Adobe XD to Webflow development
Like this project
Posted Jul 19, 2024
Transformed Adobe XD design to a responsive and performant Webflow website while utilizing many cusotm JS solutions and workarounds. Designed by shelbydesign.co
Likes
0
Views
12
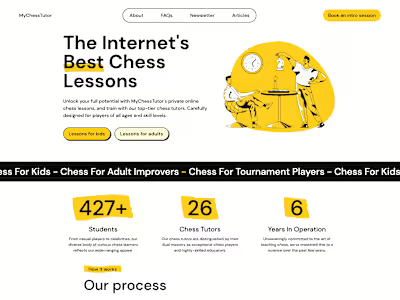
For this project, my task was to transform an Adobe XD design into a performant, responsive, and cross-browser compatible website.
During the process, I also consulted with the designer to come up with creative ways to add aesthetic animations to the website that flowed well with the overall design and layout.
I also ensured that everything that could be developed CMS-based was. This includes the project listings with multiple photos and details, FAQs, and testimonials. This setup ensures the easiest and fastest editability of dynamic content for the client without having to know any web development skills.
Quite a few functionalities requested by the client aren't natively supported by Webflow yet. These were tailored and added using custom JavaScript and/or by using third-party JS libraries.
Check out the end result here: