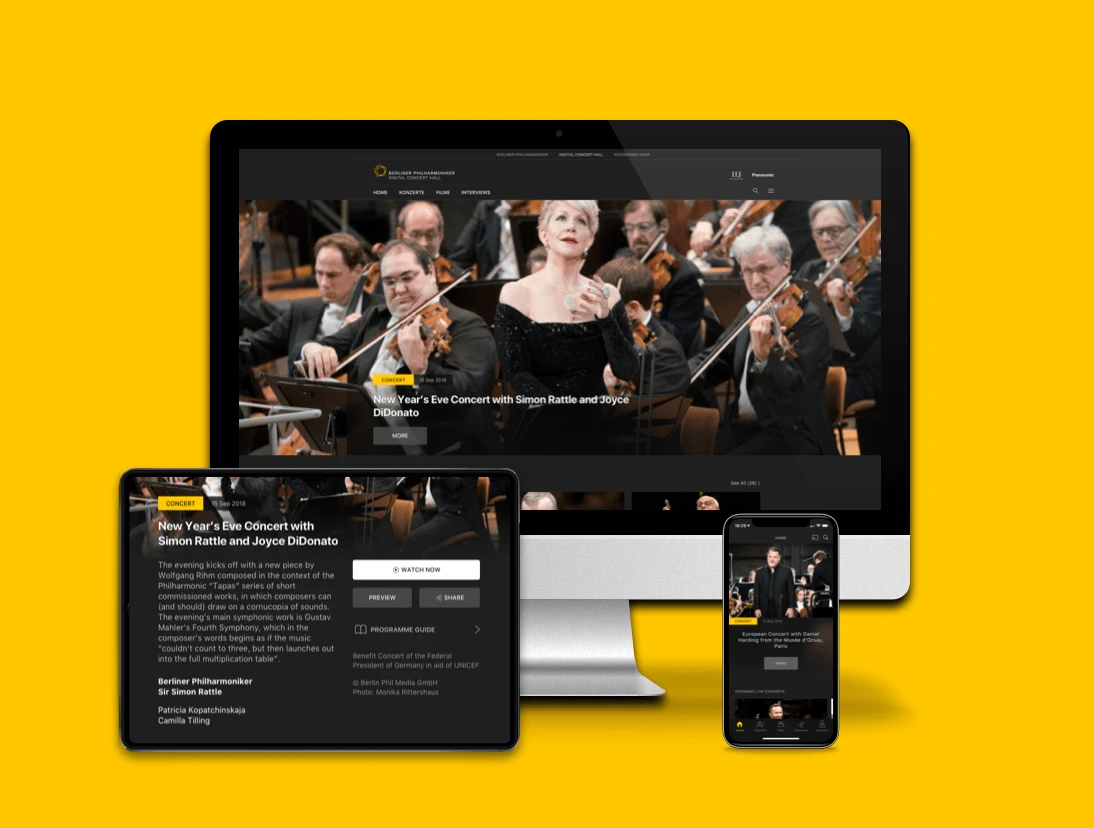
Fully redesigned web client based on implemented system
Focus on user-centered design and accessibility
Through metrics, realized we needed to simplify and optimize the subscription model
Implemented more actionable metrics
Creating the foundation for a more data-driven roadmap
Business design:
optimizing processes
With Ox as the center of product design, it became clear that an in-house team would be beneficial. We advised and supervised the building of a development and design team, which is flourishing and growing every month.
Ox also helped implement a design culture by improving processes and educating employees. With the design system, anyone in the company can provide better feedback, for which we implemented a pipeline that leads to continuous optimization through iteration.