Barre Definition
Like this project
Posted Jun 6, 2024
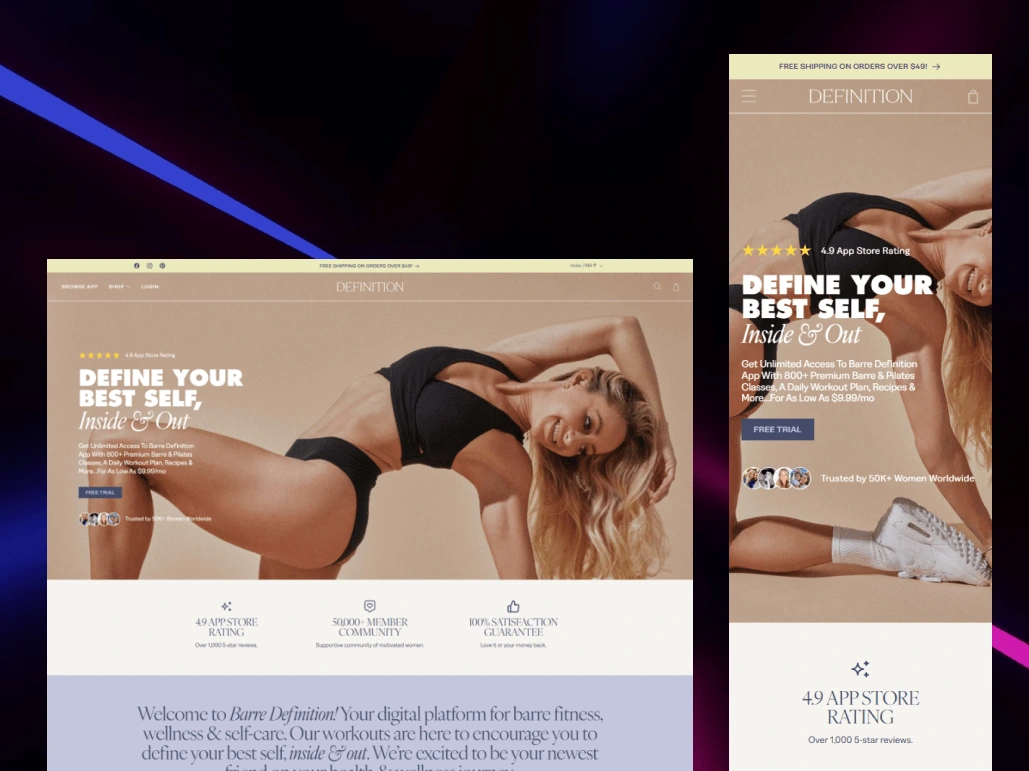
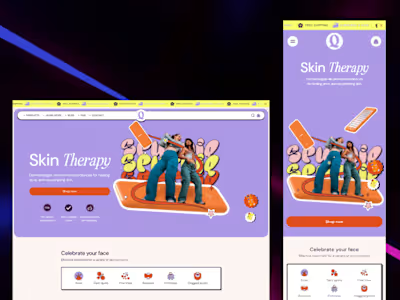
I designed a pixel-perfect, responsive Shopify site for Barre Definition from a Figma, including animations and reusable code, fully meeting the client's needs.
I designed an entire Shopify site for Barre Definition, based on a Figma design provided by the client. The website was delivered as pixel-perfect, fully responsive, and compatible with all browsers. The client wanted animated sections similar to some Shopify themes, and I created exactly what they envisioned. Additionally, the client requested clean, well-organized, and reusable code, which I ensured throughout the project.
In more detail, I carefully converted the Figma design into a Shopify theme, paying close attention to every detail to ensure the final site matched the client's vision perfectly. This included making sure the layout, colors, fonts, and images were all spot-on and functioned well across different devices and browsers.
The animated sections were a key part of the project. The client wanted dynamic, engaging elements to enhance the user experience. I implemented these animations seamlessly, making sure they were smooth, visually appealing, and did not slow down the site.
Clean and organized code was another priority. I wrote code that is easy to read and maintain, using best practices to ensure it can be reused and updated easily in the future. This makes the site more efficient and cost-effective to maintain.
Overall, the project was a success, resulting in a visually stunning, highly functional Shopify site that met all the client’s requirements and expectations.