Jay - event planning web app
Like this project
Posted Feb 19, 2024
Product design - research - ideation - user flow - iteration - testing - hi-fidelity wireframes - style guide
Likes
0
Views
4
Time Frame: May 2023 (4 Weeks)
Involvement: Research, User journey, prototyping
Team: 3 Designers, 1 Researchers
Context
Professional teams of event organisers are today using mostly social medias to create their social/ musical events. Social medias are a great contact database but doesn’t provide professional feature to create invitation, manage ticketing or registration day of the event.
The Solution
In order to address this problem, we designed a web app that helps users manage their guest list, RSVP, invitations and have an overview of their past, ongoing and futur events on a single platform.

Process
Discovery
We interviewed with 15 professional event planners, including 10 musical event planners and 5 corporate/ social event planners, to further validate our initial hypothesis and to investigate their pain points. The interviews uncovers a fact that event planners productivity decrease first because of the fragmented tools: using multiple tools for different tasks can lead to inefficiency and data silos. Second because of the learning curve: complex tools may have a steep learning curve, impacting productivity and potentially leading to errors during crucial phases of event planning
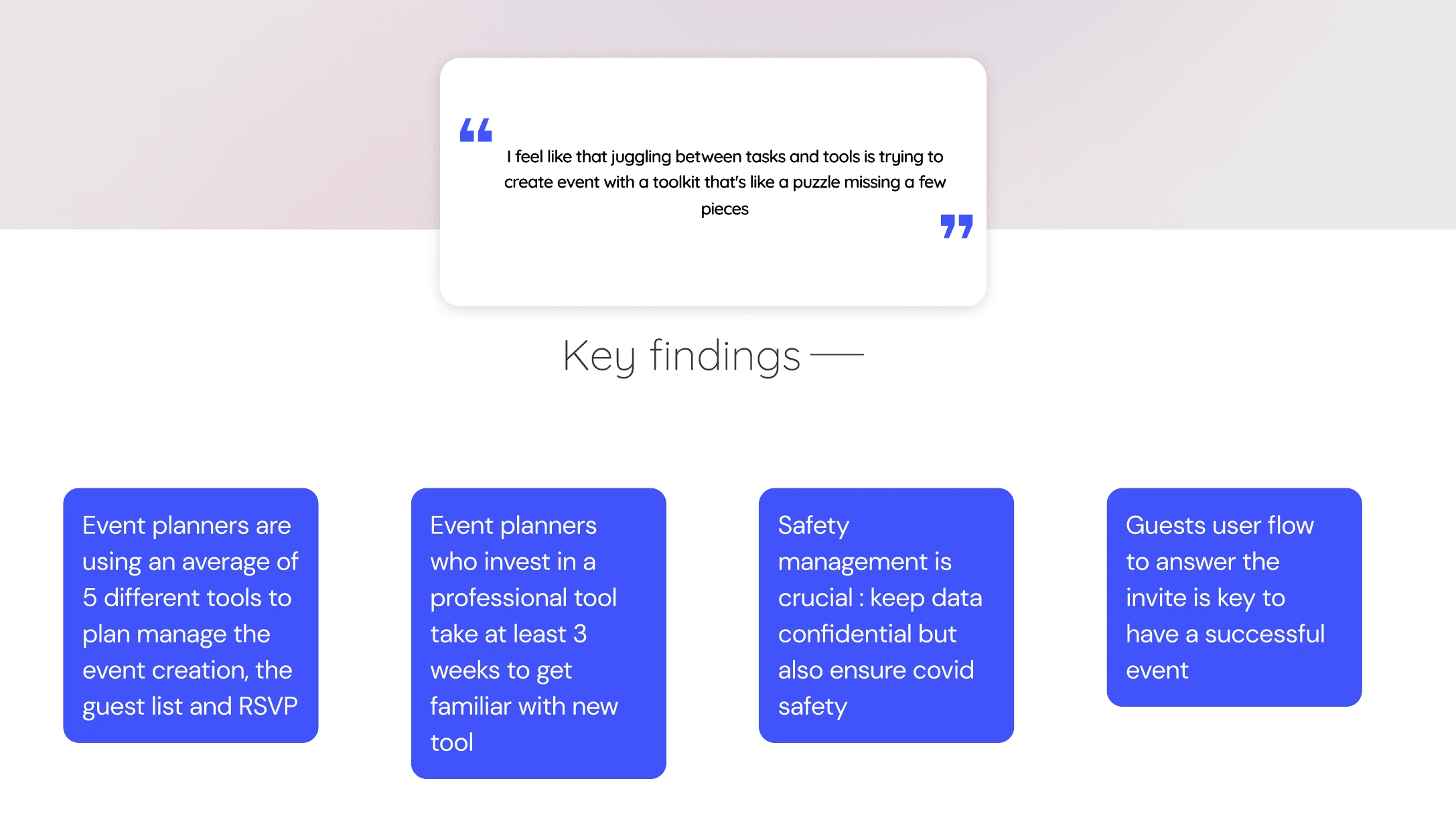
Research findings
Event planners are using an average of 5 different tools to plan manage the event creation, the guest list and RSVP
Event planners who invest in a professional tool take at least 3 weeks to get familiar with new tool
Safety management is crucial : keep data confidential but also ensure covid safety
Guests user flow to answer the invite is key to have a successful event

Our users
“I feel like that juggling between tasks and tools is trying to create event with a toolkit that's like a puzzle missing a few pieces”
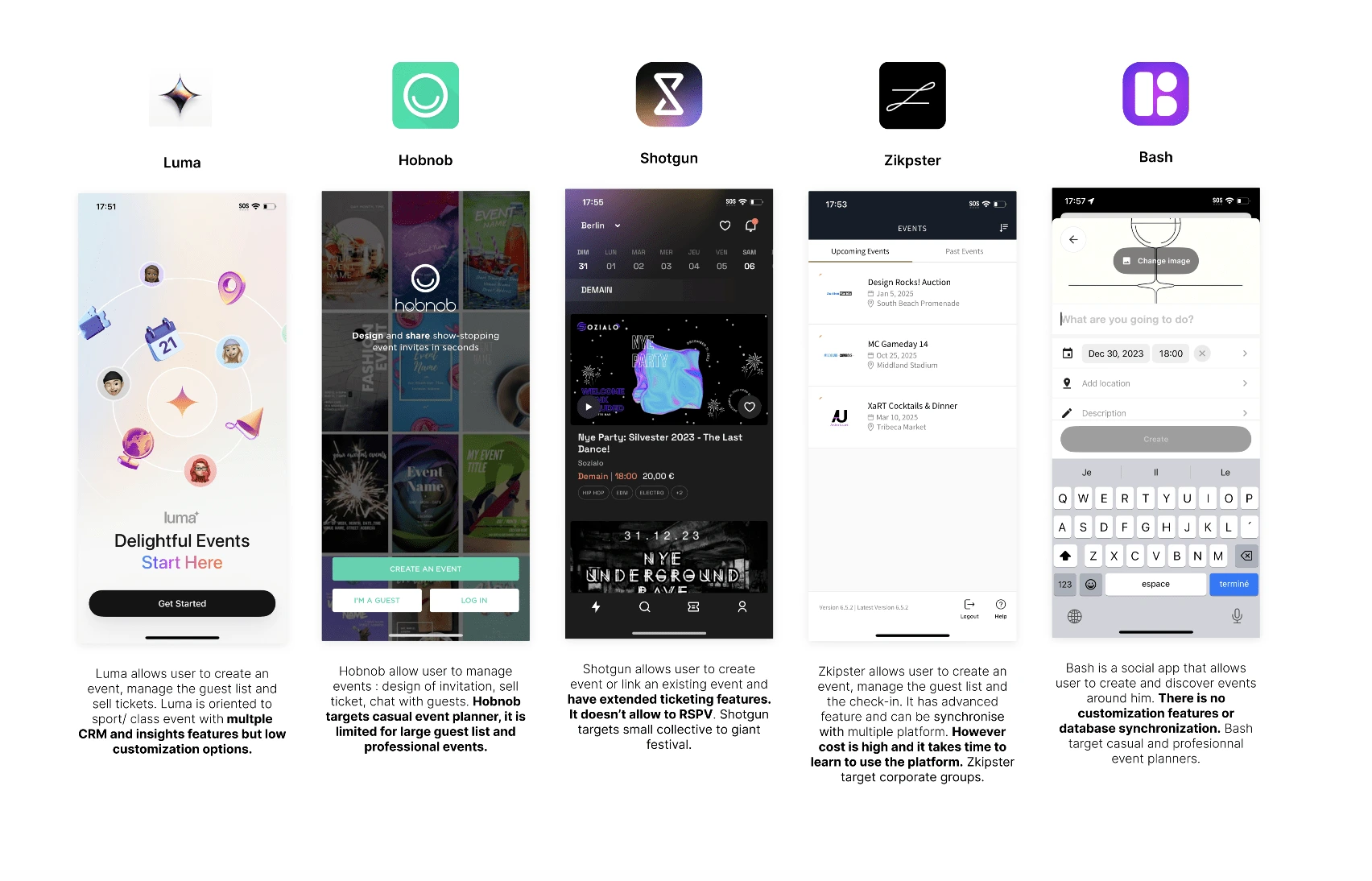
Competitor analysis
Before diving into the design process, I did around of competitive analysis to learn the current event planning tools: what they are doing well or not well, and what features that they are lacking.
Summarising from this around of competitor analysis, I learned that those products all help users to create an event and manage guest list, but they are lacking of customisation and database synchronisation features. So this is what we will try to improve on the next design phase.

How Might We help professional event planners to customise and manage their event easily and efficiently on a single platform?
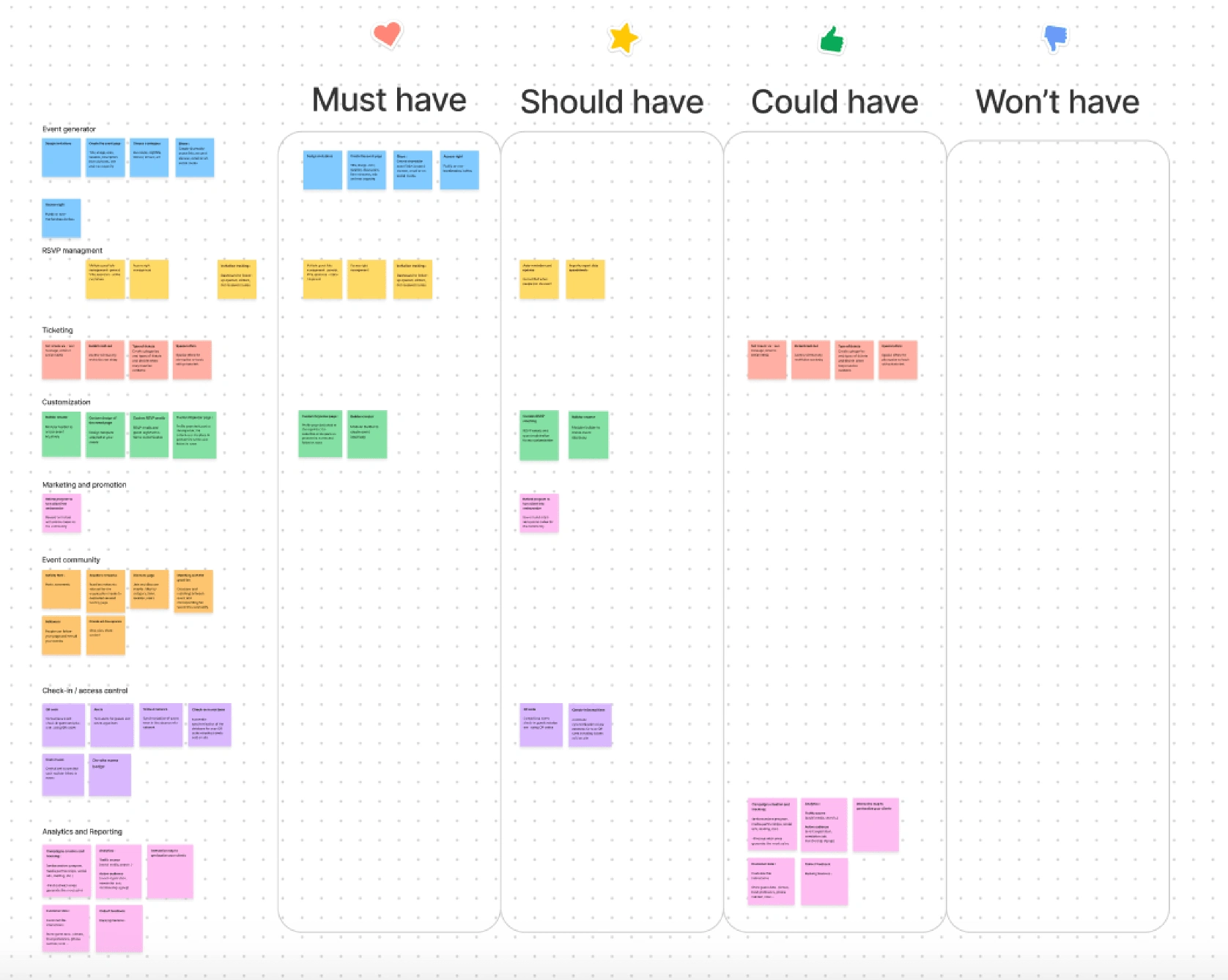
Using a Moscow tool to prioritise features
We used a Moscow tab to define the vision for the app:
Must have feature would be part of 1st version , should have and could have will be considered in future versions of the web app.

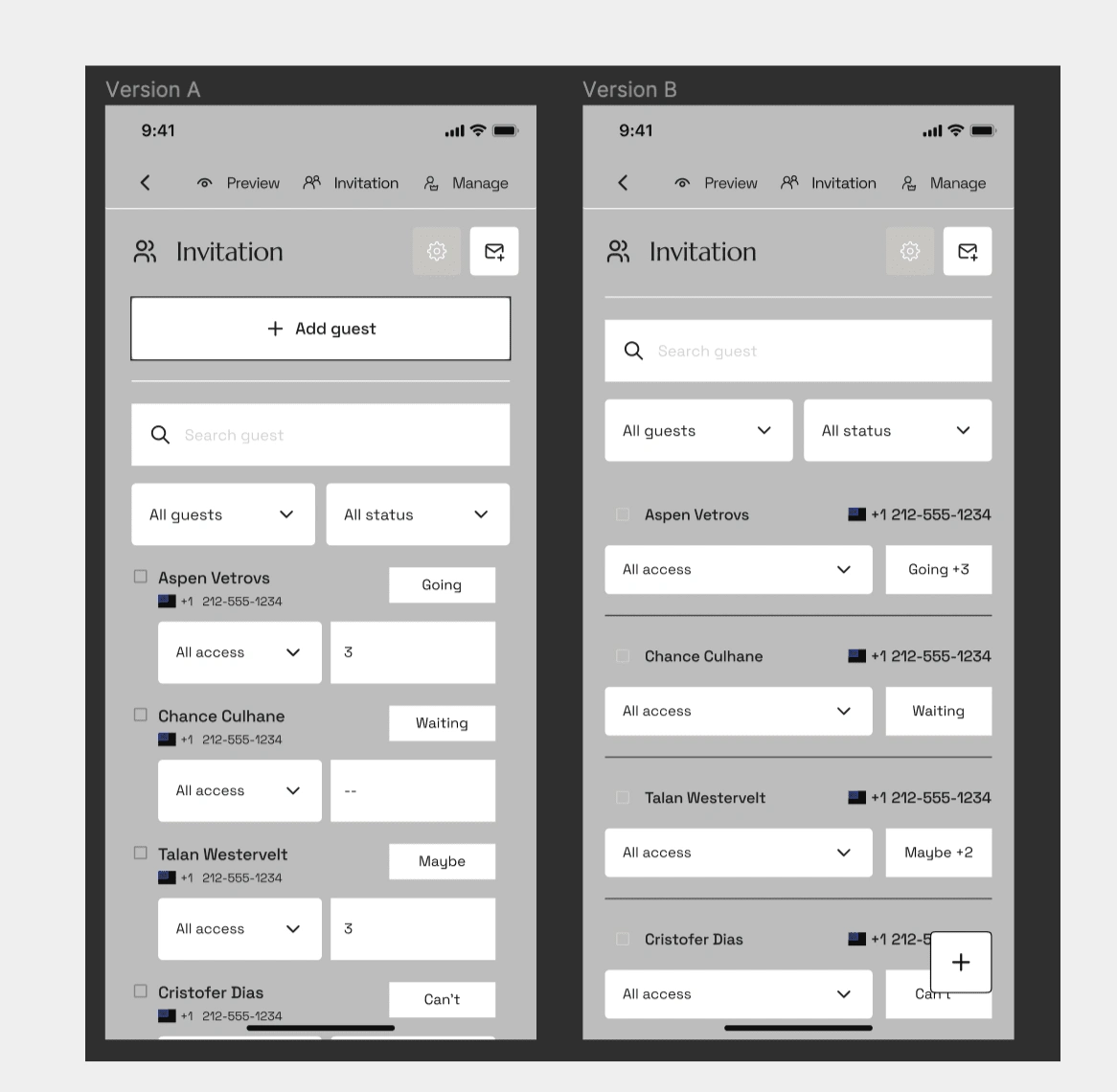
Testing & Iteration: 2 rounds testing
In this stage, we did two rounds of testings including concept testing and usability testing to make sure the mid-fidelity designs can be efficiently use and understand before moving into high-fidelity prototypes.
In this example > design B got majority of votes! According to users, who are all left-handed, floating action button is more accessible and reachable placing at the lower right corner of the screen.

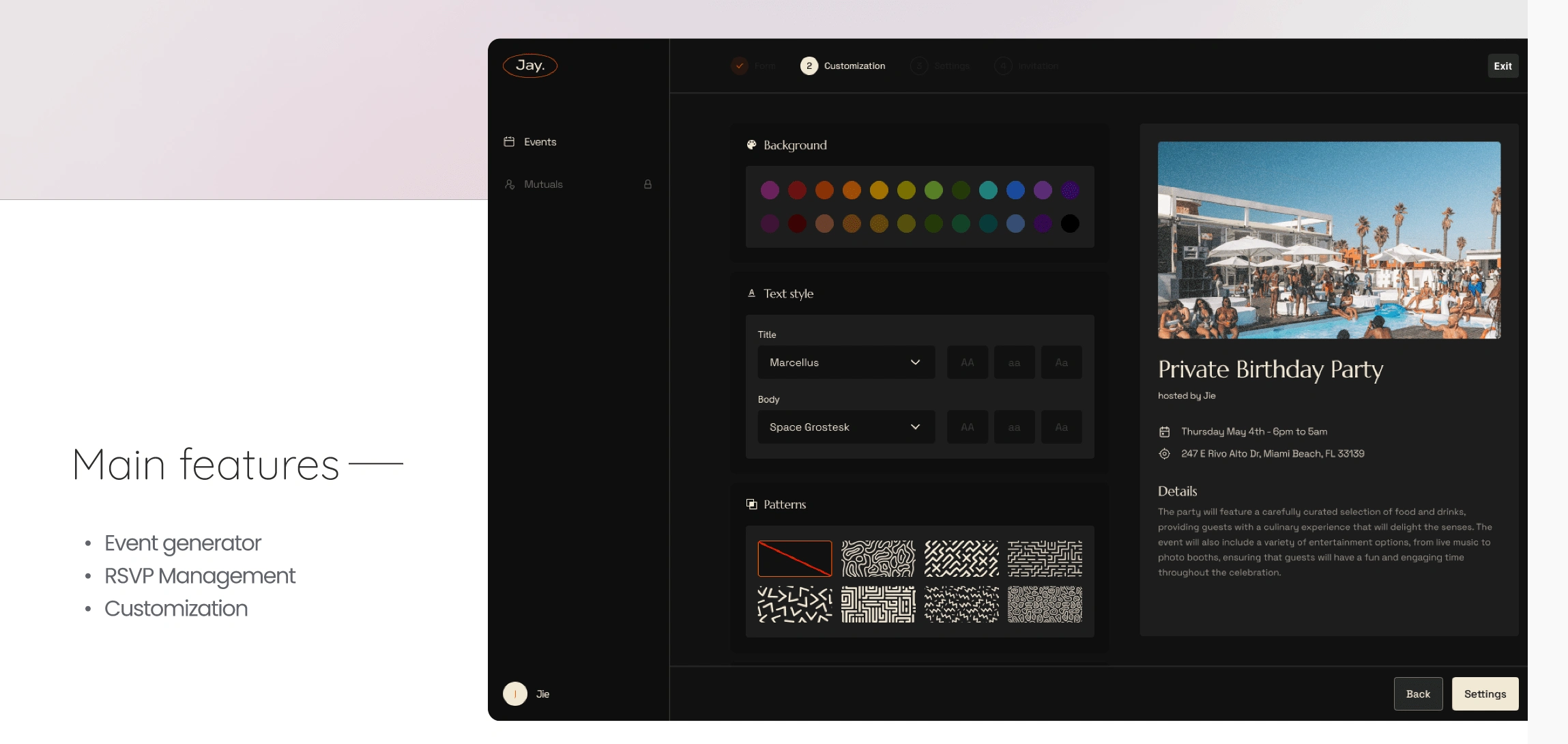
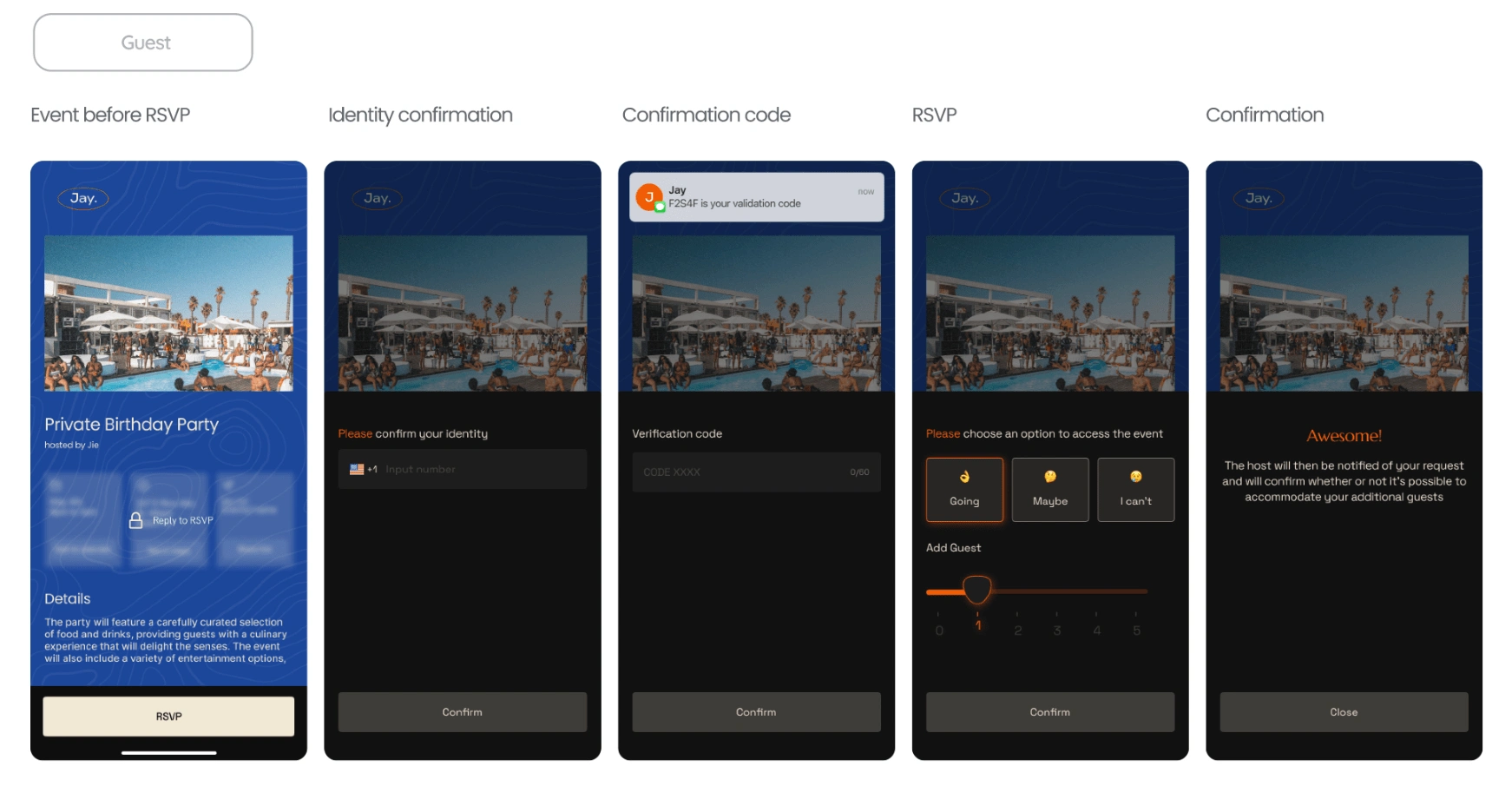
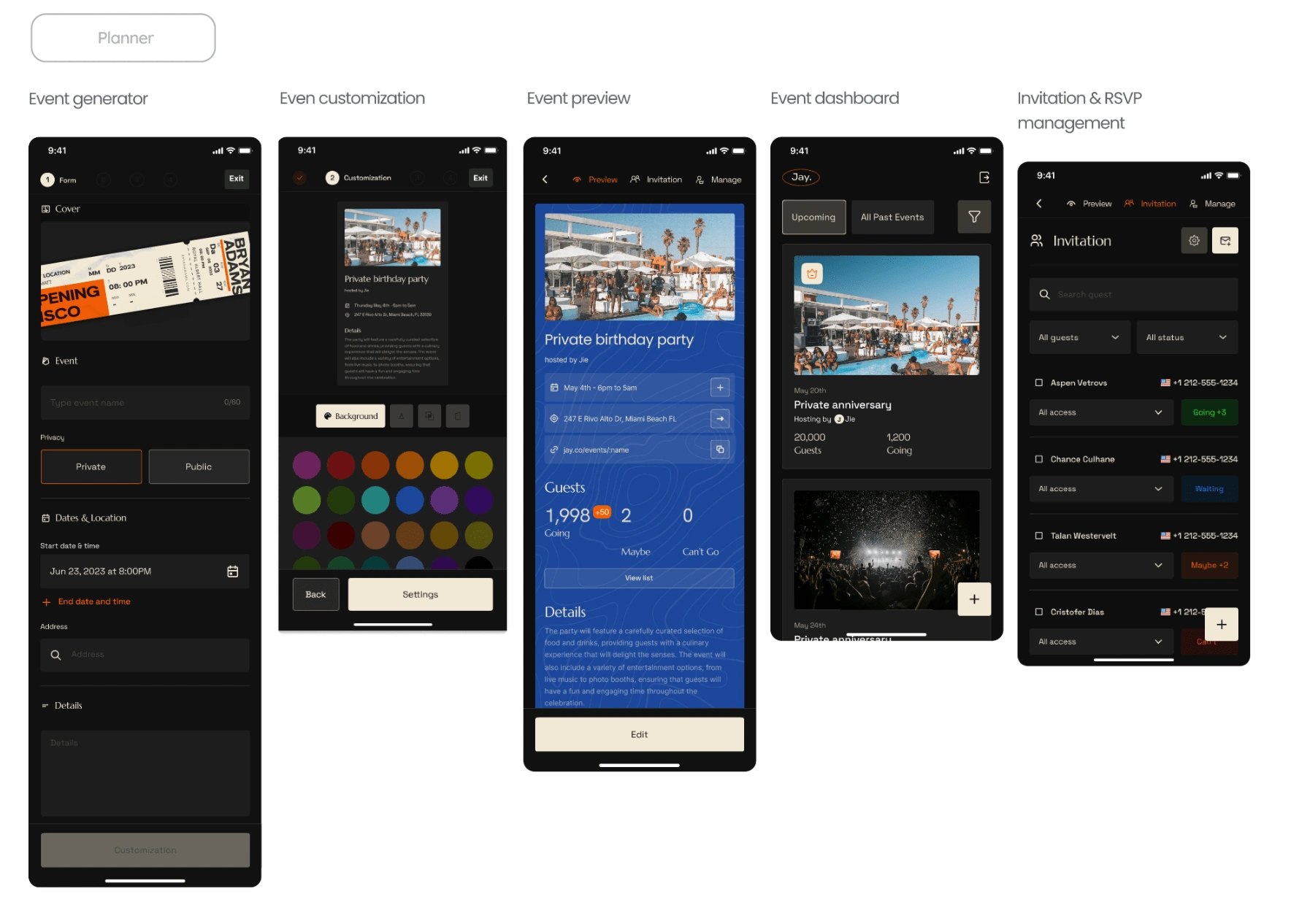
Final Design


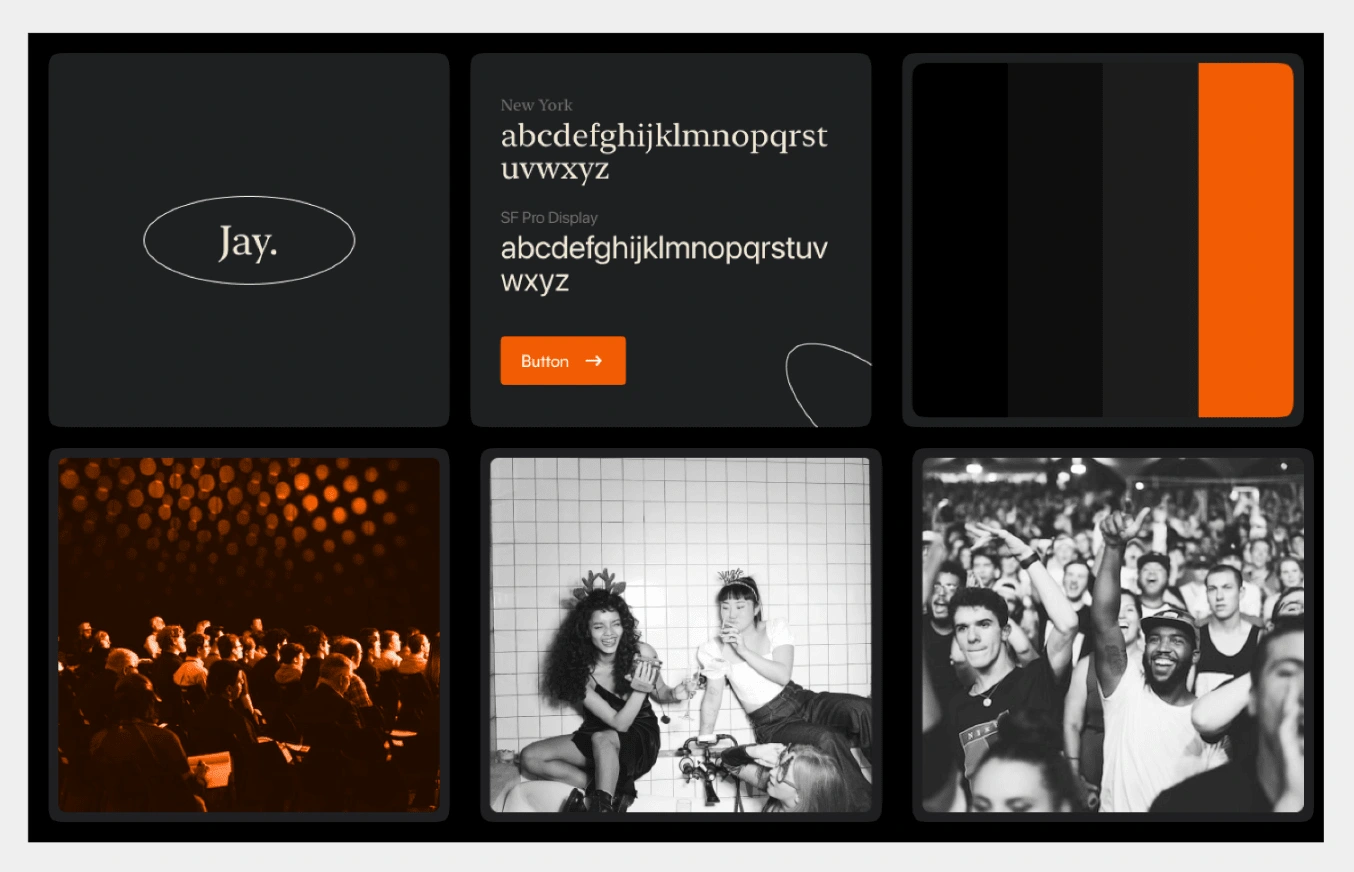
Visual System