Richard Pickford
Like this project
Posted Jan 9, 2024
Successfully launched and marketed my client's brand with a logo, submark, business card, website, and professional headshots for a distinctive identity.

Project Overview
The goal of this project was to launch, market and establish my client’s brand identity. My client required a logo, submark, business card, website and professional headshots.
This project aimed to successfully launch, market, and establish my client's brand identity. Deliverables included a logo, submark, business card, website, and professional headshots.

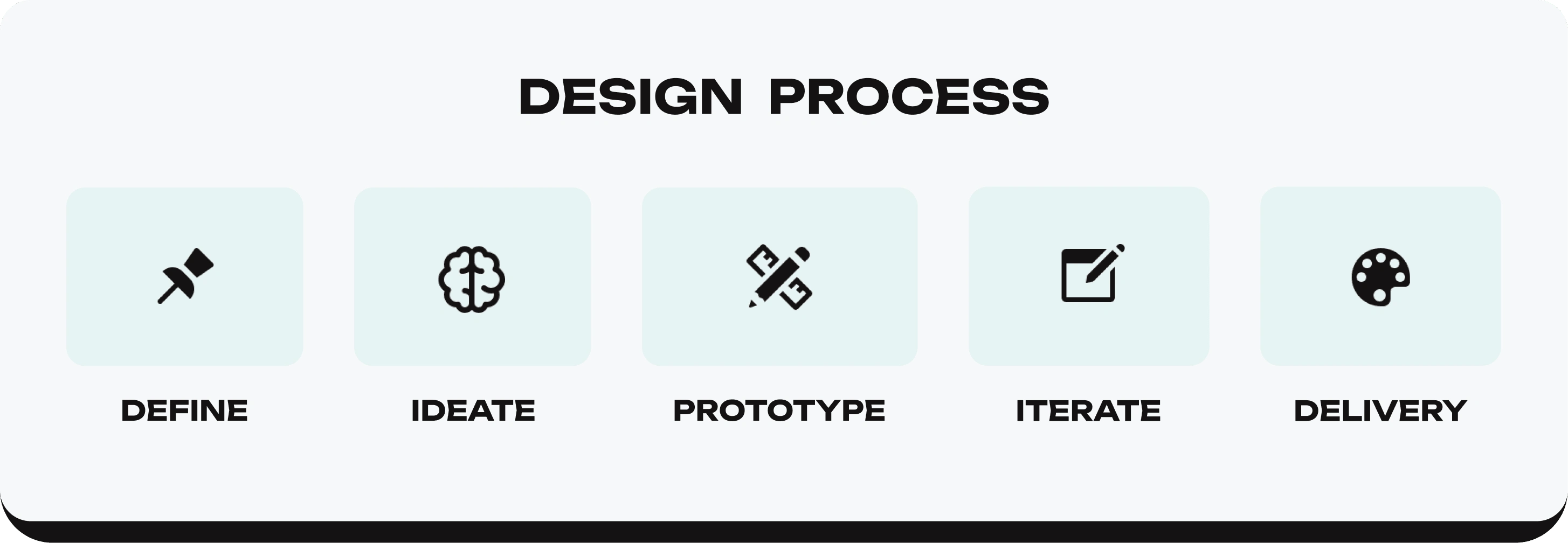
Outline of design process used for this project.
Definition and Research
Establish my client’s needs and goals
Define demographics and analyse competitors
Interviews
Client Brief
After an initial phone consultation, I sent my client a brief form to obtain further information on the project’s specifications. My client didn't have a specific style guide in mind which gave me the creative freedom to design a brand concept I thought would suit his company best.
Client Requirements
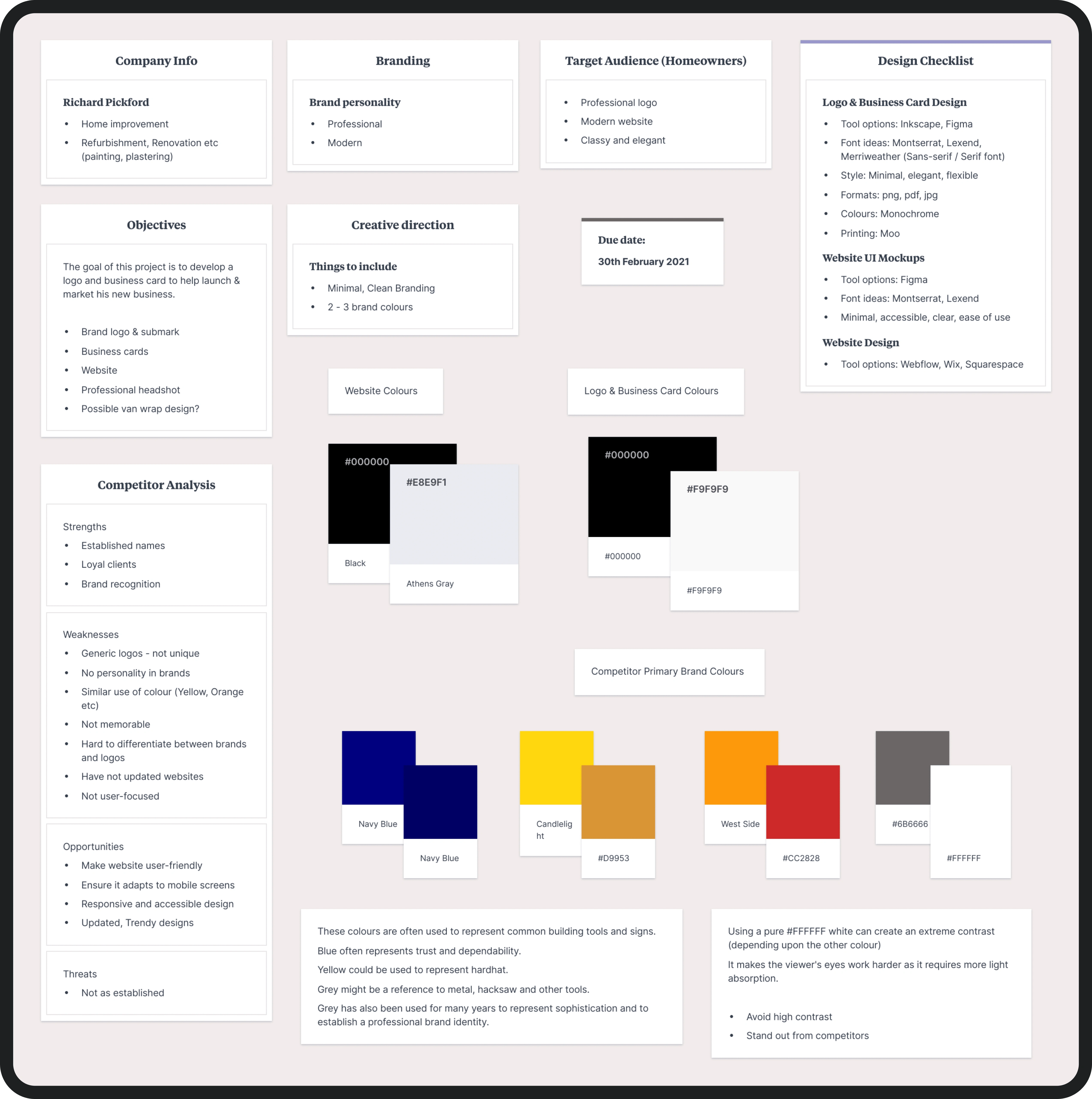
I used Milanote to define, organise and prioritise tasks that needed completing. My client’s primary goal was to create marketing materials to launch and market his new business. After conducting further market research and competitor analysis, I could better understand his potential clients, users and competitors. Based on my research, I listed possible fonts, colours and other design elements.

Notes on Milanote application to organise my notes and research.
Business Requirements
As a new company, creating a unique and elegant brand was crucial. I opted for minimal designs, offering a competitive edge amid outdated and generic logos in the industry. By simplifying the colour scheme and avoiding standard design elements, I ensured brand individuality.
Interviews
I conducted interviews to understand their experiences with other home improvement websites. I asked participants about how they found navigating the websites and the features they liked/disliked.
Participants found the websites had "too much information" on their landing pages which took them longer to achieve their desired task. Some said they found the competitor's website layout "messy", "old-fashioned" and "not accessible". Based on the responses, I aimed for my client's website to be modern, distinctive, and highly accessible for seamless navigation by users of all abilities.
Ideation
Mindmap
Sketches
Low-fidelity wireframes
Mindmap
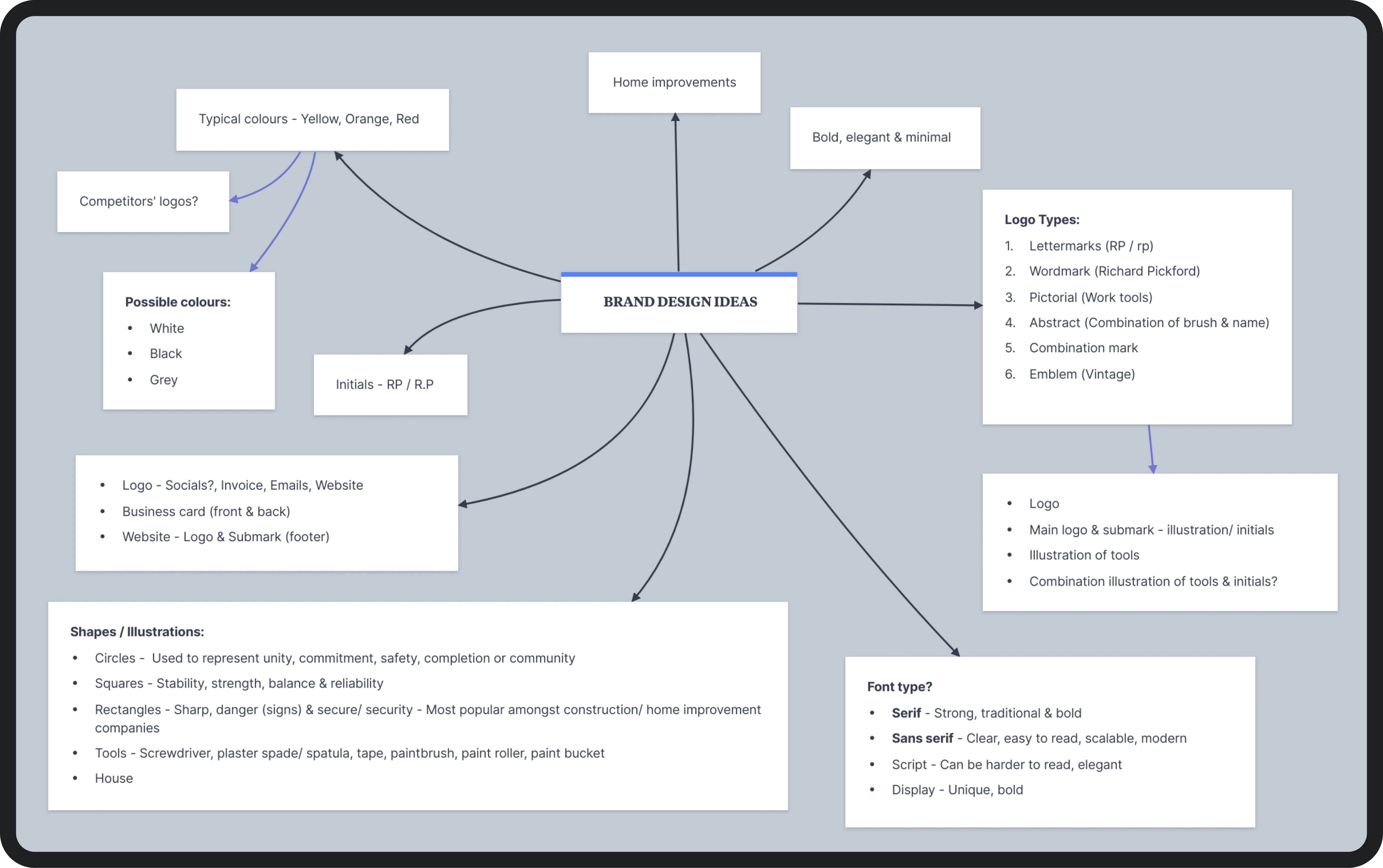
To narrow down the scope of possible design avenues and outline the essential design objectives, I created a mindmap. I began by sketching a mindmap which I then fine-tuned using the Milanote application.

Mindmap exploring branding design ideas.
Sketches
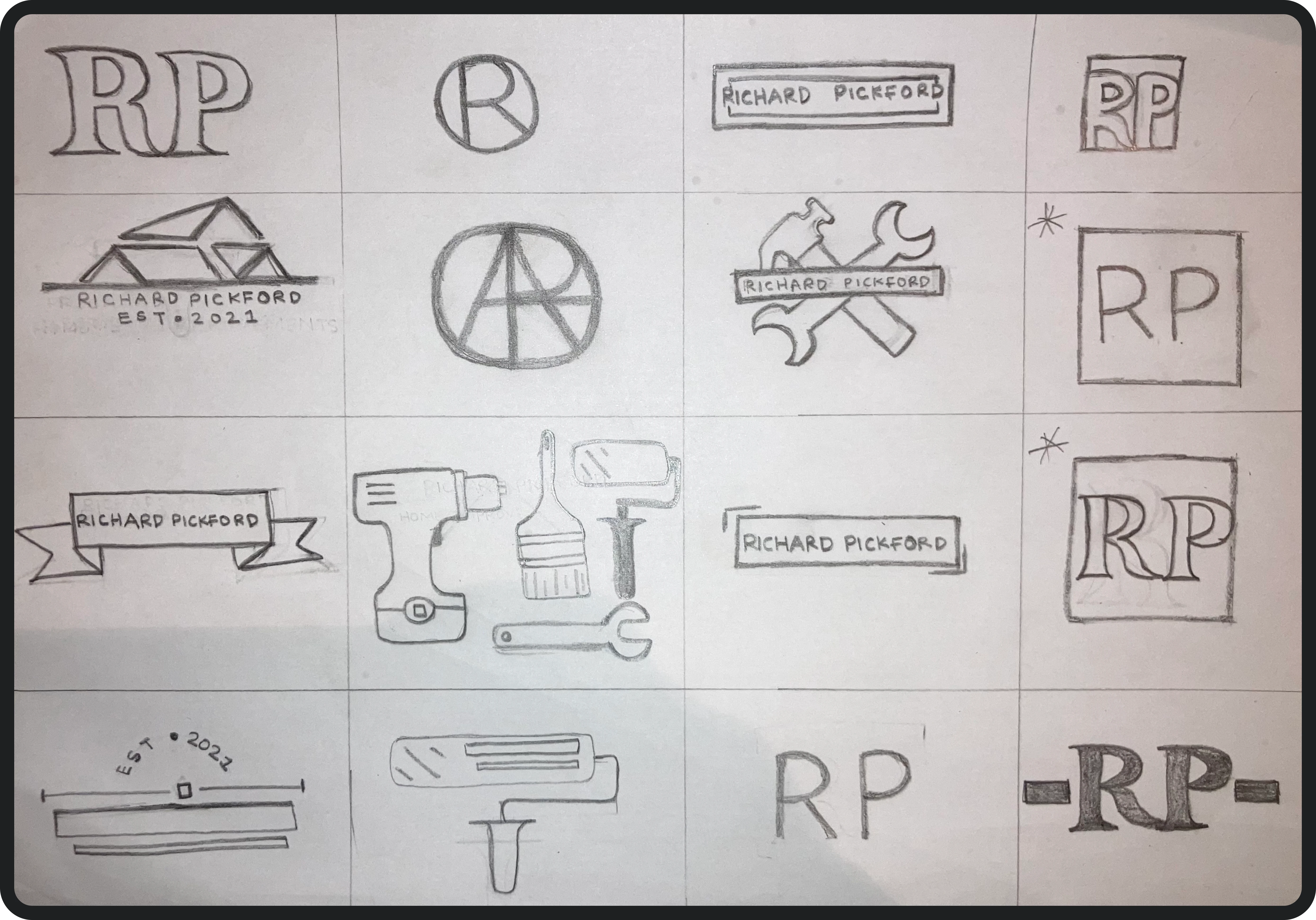
After mapping possible design directions, I sketched logo and business card ideas. Some were abstract icons that combined the letters of his name and some focused solely on the typographical aspect. After experimenting with various styles, illustrations and elements, I selected two logo and business card designs that I would digitise utilising a mixture of Figma and Inkscape.

Sketches of logo ideas.
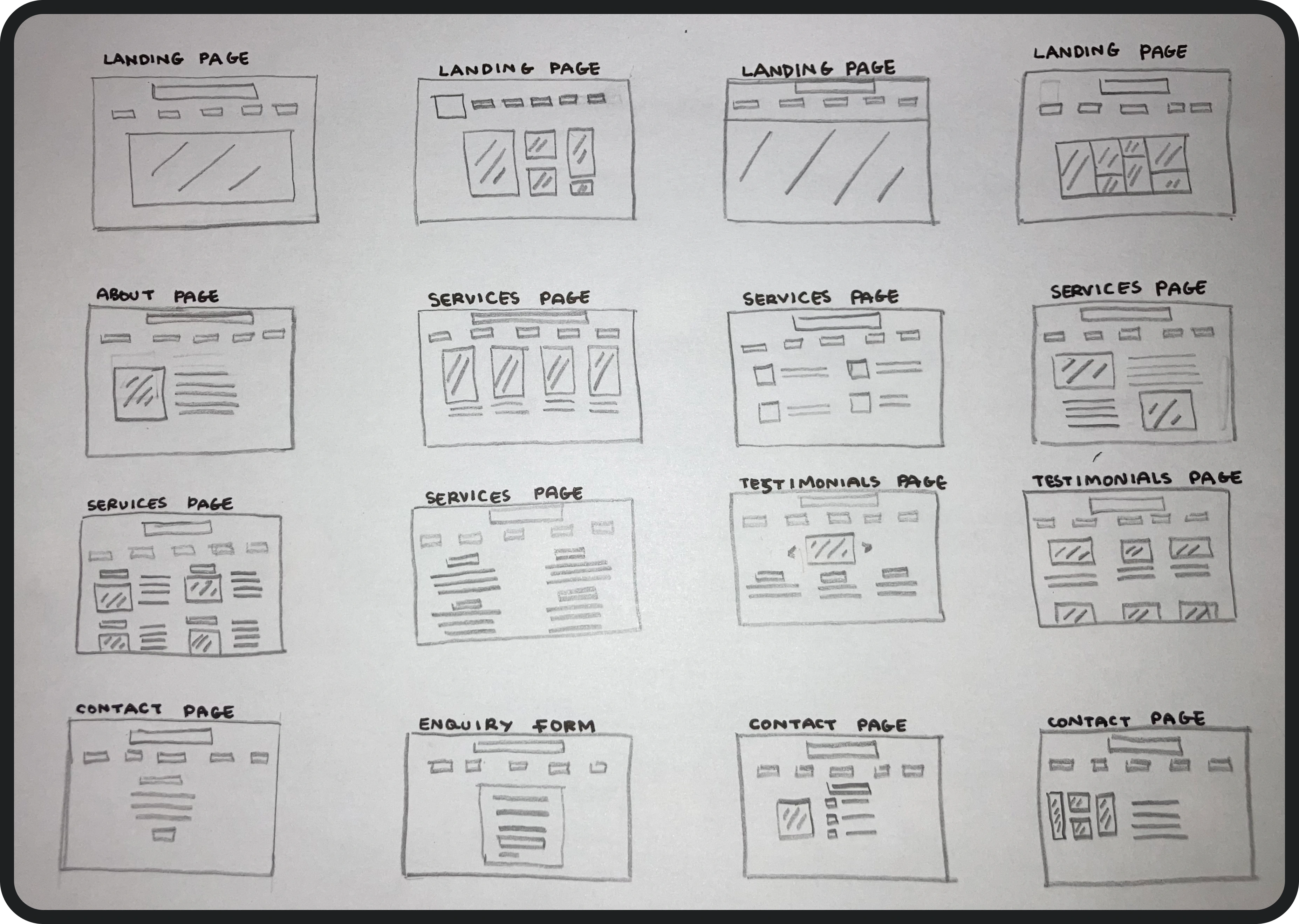
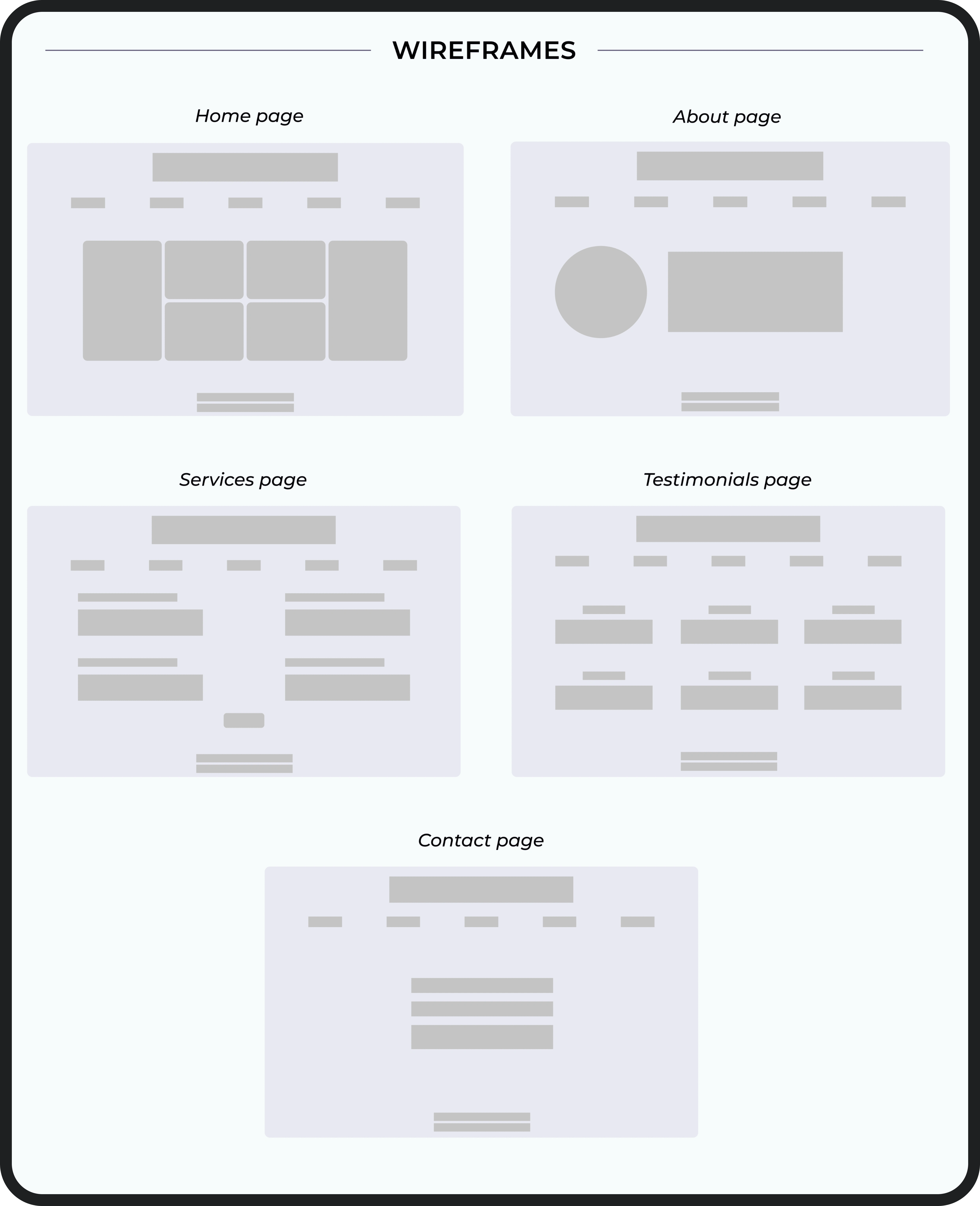
For the website, I sketched low-fidelity wireframes so I could focus on the overall layout without defining specific design details such as fonts, images and colours. Whilst referring to the wireframes I sketched, I designed digital versions of the wireframes on Figma.

Sketches of possible wireframes.

Digital version of chosen wireframes created on Figma.
Prototype
Digitising logo and business card designs
High-fidelity prototypes
Interactive mockups
Digitising
Once I selected some designs from my sketches, I recreated the designs using Inkscape. After digitising the designs, I selected the most scalable logo, ensuring legibility at any size, to best represent my client's brand identity. Having a scalable logo improves the versatility of the design by ensuring it is legible at any size.

Logo and business card design concepts.
Prototyping
Using Figma, I built the prototypes based on the wireframes I designed. The prototypes enabled me to make adjustments and experiment with numerous fonts, colours, layouts and elements. I chose two website UI concepts and designed each concept with slight variations.
Interactive Figma Mockups
Creating an interactive prototype provided a chance to gather client feedback before the website's development. As it was an interactive prototype, my client could click through the frames to see where each link and button would take users. To view the interactive prototype, click the following link: https://bit.ly/3TNTV9W
I conducted user tests on the interactive prototype, receiving positive feedback on its ease of use and navigation due to the minimal layout. I also asked my client to test the high-fidelity prototypes to get his feedback.

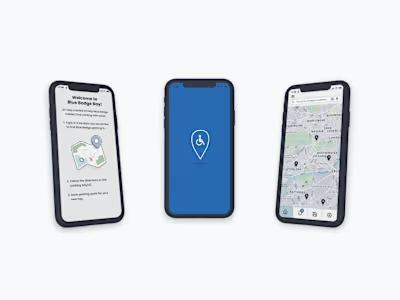
Screenshot of interactive Figma prototype.
Iteration and Development
Design presentation
Photography
Building the website
Design Presentation
Before building the website and printing the business cards, I sought client approval on designs to establish a clear brand identity and maintain consistency. I presented a document showcasing possible design options and alternatives.

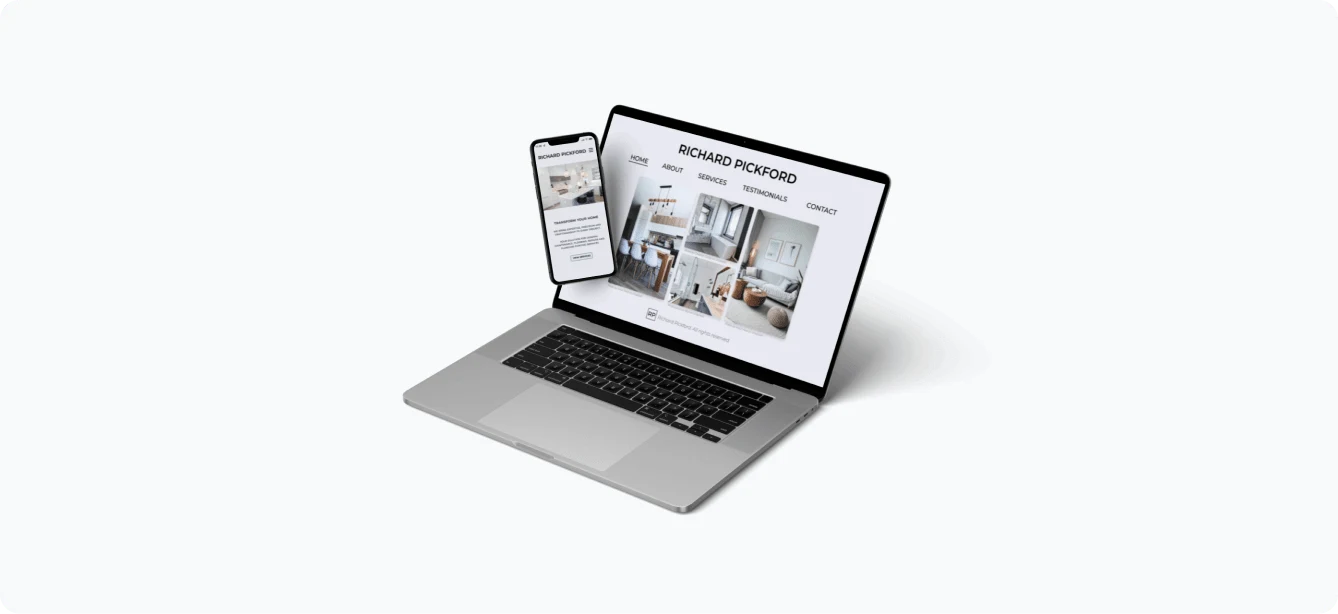
Preview of concept website UI designs.
I presented the designs and received feedback from my client. My client found them clean, minimal, and professional, appreciating their modern and distinctive look compared to competitors. Out of the two versions, my client preferred the lighter UI with fewer images on the homepage.
Photography and Editing
After capturing headshots, I selected three photos representing my client best to replace the placeholder image. Using Adobe Lightroom and Photoshop, I then made some minor adjustments to the photos. My client and I then selected the final image.
To focus the viewers' attention and give the overall image a cleaner finish, I brightened the background, performed slight touch-ups and adjusted the lighting whilst preserving a natural and authentic appearance.

Before the edits and after the edits of the chosen headshot.
Building The Website
After experimenting with various platforms, I decided to use Wix to build his website. I created the website based on my prototypes and made some slight adjustments to the final design. I changed the width of the enquiry form so the text could be larger and easier for users to read.
To help users know which box to fill in, I also added placeholder text in the text boxes. I added a call-to-action button on the contact page which links users to the enquiry form. To improve the website’s accessibility, I added alternative texts to the images for users who may be visually impaired or for situations where an image does not load.
Testing and Delivery
User Testing
Design iteration
Final Designs and Delivery
User Testing
I conducted user tests with friends and family to ensure seamless task completion on the website, gathering essential user feedback to address potential issues before the site was launched. A user-friendly site enhances the user's experience, promoting site revisits, building loyalty, and encouraging positive brand recommendations.
My main goal was to create an intuitive interface for effortless navigation and ease of task completion. Most found the clear layout facilitated task completion. One user appreciated the home page for avoiding information overload, allowing them time to process the website
Summary
Since implementing my client’s branding designs, he received abundant positive feedback on the logo and business cards, described as "professional," "modern," and "elegant" by clients and acquaintances. The designs have effectively defined his brand identity and increased brand recognition. In future projects, I aim to delve into additional user research methods like personas, affinity mapping, and surveys.