Luxe Business Card Shopify Theme for Car Dealerships

Embark on a UX journey to design a Luxe Business Card Shopify Theme and accompanying app. Elevate networking for high-end professionals with opulent metal cards and digital integration. Seamlessly merge luxury branding with modern convenience to redefine business connections.
Problem
Existing business card solutions lack sophistication for high-achieving professionals. Traditional networking falls short in the digital age. Bridging luxury with digital integration is essential for meaningful connections and branding.
Goal
Design a premium Shopify theme for the emerging brand "Level," synonymous with opulence and sophistication. Craft an experience tailored to discerning car dealership owners, aligning with luxury brands such as Rolls-Royce, and epitomizing elegance in every aspect.
Role
UX Designer
Duration
1 Aug - 16 Aug (2 Weeks)
Discover & Define
Competitive Analysis
Evaluating competitors helps identify industry trends, strengths, and gaps, guiding the creation of a unique, user-centered product that stands out and addresses user needs effectively.
Level SWOT Analysis
A SWOT analysis was performed to comprehensively understand Level’s product strengths, weaknesses, opportunities, and potential threats, ensuring an informed design approach.
After completing a competitive analysis to understand the luxury business card landscape, I conducted a heuristic evaluation of the MVTV watch to assess its user experience against established usability principles. This evaluation aims to uncover usability strengths and areas for improvement, enhancing the watch's overall user satisfaction and interaction quality.
Persona
Design Sheet
Design & Deliver
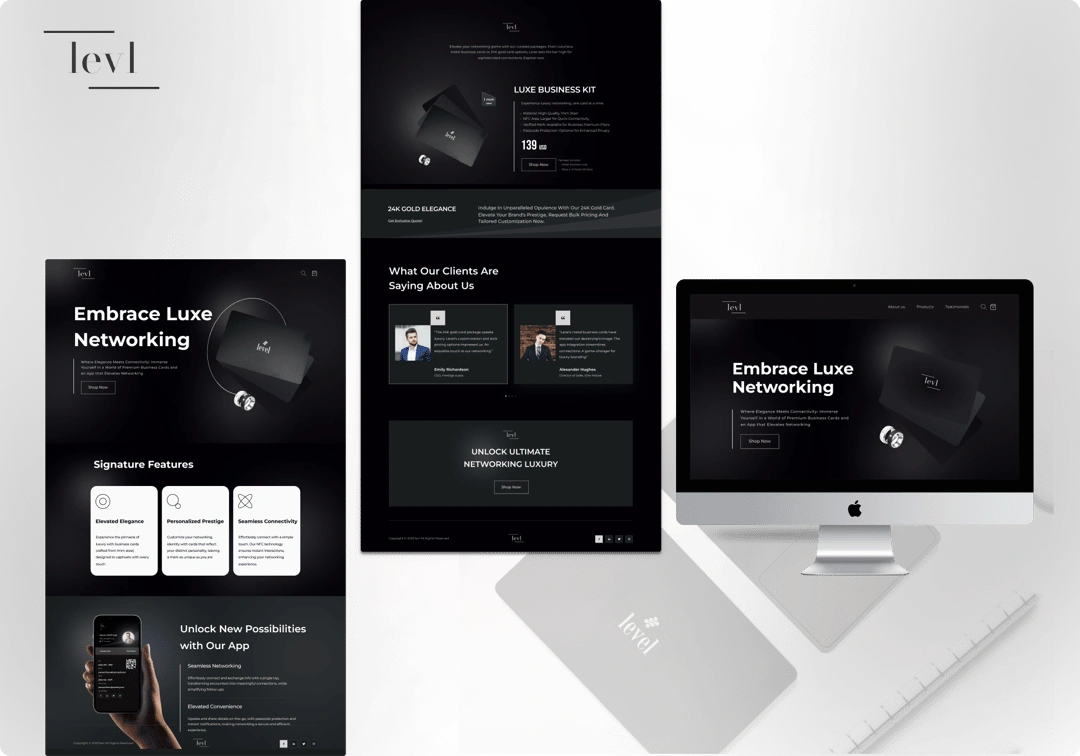
Hero Session
The integrated metal card and ring showcase Level's luxury networking. Bold heading, descriptive text, and clear CTA invite exploration. User-friendly navigation bar enhances familiarity and ease of use.
Product feature Session
Clear headings highlight benefits. Descriptions elaborate in simple terms, emphasizing luxury, personalization, and user-friendliness.
Product feature Session
Visual aids aid comprehension. Concise headings outline app advantages. Subheadings clarify networking, data security, and updates. Prioritizing clarity for user understanding.
Product Showcase:
Product name and subheading evoke luxury and networking. Transparent features listed. CTA and text guide easy selection. Focus on clarity and user engagement.
Testimonials
Heading contextualizes. Carousel engages efficiently. Names and roles strengthen. Quotes emphasize luxury, customization, and app benefits. Design is authentic and impactful.
CTA Section
CTA aims high. The button prompts action. The design encourages engagement with clarity.
Next Steps
User-Generated Insights: Incorporating user ratings and reviews in the Shop section for deeper insights and community engagement.
Data-Driven Decisions: Leveraging Shopify's eCommerce Toolkit for informed choices through reports, analytics, and efficient email communication.
SEO-Powered Visibility: A dedicated e-commerce marketing blog to boost organic traffic and establish industry authority.
User Interview: Conduct a user interview to refine the design based on valuable user insights. This iterative process ensures the best possible user experience.
Key Takeaways
Throughout this project, I've learned slightly about Shopify's functionalities, refined my ability to design luxurious user interfaces, and conceptualized innovative product ideas. Along the way, I've learned the importance of clarifying stakeholder needs and asking questions for better understanding. This experience has been a valuable learning journey, enriching my knowledge and expertise.
Like this project
Posted Mar 7, 2024
Explore the comprehensive UX case study that details the journey of crafting a high-end Luxe Business Card Shopify Theme and integrated app for discerning prof…
Likes
0
Views
0